Las etiquetas H1 son un elemento fundamental de tu sitio web. Los motores de búsqueda usan etiquetas H1 para aprender el contenido principal de una página web.
El H1 siempre ha sido muy importante para el SEO y sigue siendo un factor clave de clasificación.
En este artículo te mostramos qué son las etiquetas H1 y por qué son importantes para el SEO. También hablaremos sobre algunas de las mejores prácticas para crear etiquetas H1 atractivas.
¡Comencemos!
¿Qué es la etiqueta H1?
La etiqueta H1 es un elemento HTML que se usa para definir el título principal de una página web.
La etiqueta H1 es compatible con todos los navegadores más importantes, como: Chrome, Android, Firefox, Internet Explorer (IE), Opera y Safari, entre otros.
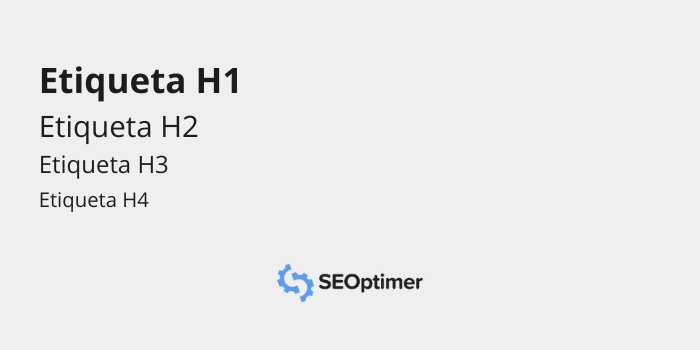
Existen aproximadamente 6 encabezados o títulos que definen la estructura general del contenido en una página web. Estos 6 títulos son H1, H2, H3... H6.

La etiqueta H1 es el elemento más importante de una página web, ya que los motores de búsqueda utilizan este elemento para comprender el tema de la página.
Por ejemplo, si tu página trata sobre las “herramientas de visualización de datos”, entonces se puede tener una etiqueta H1 como la siguiente:
<h1> Herramientas de visualización de datos </h1>
La sintaxis de la etiqueta H1 es simple. El texto que quieres mostrar como encabezado de la página principal debe incluirse entre las etiquetas h1 de apertura y cierre: <h1> ... </h1>.
Ejemplo de etiqueta H1
A continuación, puedes ver un ejemplo de una etiqueta H1 de una página sobre ‘mejores fondos’:
<h1> Los mejores fondos para invertir </h1>
Debes usar tus palabras clave principales en tu etiqueta de encabezado, pero evitando exagerar.
Siguiendo el ejemplo anterior, algunas buenas variaciones de las etiquetas H1 pueden ser:
<h1> Mejores Fondos de 2022 </h1>
<h1> Los mejores fondos con rendimientos altos < /h1>
<h1> Los principales fondos para invertir en 2022 < /h1>
A continuación, puedes ver algunos ejemplos débiles de etiqueta H1 ‘sobreoptimizada’ que debes evitar:
<h1> Los mejores fondos - Los mejores fondos: los mejores fondos en 2022 < /h1>
<h1> Mejores fondos del 2022 - Lista de los mejores fondos < /h1>
Por lo tanto, nunca debes abusar de tu palabra clave en la etiqueta del título.
H1 vs. H2 y todas las demás etiquetas de título
Como dijimos previamente, hay alrededor de 6 etiquetas de título o encabezado que puedes usar en una página. Comienzan desde la etiqueta H1 y continúan hasta H6.
La etiqueta H1 define el encabezado más importante de la página, mientras que la etiqueta H6 define el título menos importante.
Siempre debes usar etiquetas de encabezado apropiadas dentro de tu contenido. El título principal de la página debe estar en la etiqueta H1, mientras que los subtítulos deben añadirse en las etiquetas H2.
De la misma manera, todos los demás subtítulos deben añadirse entre las etiquetas H3 y H6.
¿Cómo encontrar una etiqueta H1 en un sitio web?
Hay dos maneras de encontrar etiquetas H1 en un sitio web.
El primer método consiste en ver el código fuente de la página, mientras que en el segundo método se usa una herramienta SEO.
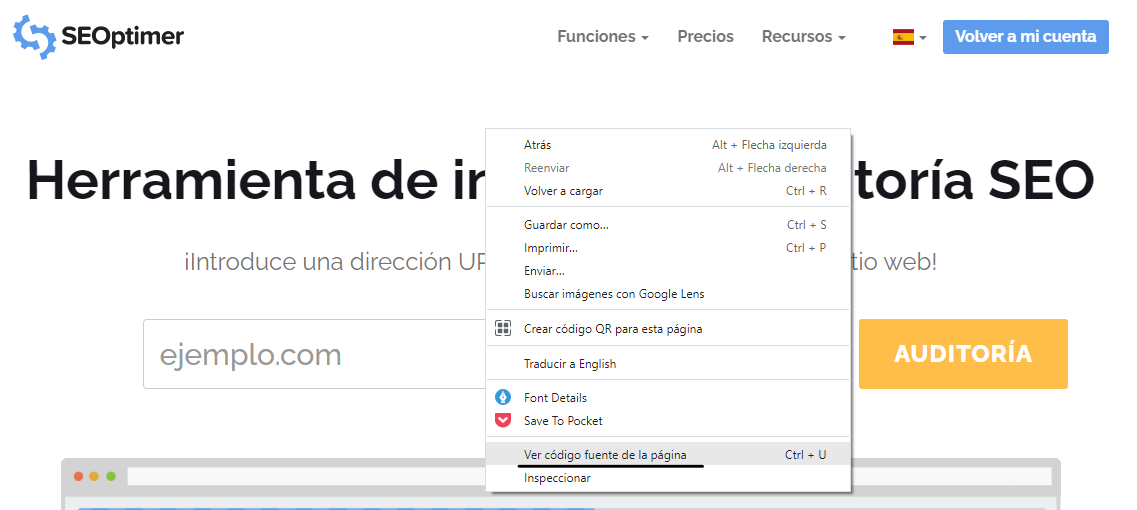
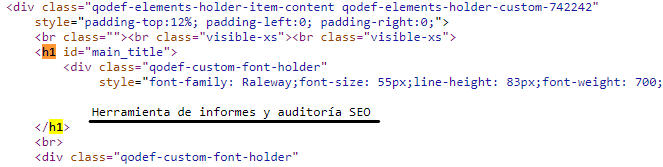
Para encontrar la etiqueta H1 con la ayuda del código fuente, hay que hacer clic derecho en la página y presionar ‘Ver fuente de la página’.

