
What are Header Tags?
HTML header tags are used to differentiate different levels of headings and sub-headings within a page.
You can think of header tags as the table of contents inside a book, it helps define what each particular section or chapter is about. Header tags are similar in that they are used to provide organization such as navigation, context, and structure within the search result pages for both users and search engines.
They also identify content preceding the previous content, creating hierarchical structures.
Header Tag Levels
h1 Heading 1 /h1
h2 Heading 2 /h2
h3 Heading 3 /h3
h4 Heading 4 /h4
h5 Heading 5 /h5
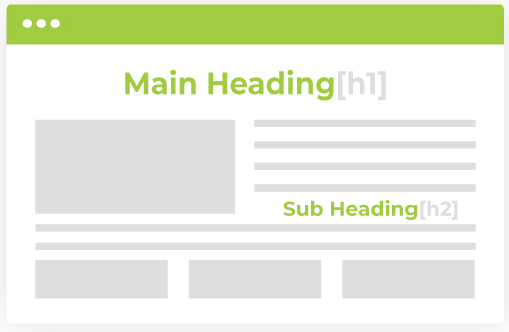
Based on your site’s template or web designer, your header tags can vary in location, font, and size.
Difference between H1 and title tags
Title tags are what search engines see and display on the search engine results pages.

The H1 tag, however, is the HTML element for the first-level heading within the body text of the webpage.

H1 tags are, in most cases, considered the second “title tag”. Most people get confused when using a CMS such as WordPress, in which the title of the post is used in both the <title> and <h1> tag.
However, search engines give more weight to title tags; therefore, you’ll want to use one title tag and one H1 header per webpage.
Uses of Different Header Tags
H1 tags: These are mostly associated with the title of your post. According to Google's John Mueller, using more than one H1 tag per page won't have a negative impact on your site's SEO.
H2 tags: You can use H2 tags for subheadings of the title, and can also have more than one H2 tag.
H3 tags: Are used when you have subtopics within the H2 topic.
H4, H5, and H6 tags: These are rarely used but are provided if needed.
The more semantic and structured the data is for your readers, the better these header tags can be for search engines.
Why are Header Tags Important?
If you go through several books and find their table of contents, you'll notice that some are more descriptive than others. For most books, the table of contents is used to describe the flow of the book, leading readers from the introduction to the conclusion.
All content that is written online should have a beginning, middle, and end. For instance, if you wrote a piece about the “Top 10 SEO tools you need for your eCommerce business”, you might have the following sections:
- An introduction
- Why you might need tools for your business
- The top 10 SEO tools for eCommerce stores
- Reviews or descriptions for each of these 10 tools
- A summary, conclusion, and a CTA (call-to-action)
Header tags can help distinguish each section so that readers can easily understand the scope of the content as opposed to reading each paragraph and trying to figure out when everything starts or ends.
How header tags can be used to evaluate video content
Watching a 10–40 minute YouTube video can either be fun or a complete waste of time. Instead of watching the whole video, you’ll want to take a look at its description, and read a few paragraphs, content breakpoints, and timestamps, so you can know more about the video before wasting your valuable time.
Do Header Tags Impact SEO?
Back in the year 2000, header tags were actually an important ranking factor. If webmasters wanted to rank their websites in the top spot of Google's SERPs, then it was a requirement to add target keywords to headers.
Fast forward to the year 2022, header tags are no longer part of the list of Google's ranking factors.
Google and other search engines want to see your page the same way a user does so that they can provide a better user experience. Marking and breaking up your content with header tags will make it more easily digestible and readable for website visitors.
Here’s some information we’ve gathered regarding header tags from the above Google Webmasters Hangouts:
“I think it makes sense to use semantic markup so different heading levels to better break up your content and make it a little bit easier to understand. Sometimes this helps search engines to better understand which pieces of text belong together, sometimes it also helps users to understand this a little bit better.” — John Mueller 2018
Although header tags don't have a direct impact on SEO, abusing these tags will have a negative impact on search rankings. Search engines will know if you are abusing your header tags with keyword stuffing, which will then affect your content ranking.
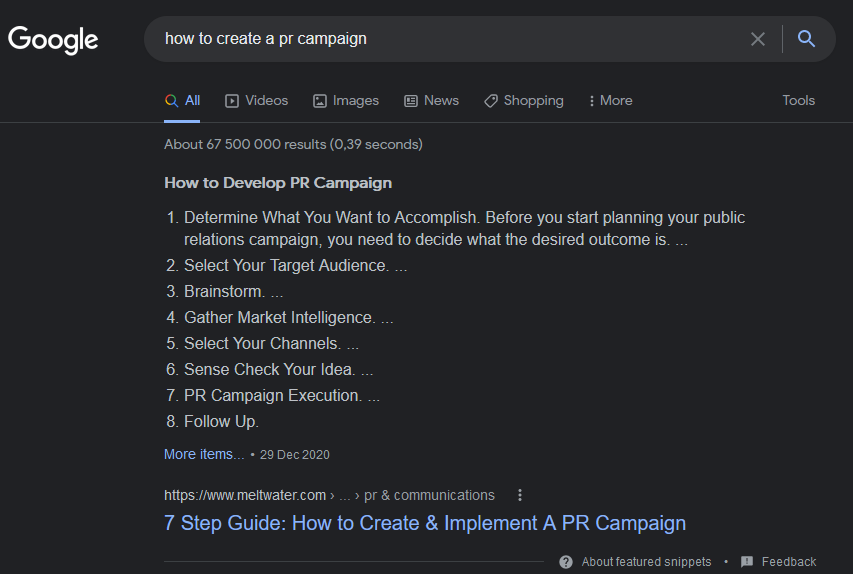
Header tags can have a positive impact on SEO when featured snippets, such as voice search keywords and headings, clearly define different list items, such as recipes, and how-to guides.

