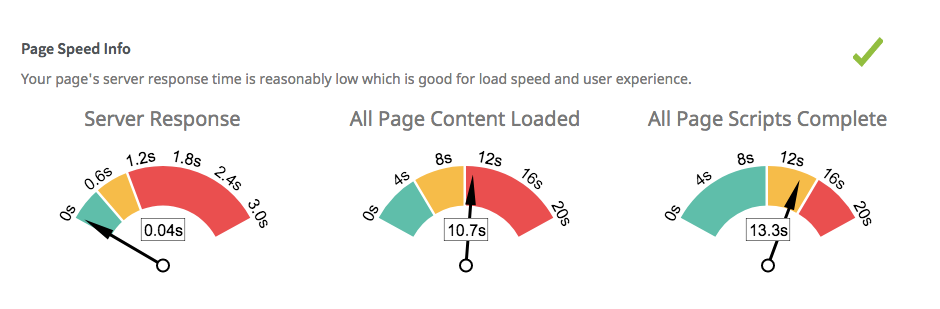
What is Page Speed?
The term page speed refers to the amount of time your media content or web page will take to download from the website hosting server to the web browser so the visitor can see it. In other words, the page speed is the duration between the clicking of a link and the display of every element on the web page the browser has requested.
Why is Page Speed important?
Page speed is one of the important factors that Google uses when ranking websites. It can have a huge impact on SEO of your website. According to Google’s benchmarks, a good web page should have the following:
- Average speed index should not exceed three seconds
- Average page weight should not be more than 500kb
- Average request count should not exceed 50
- Average time for the first byte should not exceed 1.5 seconds

Optimization of the website’s performance should be a focal point of a technologically superior website. The load speed of your web page will dictate the success of your online business. In fact, unimpressive website performance will likely kill the bottom line of your business when a user loses patience due to the torture of waiting for a slow-loading site. According to data from the Aberdeen Group Research, an instantaneously responding website will facilitate faster conversion rates; additionally, every one-second delay on your page load will highly reduce user satisfaction by around 16 percent. It will also reduce the page views by around 7 percent.
Some of the benefits of investing in page speed are:
Reduced bounce rates
You will enjoy many benefits after optimizing your web page for speed, one of which is reduced bounce rates because only a few people will leave the site due to impatience. Perhaps you have already come across websites that take a very long time to load. Data from Google shows that the patience of most people breaks after two seconds; therefore, Google encourages web developers to ensure sites can load within one second. Anything, even just 250 milliseconds, is likely to make a big difference in the decision of your site visitor.
Increase the number of times people visit your website
After reducing the amount of time your web page takes to load, people will start visiting your website more often. A Kissmetrics report shows that around 47 percent of people expect a web page to load within 2 seconds and around 40 percent of searchers will leave your website if a page cannot load within that time frame. Another 40 percent is likely to leave if your web page cannot load within 3 seconds.
If only a few people leave your website while others stay and spend more time on it, the interaction/engagement rate will rise. The number of page views will also increase. Each of these things are among the ranking signals Google uses.
Search engines will crawl more of your web pages
According to an article on Yoast, after increasing the page speed, you will have increased the number of web pages search engines will crawl and index. More indexed web pages increase the chances of the individual page ranking. But how does that work? Google has already established a bandwidth for the correlation between page speeds and site crawling. A longer load time reduces the bandwidth and therefore reduces the number of pages Google can successfully crawl.
If Google crawls and indexes your website, the chances of penalty and ranking will be better. In other words, the chances of attracting more visitors will be higher. After you have attracted the visitors, the optimized pages will prevent them from leaving.
How fast should your web pages load?
Anything that loads slower than the blink of your eye—400 milliseconds—is too slow. A report that Google engineers published showed that the barely perceptible web page load time of 0.4 seconds is enough to influence a potential visitor to leave your site before it’s completely loaded.
