Tu página web debe funcionar como lo habías previsto cuando la creaste por primera vez. De lo contrario, tus usuarios terminarán perdiendo la confianza en tu compañía, lo que resultará en la pérdida de ingresos y clientes potenciales. El 67% de los consumidores citan malas experiencias como motivo de abandono. El 4% de los consumidores se quejan directamente a la empresa sobre una mala experiencia, y el 91% de los clientes insatisfechos simplemente se irán sin expresar sus quejas.
El Instituto de Ciencias de Sistemas de IBM comenta que “el costo de corregir un error encontrado después del lanzamiento de un producto es de cuatro a cinco veces mayor que uno descubierto durante su diseño; y hasta 100 veces más que uno identificado durante la fase de mantenimiento”.
El Informe de Calidad Mundial ha recomendado que las empresas mantengan el presupuesto de control de calidad en el 25% de los costos de desarrollo. Su recomendación universal proviene de la comprensión de lo que es “razonable” para mantener la calidad, la seguridad y mejorar la experiencia del cliente sin ahogar el potencial de un desarrollo nuevo.
Independientemente de que tu página web sea un sitio web afiliado, una empresa local, SaaS o un sitio HTML sencillo, cuando los usuarios vean errores, no dudarán en volver atrás para no regresar jamás.
En este artículo aprenderás el concepto de control o aseguramiento de la calidad de una página web, su importancia, en qué se diferencia de las evaluaciones, cómo estar seguro de que tu página web tiene una calidad alta, algunas de las mejores prácticas a seguir y una lista de control de aseguramiento de la calidad que puedes seguir para que el trabajo sea más sencillo.
¿Qué es el aseguramiento de la calidad de una página web?
El aseguramiento de la calidad (Quality Assurance) de una página web se puede definir como el proceso de evaluar un sitio web para descubrir fallos, errores u omisiones que no se observaron durante el desarrollo o diseño web antes de su lanzamiento. También se conoce como prueba de control de calidad.

Recuerda que el control de calidad comienza mucho antes, incluso antes de que comience el desarrollo. Empieza en cuanto se establecen los requisitos para la página web y concluye con la evaluación. Su principal objetivo es la calidad de la página web en general, que va mucho más allá de la simple corrección de errores.
¿En qué se diferencia el control de calidad de otro tipo de evaluaciones?
Como hemos mencionado, el aseguramiento de la calidad es un proceso, no una tarea que se lleva a cabo solo una vez. Así es como se diferencia de otros tipos de pruebas:
Control de calidad o pruebas de usuario
Es importante diferenciar entre pruebas de aseguramiento de la calidad y pruebas de usuario. Ambas pueden tener los mismos objetivos (buena experiencia del usuario – UX y funcionalidad adecuada del sitio web), pero existen varias diferencias entre ellas.
Las pruebas de usuario consisten simplemente en observar y analizar cómo los usuarios realmente utilizan e interactúan con la página web y sus opiniones sobre la experiencia que tienen al usarla. También implica encontrar qué no está claro y qué puede resultar confuso para el usuario. En última instancia, existe una comparación entre la experiencia del usuario y el uso real del sitio web y el del desarrollador, así como el uso previsto por el webmaster y la experiencia que se imaginan los usuarios.
El control de calidad se diferencia de las pruebas de usuario en que se realiza antes de que se publique la página web y que lo realiza un evaluador de aseguramiento de la calidad (no los usuarios). El evaluador simula diferentes acciones del usuario en el sitio web para ver si funcionan como se espera.

Sin embargo, los dos (aseguramiento de la calidad y pruebas de usuario) son complementarios y los datos o comentarios recopilados en ambos procesos son fundamentales para garantizar que la página web funcionará según lo previsto y se alcanzarán los estándares de UX.
Control de calidad o pruebas funcionales
Las pruebas funcionales se pueden definir como un proceso de aseguramiento de la calidad basado en los requisitos de diseño especificados del componente particular que se está evaluando. Implica ingresar, o alimentar, la entrada (input) y luego analizar la salida (output).
Por otro lado, el control de calidad no se limita a un componente en particular o requisitos de diseño específicos. El aseguramiento de la calidad te asegura que todo el sitio web tiene una buena calidad, desde cómo funciona, hasta lo atractivo que es para el usuario. También incluye pruebas antes de que la página web comience a funcionar.
