Las mejores páginas web hacen que las empresas sean más confiables. Según una investigación de credibilidad web de la Universidad de Stanford, el 75% de los usuarios juzga la credibilidad de una empresa según la calidad de su página web. Existen muchos factores que contribuyen a la experiencia positiva o negativa de un usuario en un sitio web, como por ejemplo: la manera en la que se ha diseñado, la velocidad de carga, la calidad del contenido, la facilidad de navegación o la usabilidad, entre otros. La competencia online aumenta cada día, por lo que es fundamental estar seguro que una página web ofrece un rendimiento óptimo en todos estos criterios. La mejor manera de evaluar una página web completamente es llevando a cabo una auditoría web.
Con nuestra lista de verificación de auditoría de páginas web podrás analizar de manera profesional cualquier sitio web. Además, al final de esta guía podrás descargar la plantilla de auditoría de página web de 14 pasos para crear un informe de auditoría web completo. Estas 14 verificaciones son un primer paso muy importante cuando se comienza a trabajar con un cliente nuevo. Asimismo, pueden ser una actividad periódica como parte de una revisión anual del rendimiento de una página web.
Paso 1: revisar la configuración de Google Analytics
Antes de auditar los resultados actuales de Google Analytics (GA), primero debes verificar si GA se ha establecido correctamente:
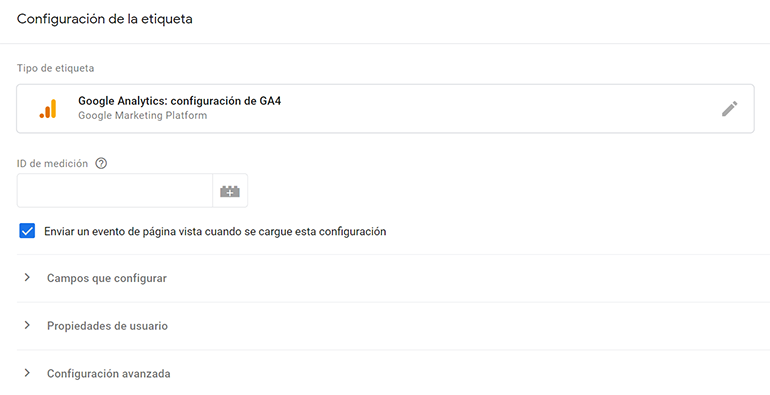
Revisar el código de seguimiento de Google Analytics
Si el código de seguimiento de Google Analytics se encuentra directamente en la página web o está implementado a través de un complemento de terceros, deberías considerar mover el código al Gestor de Etiquetas de Google. Esta es la herramienta de administración de etiquetas gratis de Google que se instala una vez en la página y luego se administra fácilmente gracias al panel de control del Gestor de Etiquetas. Básicamente es un espacio en el que se puede añadir cualquier etiqueta/píxel (incluyendo GA) que se necesite para el seguimiento, la fijación de otros objetivos o cualquier otro propósito.

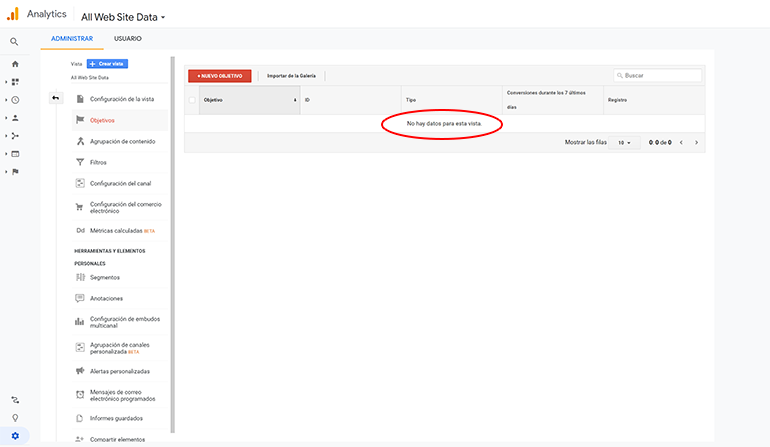
Verificar que se han establecido Eventos y Objetivos
Los Eventos son acciones clave de la página web a las que se quiere realizar un seguimiento en GA. Por ejemplo, quizás tienes un formulario de registro de varias páginas y quieres saber cuándo llegan los usuarios a cada paso. O puedes tener una galería de imágenes y quieres conocer cuándo llegan los usuarios al final. Estas acciones que puede realizar el usuario en tu página web, se llaman Eventos. Cuando ocurran estos Eventos, necesitas que tu desarrollador añada JavaScript a las acciones clave en todo tu sitio web para notificarlos a GA.
Los Objetivos están relacionados con los Eventos y también deben configurarse en GA en la sección Admin. Puedes crear objetivos según las reglas URL, el comportamiento en la página web (tiempo y páginas vistas) o los Eventos. La diferencia entre Eventos y Objetivos es que los Objetivos deben representar la “conversión” definitiva (por ejemplo, compras, envíos de formulario, registros, suscripciones, etc.), mientras que los Eventos son acciones significativas que ocurren en el camino hacia la conversión.