How to Write the Perfect Heading Tags
If you went through our “How to Create SEO Friendly Title Tag” guide, you’ll most likely adapt the best practices mentioned there to write headings for posts.
The most important rule for writing perfect heading tags is to create a semantic structure for your site. John Mueller from Google said:
…so these heading tags in HTML help us to understand the structure of the page but it’s not that you have any kind of a fantastic ranking bonus by having text in an h2 tag…. it’s not the case that you would automatically rank one or two spots higher just by using a heading so I’d recommend using it to give a semantic structure to the page but I wouldn’t say that this is a requirement for ranking properly in search.” —John Mueller, Google
Therefore, creating the perfect heading tags for each page/post can be simplified into two motives:
- Structure of the page for readability
- Relevance to keywords
To avoid any issues with search engines and user experience, here are some things to do and not do.
Best Practices for Writing Heading Tags
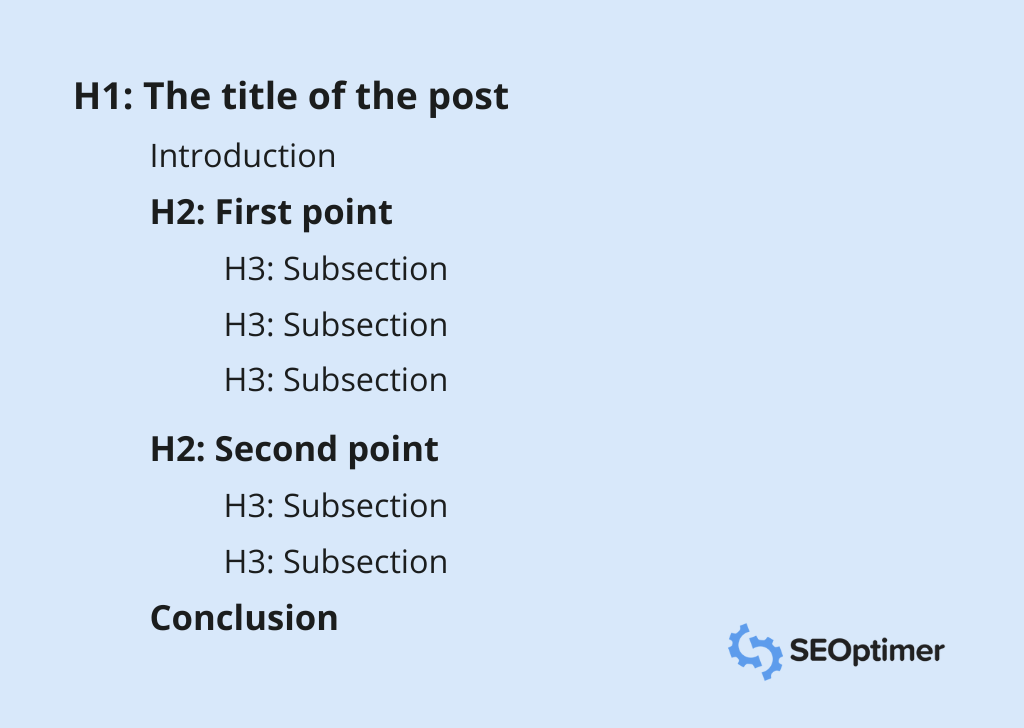
Imagine writing an outline for your content, the discussion points you list in your content outline can be used as header tags. Where are the breakpoints? If might help to define each sub-point using <em> and <strong>.