Your page load time should not exceed 100 milliseconds. That is because the visual sensory memory in your brain functions in 100-millisecond bursts. The memory store has to clear itself every 0.1 seconds, because the photoreceptor cells in your eyes have to transit more information to your occipital lobe.
The addition of even one second to the load time affects the seamless flow of thoughts because the user prefers to be in control of web browsing activities and mental stress will only increase as the webpage fails to respond.
At 10 seconds of delay, the visitor’s attention will reduce. Frustration, impatience and a feeling of abandonment will be stronger and prevent the visitor from visiting your website again in the future. To prevent this it is important you work on improving the speed of your website.
What causes slow page speed?
Slow web pages occur due to a number of reasons. Some of the common causes include:
Page Size: the size of your web page is directly proportional to page speed. Smaller pages load faster than larger pages. The trends from the past few years show that the average page size for most websites has been on the rise.
According to KeyCDN, the average web page has grown 317% from about 702kb in 2010 to over 3,422kb in 2017. This means that you should find ways to improve the speed of your web page regardless of its growing size.
Page size and weight: page font and weight play an important role in page speed. According to Google, you should keep the weight of your pages below 500KB, even though they found that 70% of pages they analyzed were over 1MB, 36% over 2MB, and 12% over 4MB.
Your host: the host can also affect the page speed of your website. The trick is to find the right host who offers high speed, bandwidth, and uptime for your website.
External linked media: linking videos and images can be a great way to improve the authority of your website, but it can also significantly slow down page speed. It is important to consider having videos directly on your site instead of externally linking them.
Too many ads: if you are running an affiliate marketing site or you depend on ads for revenue, reduce the number of ads to increase page speed
Widgets: some widgets you use to make your website better can actually slow down your web page. Be sure to regulate the number of widgets in use on your site.
Best practices for page speed
After you have realized the benefits of better load speed, you should start the speed optimization process. However, there is one big problem that can arise during the speed optimization process: people are more likely to make mistakes that will negatively affect the page speed instead of helping it. Being aware of these mistakes beforehand will help you avoid them and assist in the load speed optimization process.
Image optimization mistakes
There is no one-size-fits-all method for image optimization. The process might involve assessment and analysis of various aspects like pixels, quality, encoded data and format capabilities. A big mistake many people make is including text in images. Including text in an image negatively affects the user experience because they cannot select the text, zoom in on or search it.
Using redirects
Redirects do not look good. Even though they are better than temporal redirects, they will take around 301s. If used incorrectly, they will create multiple round trips and increase the load times of your HTML documents even before the content has loaded. If you must use redirects, use them cautiously and sparingly.
Not leveraging browser cache
Leveraging browser cache is the process of instructing the browser cache to store the resources that make up your web page. This means that any time a visitor must visit your site again, the resources already loaded during the first visit are not reloaded. This greatly improves the page speed for your website. Google recommends it as a good way of optimizing the performance of a website. Failure to leverage browser cache will influence several round trips between the user and server, which will cause delays and data costs for the visitors. To avoid this, implement HTTP cache or any other technique that allows storage of the previously requested sources.
Failure to optimize web fonts
Web fonts are a better way of enhancing your web design because they add to your website design aesthetics and make it easier for the users to read. Failure to optimize the web fonts will lead to a reduced load speed. Optimized custom website fonts will actually boost page speed.