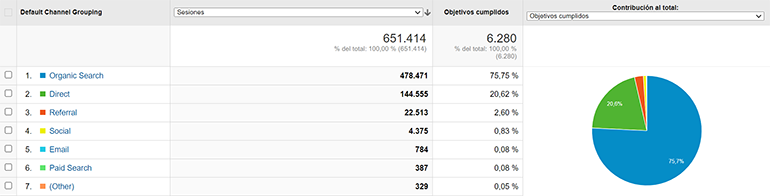
Si al revisar la configuración de GA de una página web ves una tabla vacía donde deberían estar los Objetivos (como la captura de pantalla previa), ¡por aquí es por donde debes comenzar!
Paso 2: verificar las tendencias de tráfico de Google Analytics
Al analizar por primera vez la cuenta de GA de una página web, como dice Paul Koks: “primero hay que hacer una pregunta comercial”. Si los objetivos están establecidos, identifica las fuentes de tráfico con el valor más alto (o que generen la mayor cantidad de conversiones). Segmenta a estos usuarios y consigue más información sobre su comportamiento en la página web. ¿Los visitantes de las fuentes de tráfico de mejor conversión aumentan o disminuyen con el tiempo? ¿Qué fuentes de tráfico son las peores para la conversión? ¿Qué tendencias a corto, medio y largo plazo se pueden identificar? Esta parte de la auditoría debe mostrar al cliente el comportamiento ideal de los visitantes en la página web.
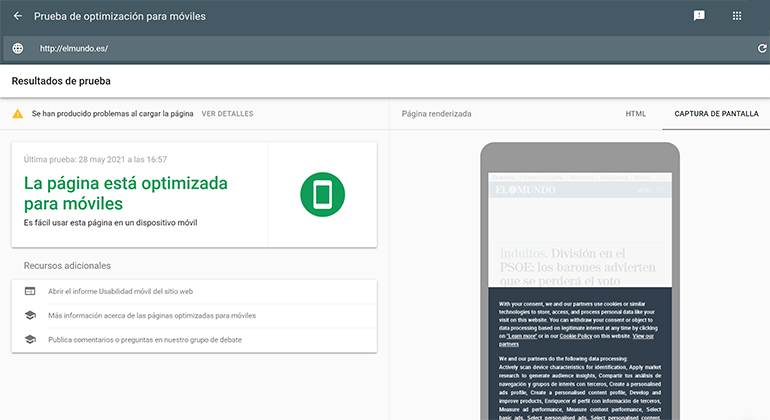
Paso 3: comprobar la compatibilidad con dispositivos móviles
La herramienta de prueba de optimización para dispositivos móviles de Google es perfecta para evaluar rápidamente la compatibilidad de una página web con dispositivos móviles. Simplemente hay que introducir la URL para ver si es compatible con dispositivos móviles:

Si la herramienta determina que la página web no es compatible con dispositivos móviles, habrá que actualizarla rápidamente para que se optimice según los requisitos de los dispositivos móviles. El bot de Google rastrea internet indexando las páginas en un navegador móvil. Google llama a esto “primera indexación de dispositivos móviles”. Para conocer más información, puedes consultar nuestra Guía Meta Viewport Tag que te ayudará a que las páginas web sean más receptivas y estén optimizadas para dispositivos móviles.
Paso 4: evaluar el SEO de la página web
El SEO de una página web incluye diferentes áreas que se incluyen dentro del código HTML del sitio. Para obtener los mejores resultados, es necesario auditar cada una de las siguientes etiquetas:
- Etiqueta <title>: la longitud óptima se encuentra entre los 10 y 70 caracteres.
- Etiqueta Meta Description: la longitud óptima se encuentra entre los 70 y 320 caracteres
- Etiquetas Header: hay que estar seguro que son suficientes y que los títulos <h1>, <h2> y <h3> se usan de manera apropiada.
- Etiquetas Image ALT: hay que estar seguro que todas las imágenes incluyen etiquetas ALT descriptivas.
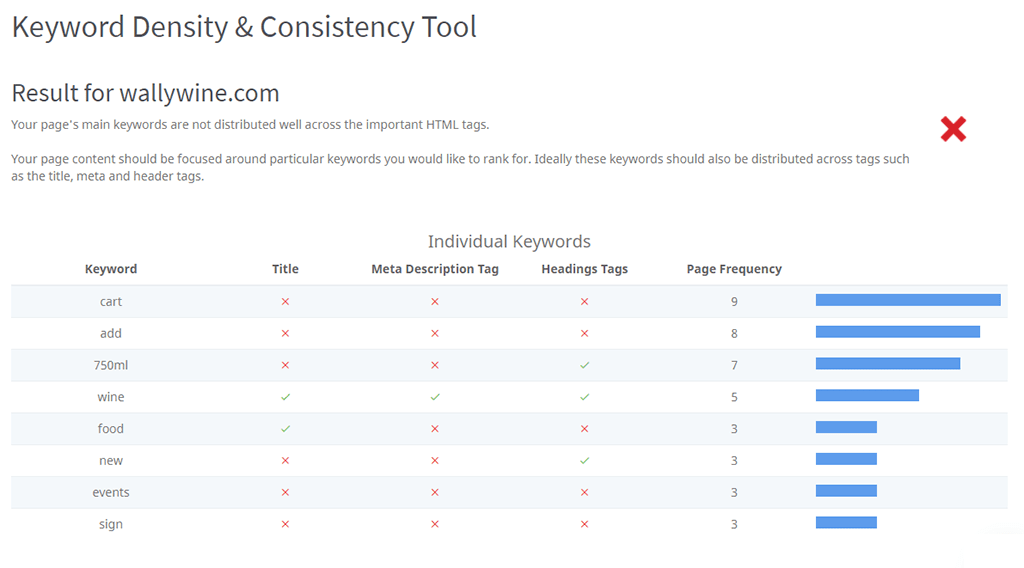
También debes evaluar la densidad de las palabras clave en todo el sitio web usando la herramienta de densidad y coherencia de palabras clave gratis:
Paso 5: revisar si hay problemas de indexación
Los problemas de indexación comienzan cuando los motores de búsqueda intentan indexar un sitio web, pero debido a problemas técnicos, no pueden indexar algunas páginas.
