El panorama empresarial actual es una combinación de experiencias físicas y digitales. La construcción de una página web con una buena navegación le da un gran impulso a la credibilidad de tu negocio y ofrece a los clientes una fuente de información confiable, que siempre está disponible en un formato de fácil acceso.
Aunque las herramientas actuales para crear sitios web facilitan todo el proceso, sigue siendo importante conocer las partes de una página web que no pueden faltar en un sitio web. Cada componente sirve para un propósito importante y, en conjunto, deben ofrecer tanto a los visitantes como a los clientes, una experiencia perfecta.
Estas son las partes de una página web que hay que incluir en 2022.
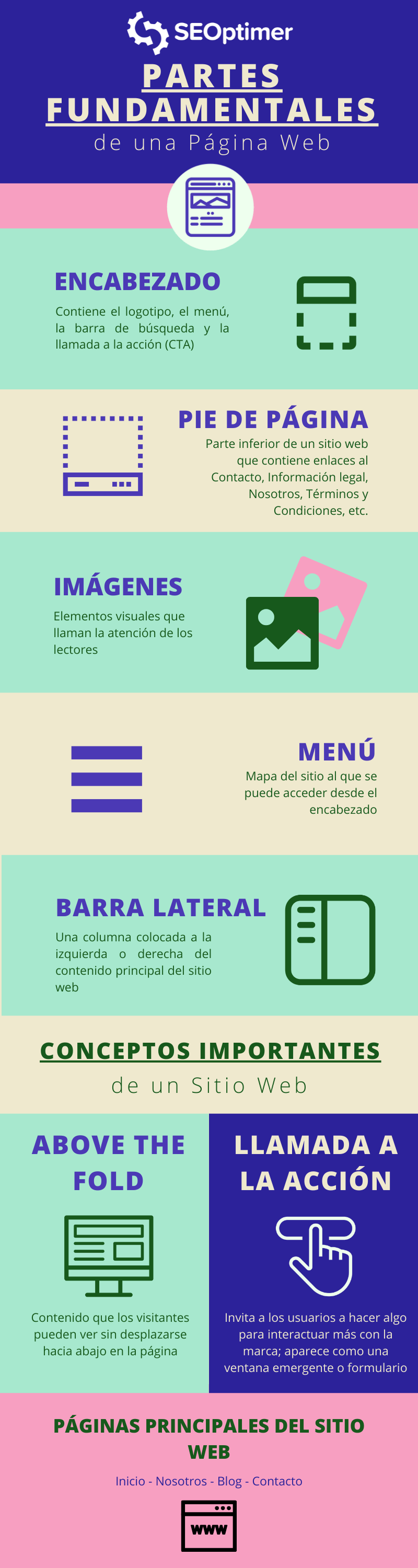
Partes de una página web
Se trata de los componentes clave del sitio web. La mayoría de nosotros no pensamos en ellos mientras navegamos por internet, pero los notaríamos si faltaran porque son elementos básicos y esenciales.
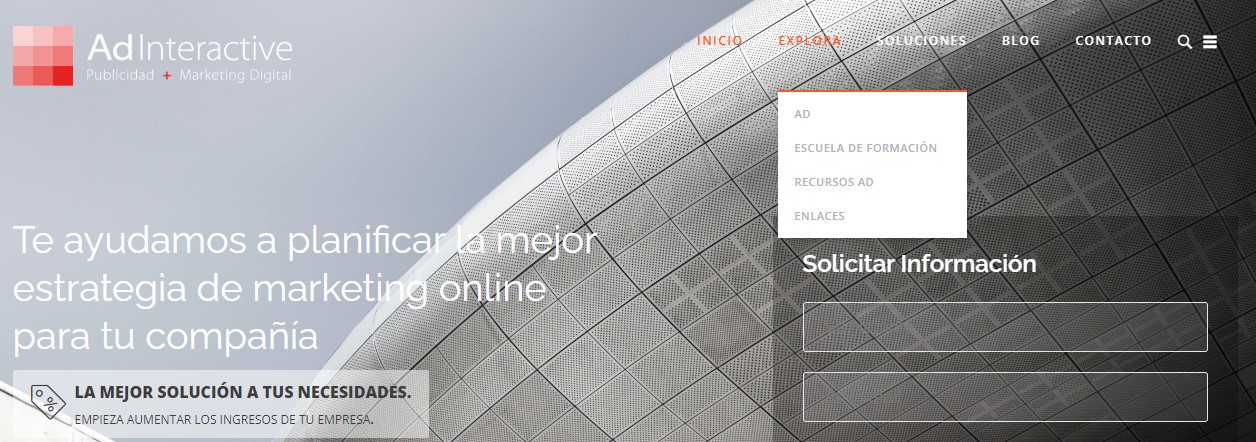
El encabezado se encuentra en la parte superior del sitio web y contiene el logotipo, los menús, generalmente una barra de búsqueda y, frecuentemente, un sencillo botón de llamada a la acción (como un botón de suscripción por correo electrónico o “Probar ahora”).
