Introduction
Ce que l’on dit est vrai : la première impression compte. L'en-tête de votre site est la toute première chose que les visiteurs voient lorsqu'ils arrivent sur votre site internet. D’ailleurs, de multiples études oculométriques ont révélé que lorsque des humains parcourent un écran d’ordinateur ou de téléphone portable, ils commencent par le haut de la page, puis leur regard suit un motif en zigzag jusque vers le bas de l'écran. Si l’en-tête d’un site sert avant tout à la navigation, il joue également un rôle important puisqu’il est une représentation du style et de l'image de votre marque. Dans ce guide, nous allons explorer l'univers des en-têtes de sites internet et nous demander quelles sont les dimensions idéales d'un en-tête.
Les principes clés concernant les en-têtes de site internet
L’image de marque
Pour commencer, créez une image, un graphique ou tout autre objet visuel pour représenter l'essence de votre produit ou des services que vous offrez. L’illustration doit être à l’image du style de votre entreprise et comporter un logo. Pour un en-tête artistique, il faudra choisir un style et des couleurs pertinents qui correspondent à votre site internet et qui inspirent vos visiteurs.
Un en-tête intense, audacieux et non conventionnel : Atlassian
L'en-tête d'Atlassian est à la fois intense et audacieux. Il s’agit sûrement d’une référence à son homonyme, Atlas, le dieu grec des Titans, qui « portait les cieux sur ses épaules ». On retrouve le coloris bleu d'Atlassian dans tous les liens hypertextes, les boutons d'appel à l'action, et les images.

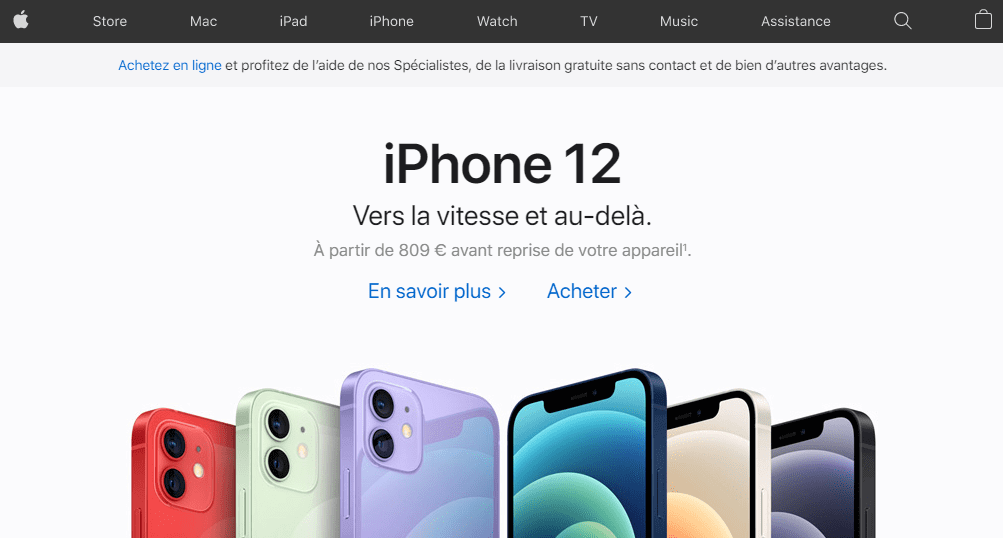
Un en-tête simple et minimal : Apple
Peu de marques parviennent à égaler Apple quand il s’agit de créer une sensation minimaliste. L’entreprise parvient à communiquer une impression de facilité visuellement alors même qu’elle compte de nombreuses divisions et 130 000 employés répartis dans le monde entier.

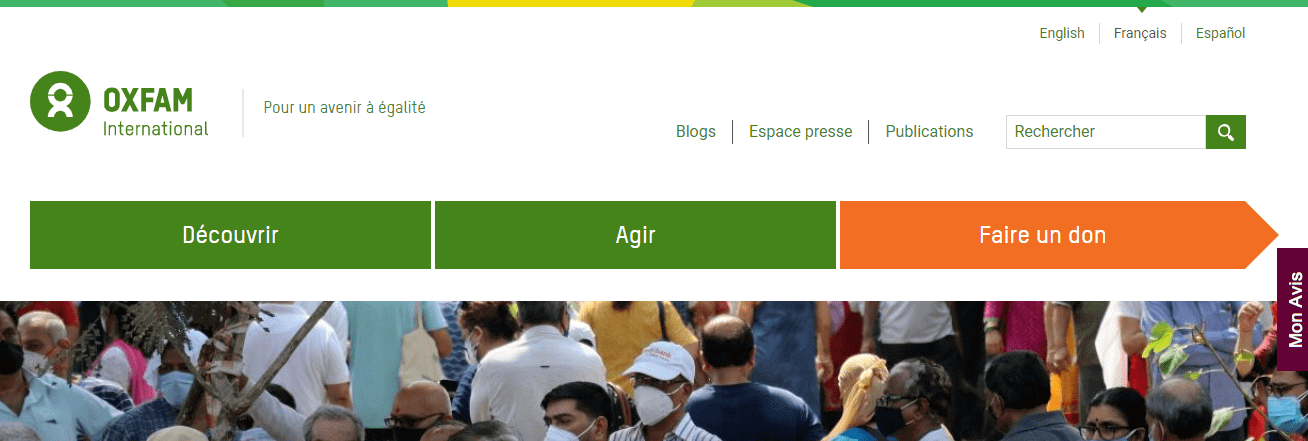
Pousser le visiteur à agir: Oxfam
Cette ONG utilise son en-tête pour encourager ses visiteurs à faire des dons. Grâce à son emplacement, sa taille, ses couleurs et son importance, cette « barre d'action » sert non seulement d'outil de navigation, mais révèle également l’objectif de cette organisation et, surtout, pousse le visiteur à agir.