Hay que realizar 3 tipos de comprobaciones prioritarias:
En primer lugar, comprobar que no haya etiquetas en el código HTML que impidan que los motores de búsqueda indexen la página. El principal culpable de esto son las etiquetas "Noindex" dentro de la etiqueta <head>. En la mayoría de las ocasiones, estas etiquetas son legítimas, pero es mejor auditar todas las páginas que las contienen. De esta manera se puede verificar cada una para tener la seguridad de que están ocultas correctamente a propósito. Una vez que se ha rastreado correctamente o se ha excluido del rastreo, la Consola de Búsqueda de Google permite ver el estado de cada página.
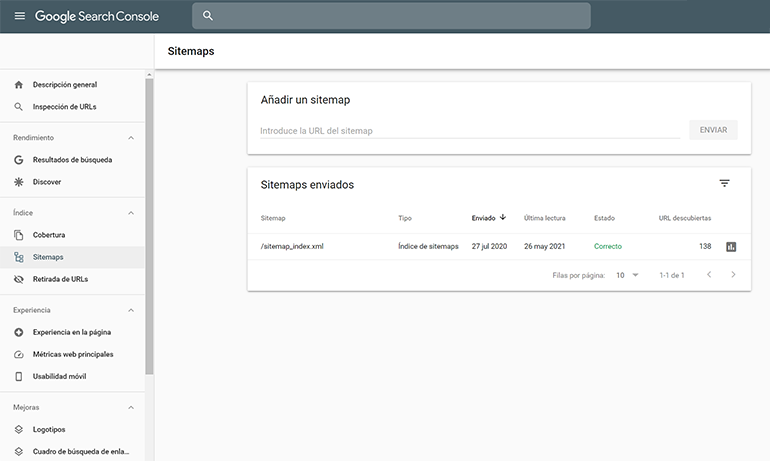
En segundo lugar, comprobar que la página web tiene un mapa XML del sitio válido enviado a la Consola de Búsqueda. Debe verse así:

Por último, comprobar que el sitio tenga un archivo robots.txt. Este pequeño archivo también se usa para indicarle al bot de Google qué páginas rastrear y qué páginas no rastrear. Si no estás seguro de cómo buscar este archivo, puedes leer nuestra completa Guía Robots.txt.
Paso 6: hacer pruebas de velocidad de la página web
La velocidad de subida de la página web es un factor importante en la clasificación de búsqueda. Por lo que es fundamental llevar a cabo pruebas de velocidad del sitio y garantizar que las páginas clave se cargan adecuadamente. Google ha escrito mucho sobre este tema. Una velocidad lenta para la página también afecta de manera negativa la experiencia del usuario y, como resultado, ofrece un menor número de tráfico cuando los usuarios siguen enlaces de fuentes de referencia.
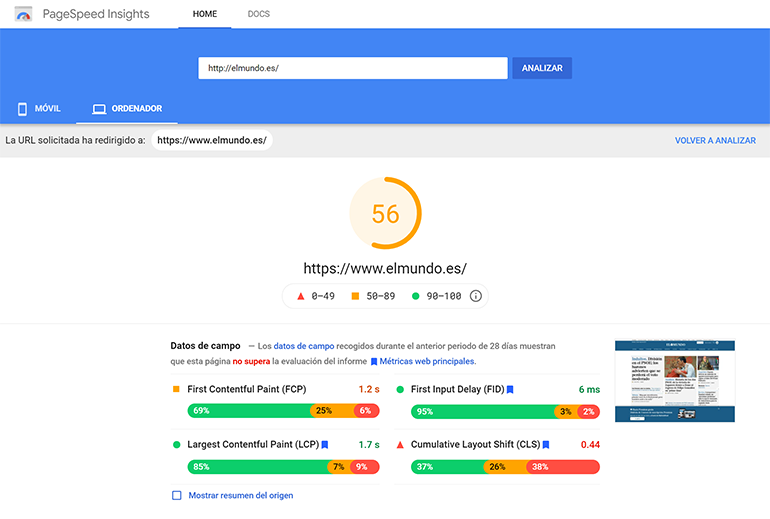
Usa la herramienta de Google PageSpeed Insights para analizar cualquier página, poniendo mucha atención a las “oportunidades” debajo del análisis de la velocidad. Esta sección te ayudará a mejorar los tiempos de carga y estimará la cantidad de segundos que se ahorrarán al implementar cada elemento:
Paso 7: realizar una revisión del contenido
La creación de un buen contenido es uno de los aspectos más efectivos para aumentar las clasificaciones de búsqueda. Recientemente escribimos sobre esto y es uno de nuestros 6 principios para tener éxito con el SEO. Al revisar el contenido del cliente, ten en cuenta los siguientes factores:
Uso de las palabras clave y densidad de las palabras clave
En el Paso 4 hablamos sobre la densidad de las palabras clave, pero también es importante determinar las palabras clave con las que se quiere trabajar. Quizás el cliente no tenga una lista de palabras clave objetivo, por lo que hay que ayudarle mostrándole primero qué palabras clave se están usando con mayor frecuencia en el sitio con la herramienta de densidad y consistencia de palabras clave. Después, habrá que ver si este tipo de búsquedas se alinean con los objetivos empresariales del cliente.