While using multiple h1 tags is allowed, try to stick with only one <h1> tag per page. You might use multiple H1 tags to define key features on pages, but only use one H1 tag on posts and articles.
Consider moving all key features to H2 headings versus associating them with H1. If H1 and H2 have no real ranking factor, structure and semantics are more important.
Don't use the same <h1> header all throughout the content. Each header tag should contain unique and descriptive text. If the <title> and <h1> of your post are “What is a Header Tag”, avoid using the same text in another tag.
Keep headers short and to the point. Although there are no length limits, we recommend sticking to 10–70 characters when creating headers.
Remember, heading tags shouldn't be used for styling, so avoid creating headings just because they look good.
Always remember to follow H1–H6 guidelines. W3C states, “The six heading elements, H1 through H6, denote section headings. Although the order and occurrence of headings are not constrained by the HTML DTD, documents should not skip levels (for example, from H1 to H3), as converting such documents to other representations is often problematic.”
Lastly, keep your heading structure consistent across your entire site to provide better usability for search engines and help users identify and navigate through your content.
How Many Heading Tags are Considered Excessive?
Whether your content is short and concise or in long-form, creating a balance of heading tags is key.
For short content:
- One H1 per page/post
- Two or Three H2
- Use H3 for linking groups within the H2 or related sources and references
With long-form content, you can add more H2 tags and H3–H6 tags based on the structure you want to provide your user.

Image source: Diggity Marketing
Including Keywords in your Heading Tags
Do not become repetitive, but use heading tags to describe the content being discussed in each section.
If you’re writing about “Best Practices of Writing Heading Tags”, you do not want to start with “What is SEO”,
Or
Step 1
Step 2
Step 3
Below is an example of good heading tags:
Title: “Best Practices of Writing Heading Tags”
H1: “Your heading tag SEO guide” (This explains what the purpose of this article is going to be. It’s for SEO and not a guide for click baits or conversion.)
H2: “What is the heading tag” (Depending on the persona of your readers, you can either add or remove this and move on.)
H2: “Why are heading tags important” or “Why is it important” (It’s important to add value and provide why in order to help convince your readers unless your focus intent is for an advanced audience, in which case you can reference case studies of how Google’s algorithm has changed and what they need to do now.)
H3: “What experts have to say ” or “Experts take on heading tags” or “What experts have to say”.
H2: “Heading tags best practices guidelines” (Reference why and how having a checklist or guide can help you avoid any SEO errors.)
H3: “How to create perfect header tags”, “Great heading examples”, “Things to avoid when creating header tags” or “Examples of bad heading tags” (Whether you add keywords or not, the structure must provide clear intent.)
H2: "How to add heading tags to WordPress"
H2: "Summary" or "In conclusion".
Give it Structure and be Consistent
If you went through your heading tags and there are too many of the same keywords mentioned, it will feel repetitive and like they were written only for search engines.
It’s not an issue to express and explain your article without using the target keywords that help search engines and readers understand what the heading is about.
The first H3 example, “What experts have to say”, can be clearly understood if they are in the H2, “Why are heading tags important”.
If instead, you added “Why is it important”, you are referencing the actual title, therefore, you can reiterate and help users and search engines collectively understand and reference what is going to happen next, and write “What experts have to say about heading tags”.
Keep a consistent structure throughout your pages. Headings are there to create a certain type of flow for your readers. Headings are also indicators that help readers decide if they want to continue reading or look for another solution from another site.
How to Add Heading Tag with WordPress
There are two ways to change heading tags on WordPress. You can highlight the words you want to change and use keyboard shortcuts:
On a Mac:
CTRL + ALT + 2/3/4/5/6 – Applies the appropriate heading tag (<h2>, <h3>, etc.)
On PC:
SHIFT + ALT + 2/3/4/5/6 – Applies the appropriate heading tag (<h2>, <h3>, etc.)
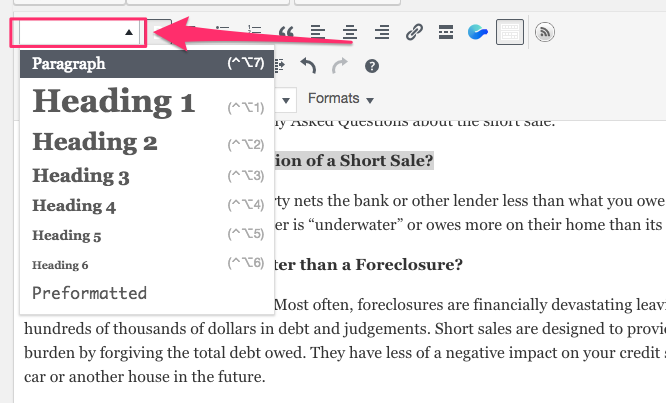
Or select the drop-down menu and select the heading that suits your needs:

