
El atributo HTML lang especifica el idioma del contenido de texto utilizado en una página web. Generalmente se usa para indicar claramente cuál es el lenguaje en la página para evitar cualquier confusión.
Los motores de búsqueda utilizan el atributo lang para devolver resultados específicos del idioma al buscador, y también indica al motor de pronunciación de los lectores de pantalla que cambie a otro idioma.
Este artículo te ayudará a comprender la etiqueta HTML lang y su importancia, qué hace, cómo implementarla en tu sitio y si afecta al SEO.
¿Listo? Comencemos.
¿Qué es el Atributo HTML Lang?
El atributo HTML lang se utiliza para determinar el idioma del texto utilizado en cualquier página web. El propósito principal de este atributo es señalar el lenguaje del documento principal.
También lo utilizan por lectores en línea que cambian de idioma para mostrar la pronunciación y el acento correctos del contenido de la página web.
La etiqueta HTML lang es compatible con navegadores web de uso común, como Chrome, Internet Explorer, Firefox, Safari y Opera.

Esta la sintaxis del atributo html lang:
<html lang = "language_code">
En la sintaxis anterior, se utiliza language_code para especificar el código de lenguaje ISO.
Por ejemplo, si el idioma del contenido es el inglés, entonces el código de idioma debe ser "en":
<html lang = "en">
De la misma manera, si el contenido está en francés, el código de idioma debe ser:
<html lang = "fr">
En HTML 5, el atributo lang se puede usar con cualquier elemento HTML, como <p> y <h1>.
Por ejemplo, si tienes una página web cuyo contenido está escrito en 4 idiomas diferentes (inglés, francés, ruso y español), los códigos de idioma correctos se pueden especificar de la siguiente manera:
<html lang="en"> ...<body><p>This paragraph is in English.</p><p html lang="fr">ce paragraphe est en français</p><p html lang="ru">этот абзац на французском</p><p html lang="es">este párrafo está en español</p></body></html>
En el código anterior, los motores de búsqueda pueden entender claramente el lenguaje de cuatro párrafos diferentes y mostrarlos en el SERP cuando sea apropiado.
Además, los lectores de pantalla pueden elegir el idioma y la pronunciación correctos para una mejor accesibilidad para los usuarios con discapacidad visual.
¿Por qué es Importante y útil el Atributo HTML Lang?
El atributo HTML lang es fundamental porque ayuda a los motores de búsqueda, como Google, Bing, Yandex y otros, a devolver resultados específicos del idioma en el SERP.

Si tiene varias versiones de una página web para diferentes regiones o idiomas, debe informar a los motores de búsqueda sobre estas versiones. Esto ayudará a los motores de búsqueda a mostrar la mejor versión de tu sitio en función de tu idioma o ubicación.
Estas son algunas de las principales razones por las que la etiqueta HTML lang es útil:
- Ayuda a los motores de búsqueda a comprender el idioma correcto de la página web. Esto mejora la calidad de los resultados de búsqueda porque los motores de búsqueda pueden devolver resultados basados en las preferencias lingüísticas del buscador.
- Las extensiones de navegador y otro software, como las herramientas de traducción, pueden usar la etiqueta lang para mostrar la información en el idioma correcto.
- Las etiquetas lang también permiten variar el estilo del contenido por idioma. Por ejemplo, puedes establecer una fuente específica para un idioma en particular. Además, los agentes de usuario pueden realizar selecciones automáticas de fuentes basadas en el idioma del documento.
- Los lectores de pantalla, los sintetizadores de voz y los traductores de Braille utilizan el atributo lang para producir resultados a partir del texto. En países como el Reino Unido, el gobierno hace cumplir el uso de etiquetas lang correctas según las Pautas de Accesibilidad Web W3C.
¿El Atributo HTML Lang afecta a tu SEO?
El atributo HTML lang no afecta al SEO porque los principales motores de búsqueda, como Google y Bing, no usan esta etiqueta para filtrar los resultados de búsqueda en función del idioma o la ubicación.