Comportamiento en la página web
Revisa Google Analytics para conocer las métricas clave que pueden sugerir que el contenido tiene un rendimiento deficiente. Si el sitio tiene un blog, consulta la sección Páginas de destino en Comportamiento -> Contenido del sitio y en el campo de búsqueda, incluye la parte de la URL que identifica la página del blog (por ejemplo: “/blog/”). A continuación, verifica el Porcentaje de Rebote y la Duración Promedio de cada Sesión. Si los datos son peores que el promedio del sitio, puede ocurrir que haya un problema con la calidad de los artículos.
Retroalimentación cualitativa
No hay nada mejor que hablar directamente con el cliente/usuario objetivo para saber qué piensa del contenido de la página web. Intenta comunicarte con algunos perfiles de usuarios objetivo y pídeles que revisen el sitio, lean algunos artículos y te ofrezcan comentarios honestos. Algunas preguntas clave que les puedes hacer son:
- ¿Qué piensas del contenido de la página? (No subas la pregunta con pistas positivas/negativas)
- ¿Crees que el contenido es de confianza?
- ¿Volverías a la página en el futuro?
Paso 8: evaluar la experiencia del usuario
A la hora de evaluar la Experiencia del Usuario (UX) en una página web hay que tener muchas cosas en cuenta. Usability Geek ha publicado una gran guía sobre este tema. El objetivo principal en este paso es empatizar con los usuarios y comprender qué tan exitosos son para satisfacer sus necesidades en el sitio; ya sean informativas, transaccionales o funcionales. Empieza entendiendo la conexión entre los objetivos comerciales del cliente y los objetivos de los usuarios, luego recuerda los siguientes factores:
Arquitectura de la información (navegación por la página web)
- ¿Hay una navegación sencilla e intuitiva?
- ¿Hay muy pocos elementos en el menú o demasiados elementos en el menú?
- En los sitios más grandes, ¿los elementos del menú contienen suficiente información intuitiva?
La información intuitiva es la habilidad del usuario para “seguir su intuición” y seleccionar las opciones de navegación sin dudar ni confundirse.
Formato y diseño
- ¿La página web sigue las mejores prácticas y utiliza una navegación familiar que promueve que los usuarios lleven a cabo una acción? La Guía de Crazy Egg incluye las 16 mejores ideas al diseñar una página web.
- ¿La página web utiliza estándares de diseño bien establecidos?
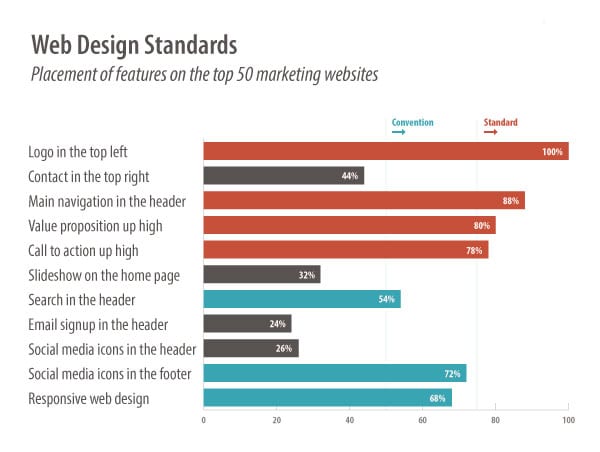
El director de diseño web, Andy Crestodina de Orbit Media, define un estándar de diseño como adoptado por al menos el 80% de un grupo de estudio. En el siguiente ejemplo, su grupo de estudio incluía las mejores 50 páginas web de marketing:
Paso 9: analizar la competencia
Es probable que el resultado de la auditoría web incluya muchas métricas diferentes. Para contextualizarlas, habrá que compararlas con la competencia.
Los informes de auditoría de marca blanca incluyen la posibilidad de comparar páginas web con las de la competencia. Simplemente incluye previamente las URL de la competencia y podrás ver todas las verificaciones de las páginas web que se ejecutan en tu sitio y los sitios de la competencia:

Para llevar a cabo un seguimiento continuo de los cambios en las páginas web de la competencia, puedes usar una herramienta como Competeshark para monitorear automáticamente los sitios web de la competencia y recibir alertas cuando hagan cambios.