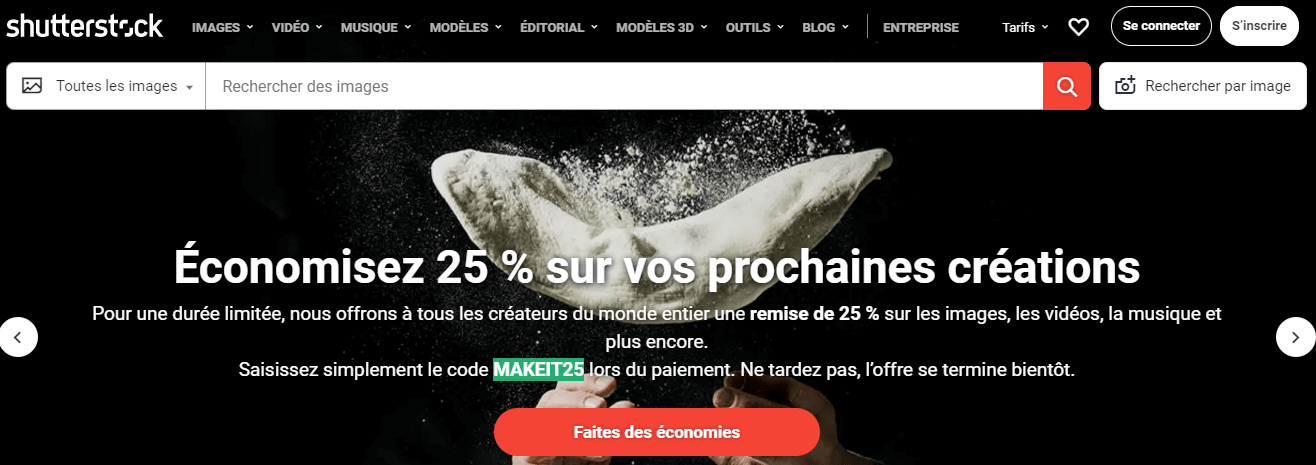
Le rôle central de la barre de recherche : Shutterstock
Le site d'images d’archive Shutterstock est axé sur sa barre de recherche. Elle joue un rôle central et reprend parfaitement la police, la couleur et l'iconographie de la marque.

La taille
Pour les sites de vente, l'en-tête est un outil utile car il permet de mettre en valeur les produits populaires et les promotions en cours. Des carrousels ou des barres de déroulement sont souvent utilisés pour présenter les produits ou les sections vedette, et ils servent de point de départ pour ensuite rediriger le visiteur vers d’autres pages importantes du site.
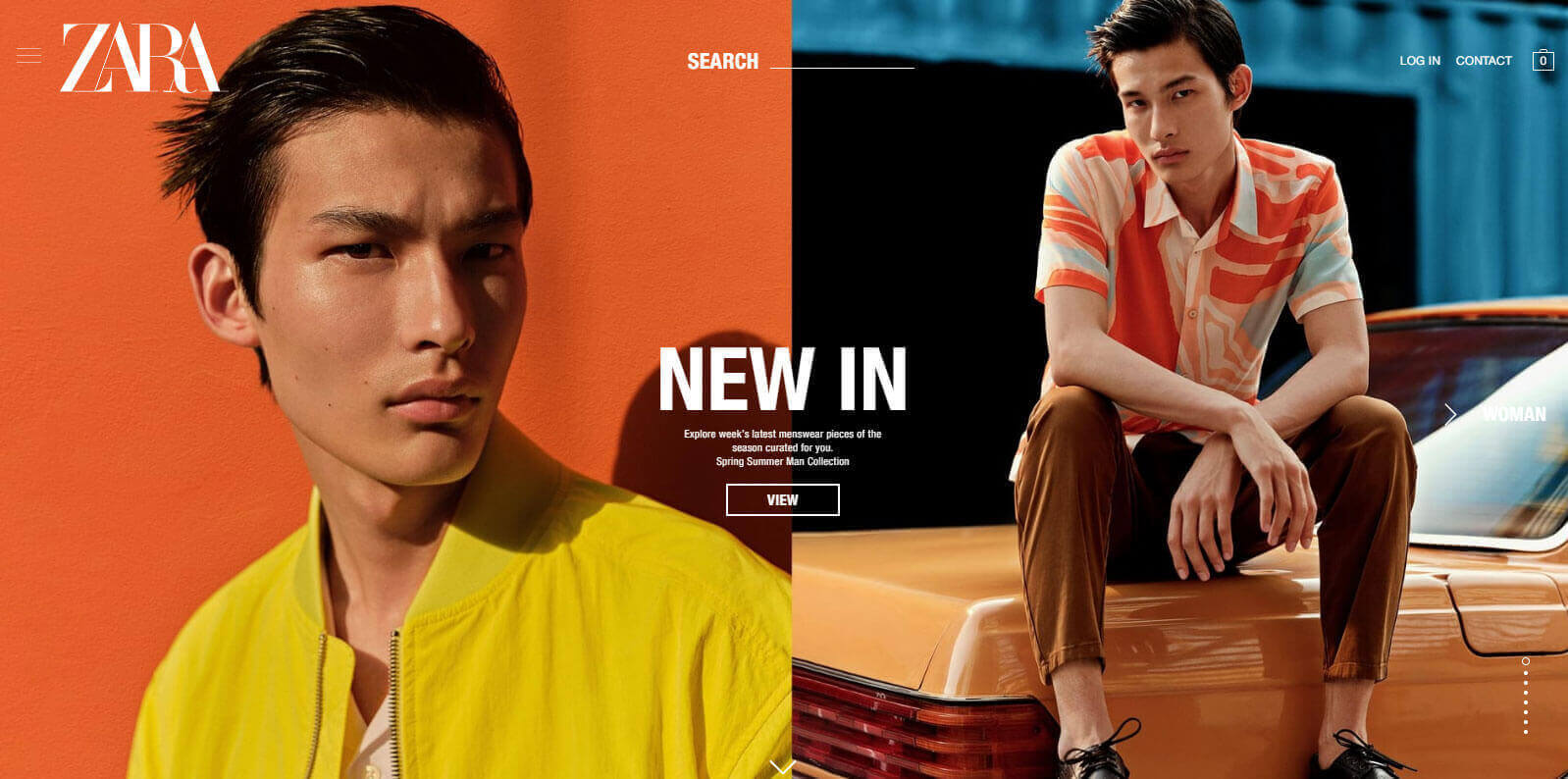
L'en-tête de Zara ferait presque penser à un barrage routier puisqu’il consiste en un carrousel des collections de la marque. Les indicateurs du carrousel (les points) sont affichés verticalement, en bas à droite, tandis que l'en-tête occupe l’intégralité de l'écran, avec la barre de navigation en haut de la page. L’effet est tout à fait saisissant.