La tendencia actual se centra en encabezados simples que se cargan rápidamente, en vez de encabezados pesados y repletos de imágenes que ocupan la mitad de la página.
Es importante mantener un encabezado consistente en cada una de las páginas del sitio web, para facilitar la navegación de los visitantes.
El pie de página se encuentra en la parte inferior del sitio web y actúa como un menú secundario. Contiene enlaces a información como:
- Información legal
- Oportunidades de trabajo
- Privacidad/Términos
- Contacto
- Nosotros
Como mínimo, el pie de página debe tener información sobre los derechos de autor y la política y términos de privacidad.
Se trata de información legal importante. Muchas páginas web también incluyen en el pie de página un mapa del sitio. Esto es útil para sitios web grandes con múltiples secciones, ya que ayuda a los usuarios a navegar por el sitio con mayor rapidez.
Las barras laterales son una de las partes que más se puede personalizar de una página web.
Pueden estar en el lado izquierdo o derecho de la página, o en ambos. Contienen cualquier combinación de lo siguiente:
- CTA (llamada a la acción)
- Feeds sociales
- Entradas recientes del blog
- Opciones de email
- Nosotros
- Biografías de los autores
- Widgets de compras
- Comentarios de los clientes
- Información de contacto
- Vídeos
Para evitar una sensación de desorden, en la barra lateral solo hay que elegir los componentes más importantes.
Los usuarios necesitan tener a su disposición una forma de visitar diferentes secciones del sitio web. El menú es un mapa del sitio y debe poderse acceder desde el encabezado.
Los enlaces del menú deben dividirse por categoría de manera que tengan sentido para tu negocio; por ejemplo, servicios residenciales y comerciales para una empresa de fontanería.
Al hacer clic en un enlace, los visitantes son dirigidos a diferentes páginas del sitio web.
En dispositivos móviles, usualmente el menú se representa como tres líneas apiladas una encima de la otra, es decir, un “menú tipo hamburguesa”. Los navegadores se centran en el menú para ver las opciones expandidas. Hay que asegurarse que cada página web está vinculada al menú, o los usuarios no la encontrarán. Los menús expandibles pueden ayudar a reducir el desorden en el encabezado de tu sitio.
El objetivo de todas las características del diseño sirve para complementar el contenido del cuerpo de cada página.
Esto usualmente hace referencia al contenido escrito de una página, aunque si tienes una página con muchas imágenes (como por ejemplo una galería de fotos), entonces las fotos son el contenido principal del cuerpo.
El término “cuerpo” hace referencia al código HTML de esta sección, que le dice a tu plataforma de contenido que lo coloque en el amplio espacio existente en el medio de tu página.
Las páginas web necesitan imágenes para llamar la atención de los lectores y comunicar rápidamente qué tipo de contenido encontrarán en ese sitio.
La mayoría de las páginas web contienen una imagen de entidad o una ‘imagen héroe’. Esta es la imagen representativa de cada página. También se deben incluir otras imágenes, pero la imagen destacada debe ser la primera.
En WordPress, una imagen destacada también se conoce como ‘post thumbnail’. Esta imagen se indexa con la página web y aparece en las búsquedas como la conexión visual para cualquier página.
Páginas principales de un sitio web
Cada sitio web tiene una serie de páginas principales que son fundamentales para su estructura:
- Página de inicio
- Página de destino
- Nosotros
- Contacto
- Blog
Veamos para qué sirve cada página.