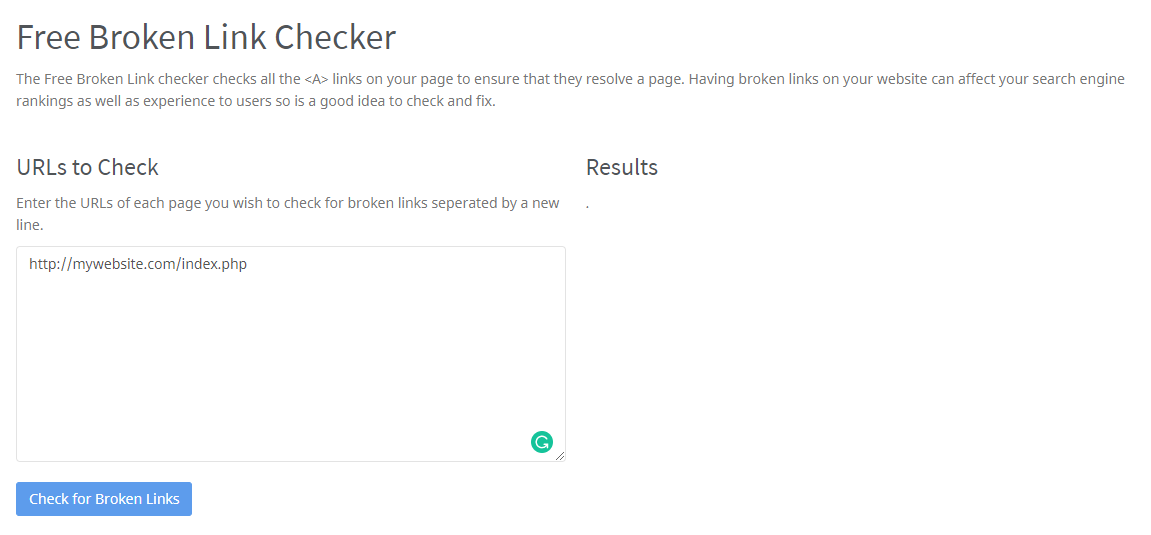
Paso 10: identificar los enlaces que no funcionan
Los enlaces que no funcionan en una página web pueden afectar de manera negativa su clasificación de búsqueda. Por lo que es necesario identificarlos y corregirlos rápidamente. Usa gratis la herramienta verificador de enlaces que no funcionan para encontrarlos en una página web. Además, ¡puedes copiar y pegar varias URL para verificar muchas páginas a la vez!
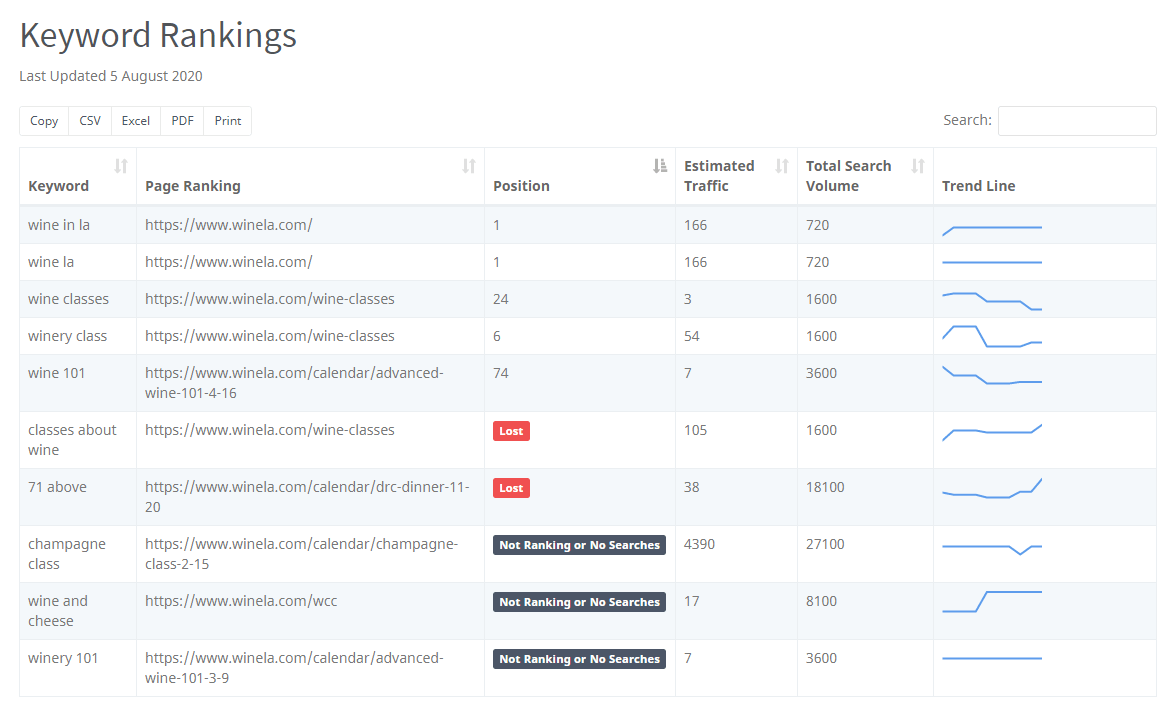
Paso 11: verificar la clasificación de las palabras clave
La herramienta Keyword es perfecta para verificar la posición, el volumen de búsqueda y seguir el rendimiento de las palabras clave a lo largo del tiempo en la clasificación.