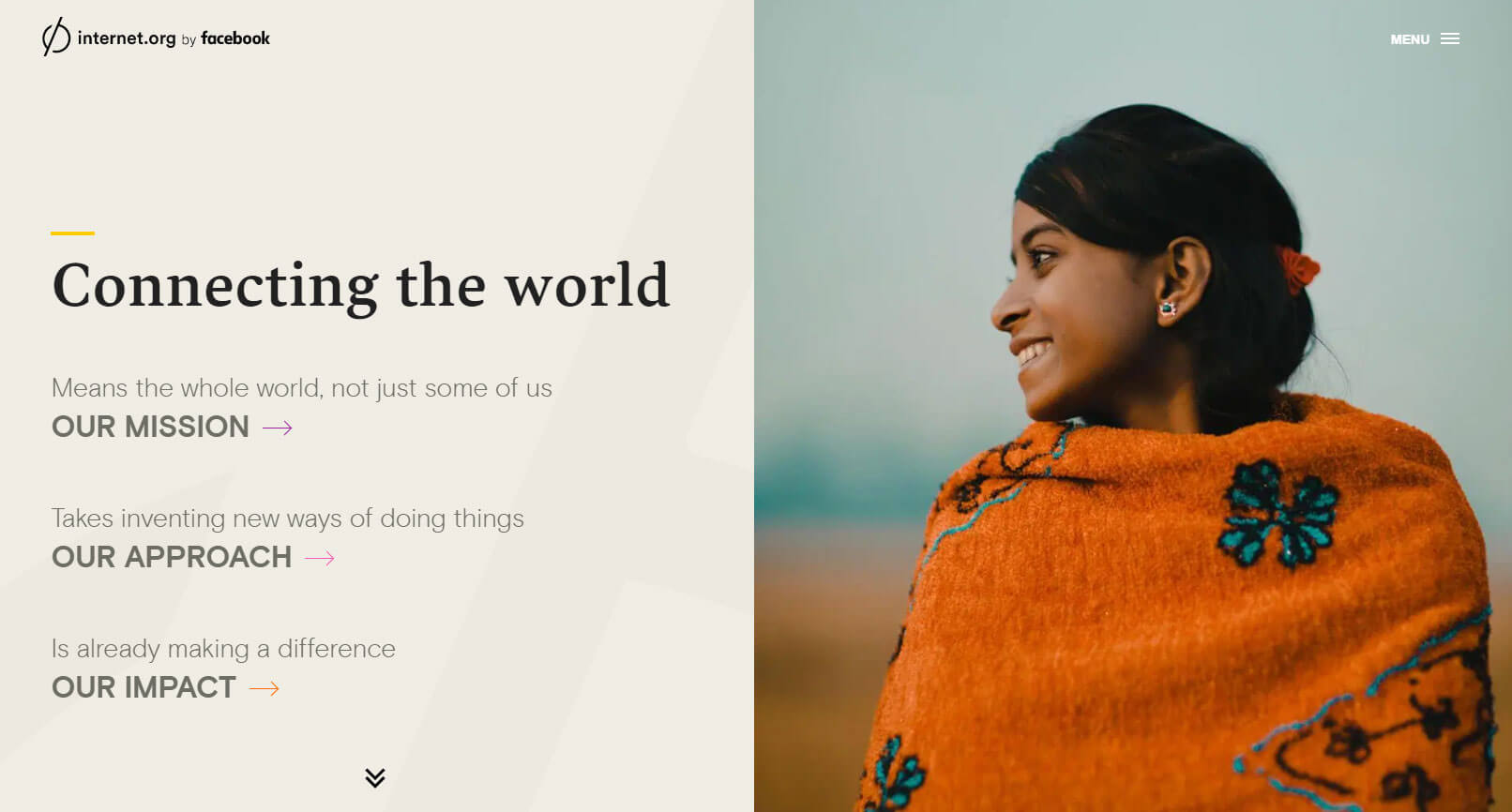
L’en-tête du site Internet.org est lui aussi plein cadre, et sa barre de navigation est discrète et occupe le haut de page. Mais ce site n’utilise pas un carrousel, et le côté gauche de l'en-tête est à la fois zone de navigation et de contenu. Lorsque l'utilisateur sélectionne un élément, le site et l’image principale glissent sur la gauche, révélant alors le contenu du corps du site sur la droite de la page.