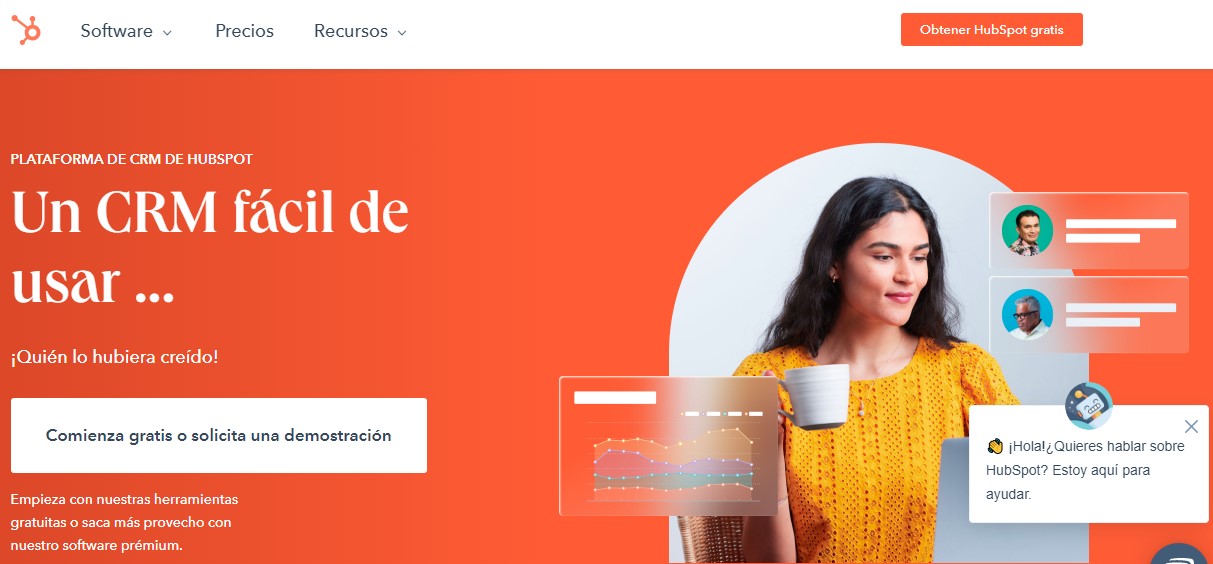
Es la base de operaciones y uno de los componentes centrales de un sitio web. Enlaza al resto de páginas y sirve como bienvenida e introducción para los visitantes. Generalmente incluye una imagen destacada, enlaces al contenido clave de tu sitio y una introducción importante o ventaja de tu negocio.
El logotipo que incluyas en el encabezado (recuerda que debe estar en cada página) debe vincularse a tu página de inicio; esto servirá de ayuda en caso de que los usuarios se pierdan en las diferentes secciones de tu sitio web.
Tu página de inicio debe ser consistente y siempre estar actualizada. Los sitios web obsoletos afectan a la confianza de los clientes.
Una página de destino es diferente a una página de inicio. Las páginas de destino suelen estar conectadas a una campaña promocional y ofrecen a los clientes potenciales un lugar de ‘destino’ cuando hacen clic en un anuncio o publicación social.
Las páginas de destino son sencillas y fomentan una llamada directa a la acción, como “comprar ahora”, “pedir un presupuesto gratis” o “descargar la guía”.
Se pueden crear múltiples páginas de destino para promociones o campañas específicas, pero hay que retirar las obsoletas para evitar dirigir a los clientes potenciales a contenido inútil.
La página “Sobre nosotros” o “Nosotros” es una de las partes de una página web más importantes.
Muchas veces es la primera parada de los visitantes nuevos de tu sitio y por eso debe incluir un poco de información sobre tu historia, misión y qué te hace destacar del resto.
Tu página de contacto es esencial y debe ser accesible desde cualquier parte de tu sitio a través de una barra lateral o un menú de encabezado.
Esta página debe ser sencilla e intuitiva. Un formulario con una dirección de correo electrónico y un número de teléfono, son elementos básicos.
Los blogs son una gran herramienta para dirigir el tráfico a tu sitio con contenido de confianza. Los artículos de tu blog deben ser accesibles desde una página de blog que enumere cada publicación de manera secuencial, con la entrada más reciente en la parte superior.
También puedes tener una sección para publicaciones de blog destacadas que quieras resaltar o un lugar para mostrar tus publicaciones más populares.
Quizás tengas que dividir las publicaciones del blog en varias páginas para acelerar los tiempos de carga. Asegúrate de mantener las publicaciones en orden cronológico, aunque puedes permitir que los lectores ordenen los artículos por tema o categoría; especialmente si tienes muchas publicaciones.