Google utiliza la etiqueta hreflang para determinar la ubicación y el idioma de tu contenido.
Aquí está la sintaxis de la etiqueta hreflang:
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
O
<link rel="alternate" hreflang="en-gb">
Donde en se refiere al inglés y gb se refiere al Reino Unido. Esto significa que la página es para usuarios de habla inglesa en el Reino Unido.
Del mismo modo, Bing usa la metaetiqueta "content-language" para comprender el idioma del documento.
Aquí está la sintaxis de la metaetiqueta "content-language":
<meta http-equiv="content-language" content="">
O
<meta http-equiv="content-language" content="en-us">
Donde en se refiere al inglés y us se refiere a los Estados Unidos. Esto significa que la página es para usuarios de habla inglesa en los Estados Unidos.
Por lo tanto, el atributo HTML lang no afecta al SEO. Sin embargo, siempre debes usar la etiqueta lang porque afecta la experiencia del usuario y ayuda a que tu sitio web sea compatible con W3C.
Al gestionar sitios web multilingües, debes usar las etiquetas hreflang y de idioma de contenido para Google y Bing, respectivamente, dependiendo de tus ubicaciones de destino y motores de búsqueda.
Cómo implementar el Atributo Lang en tu sitio web
Puedes añadir la etiqueta lang en una página web editando el código fuente.
Siempre debes utilizar el elemento HTML como declaración para definir el lenguaje, ya que HTML hereda todos los demás elementos de una página.

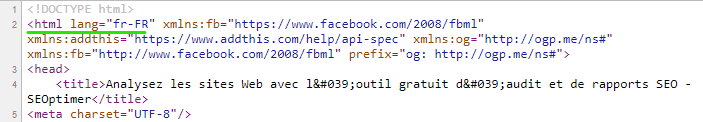
Por ejemplo, si quieres establecer el francés como el idioma de toda la página web, utiliza esta etiqueta:
<html lang="fr"><body><p>This is a webpage written in English.</p><h1>The h1 title tag</h1><image src=””></body></html>

También puedes especificar el idioma de los diferentes párrafos dentro de un documento. En este caso, debes usar varias etiquetas de idioma HTML juntas.
A continuación puedes ver un ejemplo de una página que tiene dos idiomas diferentes:
<html lang="en"><body><p>This is a paragraph written in English.</p><h1>...</h1><image src=””><p html lang="fr">ce paragraphe est en français</p><h1>...</h1><image src=””></body></html>
Además, si quieres especificar el idioma de algún contenido cuando no hay marcado, usa span, bdi o div.
Por ejemplo:
<p>Say hello in Korean as <span lang="ko">안녕하세요</span>.</p>
Cómo elegir códigos de idioma
Siempre debes añadir el atributo HTML lang para establecer el idioma predeterminado de una página web.
Los navegadores, motores de búsqueda y otras aplicaciones pueden usar esta información para mostrar información a los usuarios de la manera más adecuada.
Cuando se trata de varios idiomas, necesitas ayuda para elegir los códigos correctos para cada ubicación.