Simplemente añade la lista de palabras clave que quieres clasificar (o que piensas que deberías clasificar) y la herramienta de clasificación Keyword te mostrará el puesto más alto de cada palabra clave (clasificación de la página), dónde aparece en la página de resultados de búsqueda (posición) junto con el tráfico estimado y el número total de búsquedas mensuales (volumen total de búsquedas):
Paso 12: comprobar si hay píxeles y etiquetas sociales
El píxel de Facebook es fundamental para habilitar el remarketing en Facebook, Instagram, Messenger y Audience Network.
Revisa que el píxel está instalado y funciona correctamente en la página web usando la extensión gratis de Facebook, Facebook Pixel Helper:
![]()
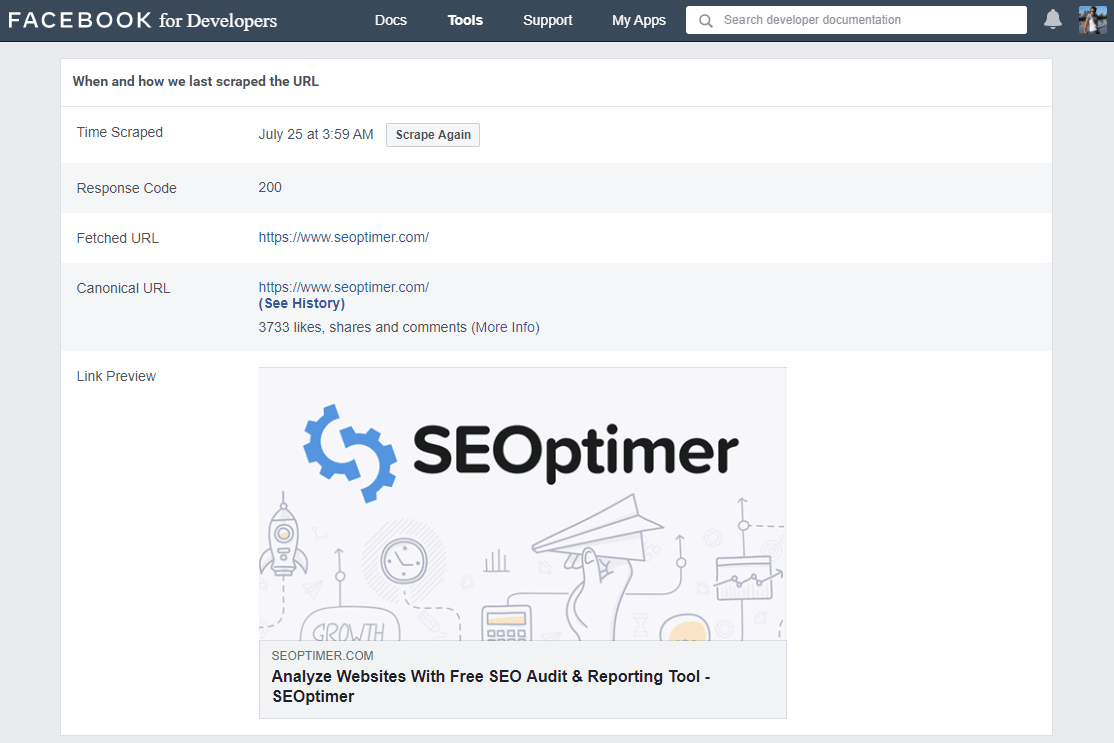
Revisa que las etiquetas Open Graph se han implementado en todo el sitio para Facebook y LinkedIn. Estas etiquetas garantizan que las imágenes, los títulos y las descripciones se muestran de manera optimizada en las fuentes de noticias y los mensajes directos cuando los usuarios comparten enlaces. De hecho, el Protocolo Open Graph va más allá que únicamente los canales sociales. Es posible que incluso los notes cuando compartes enlaces en Slack y en otras herramientas de mensajería. La herramienta Sharing Debugger de Facebook te permite verificar cualquier URL para etiquetas Open Graph válidas:

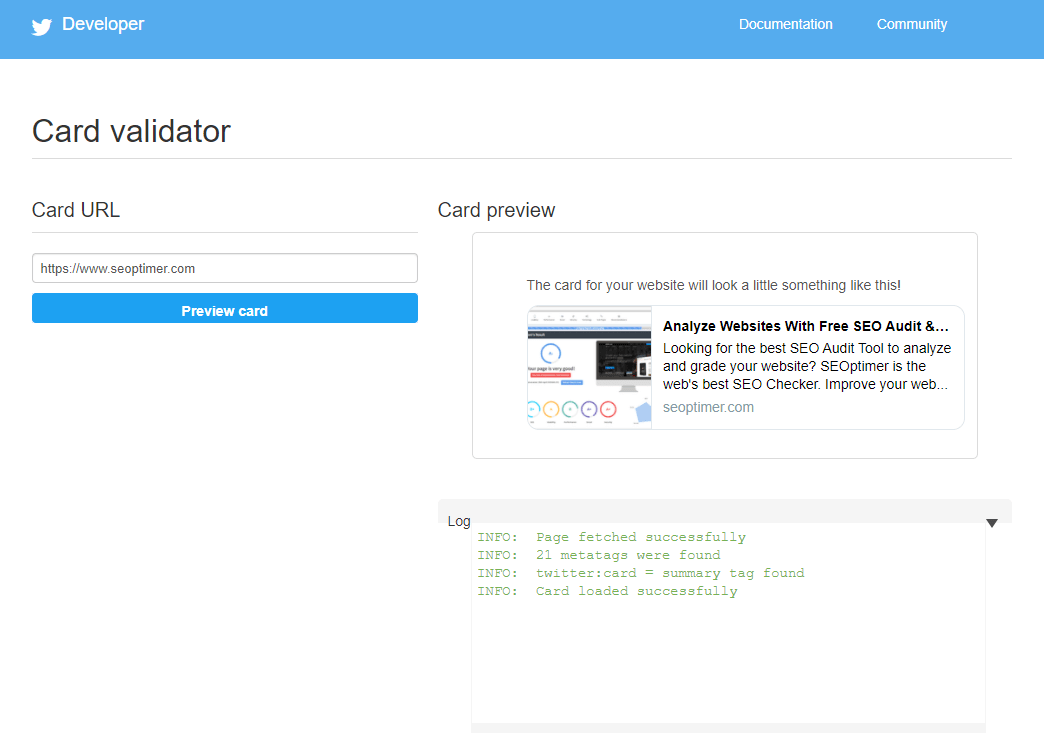
Twitter usa su propio formato “Twitter Cards”, además de las etiquetas Open Graph. Por lo que es mejor usar ambos y así los enlaces se comparten en cualquiera de estos canales sociales y se mostrarán de manera optimizada. Usa la herramienta Card Validator de Twitter para verificar el sitio en busca de etiquetas de tarjetas de Twitter válidas.