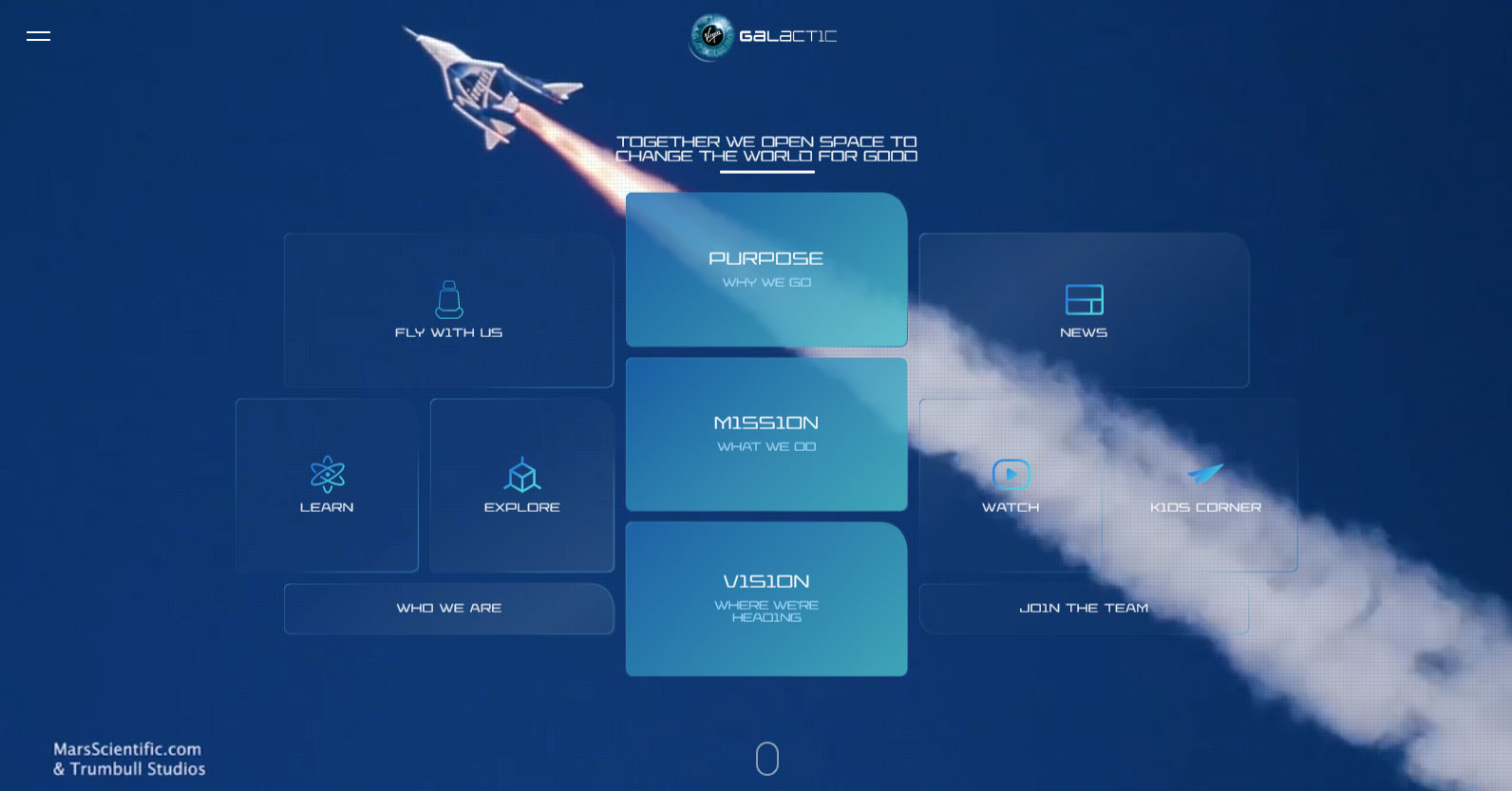
Dans cette variante de Virgin Galactic, l'en-tête sert aussi d’espace de navigation principal, avec une vidéo qui propose de superbes images en arrière-plan.

Le contenu
Tous les éléments de l'en-tête de votre site doivent être harmonieux. L'emplacement et la taille de chaque objet indiquent aux utilisateurs comment naviguer et utiliser votre site internet dès qu’ils l’ouvrent. La couleur et l’emplacement d'un bouton, le rembourrage autour des éléments ou encore la taille de la police d'un titre peuvent avoir un impact sur le comportement de l’utilisateur.
Le Carrousel d'Images
Le carrousel d'images est souvent utilisé dans les en-têtes des sites internet car il présente de multiples avantages:
- Il présente un seul élément du contenu à la fois afin d’éviter toute confusion.
- Il s’appuie principalement sur une communication visuelle (ce qui est à privilégier car, en général, les utilisateurs regardent le contenu plutôt que de le lire).
- Ils permettent de mettre en évidence le contenu important.
- Il fait office de prénavigation et permet à l'utilisateur de découvrir différents contenus sans avoir à quitter la page principale.
- Il s’agit d’un élément familier auquel les visiteurs du site internet s’attendent, qu’ils savent utiliser et avec lequel ils peuvent interagir : ils savent le faire glisser ou cliquer sur flèches pour faire défiler les diapositives.
L'en-tête de HTC compte trois diapositives qui présentent trois nouvelles technologies :