A continuación, se presiona CTRL + F y se ingresa 'H1'. Esto muestra la etiqueta H1 de la página.

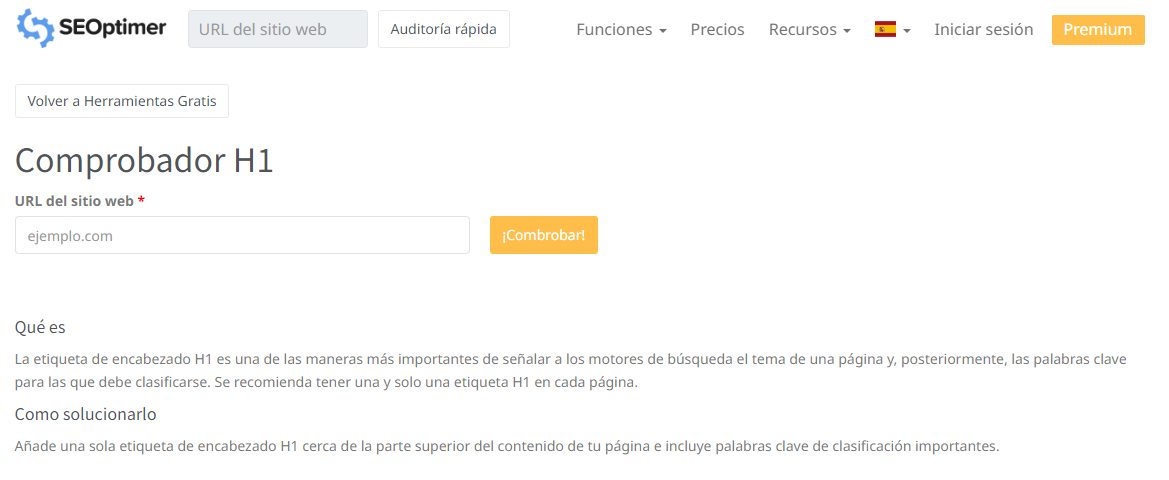
Para el segundo método se puede utilizar la herramienta de verificación SEOptimer H1 para extraer todas las etiquetas H1 de una página.

Simplemente hay que introducir la URL de la página cuya etiqueta H1 se quiere extraer, y la herramienta extraerá rápidamente la etiqueta H1 de esa página.
Además, también se puede usar el rastreador de sitios SEOptimer para encontrar todas las etiquetas H1 que faltan en tu sitio web.
¿Por qué son importantes las etiquetas H1 para el SEO?
Las etiquetas H1 son fundamentales para mejorar la presencia orgánica de un sitio web. Los motores de búsqueda utilizan etiquetas H1 para comprender el tema principal de la página.
El uso de la palabra clave principal en la etiqueta H1 ayuda a la página a lograr una clasificación alta para esa palabra clave.