Conceptos importantes de un sitio web en 2022
Cuando se trata de diseño de sitios web, hay bastante jerga específica. Estos son algunos de los términos más importantes que debes conocer.
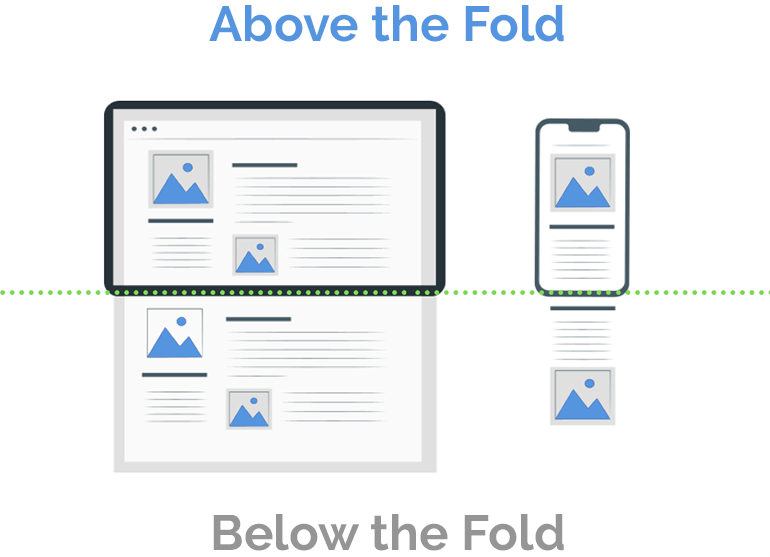
Above the fold
Los periódicos se doblan y usualmente la noticia más importante se coloca en la parte superior de la primera página para que se pueda ver rápidamente, incluso cuando el periódico se doble.
Al hablar de las partes de una página web, “above the fold” (por encima del pliegue) se hace referencia al contenido que los visitantes pueden ver sin desplazarse hacia abajo en la página.
Las investigaciones indican que las personas pasan hasta el 80% de su tiempo viendo el contenido web que se encuentra “above the fold”, principalmente decidiendo si quieren molestarse en desplazarse hacia abajo para seguir leyendo.
Por eso hay que incluir contenido llamativo, como un título atractivo, una imagen interesante o un resumen de una línea que indique de qué se trata la página y por qué es valiosa.
Llamada a la acción (CTA)
Los sitios web pueden tener más de una CTA (Call to Action) y pueden estar ubicadas en diferentes partes de una página web, siendo la barra lateral y el encabezado los lugares más comunes.
Las llamadas a la acción invitan a los usuarios a hacer algo para interactuar aún más con tu negocio y aparecen en tu página web como una ventana emergente o un formulario. Los términos más comunes incluyen:
- Registro
- Más información
- Pruébalo gratis
- Pedir ahora
- Cómo se hace
- Actúa ahora
- Reserva tu próxima aventura
- Llámanos
- Programa tu cita
- Lo igualamos
- Cuídate a ti mismo
- Recibe un 10% de descuento
Las CTA deben ser apremiantes, pero no agresivas, y deben coincidir con el tono de tu marca. Usualmente precisan que el usuario envíe una dirección de correo electrónico.
Todas tus páginas web más importantes (página de inicio, contacto, nosotros y la página del blog) deben incluir una llamada a la acción, incluso si es tan sencilla como un formulario de suscripción por correo electrónico.
Formularios
Un formulario web es una página donde los usuarios ingresan voluntariamente información personal. Las encuestas, las suscripciones por correo electrónico, las actualizaciones de envío y los programas de fidelidad, se procesan a través de formularios web.
Los formularios deben ser cortos y claros, y siempre incluir información sobre cómo se utilizarán los datos. Según HubSpot, mejorar la experiencia de los usuarios con los formularios web aumenta las tasas de conversión de los clientes potenciales de las empresas hasta en un 75%.
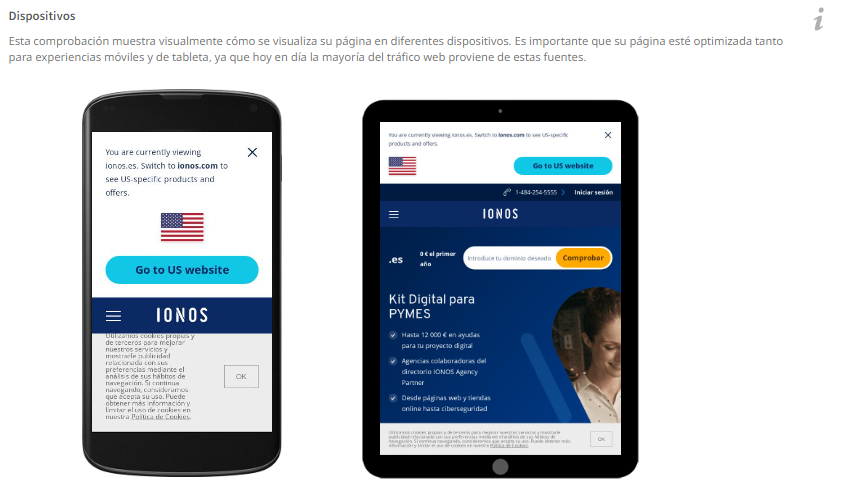
Páginas web móviles responsivas
La mitad de toda la navegación en internet en todo el mundo se lleva a cabo desde un dispositivo móvil. Además, más usuarios compran usando sus dispositivos móviles. Esto significa que un sitio web debe optimizarse para ofrecer una visualización e interacción fáciles en teléfonos móviles y tabletas.
Esto no se produce automáticamente. Algunos creadores de sitios web están enfocados en páginas web compatibles con dispositivos móviles; Constant Contact es un ejemplo.
Las mejores páginas web móviles son sencillas, tienen una CTA clara y cuentan con imágenes de alta calidad.
Creadores de sitios web y sistemas de gestión de contenidos
Los servicios de construcción web, como WordPress y Shopify, han hecho que ahora sea mucho más fácil crear un sitio web sin necesidad de conocimientos técnicos avanzados.
Aquí es donde la mayoría de las personas comienzan el proceso de diseño y construcción de su sitio web. Cada página es esencialmente una serie de códigos, y un creador de sitios web permite diseñar un sitio web sin acceder directamente a este código.
Los usuarios eligen entre una serie de plantillas prediseñadas que ofrecen diferentes niveles de personalización.
Los creadores de sitios web permiten a los administradores de sitios web cargar contenido nuevo, modificar el diseño del sitio, integrar formularios y feeds sociales, y añadir herramientas especiales llamadas complementos (plugins).
La mayoría de los creadores web también se llaman sistemas de gestión de contenido, lo que significa que se puede escribir, editar y publicar tu contenido utilizando su interfaz.
A continuación, hablamos de algunos de los creadores de sitios web más populares:
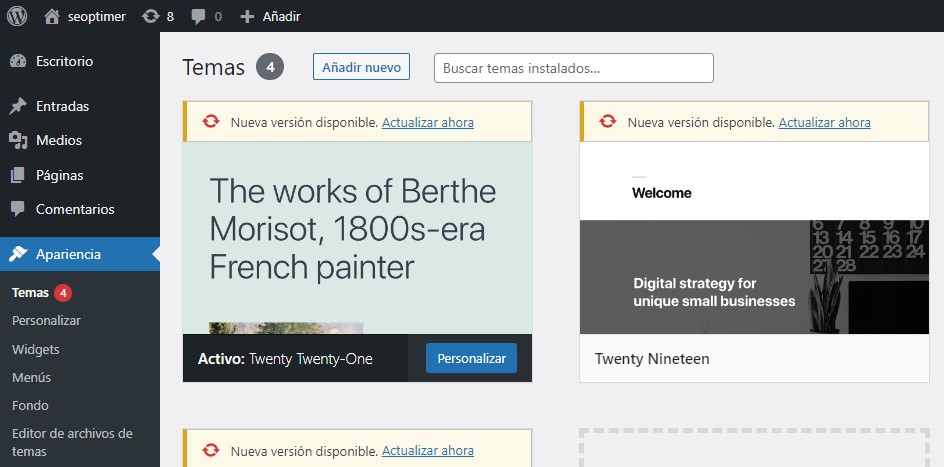
Uno de los creadores de sitios web más populares disponibles es WordPress.
Con infinitas opciones de personalización y un costo anual razonable, WordPress también ofrece muchas opciones de optimización móvil. Aunque es posible que haya que modificar un poco el HTML, es muy fácil de usar.
Podría decirse que es el creador de sitios web de comercio online más personalizable. Shopify tiene más de un millón y medio de usuarios en todo el mundo. Tiene un sistema de pago integrado, lo que lo convierte en una gran opción para las tiendas online.
Wix es una buena opción si se quiere comenzar rápidamente y las opciones de personalización no son tan importantes. Aunque no tiene tantas opciones de organización de blogs como WordPress, puede ser una buena alternativa para las empresas pequeñas que necesitan una tienda, además de algunas opciones de contenido.
Todas las plantillas de Squarespace son automáticamente compatibles con dispositivos móviles. Sus diseños simples y atractivos han captado la atención de celebridades como Amanda Gorman. También cuesta menos que algunas plataformas de la competencia.
Una buena opción para los sitios de comercio online. Weebly tiene una interfaz intuitiva y ofrece una experiencia limitada de forma gratuita. Ofrece funciones adicionales a un precio económico. Tiene una sección de aplicaciones en vez de complementos, que podrían ser más familiares para los usuarios de WordPress.
Partes técnicas de una página web
La información que hay detrás de un sitio web, como el alojamiento, los dominios y los CMS, siguen siendo importantes para comprender completamente la estructura de un sitio web. A continuación, hablamos sobre los componentes más importantes.
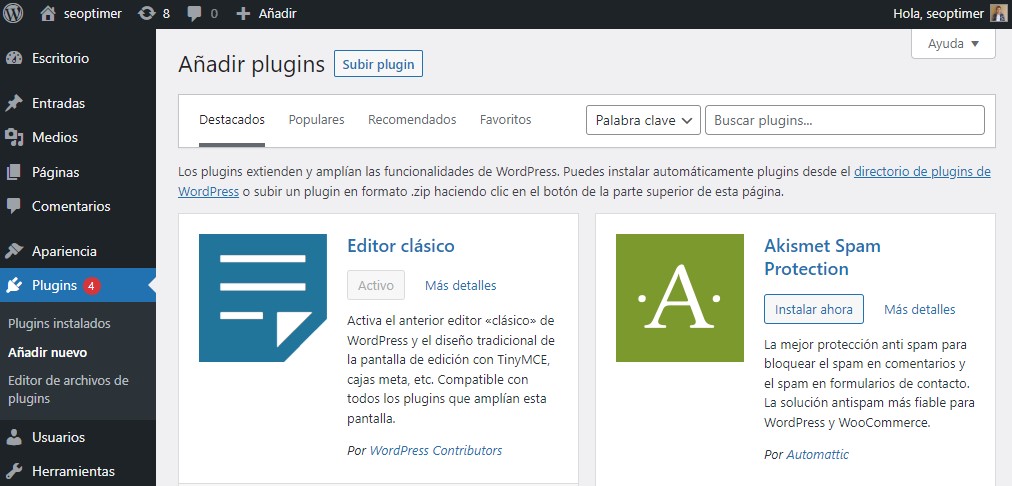
Plugins/Complementos
Los complementos son como aplicaciones que añaden funcionalidad a un sitio web. El creador de sitios web ofrece un menú de complementos compatibles con la interfaz. Algunos son gratis y otros requieren de una suscripción o una cuenta con un servicio de terceros.
Los complementos se pueden encontrar en muchas partes de una página web y pueden incluir:
- Botones para compartir en redes sociales
- Vídeos incrustados
- Formularios de suscripción por correo electrónico
- Herramientas SEO
- Contadores de compartido
- Generadores de ventanas emergentes
Alojamiento (hosting)
El alojamiento web es como una pequeña plataforma de bienes raíces en internet, sobre la que se construye el sitio web. Todos los sitios web necesitan comprar el alojamiento, es decir, alquilar espacio en un servidor para almacenar y publicar su contenido.
Al igual que el alquiler, el alojamiento debe renovarse anualmente. La mayoría de los creadores de sitios web también ofrecen una lista de servicios de alojamiento compatibles.
Nombre de dominio
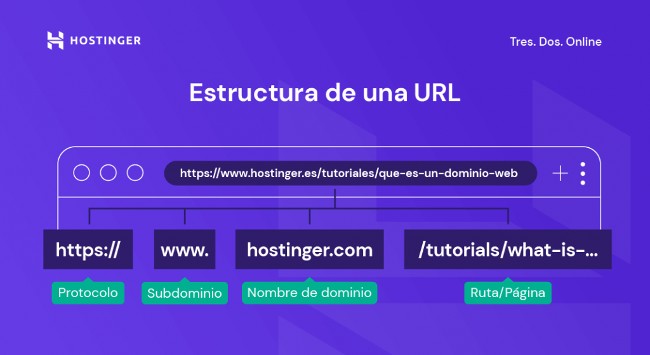
Cada sitio web tiene una ubicación única en internet a la que se accede por su dirección IP. Esta dirección consiste en una larga serie de números, por lo que hay una versión de texto “amigable para los humanos” llamada nombre de dominio.
El nombre de dominio también se denomina dirección web. Sigue la siguiente fórmula estándar:
www
domainname
org, .com, .edu, etc.
Debe comunicar la naturaleza del sitio web lo más claramente posible, además de ser fácil de recordar y deletrear.
Source: Hostinger
Por ejemplo, usualmente las celebridades eligen su propio nombre como su nombre de dominio. Usar un nombre común o un nombre difícil de deletrear, puede dificultar que los usuarios encuentren el sitio.
URL
El URL (Uniform Resource Locator), Localizador Uniforme de Recursos, hace referencia a la ubicación exacta de cualquier página web. Incluye el nombre de dominio e información específica de la página.
Los nombres de dominio se dirigen a la página de inicio del sitio. Los URL dirigen a una página específica de ese sitio.
Por ejemplo: https://www.taylorswift.com/ dirige a la página de inicio del sitio web oficial de Taylor Swift; mientras que https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies dirige a una página con un producto en particular en la tienda del sitio.
La mayoría de los creadores de sitios web ofrecen cierto control sobre el URL. Si no se quiere personalizar, se generará automáticamente en función del nombre de la página web.
SSL
SSL (Secure Sockets Layer) es un tipo de código que garantiza un cifrado seguro entre un servidor y un navegador.
Esto protege la información que se transfiere entre las dos ubicaciones, lo que evita que atacantes terceros intercepten los datos que se ingresan en el navegador cuando se dirigen al servidor. Por lo tanto, se recomienda que cualquier sitio que solicite información personal tenga un certificado SSL.
Los certificados SSL vienen en un rango con diferentes niveles de protección. Los certificados de mayor seguridad generalmente son requeridos por la ley, por ejemplo, para sitios web financieros o de seguros; mientras que un sitio de comercio online estándar tendrá requisitos de seguridad más bajos.
El costo del certificado también depende del nivel de seguridad que ofrezca. La mayoría debe renovarse anualmente.
SEO
El SEO (Search Engine Optimization) es la forma principal en que el sitio web es encontrado por los motores de búsqueda (especialmente Google).
La mayoría de los usuarios solo hacen clic en la primera página de los resultados de búsqueda, por lo que es fundamental que tu sitio parezca útil para Google.
Esto se logra a través de la optimización o la inclusión de palabras clave en diferentes partes de una página web.
Al hacer una investigación de palabras clave, se identifica qué palabras clave está buscando tu público objetivo. Hay muchas herramientas diseñadas para realizar investigaciones de palabras clave. Usar la función de búsqueda predictiva de Google es una buena manera de encontrar frases largas de búsqueda, llamadas palabras clave de cola larga (long-tail keywords).
Las secciones de una página web que deben optimizarse incluyen:
Meta Descripción: cada página web tiene una meta descripción que explica de qué se trata la página. El creador web permite editarla directamente para incluir palabras clave importantes.
Etiqueta de título: se incluyen palabras clave objetivo en los títulos para mostrar inmediatamente a los motores de búsqueda y lectores que se trata del tema que están buscando.
Etiquetas de encabezado: el uso de la combinación correcta de etiquetas de encabezado para estructurar la jerarquía de temas, representa una práctica recomendada para la publicación del contenido de tu sitio.
Texto del cuerpo: evita incluir palabras clave por todas partes, ya que perjudica a tu ranking en Google. Incluirlas convenientemente en el primer párrafo, es la forma más estratégica para optimizar las páginas.
¿Cómo optimizas los sitios de tus clientes? Nos encantaría conocer tus comentarios. Envíanos un tweet a @seoptimer.
Presiona la imagen de abajo para descargar nuestra infografía sobre las partes fundamentales de un sitio web.