Control de calidad o pruebas de requisitos
Las pruebas de requisitos implican el uso de los requisitos y expectativas del cliente para evaluar el diseño, el prototipo o la versión alpha de un sitio web. El control de calidad desglosa las especificaciones y requisitos del usuario tal como se establecen en los documentos de diseño aprobados por el cliente, así como otros requisitos expresados de otra manera. A continuación, las especificaciones se simplifican e integran en diferentes fases de desarrollo y por último se utilizan en las pruebas de requisitos.
Control de calidad o pruebas de diseño
Las pruebas de diseño evalúan cómo se ve y se siente la página web. El aseguramiento de la calidad se realiza para verificar si la apariencia está en sintonía con el formato y el diseño documentados.
Test de regresión: consiste en evaluar si los cambios realizados en la página web afectan a otras partes del sitio. Revisa si, por ejemplo, algún cambio en el código altera el sitio web.
Test de integración: evalúa si los servicios o fuentes de terceros funcionan como se esperaba cuando se integran en tu página web. Estos servicios pueden incluir APIs.
Test de rendimiento: analiza si el sitio puede gestionar picos y oleadas de tráfico. Esta prueba también puede incluir la rapidez con la que se carga la página web.
¿Por qué es importante?
El control de calidad de una página web tiene el objetivo de garantizar que la interfaz de usuario (UI) del sitio web funciona según lo previsto (no tiene errores).
También asegura que el usuario tenga una buena experiencia. Estos son los otros beneficios de las pruebas de aseguramiento de la calidad:
- Hacen que tu compañía tenga buena reputación. Cuando todo funciona en la página web como debería, los clientes asociarán tu compañía con la excelencia. Por lo que buscarán comprar tus productos, adquirir tus servicios y relacionarse con tu marca.
- Pueden desvelar problemas con consecuencias directas, como por ejemplo, una vulnerabilidad de seguridad crítica.
- Permiten mostrar una página web de confianza. Estarás seguro de cómo funcionará tu sitio, por lo que tus preocupaciones por las inconsistencias serán mínimas.
- Por último, ahorra a la empresa tiempo y dinero que se habrían perdido para solucionar errores mucho después de que se publicara la página web. También es más barato corregir un error antes de que se publique el sitio web. Los usuarios no se verán afectados, el servicio de atención al cliente no tendrá que explicar a los usuarios por qué no funciona el sitio como se esperaba y no tendrás que ‘cerrar la página web’ para corregir los errores; lo que te haría perder tráfico y dinero.
Cómo hacer pruebas de control de calidad de una página web
No hay que tomar a la ligera el aseguramiento de la calidad de un sitio web. Hay que invertir tiempo y dinero para garantizar que se ofrece a los usuarios una página web de buena calidad. Según la complejidad del sitio y las especificaciones del proyecto, el control de calidad puede necesitar hasta el 50% de la asignación presupuestaria.
Para llevar a cabo el control de calidad del sitio web de manera eficaz, hay que definir el proceso que se seguirá durante toda la fase de evaluación. Este proceso se llama comúnmente flujo del proceso del control de calidad. El flujo del proceso desglosa la cantidad de tiempo que necesita cada fase de la evaluación, según la prioridad y el presupuesto disponible.

Factores a tener en cuenta en el flujo del proceso del control de calidad
Existen varios factores que debes tener en cuenta al diseñar el flujo del proceso de control de calidad. Incluyendo:
Audiencia
Antes de que empieces a pensar en tu página web, debes pensar para quién lo estás diseñando. Esto te ayudará a definir las plataformas correctas que más usa su audiencia. Y esto te será útil para delimitar las pruebas. Por ejemplo, los navegadores que se usarán y los dispositivos que se probarán.
Tipo de aplicación
Tienes que tener en cuenta el tipo de aplicación que estás evaluando, ya que los enfoques de evaluación difieren según el tipo de página web. ¿Tu sitio es estático o dinámico? ¿Vas a probar un sitio móvil?
Especificidad de la evaluación
La evaluación debe estar bien definida y descrita, y abarcar un escenario con un resultado claramente definido. Define los supuestos y las condiciones previas. Usa tantos “datos reales” (que se acerquen lo más posible a lo que incluirán los usuarios) como sea posible.