Paso 13: auditar todas las tecnologías de terceros
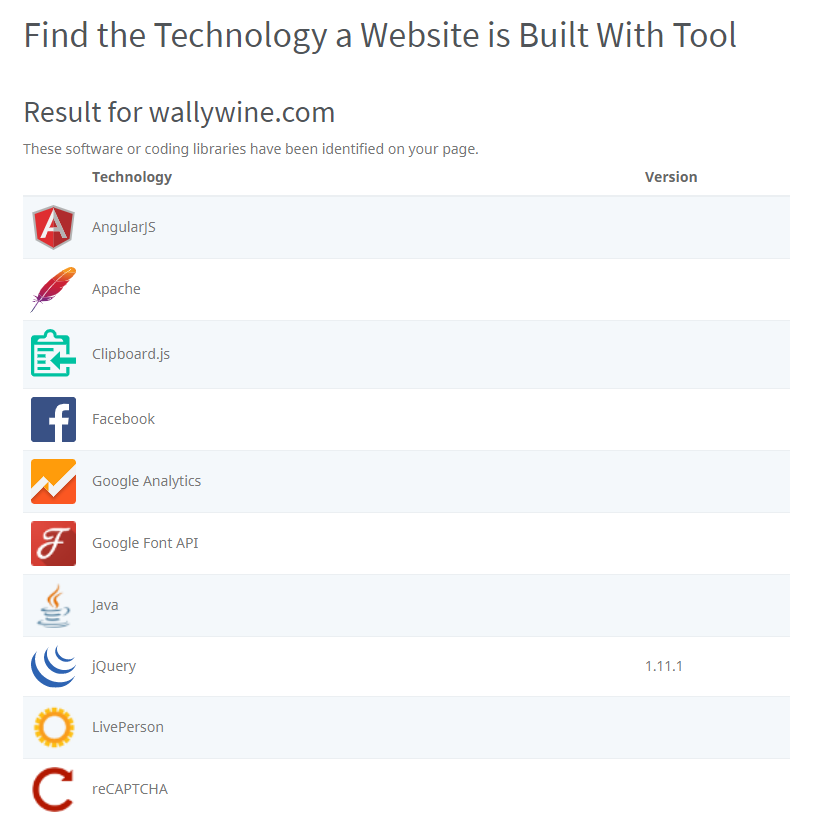
Los complementos y herramientas de terceros pueden ser útiles en una página web, pero también pueden ralentizar un sitio web. Como explicamos en el Paso 6, una plataforma web lenta afectará negativamente en las clasificaciones de búsqueda. Usa la herramienta gratis Encuentra la tecnología con la que se crea una página web:

Revisa esta lista y asegúrate de que todas las herramientas y complementos de la página son absolutamente necesarios. Si hay complementos redundantes o que no se usan, elimínalos del código fuente del sitio. Hacerlo podría ayudar a mejorar la velocidad de carga de la página.
Paso 14: auditar las URL y la estructura de la página web
La URL de la página web y la estructura general es otro factor importante para las clasificaciones. Las URL de las páginas clave deben ser las mismas que las palabras clave que se quieren clasificar. Hemos escrito un guía completa sobre la Taxonomía de las páginas web y su impacto en el SEO.