How to Add Heading Tags with Wix
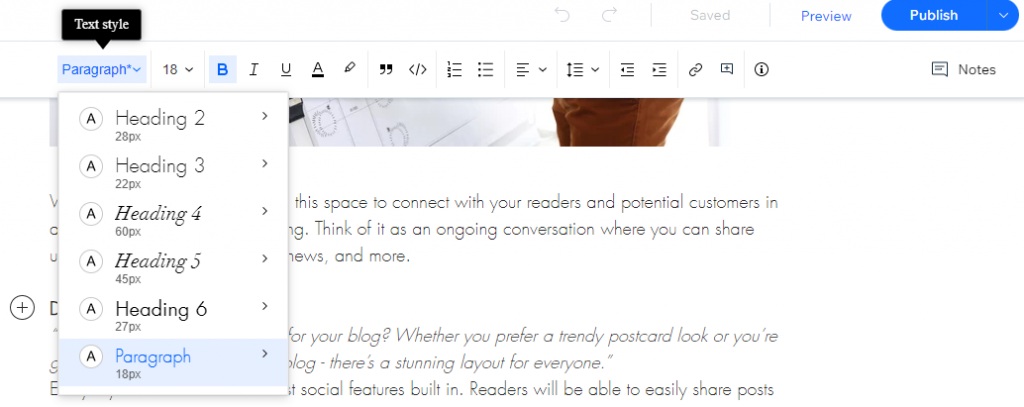
To make changes to your Wix page, you can simply highlight the words or phrases and select the drop-down menu under Themes.

If you want to change the header tags in a blog post, navigate to the Wix blog post editor. Then simply highlight the header you'd like to edit and choose the appropriate option by clicking on Paragraph.

How to Add Heading Tags with Shopify
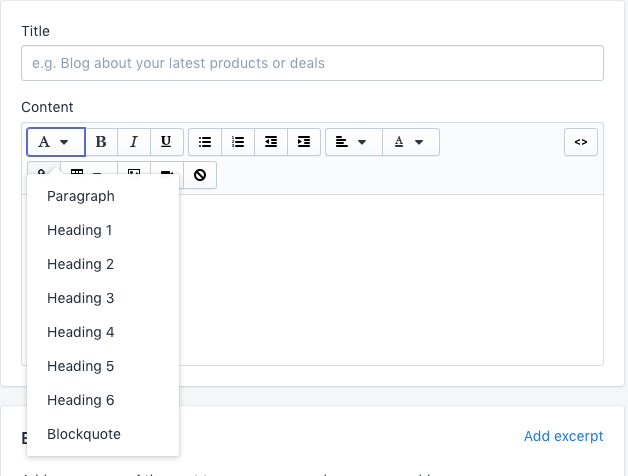
Changing the heading tag on Shopify is simple as highlighting your word or phrase and clicking on the "A" button to select which heading tag you want to attribute.

Changing the heading tags within your homepage is a bit difficult. Making changes can be achieved by either editing code in the theme.liquid file or based on what file you are pulling the data from.
If one section of your homepage has a collection list added like the screenshot below:

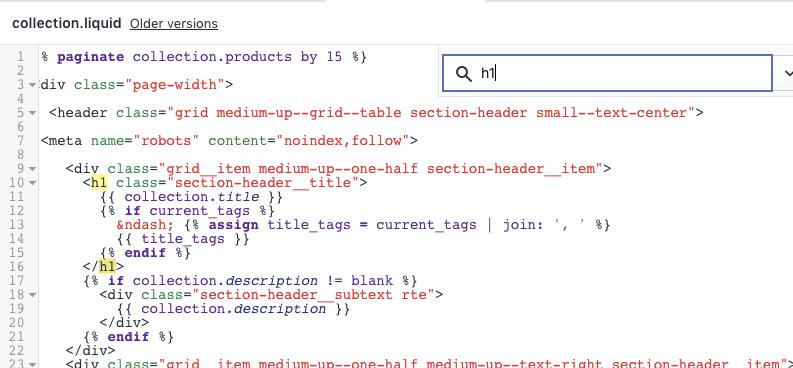
You are pulling data from the collection.liquid file that will classify the collection name as H1.

If you added a multiple-collection list to the homepage, you will have multiple H1. We recommend asking your theme developer to make the changes for you.
Conclusion
Header tags should be used on all pages of your website, especially on the home page and in all of your website's blog articles. These HTML tags help to break up long pieces of text and they "divide" your content into themed sections.
By following the best practices that we outlined in this article, you'll be able to create header tags that can be understood by humans and search engine crawlers.