Nivel de riesgo
¿Estás desarrollando un sitio de riesgo alto o bajo? El nivel de riesgo se determina según la funcionalidad de la página web y la industria. Por ejemplo, si tu sitio recopila información de los usuarios, debes probar que la información que se incluye es correcta. Además, debes probar la privacidad de la información. Si las transacciones financieras se llevan a cabo a través de tu página, debes realizar pruebas exhaustivas de seguridad. Por otro lado, para un sitio estático, el énfasis debe estar en la IU (interfaz de usuario) y la funcionalidad.
Número estimado de usuarios
Trabajar con un número estimado de usuarios facilita las pruebas de rendimiento. Esto verifica el estrés y la carga (o el tráfico) que el sitio puede gestionar al mismo tiempo durante un pico de tráfico.
Uso de herramientas
Tienes que pensar en las herramientas de evaluación que utilizarás. Es posible que tengas que usar distintas herramientas para diferentes tipos o fases de prueba. Quizás necesites unas herramientas para las pruebas en varios navegadores y otras para las pruebas de rendimiento. Determina cuánta automatización necesitas usar. Puedes utilizar herramientas que automatizan partes de tus pruebas. Por ejemplo, la herramienta CloudQA que automatiza las pruebas de regresión.
Plataforma desde la que se accede a la página web
Si se va a acceder a la página web desde diferentes plataformas o navegadores, debes tener en cuenta las pruebas multiplataforma.
Mejores prácticas en el aseguramiento de la calidad
Hay una serie de cosas que debes hacer para implementar el flujo de tu proceso de control de calidad de manera efectiva. En esta sección, analizamos las mejores prácticas de control de calidad:
- Define los usuarios que usarán el producto final.
- Sigue tu lista de verificación en cada una de las fases o tipo de prueba.
- Evalúa usando un sitio de ensayo (un sitio que simula la página real).
- Programa la cantidad de tiempo que necesitará cada fase de la evaluación.
- Haz las pruebas lo antes posible. Evalúa las funciones nuevas en cuanto las añadas.
- Usa un enfoque de control de calidad optimizado (prueba al final de las diferentes etapas de desarrollo).
- Prioriza las correcciones de errores según su importancia para la funcionalidad de tu página web.
- Automatiza siempre que sea posible, especialmente las partes de alto riesgo del sitio web. Sin embargo, no “automatices demasiado”. Dale prioridad a las pruebas de las partes donde la automatización encajaría mejor.
- Trata de establecer un enfoque colaborativo entre tu equipo de aseguramiento de la calidad y el equipo de diseño/desarrollo.
- Crea un mapa mental del sitio, un elemento visual que te ayudará a ver la estructura de tu página para que tengas una idea del alcance del trabajo e identifiques las partes que necesitas priorizar.
¿Qué herramientas puedes usar para el control de calidad de tu página web?
El control de calidad puede ser un proceso abrumador si se lleva a cabo de manera manual. Como ya hemos mencionado, debe automatizarse cuando sea necesario y posible. Es muy fácil probar tu página web en tu navegador y ordenador y pensar que se verá fenomenal y funcionará como se espera en todos los navegadores y dispositivos; y que además los usuarios sabrán intuitivamente qué hacer.

Es posible que debas usar una serie de herramientas que te ayuden a probar las diferentes fases de tu proceso de control de calidad. Estas son las herramientas que puedes utilizar para ayudarte con tus pruebas de aseguramiento de la calidad:
TestRail
TestRail es un software de prueba completamente basado en internet con información en tiempo real que te ayudará a realizar un seguimiento de tu progreso. Puedes usarlo en la nube o descargarlo. La herramienta se integra fácilmente con las herramientas de automatización de evaluación.
CrossBrowserTesting
Esta herramienta basada en la nube se usa para ejecutar pruebas en navegadores móviles y de escritorio. Más de 2050 navegadores están disponibles para hacer pruebas. Es útil para evaluaciones de compatibilidad y regresión. Incluye un test gratis.
Formularios para desarrolladores web
Si usas algún formulario en tu sitio, aunque sea tan simple como un formulario de contacto, debes probar si el formulario permite solo el tipo de entrada especificado, si envía la información correcta o incluso si la información que se comparte (especialmente si se trata de información personal del usuario) se muestra en la URL del navegador. Fíjate en extensión de Chrome para formularios.