L'appel à l'action (CTA)
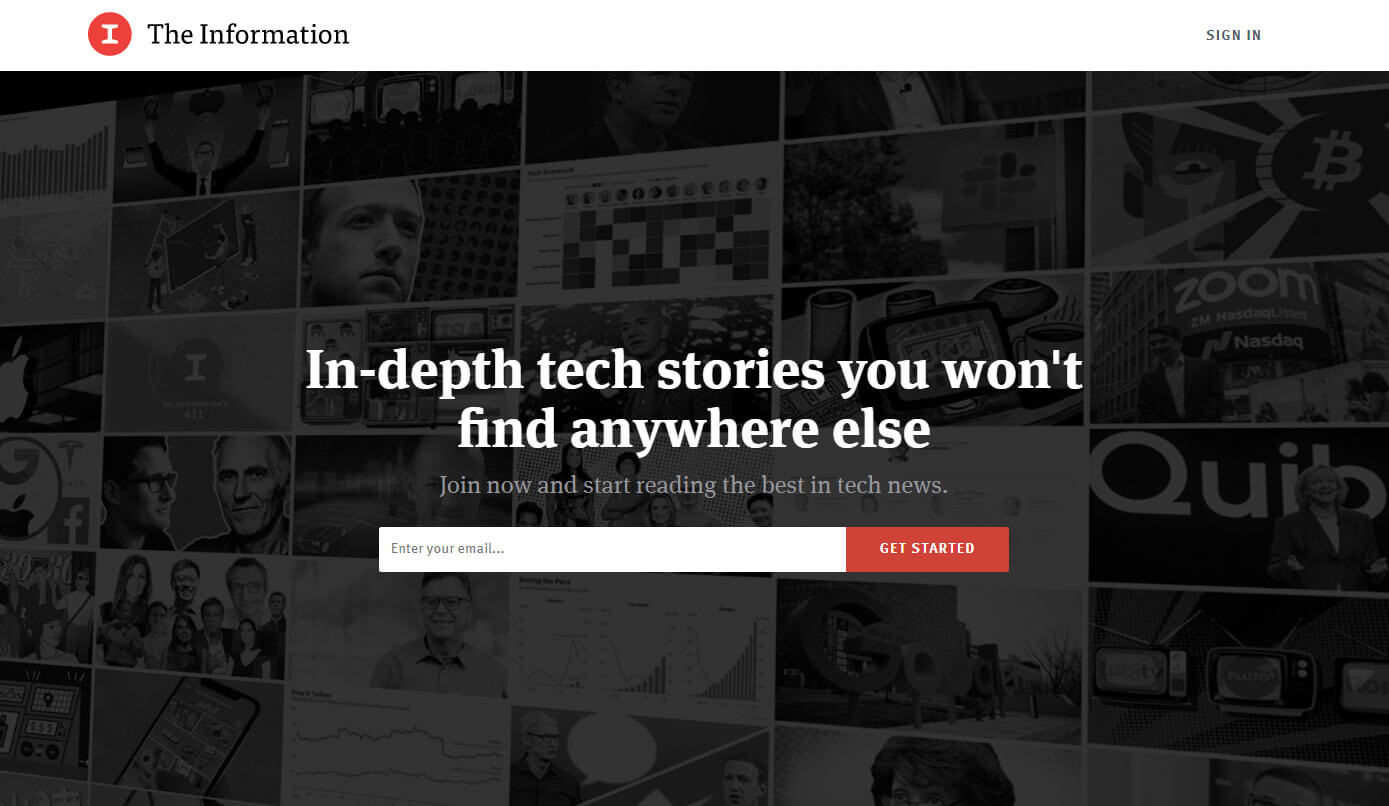
Parfois, vous souhaitez tout simplement que l'utilisateur réagisse. Ici, The Informations cherche à obtenir l'adresse e-mail du visiteur, et, pour ce faire, se concentre sur cette demande et supprime tout autre élément. Le site est alors en mesure d'optimiser l'action souhaitée :

Le Style Éditorial
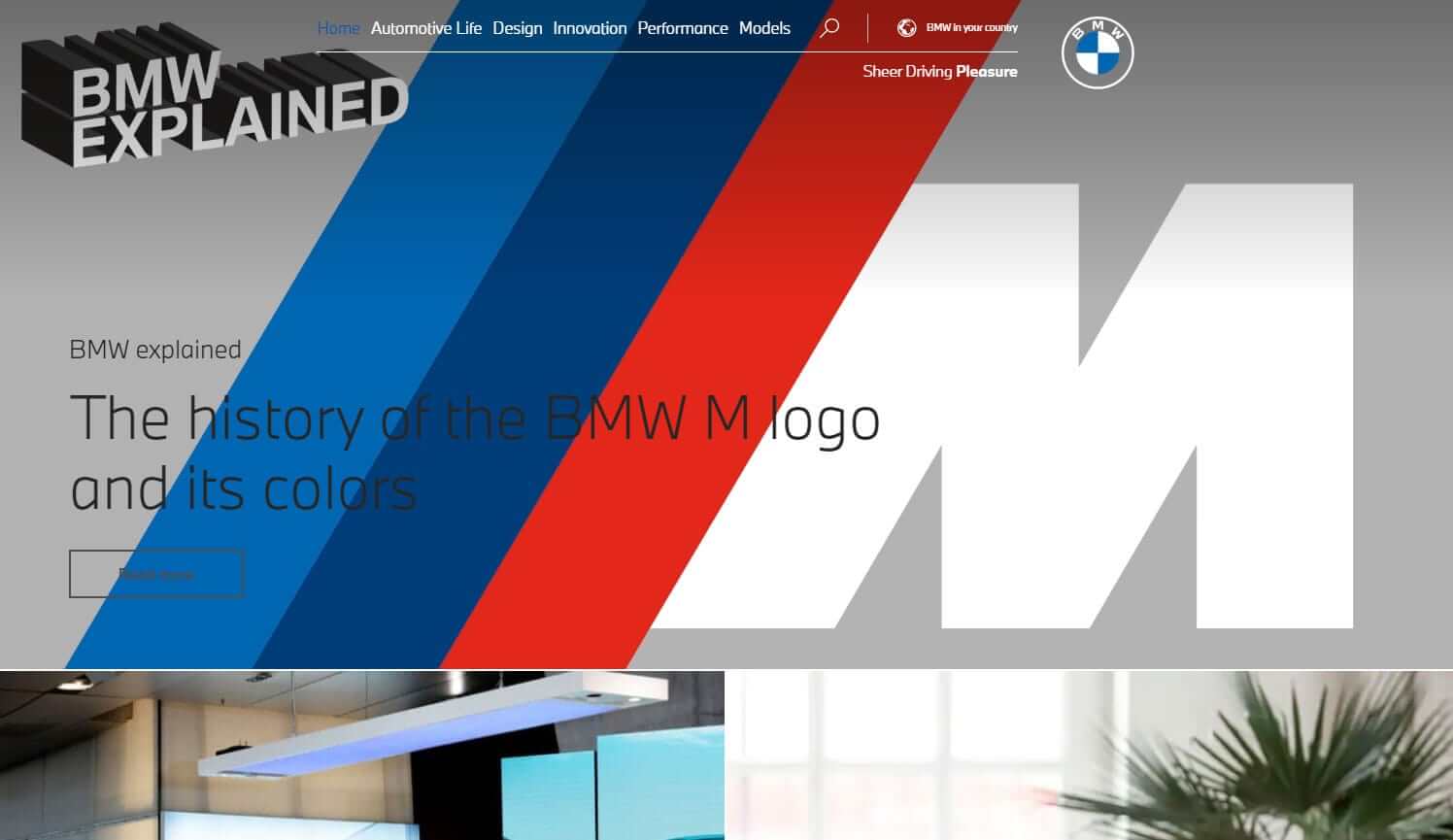
BMW a repensé son site comme s'il s’agissait d’une maison d’édition et propose des histoires et des articles au visiteur. L'article principal, qui se trouve dans l'en-tête, porte sur l'histoire du logo M et de ses couleurs :

Le Style Catalogue
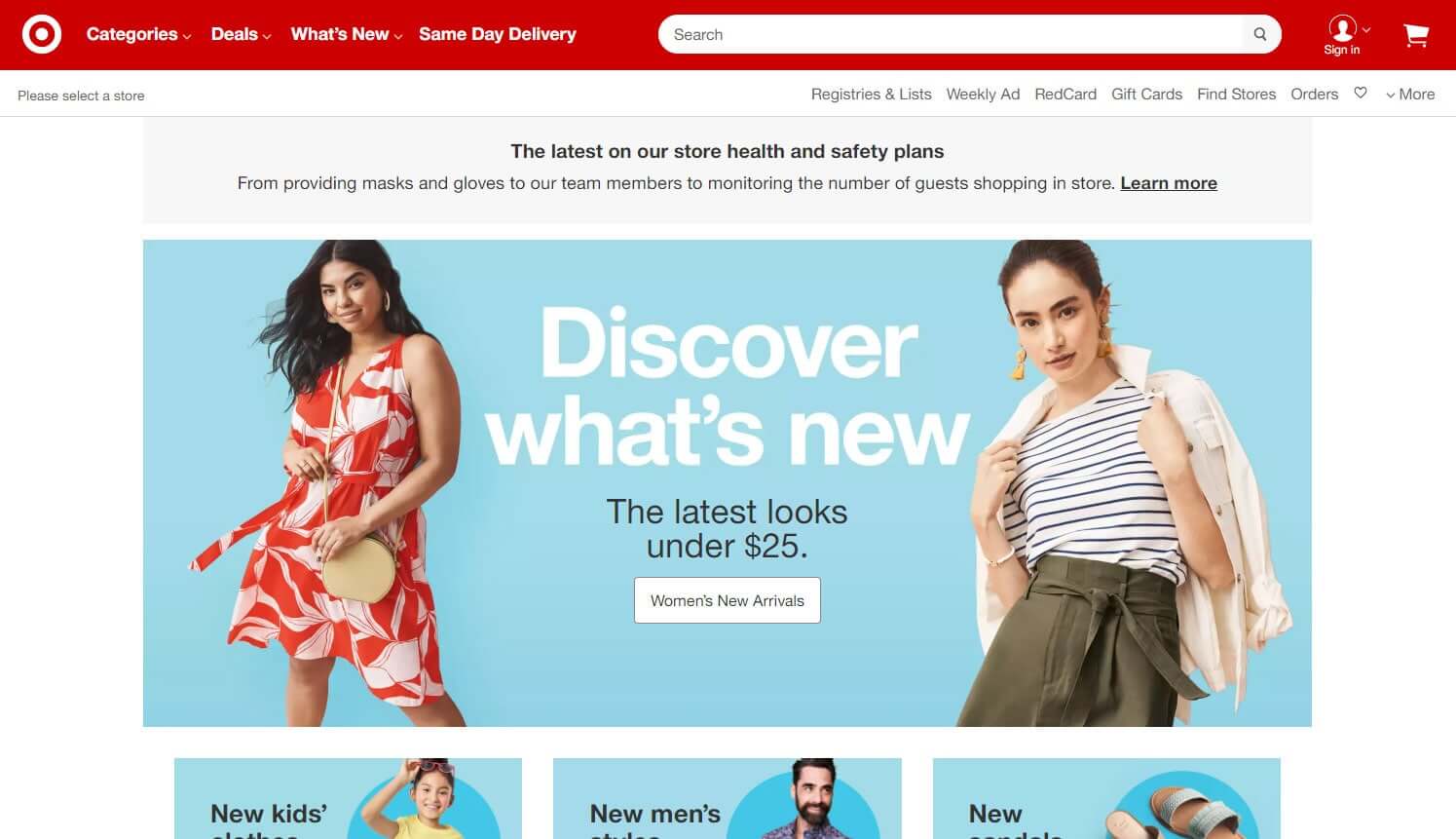
Le site internet de Target imite le catalogue physique du magasin, et son en-tête présente les nouveaux produits destinés aux femmes, puis divers autres départements du magasin et mélange collections, promotions, produits et informations.

Comment déterminer la bonne taille d’en-tête avec WordPress ?
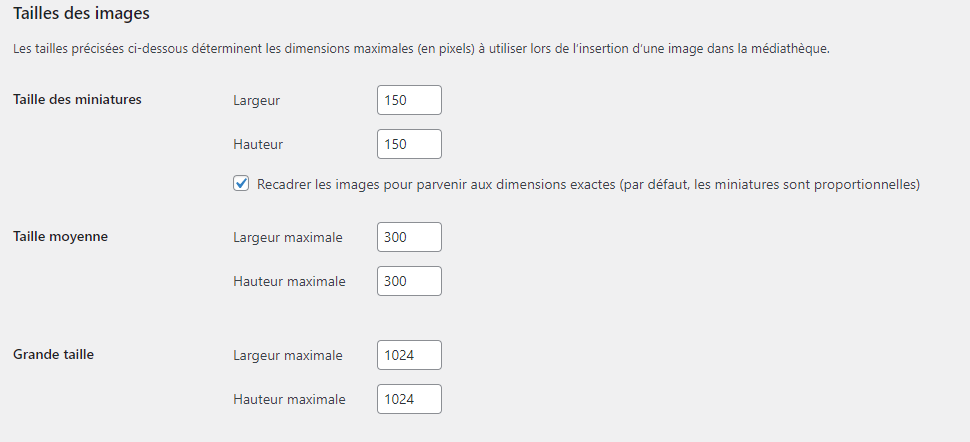
Pour commencer, il faut vérifier les « Réglages des Médias » qui se trouvent sous l'onglet « Apparence » de l'Administrateur de WordPress.
- La largeur d'image optimale pour une image qui apparaît dans un article de blog (par exemple, 1024px pour le thème Showcase Pro), et
- La taille d'image qui fonctionnera le mieux dans la barre latérale du thème (300).
Toutefois, cette section n’indique pas les dimensions optimales des images de la page d'accueil, de votre image d'en-tête ou de vos bannières.

En fonction de votre thème, vous devriez trouver les dimensions optimales pour l'image de votre page d'accueil/votre en-tête dans Wordpress sous Apparence -> Personnaliser -> Image d’en-tête de la page d'accueil. La plupart des tailles indiquées ici sont d'environ 1600 px par 1050 px.
Comment déterminer la taille optimale pour l'image de la bannière d'en-tête pour n'importe quelle page ?
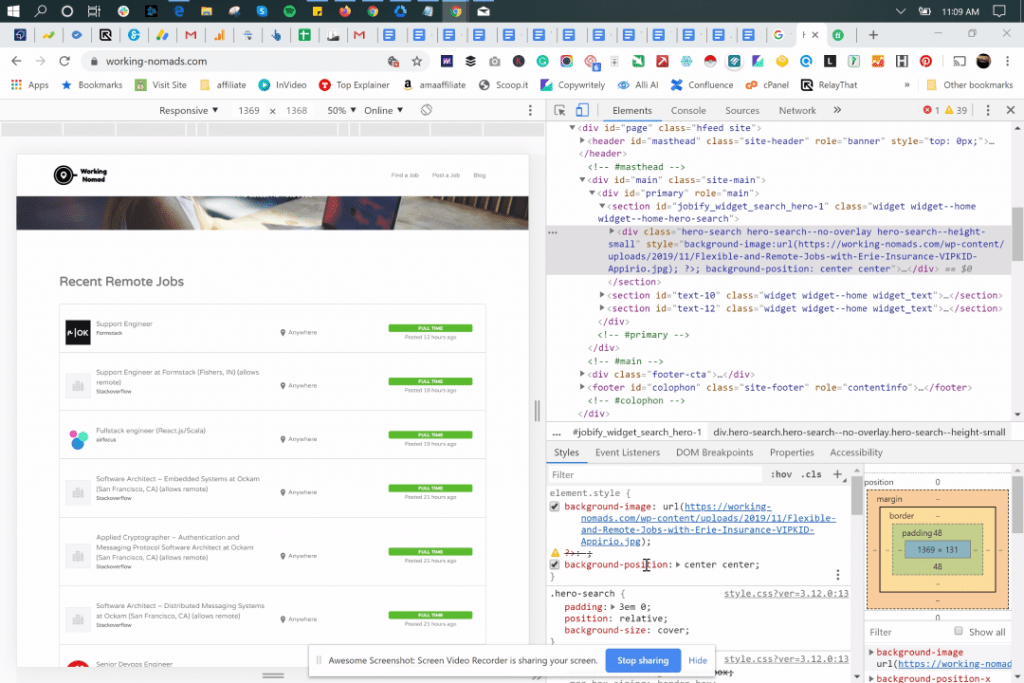
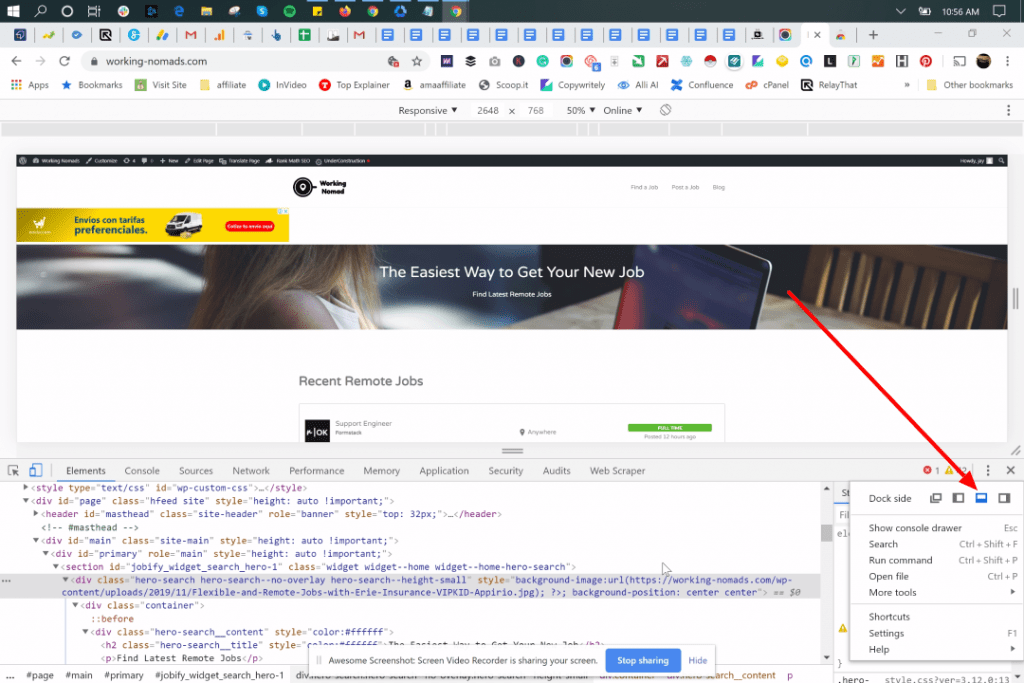
Entrez l'URL de votre site dans le navigateur Chrome et utilisez Inspect pour obtenir la taille exacte de l'image. Pour ce faire, il suffit de suivre les étapes suivantes :
-
- Clic droit + clic / Contrôle + clic (sur Mac) sur la page internet.
- Cliquez sur « Inspecter ».
- Cliquez sur le menu à 3 points pour afficher les éléments en bas de la page afin qu'elle ne s’active pas.