Aquí está la lista completa de códigos de idioma ISO para cada ubicación:
| Idioma | Código ISO |
|---|---|
| Abjaso | ab |
| Afar | aa |
| Afrikaans | af |
| Acano | ak |
| Albanés | sq |
| Amárico | am |
| Árabe | ar |
| Aragonés | an |
| Armenio | hy |
| Asamés | as |
| Avaric | av |
| Avéstico | ae |
| Aymara | ay |
| Azerbaiyano | az |
| Bambara | bm |
| Baskir | ba |
| Vasco | eu |
| Bielorruso | be |
| Bengalí (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosnio | bs |
| Bretón | br |
| Búlgaro | bg |
| Birmano | my |
| Catalán | ca |
| Chamorro | ch |
| Checheno | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chino | zh |
| Chino (simplificado) | zh-Hans |
| Chino (Tradicional) | zh-Hant |
| Chuvasio | cv |
| Córnico | kw |
| Corso | co |
| Cree | cr |
| Croata | hr |
| Checo | cs |
| Danés | da |
| Divehi, Dhivehi, Maldivas | dv |
| Holandés | nl |
| Dzongkha | dz |
| Inglés | en |
| Esperanto | eo |
| Estonio | et |
| Ewe | ee |
| Feroés | fo |
| Fiyiano | fj |
| Finlandés | fi |
| Francés | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Gallego | gl |
| Gaélico (escocés) | gd |
| Gaélico (Manx) | gv |
| Georgiano | ka |
| Alemán | de |
| Griego | el |
| Groenlandés | kl |
| Guaraní | gn |
| Gujarati | gu |
| Criollo Haitiano | ht |
| Hausa | ha |
| Hebreo | he |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Húngaro | hu |
| Islandés | is |
| Ido | io |
| Igbo | ig |
| Indonesio | id, en |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irlandés | ga |
| Italiano | it |
| Japonés | ja |
| Javanés | jv |
| Kalaallisut, groenlandés | kl |
| Kannada | kn |
| Kanuri | kr |
| Cachemir | ks |
| Kazajo | kk |
| Jemer | km |
| Kikuyu | ki |
| Kinyarwanda (Ruanda) | rw |
| Kirundi | rn |
| Kirguizo | ky |
| Komi | kv |
| Kongo | kg |
| Coreano | ko |
| Kurdo | ku |
| Kwanyama | kj |
| Lao | lo |
| Latín | la |
| Letón (letón) | lv |
| Limburgish (Limburger) | li |
| Lingala | ln |
| Lituano | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxemburgués | lb |
| Manés | gv |
| Macedonio | mk |
| Malgache | mg |
| Malayo | ms |
| Malayalam | ml |
| Maltés | mt |
| Maorí | mi |
| Marathi | mr |
| Marshalés | mh |
| Moldavo | mo |
| Mongol | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Ndebele del Norte | nd |
| Nepalí | ne |
| Noruego | no |
| Noruego bokmål | nb |
| Nynorsk noruego | nn |
| Nuosu | ii |
| Occitano | oc |
| Ojibwe | oj |
| Antiguo eslavo eclesiástico, antiguo búlgaro | cu |
| Oriya | or |
| Oromo (Afaan Oromo) | om |
| Osetio | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persa (farsi) | fa |
| Polaco | pl |
| Portugués | pt |
| Punjabi (oriental) | pa |
| Quechua | qu |
| Romanche | rm |
| Rumano | ro |
| Ruso | ru |
| Sami | se |
| Samoano | sm |
| Sango | sg |
| Sánscrito | sa |
| Serbio | sr |
| Serbocroata | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Cingalés | si |
| Siswati | ss |
| Eslovaco | sk |
| Esloveno | sl |
| Somalí | so |
| Ndebele del Sur | nr |
| Español | es |
| Sundanés | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Sueco | sv |
| Tagalo | tl |
| Tahitiano | ty |
| Tayiko | tg |
| Tamil | ta |
| Tártaro | tt |
| Telugu | te |
| Tailandés | th |
| Tibetano | bo |
| Tigriña | ti |
| Tonga | to |
| Tsonga | ts |
| Turco | tr |
| Turcomano | tk |
| Twi | tw |
| Uigur | ug |
| Ucraniano | uk |
| Urdu | ur |
| Uzbek | uz |
| Venda | ve |
| Vietnamita | vi |
| Volapük | vo |
| Wallon | wa |
| Galés | cy |
| Wolof | wo |
| Frisón occidental | fy |
| Xosa | xh |
| Yiddish | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulú | zu |
Puedes seleccionar un código de idioma basado en tu ubicación de destino y añadirlo a la página web.