Estas son algunas de las principales razones por las que las etiquetas H1 son importantes para el SEO:
Mejoran la experiencia de los usuarios
Las etiquetas H1 ayudan a los lectores a entender de qué se trata la página. Son un elemento fundamental de la jerarquía general del contenido de la página web.
Usualmente, los motores de búsqueda seleccionan el contenido de la etiqueta del encabezado y, si no hay etiquetas de título especificadas, lo muestran como fragmentos de búsqueda.
Por lo tanto, conduce a los usuarios a saber más sobre el tema del contenido y a decidir si les gustaría leer todo el contenido o no.
Puedes comparar las etiquetas H1 con los titulares de los periódicos. Si te llaman la atención, entonces leerás todo el artículo. Si no lo hacen, ignorarás la noticia.
Lo mismo sucede con las etiquetas H1. Los usuarios toman la decisión de leer el contenido de la página revisando la etiqueta H1.
Por lo tanto, siempre debes tener etiquetas H1 pegadizas, atractivas y fáciles de usar en tu sitio web.
Ayudan a Google y otros motores de búsqueda a comprender la página y su contenido
Google y otros motores de búsqueda, como Bing, Yahoo, Ask, etc., utilizan la etiqueta H1 para evaluar la relevancia de una página para la consulta buscada.
Los algoritmos de los motores de búsqueda interpretan el tema de la página web con la ayuda de la etiqueta H1.
Por lo tanto, siempre debes usar etiquetas H1 precisas, atractivas y sencillas para los motores de búsqueda en cada página de tu sitio web.
Mejoran la accesibilidad de los usuarios con discapacidad visual
Cada página web debe tener al menos una etiqueta H1 que identifique y describa el contenido principal de la página.
Las etiquetas de título ayudan a los usuarios con discapacidad visual a navegar por las diferentes secciones de una página. Usualmente, la etiqueta H1 es un punto de navegación importante para los lectores de pantalla, ya que les permite encontrar el contenido principal de la página.
Por lo tanto, debes tener una etiqueta H1 al comienzo de tu contenido principal.
Prácticas recomendadas para la etiqueta H1
A continuación, te mostramos algunas de las mejores prácticas de etiquetas H1 para que el SEO de tu página aumente sus clasificaciones orgánicas.
Las etiquetas H1 deben incluir las palabras clave principales
La etiqueta H1 siempre debe incluir tu palabra clave principal.
Cada página debe tener solo una palabra clave principal en la etiqueta H1.

También puedes usar sinónimos de la palabra clave principal en varios subtítulos.
No llenes las etiquetas H1 con palabras clave
No ‘cargues’ tu etiqueta de encabezado con palabras clave.
Hacerlo podría penalizar tu sitio porque los motores de búsqueda odian el spam y reducen la clasificación de las páginas que usan ‘estrategias SEO black hat’ para mejorar las clasificaciones orgánicas.
Tener múltiples etiquetas H1 ya no es un problema para Google
John Mueller, de Google, ha confirmado que los algoritmos de los motores de búsqueda no afectan de manera negativa a las clasificaciones de una página que utiliza varias etiquetas H1.
Pero la mejor estrategia recomendada por W3C es usar una etiqueta H1 relevante y H2 - H6 en orden según su importancia.
W3C recomienda que uses encabezados del nivel apropiado.
Usa etiquetas H1 para los títulos de las páginas
Si no puedes pensar en un título de página mejor, puedes usar la etiqueta H1 como el título de tu página.
Usualmente, los usuarios del sitio WordPress usan la etiqueta H1 como título de la página, lo que en última instancia ayuda a las páginas a clasificar alto en los motores de búsqueda.
La idea es mejorar la relevancia del documento. Cuando el título de la página y la etiqueta H1 coinciden, la puntuación de relevancia general para la consulta de búsqueda de destino mejora, lo que lleva a clasificaciones orgánicas más altas.
Haz que las etiquetas H1 sean cortas
Las etiquetas H1 deben ser sencillas y cortas.
Evita usar etiquetas de título largas porque cuantas más palabras uses para describir tu página, menos peso tendrán las palabras.
Por ejemplo, si quieres clasificar tu página para la palabra clave 'comparar cotizaciones de seguros', entonces el encabezado de tu página debe ser 'comparar cotizaciones de seguros'.
Una coincidencia exacta de la palabra clave y la etiqueta H1 mejora significativamente el SEO de la página.
Las etiquetas H1 deben fomentar los clics de los usuarios
Las etiquetas H1 no solo sirven para mejorar las clasificaciones. También tienen un papel importante en la adquisición de clics en el sitio y persuaden a los usuarios para que lean el contenido de la página.
Usualmente, las etiquetas H1 se muestran como un fragmento en las páginas de resultados del motor de búsqueda. Si tu etiqueta H1 es atractiva y se merece un clic, más personas llegarán a tu sitio web.
Más clics logran tener un mayor índice de clics. Y un mayor CTR significa más visitas a tus páginas de destino objetivo.
Con un aumento en el tráfico orgánico, las personas comienzan a leer el contenido de tu página y llevan a cabo acciones que ayudan a más conversiones.
Por lo tanto, las etiquetas H1 no son solo un elemento HTML ordinario, sino que también ayudan a clasificar tu página, conseguir más clics y convertir a más usuarios.
Cómo añadir una etiqueta H1 en WordPress
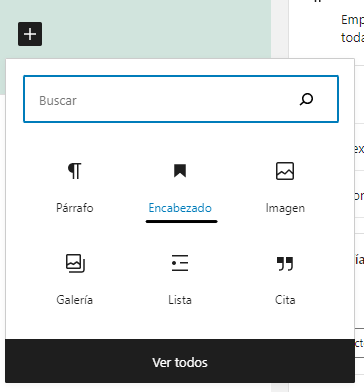
Para añadir la etiqueta H1 en WordPress, simplemente presiona el icono “+” en el editor Gutenberg y haz clic en la opción “Encabezado” como se muestra en la siguiente imagen:

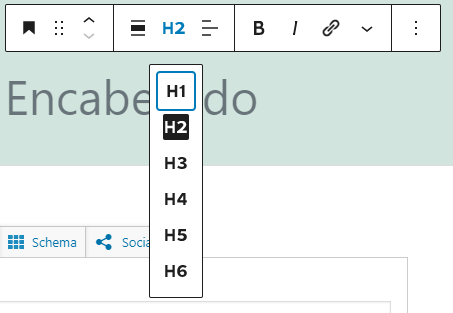
Ahora, haz clic en “Cambiar nivel de encabezado” y selecciona H1 como opción.

Cómo añadir una etiqueta H1 en Wix
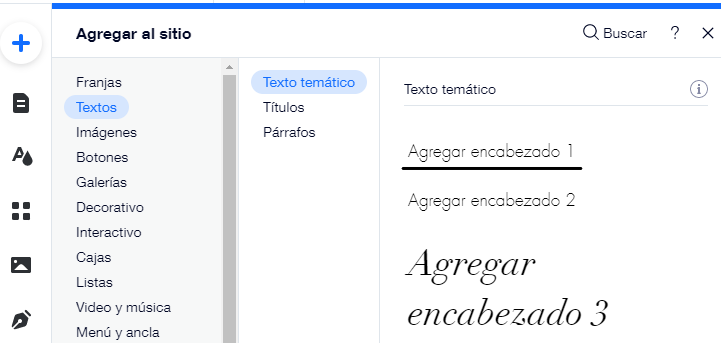
Para añadir una etiqueta H1 a tu sitio de Wix, presiona el icono “+” en el lado izquierdo del Editor de Wix.
Ahora, dirígete a “Texto” y selecciona “Encabezado 1” entre todas las opciones, como se muestra en la siguiente imagen:

Cómo añadir una etiqueta H1 en Shopify
Para añadir una etiqueta H1 en Shopify, dirígete al tema de tu tienda y abre la opción “Personalizar”.
Ahora, presiona “Añadir sección”, elige “HTML personalizado” y añade el siguiente código:
<h1>Tu propia H1 personalizada</h1>
Resumen sobre la etiqueta H1
Da igual si eres nuevo con el SEO o todo un profesional SEO avanzado. La guía de etiquetas H1 que acabamos de explicar le sirve a todo el mundo.
Para concluir, hay que decir que la etiqueta H1 es un elemento de contenido primario que tiene la clave de tu estrategia de marketing de contenidos. También debes usar etiquetas H1 relevantes en todas las páginas de tu sitio. No solo ayudan a mejorar el SEO, sino que también ayudan a mejorar la experiencia de los usuarios y las conversiones.
Comienza a aprovechar el poder de las etiquetas H1 para mejorar tu estrategia SEO y conseguir una clasificación alta en la búsqueda orgánica.