Window Resizer
Window Resizer es una extensión de Chrome que te ayuda a visualizar cómo se ve tu sitio en diferentes tamaños de ventana. Esta herramienta te permite probar los tamaños más utilizados tanto para ordenadores, como para dispositivos móviles. También puedes añadir tamaños de pantalla personalizados. La herramienta te ofrece información sobre el contenido que debería estar en la mitad superior de la página, y sugerencias para que la pantalla se vea mejor en diferentes tamaños de pantalla.
CloudQA
La herramienta CloudQA la puede usar cualquier persona aunque no tenga conocimientos de desarrollo técnico o habilidades de diseño. Puedes usarla para pruebas de regresión y ofrece retroalimentación al instante. Puede ejecutar cientos de evaluaciones al mismo tiempo en todos los navegadores. Además, solo se paga por lo que se usa. Incluso puedes usar la herramienta como una extensión del navegador para ayudarte a registrar tus pruebas.
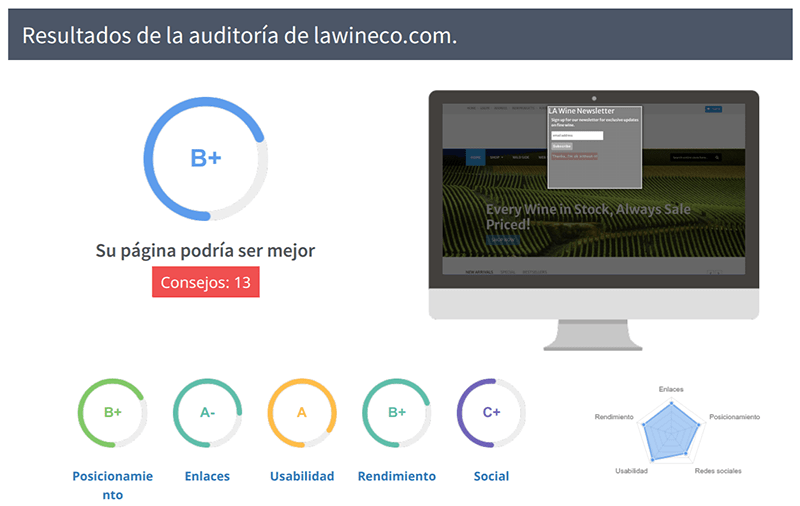
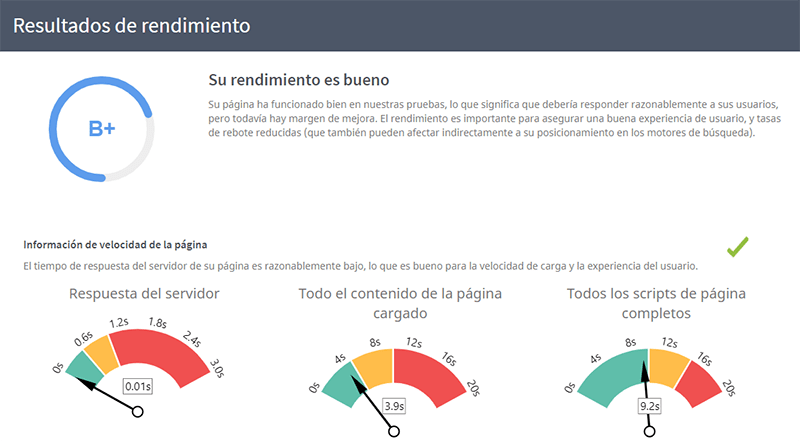
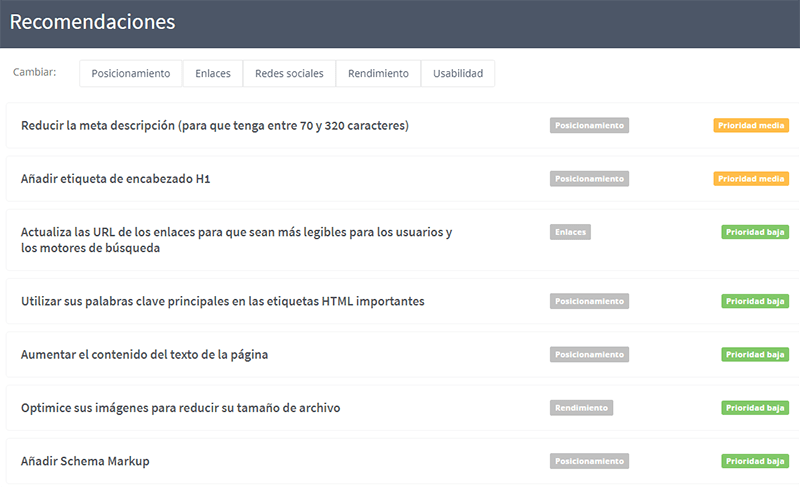
SEOptimer
Esta herramienta es útil para las pruebas de SEO. Realiza una auditoría del sitio que te ayudará a identificar qué estás haciendo bien en cuanto al SEO, y los aspectos que necesitas mejorar para que tu página web tenga una mejor clasificación en los resultados de los motores de búsqueda.

Es fácil de usar, aunque no tengas muchos conocimientos SEO. Te ofrece una actualización del rendimiento de tu sitio y te permite personalizar tu informe para que se adapte a tu compañía. También puedes elegir el idioma de preferencia para tu informe.
Asimismo, está integrada con CRM como MailChimp y Salesforce para gestionar mejor a los clientes potenciales.
Lista de verificación del control de calidad de una página web
En esta sección te vamos a mostrar una lista de verificación que puedes usar al realizar el control del aseguramiento de la calidad de tu sitio web:
Evaluación funcional
Prueba aquí las funciones de tu sitio. Es más fácil evaluarlas si tienes un mapa mental que desglose cómo debería funcionar y verse tu página web. Incluso si no tienes un mapa mental, estos son los aspectos que debes tener en cuenta:
Desplegables, botones, casillas de verificación, campos de entrada y formularios
Comprueba que funcionan según lo previsto. Que realmente recopilan el tipo correcto de información y la envían (para formularios) o dirigen a los usuarios de la manera adecuada. La validación de tu formulario debe incluir:
- Campos obligatorios que no se pueden dejar vacíos.
- Textos de marcador de posición para que los usuarios puedan visualizar con mayor facilidad el tipo de contenido que te gustaría que completen. Además de instrucciones claras sobre el tipo de entrada que se espera; por ejemplo, contraseñas con al menos 8 caracteres, con dígitos, letras mayúsculas y caracteres especiales.
- Que la información recopilada se almacene de forma segura (por ejemplo, que las contraseñas se cifren antes de almacenarse en la base de datos).
El flujo de proceso de tu sitio
¿Qué hace el usuario en tu página web? ¿Sigue lo que se supone que debería hacer? La mayoría de los usuarios empiezan a navegar por la página de inicio. Si, por ejemplo, vendes ropa, el usuario podría seguir esta ruta:
página de inicio >> categorías >> producto en particular >> añadir al carrito >> registrarse >> pago
¿Es la ruta que realmente siguen tus usuarios? ¿O se van en cuanto llegan a “registrarse”? ¿Qué te dice esto sobre dónde debería estar el registro en la página web?
Enlaces
Comprueba que todos los enlaces funcionan y dirigen a los usuarios a las secciones previstas. Una herramienta para verificar si hay enlaces que no funcionen te será muy útil. Asegúrate que no tienes páginas ‘sin salida’ (páginas sin llamadas a la acción o enlaces a otras páginas; no les dicen a los usuarios qué hacer a continuación) y que los enlaces de correo electrónico envían correos electrónicos a los destinatarios correctos.
Cookies
Las cookies son creadas por un navegador cuando se visita una página web. Contienen información como las preferencias del usuario y su estado de inicio de sesión. Esto es lo que debes verificar en el control de calidad cuando se trata de cookies:
- Que no están activas después del período de “caducidad” establecido.
- Que están encriptadas antes de guardarse en el dispositivo del usuario.
- Que funcionan correctamente. Para saberlo, prueba las cookies cuando están activadas y cuando están desactivadas.
- Su impacto en la seguridad de tu sitio web. Elimínalas y evalúa cómo afecta esto a la seguridad de tu página web.
Otros tests funcionales
- Comprueba si hay errores de sintaxis.
- Verifica la existencia de un mapa del sitio y si se está implementado con precisión.