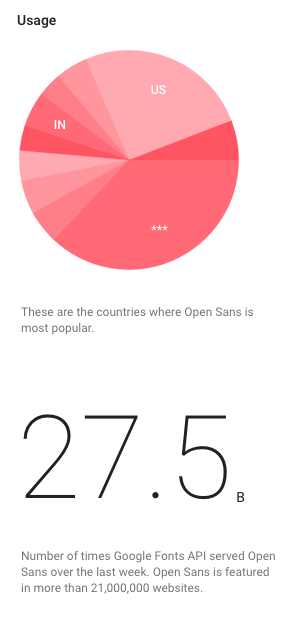
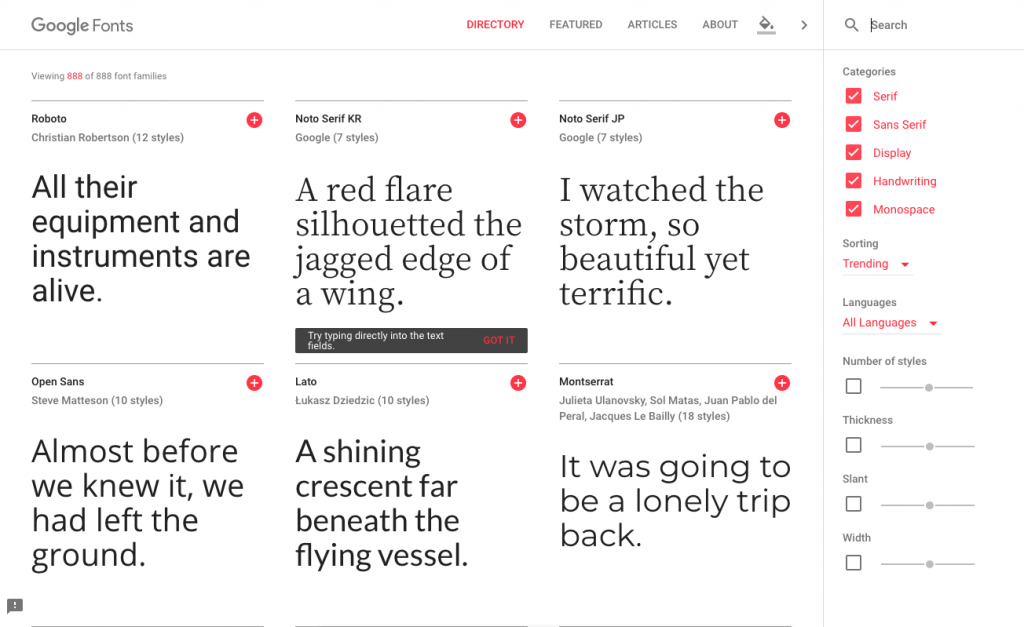
Studies show that about 57% of all websites now use custom fonts. This has contributed greatly to the increase in the size of web pages and thus has become an important factor in determining the page speed of your website. On an average web page, the fonts made up 123KB of the page size in 2016, up from just 2KB in 2010. As mobile becomes important in e-commerce, using a font size of 16 pixels will not only enhance the page speed of your website but also make your website mobile-friendly.

Finding the most popular fonts can help you serve cached fonts. Go to Google Fonts and select a font where you can find the usage for each font to help determine the best font to use.
What to do to improve page speed of your website
After learning something about the most common mistakes affecting load speeds, you should now be ready to learn something about the best practices that will help you optimize the speed. The optimization process focuses on eight areas:
Minimizing the HTTP requests
One of the key areas of improving the performance of a website involves minimization of the total round trips that the web browser will need to reach the server. The browser has to download each file in your website, such as JavaScript, CSS or images. By reducing the number of requests, you will improve the speed significantly. Inclusion of a separate CSS file for every part of your website will only increase the load time. Include the CSS in a single sheet and do the same for HTML and JavaScript.
Minify the CSS, HTML and JavaScript
To understand the code you are writing, you should format it in a way that’s easier for humans to read. Again, when writing human-friendly code, you should try to identify and eliminate any unnecessary characters. That is more important for large-scale websites that have thousands of code lines because the lines can cost you in performance.
Unnecessary lines are likely to include white spaces, new line,s and comment characters. You can remove these characters without affecting the performance of your code. By removing them, you will reduce the size of your code file and the data that a web browser needs to download. If you are ready to minimize CSS, HTML, and JavaScript, consider one of the many tools available online.
Optimizing the images
Another asset that a browser will have to download is the images on your web page. Images are known to painfully slow down the load speed of websites. If possible, use CSS to make graphics and avoid images. CSS graphics will work better for items like buttons. At times, CSS may fail to recreate the design of photographs or detailed decorative elements.