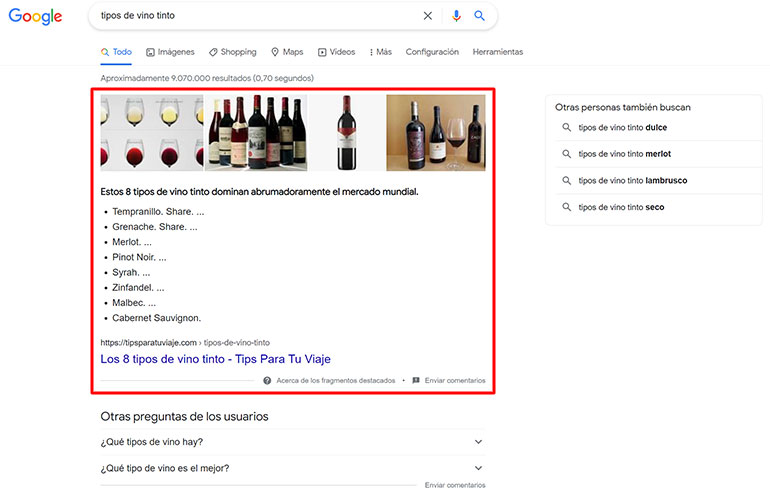
También hay que verificar si los datos estructurados de schema.org (marcado de esquema) se han implementado en todo el sitio web. El uso de datos estructurados aumentará las probabilidades de que la página aparezca en los Snippets destacados de Google en la parte superior de algunas búsquedas.

El artículo de Search Engine Journal sobre Schema Markup explica muy bien qué es y cómo implementarlo.
Consejo: usar una herramienta de auditoría SEO
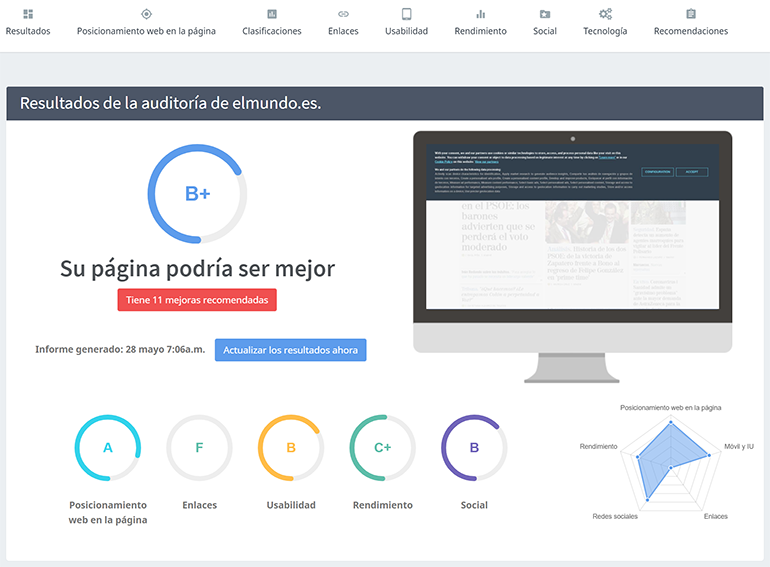
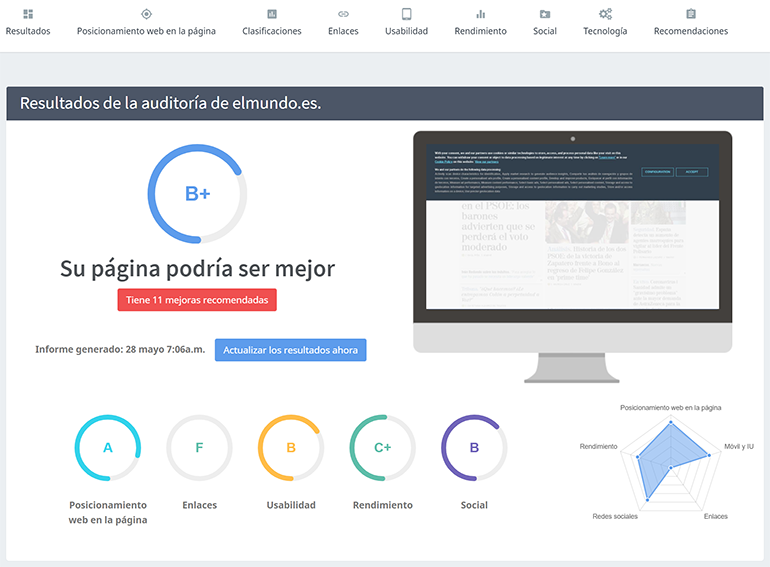
Llevar a cabo este listado de verificación de auditoría web de manera manual es ideal, pero puedes ahorrar innumerables horas de trabajo si automatizas todo el proceso al usar la función de Informes White Label de SEOptimer. El software ejecuta más de 100 comprobaciones SEO en apenas unos segundos y genera los resultados en archivos PDF personalizados que se pueden presentar a los clientes. Se ofrece una puntuación general (entre A+ y F-), que se puede cambiar en la configuración para obtener una puntuación entre 0 y 100.

SEOptimer se puede probar gratis durante 14 días, ¡así que crea tu cuenta hoy mismo y pruébala!
La auditoría de páginas web puede llevar mucho tiempo, pero no tiene que ser así. El uso de herramientas para acelerar el proceso te ahorrará valiosas horas, mientras disminuyes la probabilidad de errores manuales. Al trabajar en cada uno de los pasos del listado de verificación anterior, puedes añadir valor a tu trabajo y configurar una página web para que tenga éxito. Sin una auditoría web, será complicado conocer su situación real y qué se necesita mejorar. Cuando tengas los resultados de la auditoría, puedes proponer proyectos y trabajos a tu cliente respaldados por información obtenida a través de un proceso riguroso.
Descarga la plantilla de auditoría web
Descarga la plantilla de auditoría de páginas web en formato PDF aquí: