What is a Favicon?
A favicon is a small 16×16 pixel icon that serves as branding for your website. Its main purpose is to help visitors locate your page easier when they have multiple tabs open.
Due to their tiny size, favicons work best as simple images or one-to-three characters of text. Favicons are not to be confused with logos but are sometimes the same. Due to its small size and resolution, the favicon may need to be an even smaller sizer or part of a company’s original logo.
Where Can You See the Favicon?
Favicons are found next to anything that identifies your website. This includes bookmarks, tabs, toolbar apps, history results, and search bars. Take a look at the picture examples below:
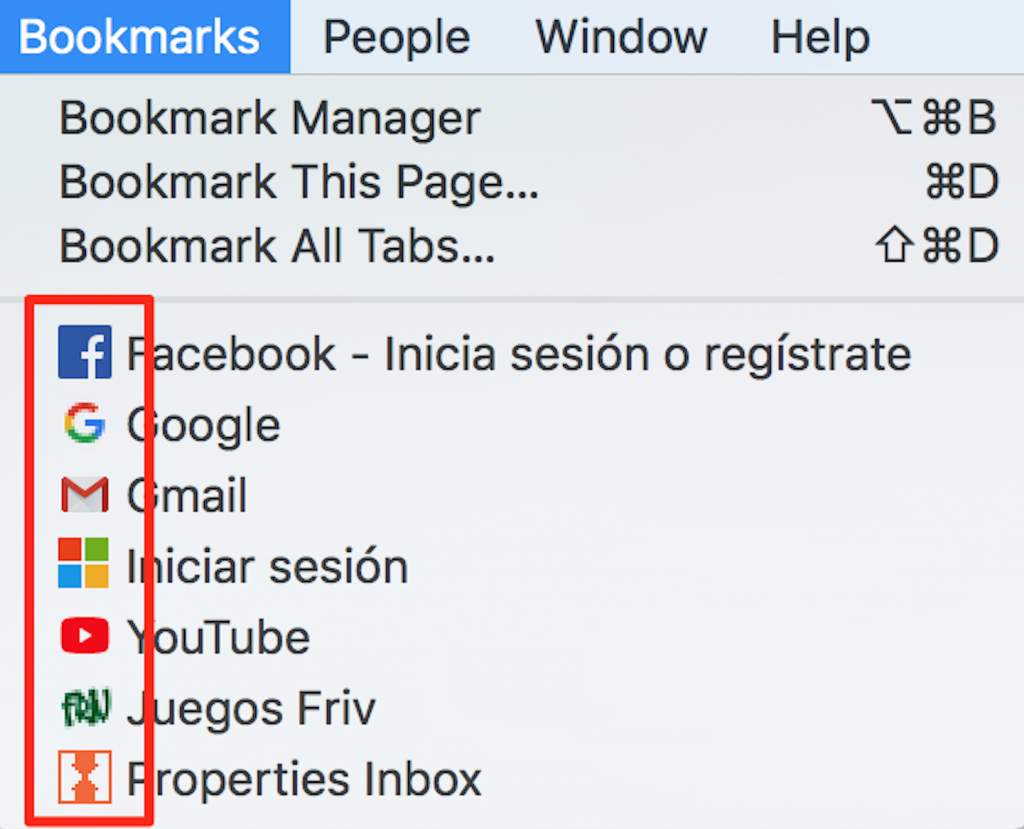
- Bookmarks drop-down menu
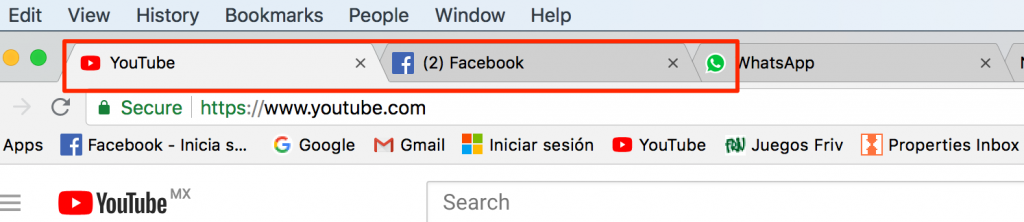
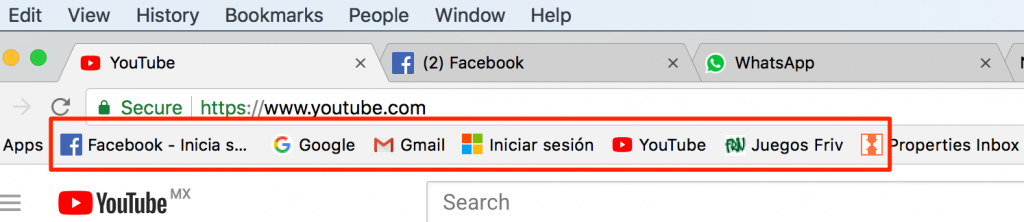
- Browser tabs
- Toolbar Apps
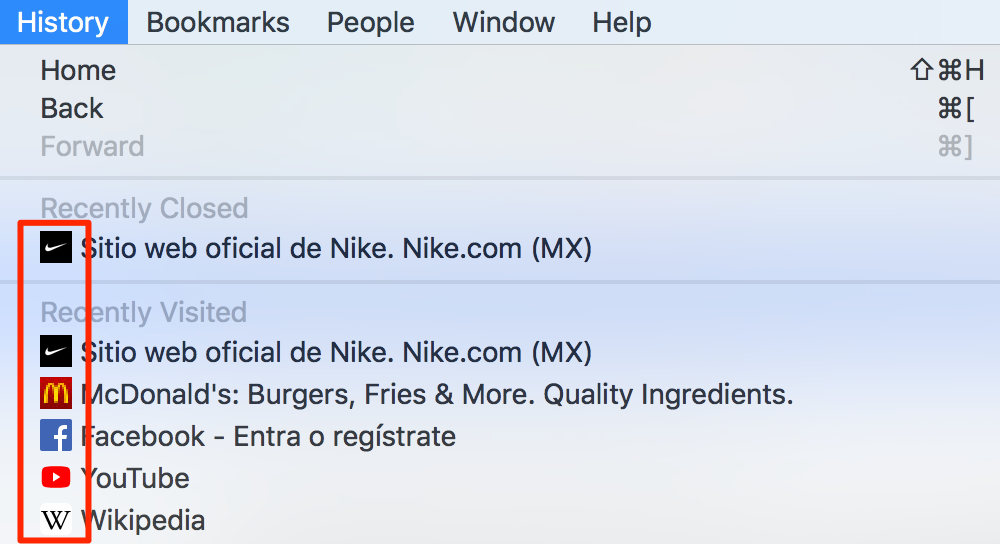
- History drop-down menu
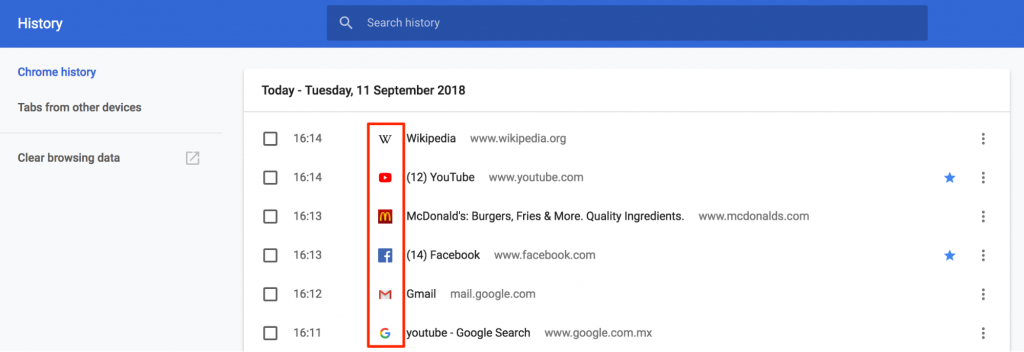
- Browser history
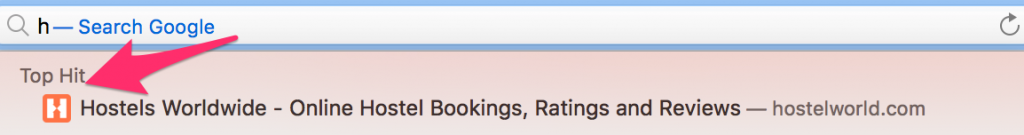
- Search bar
- Search bar recommendations
Why are Favicons Important?
Creating a favicon is a small but important step to setting up a business website. It adds legitimacy to your site and helps boost your online branding as well as trust from potential consumers.
They are an immediate visual marker for the website which enables easy and quick identification for web users as well as unifies all of the various browser components into a well-branded browsing experience.
Are Favicons Important for SEO?
Favicons are not directly responsible for your Search Engine Optimization, however, they are indirectly responsible and are an important tool for improving your ranking on search engines. Below are some examples of how having a favicon can help your SEO:
User-Friendly Websites Lead to Increased Use
Having a user-friendly website indirectly improves your search engine rankings. Having a favicon visible on your browser tabs, bookmarks, history archives and so on helps your users save time by allowing them to identify and browse your website without difficulties, therefore increasing the likelihood of user interaction with your website.
This will improve time spent and interactions with your website, meaning that more eyes will be on your website for longer, therefore improving your SEO.
Bookmarks
A favicon gives you an advantage over websites that don’t use one. The Chrome browser by Google deducts certain search ranking signals for websites bookmarked on the web. If you don’t have a favicon on your website then you may miss out on the chance of being bookmarked on the Chrome browser, indirectly missing out on one of many search ranking signals.
Also, getting bookmarked and then visually standing out in that list of bookmarks due to your favicon puts your website in a better position to be revisited by users. All this increases your website traffic and SEO.
Branding and Visibility
A favicon is a visual representation of your website and business, so users will identify with your brand based on the favicon you use. SEO is all about branding and marketing and the more visible your website is, the more users are likely to click on your website and remember who you are.
How To Create a Good Favicon
A lot of things need to be taken into consideration when creating and designing a favicon for your website. While small and simple, it can (and should) have a big impact. It’s important to make sure you produce the best favicon possible as this is what users will identify your brand with. Here are some things to keep in mind when creating your favicon:
Use Space Wisely
A favicon sometimes can’t always simply be a smaller version of your company logo. Consideration needs to be given to the overall size of your favicon. You should stick to 16px since this is acceptable by all browsers (but you can find other examples below).
Simplicity
Though the favicon is the visual face of your brand, you want to keep your design as simple as possible. The best favicons are the simplest. Due to the small size of the favicon and the simplicity of shapes used, colors are vital for catching the eye of potential consumers and standing out. Too much detail will only make the favicon look cluttered and messy.
Brand Identity
Your favicon is the visual icon for your brand, so it should visually tell users what your business represents. This tells them instantly what your brand is about and what it does.
Although this is very hard to do with such a small and simple design, try to be creative. The examples below demonstrate the power of small, creative favicons; at first glance, you can instantly gather what the brand is about and what they represent:
Abbreviating
Finding the perfect visual may not be practical for what your business does. A common solution to this is to use the first letter of your business name or acronyms. You may also choose to use an abbreviation of your company name. Play around with some different variations and choose the one that works best for you:
Color Coordination
Color choice should come into play as well. Contrasting colors make it easy for the eye to recognize shapes and the focal point of your favicon. Due to the small nature of favicons, you need to clearly represent your company to the user, and color use can be vital. Keep in mind that all browsers are slightly different. For example, some have a grey, black or white background that your favicon will be placed over.
What Sizes are Needed for a Favicon on Each Browser?
As stated above, 16px is generally recommended because it can be used across all browsers, but if you would like to create a favicon for every possible use, then follow the guide below:
- 16px: For general use in all browsers, could be displayed in the address bar, tabs, or bookmarks views
- 24px: Pinned Site in Internet Explorer 9
- 32px: New tab page in Internet Explorer, taskbar button in Windows 7+ and Safari's ”Read Later” sidebar
- 57px: Standard iOS home screen (iPod Touch, iPhone first generation to 3G)
- 72px: iPad home screen icon
- 96px: Favicon used by the Google TV platform
- 114px: iPhone 4+ home screen icon (twice the standard size for the retina display)
- 128px: Chrome Web Store
- 195px: Opera Speed Dial
What Formats do I Use for a Favicon?
In contrast to the past when a favicon needed to be in the Windows ICO format, there are now a few different formatting options. Below is a look at each one in more depth:
- Windows ICO: The ICO is by far the most widely supported file. The benefit of the ICO is that it can contain multiple resolutions and bit depths, which works very well and is especially useful for Windows. ICO also offers a 32-pixel icon which is useful for Internet Explorer Windows 7 taskbar. It is also the only format that doesn’t use the <link> element.
- PNG: The PNG format is useful for several different reasons. You don’t need any special tools to create a PNG file, making it very user-friendly. It gives us the smallest possible file size and supports alpha transparency. However, one big disadvantage of this style is that Internet Explorer will not support a PNG file; it only supports ICO files.
- SVG: This format can be used and is supported by Opera browsers.
- GIF: This format doesn’t offer any advantages outside of use on old browsers. While they will draw more attention to users, they also have a tendency to irritate and the general consensus is that they are in no way an advantage.
- JPG: While this format can be used, it is not common and won’t provide resolution quality as good as PNG. Additionally, due to the small size of the favicon, the JPEG loses all of its benefits.
- APNG: This is an animated version of PNG and, while it may be supported by Firefox and Opera, it has the same problems as the animated GIF, distracting users while looking at their interface.
How to Add a Favicon to Your WordPress Website
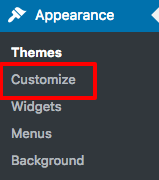
In order for you to add a favicon to your WordPress site, go to Appearance > Customize:

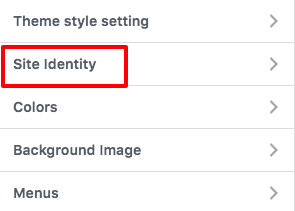
Next, go to the menu located on the left sidebar; find and click on Site Identity:

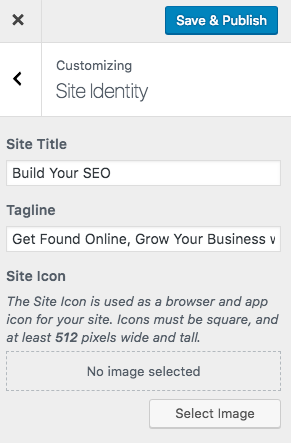
The Site Icon section is where you can select your image and add the favicon you want to be displayed:

If your theme does not allow you to upload your favicon on the theme customize settings, you can use a real favicon generator and upload to the Insert Header & Footer plugin.
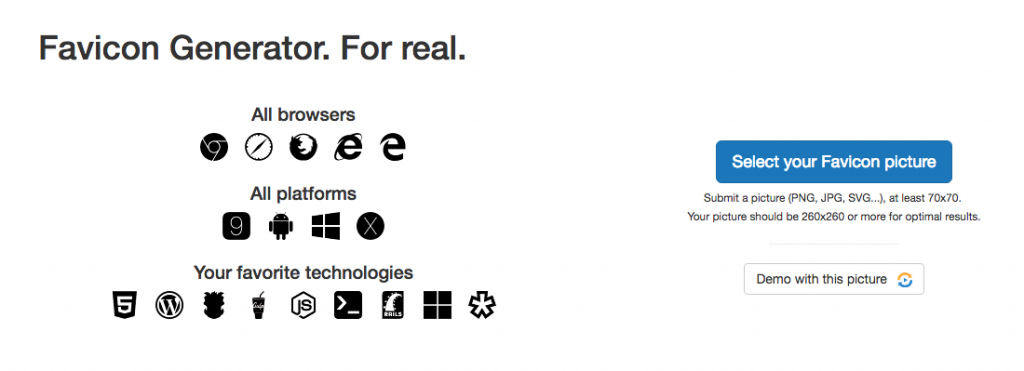
You will need to click Select your Favicon picture:

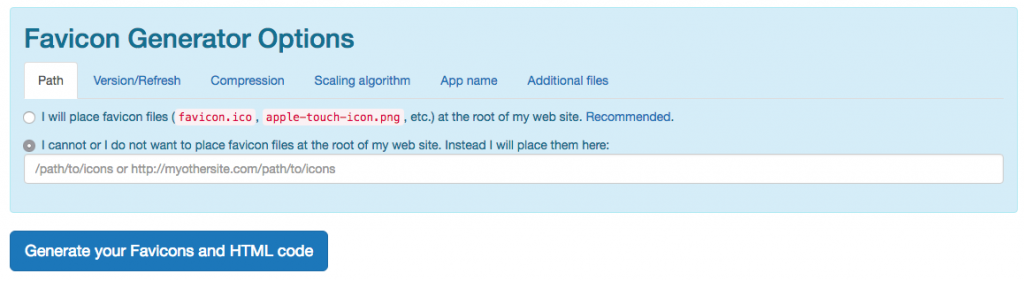
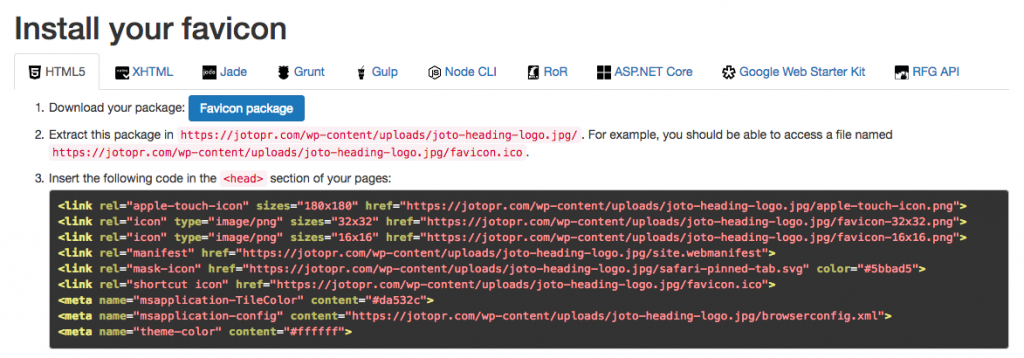
Upload your favicon on WordPress Media so you can generate a URL for your favicon. You will select the second option and paste your URL in the box. Click Generate your Favicons and HTML code:

Real favicon will generate an HTML code and you can copy the whole code:

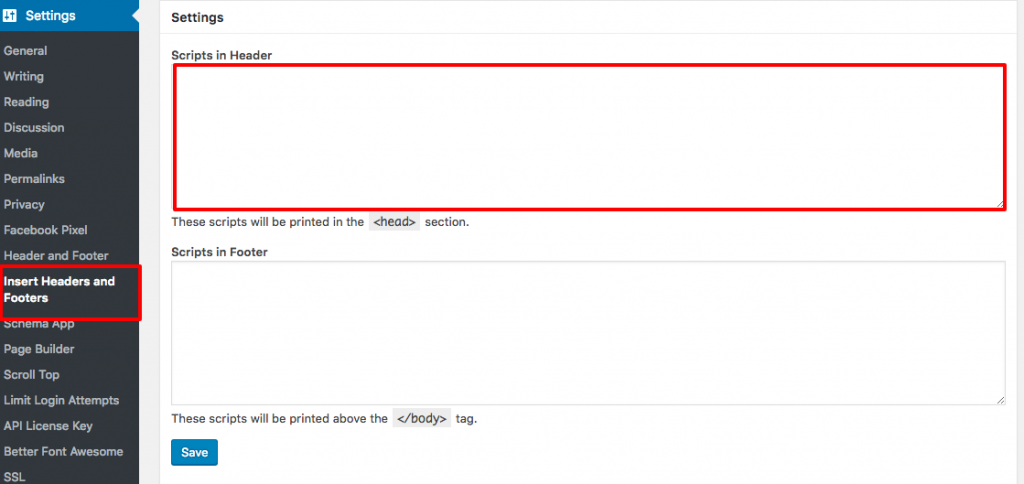
Go to the Insert Headers and Footers plugin under Settings and paste your HTML favicon code in the <head> section. Click Save:
How to Add a Favicon to Your Wix Website
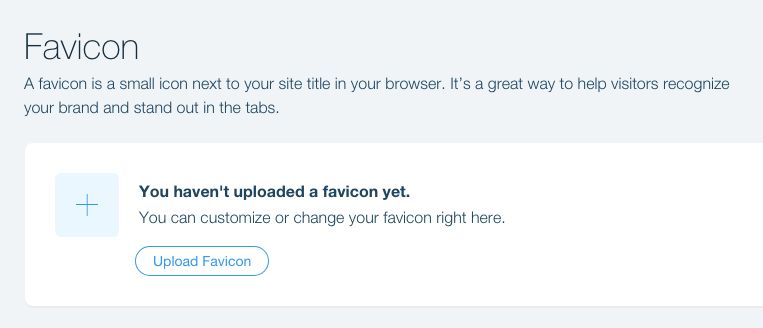
You can add your favicon on your Wix site by going to Manage Website >Favicon:

Click the Upload Favicon button and you select or upload your image. There is no save button, but rest assured your favicon will be saved automatically by the system.
How to Add a Favicon to Your Shopify Website
To add your favicon on your Shopify site, you’ll need to go to your Online Store:

Click on Customize:

Click on Theme Settings > Favicon:

You can select an image from your media library or upload a new image:








 .
.