By formatting and compressing your images properly (and without losing their visual quality or appearance), you will reduce the amount of data the user has to download and create beautifully optimized images for your website. Our tool is using pagespeed insights to do these checks, so Google’s guidelines and tools are the best sources to make sure they can actually pass the check
Reduce redirects
The number of redirects on your website will directly affect your website’s loading speed. A redirect is simply a blank page that the visitor will be staring at as your web page loads. If your webpage redirects again and again, the visitor is likely to leave before the content has completely loaded. This is the main reason you should work hard to reduce the redirects on your pages.
Remove the render-blocking JavaScript
For the user to see the entire webpage, the web browser must download every file associated with the page. Loading of the JavaScript files should happen near the bottom of the head of your HTML document so that your web page content can appear before the full loading of the JavaScript.
If you add it at the top of the head of the document, the browser might wait until the JavaScript fully loads before it displays the rest of the page; therefore, you should include the JavaScript files just before your closing body tag.
Leverage the browser cache
Around 40 to 50 percent of your website’s daily visitors come with an empty cache. Making the load speed great for first-time visitors is part of a great user experience. Both web servers and web browsers allow for caching. The caches store any previous requests, such as CSS and JavaScript files, images, web pages, and cookies, on the user’s web browser or server. Storage of the data reduces the bandwidth and helps improve the performance of your website.
Developers use caching on the assets that rarely change such as JavaScript and CSS files. You might need to set a date for when the assets should change to tell the server or browser to pull in fresh copies of the assets.
Content Delivery Networks
After you have amended your website to make it load faster, you should consider the server that hosts it. Traditionally, servers store one copy of a website and serve it to all user locations. The time it takes the user to request the server and the time it takes the server to respond will highly depend on the location of the user in relation to the server.
Content Delivery Networks work in a different way:
They do not host a single copy of your website. Instead, they host several copies of the site in various servers that are located in different parts of the world. Each time a user requests the site, the request will land on the server that is closest to his or her location, optimizing the speed it takes the request to reach the server and the time it takes the server to respond to the request. This is a great option that should be considered after you have exhausted all the other methods.
Enable compression
File compression is an important part of enhancing the achievement of great page loading speeds. Use applications like gzip to compress files and reduce the HTML, CSS and JavaScript file sizes. Compress any file larger than 150 bytes for better loading speeds. Additionally, you will have to compress image applications like Photoshop to control the quality of your images.
Optimizing page speed for WordPress
WordPress is one of the greatest platforms for creating a functioning website for your business. To utilize this platform and avoid sluggish pages, the following measures can be taken:
Step one: Choose a good host
You may have a good business page with great content, but poor hosting service. The host should be versed in WordPress to ensure fast load times even in high traffic. A shared hosting service is not the ideal option. Instead, invest in what will save you headaches and prevent your site from ever being down.
Step two: Use a lightweight framework
Slow, unresponsive websites never sit well with customers. One of the reasons your site may be slow is because of a bad framework. A framework crowded with too many features negatively affects the load speed. You should avoid frameworks that have a lot of plugins and custom edits. Let the theme framework you choose, whether free or premium, be simple. Remember, you are after speed. Make the effort to raise the ranks of your business site and choose a good framework.
Step three: Caching plugin
WordPress has free, easy-to-use plugins for this. Caching plugins installed on a WordPress site greatly increase load speeds. One such plugin is the W3 Total Cache. Installing and activating it on WordPress is extremely easy. Once you activate this plugin, you can test the speed again and note the immense difference.
Step four: Content delivery network
CDN is all about providing quick download options for your static files to visitors. All the files are located on servers nearest to visitors. Content delivery networks reduce the server response times as well.
Step five: Optimize the homepage
The homepage holds a lot of value as it is the landing page. People want a homepage that is well built and above all, loads quickly.