Se trata de evaluar si tu página web puede gestionar grandes picos de tráfico y seguir funcionar como se espera.

Cuál es el rendimiento del sitio cuando hay:
- Picos de tráfico (pruebas de estrés).
- Un aumento de la carga de trabajo (pruebas de carga).
- Una carga de trabajo normal (pruebas de estabilidad).
- Inicios de sesión de múltiples usuarios (pruebas de simultaneidad).
- Un aumento en el volumen de información de la base de datos (pruebas de volumen).
- Un aumento continuo de la carga de trabajo (pruebas de resistencia).
Otras pruebas de rendimiento:
- Velocidad de carga de la página (cuánto tiempo tarda el sitio en cargarse). Una herramienta de evaluación de rendimiento sería muy útil.
- Cómo funciona el sitio cuando el usuario usa una conexión a internet lenta.
Esto es lo que debes revisar en cuanto a la seguridad:
- ¿Se pueden ‘hackear’ las contraseñas?
- ¿Se redirige a los usuarios a páginas SSL cifradas?
- ¿Los formularios tienen captchas? ¿Funcionan como se espera?
- ¿Puede un usuario iniciar sus sesión sin su contraseña o con una contraseña incorrecta?
- Autorización. Solo los usuarios autorizados pueden acceder a determinadas partes del sitio.
- ¿Los archivos restringidos solo pueden descargarlos usuarios autorizados?
- Autenticación. Solo un usuario verificado puede iniciar sesión y luego acceder a ciertas partes o funciones de tu sitio.
- ¿Se termina la sesión de un usuario después de cierto tiempo, por ejemplo, al procesar un pago que tarda más de 10 minutos?
- También puedes definir cómo se vería un fallo de seguridad y simularlo para ver cómo lo gestionaría tu sitio (prueba de penetración).
Tus usuarios accederán a tu sitio desde diferentes dispositivos y plataformas, navegadores y sistemas operativos.

Aquí puedes comprobar el aspecto y el rendimiento de tu página web en diferentes dispositivos y plataformas. Debes comprobar:
- ¿Cómo se ven las imágenes?
- ¿Se puede acceder fácilmente a tu NAP (nombre del sitio o de la empresa, dirección y número de teléfono)?
- Capacidad de respuesta. ¿Se ve bien en un dispositivo móvil o en un ordenador? ¿En diferentes tamaños de pantalla? ¿Tiene el usuario espacio suficiente para presionar los enlaces y botones?. Recuerda que en una pantalla más pequeña el usuario tocará un botón para hacer clic. ¿Los elementos de tu sitio están bien espaciados en pantallas más pequeñas?
- ¿Tu sitio se ve bien y funciona como se espera en diferentes navegadores y resoluciones de pantalla?
Aquí debes evaluar el contenido de tu página web.

Esta prueba será más útil si ya has definido tu audiencia.
- Que coincidan los colores utilizados.
- Que los tamaños de fuente usados sean los ideales.
- Que la información fluya de manera lógica.
- ¿Tienes páginas con contenido reducido?
- ¿Tu contenido cumple con la intención del usuario?
- Comprueba si hay errores tipográficos y gramaticales.
- Que las imágenes están optimizadas con etiquetas alt.
- ¿Incluyes tu palabra clave principal?
- ¿Se muestra primero la información más importante?
- Que no haya contenido ficticio en el sitio.
- Que el contenido que debe estar en la mitad superior de la página se muestre en la ubicación correcta.
- Busca imágenes y vídeos. ¿Se ven bien? ¿Infringen algún derecho de autor?
Utiliza la lista de verificación de control de calidad de nuestra página web según tus necesidades, añádela a tu propia lista de verificación y personalízala según tus preferencias.
Conclusión
El aseguramiento de la calidad de una página web es un proceso que comienza cuando se establecen los requisitos del sitio y continúa incluso después de que el sitio se haya lanzado y se esté usando. Las cosas que deben solucionarse seguirán apareciendo con el tiempo, por lo que es importante probar tu sitio frecuentemente.
Es importante definir y diseñar el proceso de control de calidad antes de empezar la evaluación para que la prueba sea más fácil, esté más enfocada y ofrezca más información. No te olvides de registrar los errores y guardarlos para tenerlos como referencia en el futuro cuando comiences a solucionar los fallos o errores encontrados.