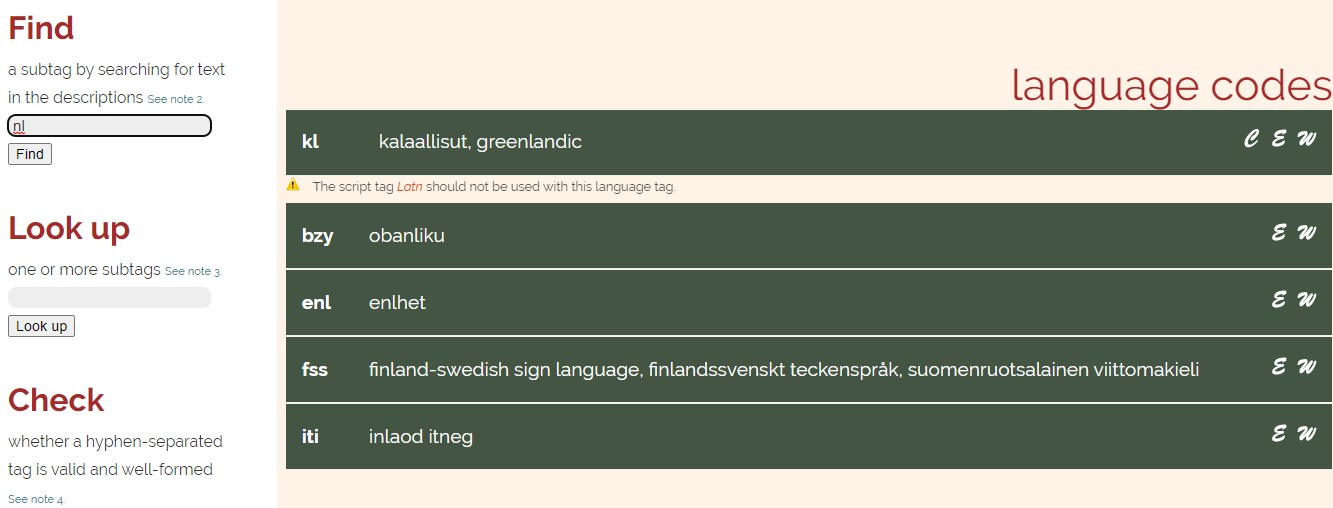
Si quieres encontrar subetiquetas para idiomas regionales, puedes utilizar una herramienta de búsqueda de subetiquetas de idioma.
Ingresa el código de ubicación principal de tu ubicación de destino y la herramienta buscará automáticamente todas las subetiquetas relacionadas para esa ubicación.
Por ejemplo:

Errores comunes al implementar etiquetas HTML lang
Estos son algunos de los errores más comunes que se cometen al usar el atributo HTML lang:
- Usar un código de idioma incorrecto. Por ejemplo, usar ch para China, en vez de zh.
- Errores tipográficos comunes al escribir la sintaxis de la etiqueta lang. Por ejemplo, escribir <html lan="en"> en vez de <html lang="en"> para inglés y/o <html lang="tu"> en vez de <html lang="tr"> para turco.
- Añadir códigos de país incorrectos, como usar el código de país antes del idioma. Por ejemplo, <html lang="bn-in"> es correcto, mientras que <html lang="in-bn"> es incorrecto. El idioma siempre debe preceder al código de país. Para ver la lista completa de códigos de país, puedes visitar este recurso.
Conclusión
El atributo HTML lang es un elemento vital de tu sitio web. Da igual si atiendes a usuarios de diferentes ubicaciones o no; el uso de atributos HTML lang válidos es fundamental para mejorar la accesibilidad y la experiencia del usuario de tu sitio web.
Si estás buscando mejorar el SEO de tu sitio web, asegúrate de usar la etiqueta hreflang y la etiqueta de idioma de contenido, respectivamente.
Espero que esta guía sobre lang HTML te haya ayudado a responder las preguntas más frecuentes relacionadas con la etiqueta HTML lang.
¡Feliz etiquetado!