A number of things can be done to ensure this. Inactive widgets can be removed and you should avoid full posts, using excerpts instead. Sharing widgets should be in posts but not directly on the homepage unless they are absolutely necessary.
The number of posts on the page should be kept to a minimum. You can also make use of a website speed optimization plugin to improve the loading speed of your entire website.
Optimizing page speed for Wix
Wix is a fast website builder. On more than one occasion, it has proved helpful for both beginners and pros. The freedom Wix offers allows you to customize the pages of your site with ease. You’re given the option to add more videos and select your booking system (in addition to many more), all of which can affect the page speed. To prevent you from making some mistakes leading to slow Wix site pages, follow these steps:
Optimize images while maintaining quality.
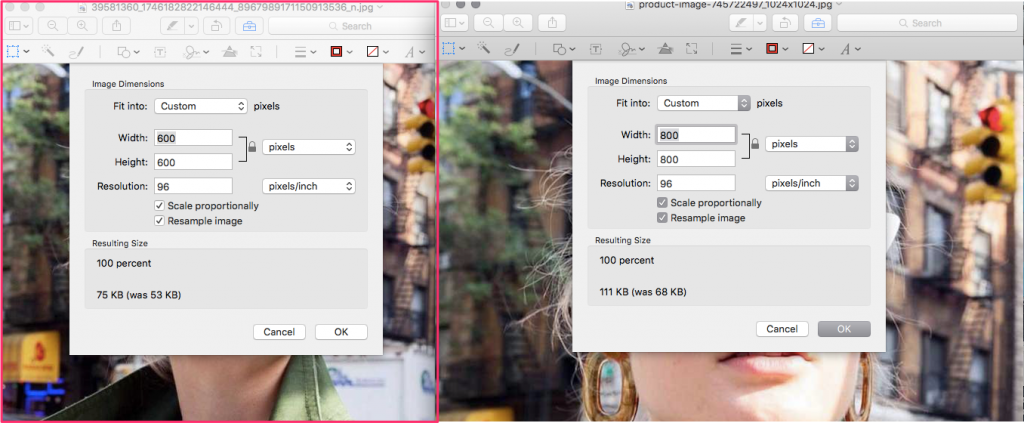
It is easy to ignore this step as Wix itself optimizes pictures for you. Although this is nice, it is not that effective. Businesses will, therefore, have to find alternatives. Optimizing images while maintaining quality requires you to compress the photo to reduce its size but not its dimensions. There are tools that help with the lossless compression of images.
One such tool is Facebook. If you are already uploading a high-quality photo on Facebook, you can download the uploaded image from your photo it will give you an optimized photo ready for your Wix site. Any resizing should be done before uploading it for the best results. Avoid heavy photos to boost your page speed.

In the example above, Facebook images are 22% reduced from the original image. You can notice the difference in size, but the image quality is both optimal and mobile-friendly
Limit the use of animations on a page
Animations are good for your site as they capture the attention of a visitor; however, too many animations on a page will definitely slow the load speed. Unless absolutely necessary, limit your selections to only the most important animations. In case the page needs to have as many animations as possible, be wise on how you design the page in order to retain a fast load speed.
Fonts
The third step is to use the appropriate font for the site. A great recommendation is to use popular fonts such as San Serif. These fonts are basically cached in the visitors’ browser. Once they open the page, there is no need to load these fonts. This saves a lot of time and boosts the customer experience through a fast-loading page.
Tone down on slideshows and web effects
Great design with effects and slideshows will be welcoming to your customers, but could also decrease customer satisfaction. Why? The energy required to load these effects might result in slower load times. While your aesthetically pleasing site has been slowly loading in the background, the visitor will have opened other tabs and found a much quicker site. It is important not to forget about load speed when optimizing user interface.
Clean up your header
Businesses need to be smart while setting up their Wix website. It is easy to get carried away with the freedom to customize their site. The header, for example, needs to be simple. The logo and business name or taglines are enough descriptions. Adding other items to the header is bad design and results in a slower page load.
Optimizing page speed for Shopify page
Launching a Shopify store is easy. In fact, most articles will promise an increase in sales with Shopify and sell the idea using simple instructions. We appreciate such pieces of information in addition to the fast-loading pages. There are a few things one can do to increase their Shopify store pages:
Use Accelerated Mobile Pages (AMP)
After using performance analysis tools such as PageSpeed insights, it is now time to take action. Many Shopify users are on their phones and will search for items and make purchases from handheld devices, hence any business on Shopify will be required to use AMP for fast pages.

Shopify apps like FireAmp make store pages lightning fast on mobile phones. Building accelerated mobile pages is the way to go for your Shopify business.
Choosing a theme
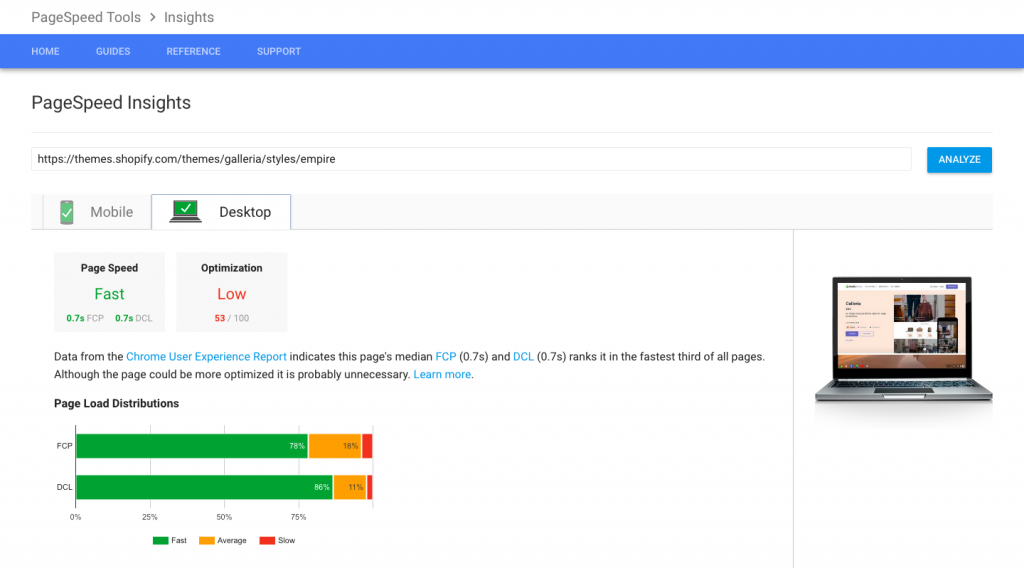
The theme you install could determine the entire future of your store. An optimized theme has no problems while loading because it contains all CSS and JavaScript files in one folder. On the other hand, a theme with multiple files is trouble for store pages. These files are loaded in a render-blocking way, affecting the speed of the site. The way out to avoid this blunder will require you to use the PageSpeed insight tool or any other performance tool to check the theme’s preview page. The highest scoring theme is the one you should go with.
Another element to consider when choosing a theme is how responsive they are. The theme of choice needs to detect whichever device customers are using in order to offer better image resolutions and so on. Be sure to keep the theme up-to-date.
Use PageSpeed Insight to check if the theme is optimized right out of the box.
Start managing your Shopify apps
Installation of apps increases store performance and functionality. As your online store continues to grow, a need to add more apps also grows. These apps come with their own JavaScript files which aren’t an issue in and of themselves; however, they affect load speeds when the app is not in use by being loaded in the background.
A quick way to check this issue is to review the list of installed apps and their use. If you no longer need them, remove them. This improves the performance substantially.
HTTP requests
HTTP Requests Checker will give you good insight into the number of requests being made. By combining JavaScripts, converting images to base64, limiting the social buttons, and using CSS sprites for images, you are guaranteeing fast-loading pages. These efforts reduce the number of HTTP requests and make for amazing results.