Voici l'Élément situé en bas de la page :

-
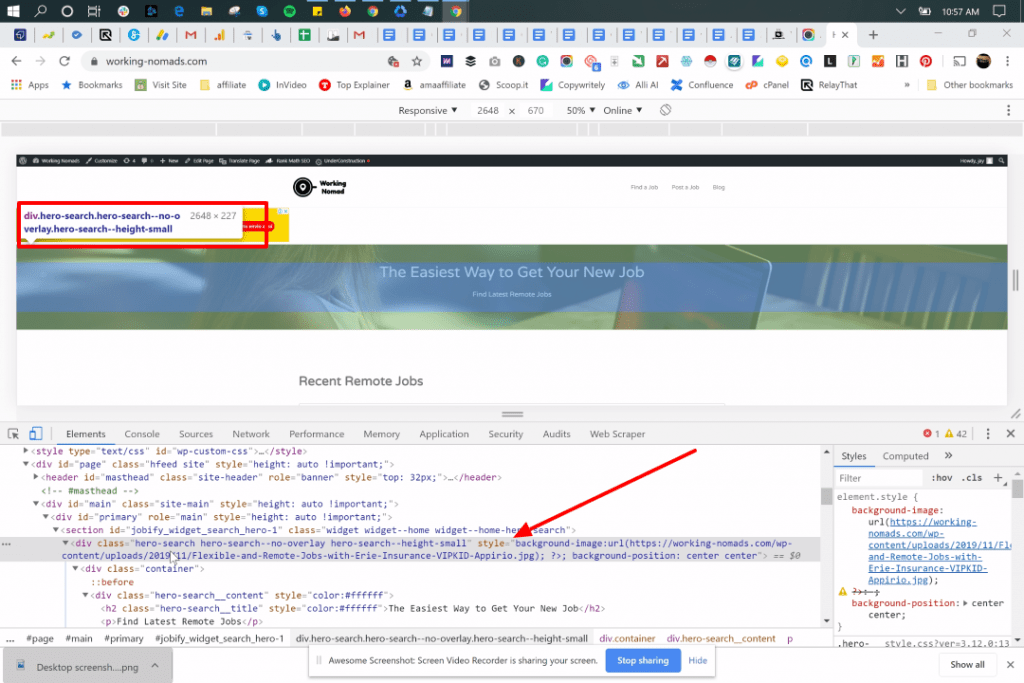
- Faites un clic droit sur l'image d'en-tête. Choisissez une image identique à celle de la bannière d'en-tête.
- Dimensions : optez pour la même taille d'image utilisée dans la démo du thème.
Dans l'exemple ci-dessous, la taille est de 2548 px x 227 px. Même si la largeur de l'en-tête est adaptive, la hauteur de l'en-tête est peut-être trop petite.

Comment ça ? Toutes les images de bannière d'en-tête ne font pas la même taille ?
Si l'en-tête d’accueil (1600px x 1050px) ne fait pas la même taille que la bannière d'en-tête du blog (1080px x 960px), utilisez des images qui ressortent bien dans des espaces longs et pas très hauts.
La taille (en pixels) recommandée pour l'image d'en-tête de votre site internet
Même si les écrans sont de plus en plus grands, une largeur d'en-tête de 1024px reste la plus courante. Les sites internet sont conçus pour une résolution de 1024 x 768 pixels.
Si vous avez l'intention d'utiliser un en-tête de plus de 1000 pixels, utilisez l'une de ces tailles :
- 1280px
- 1366px
- 1440px
- 1600px
- 1920px.
Il s'agit de tailles HD qui peuvent tout à fait s'adapter à des résolutions supérieures à 1920px.
Quelle est la bonne taille d’en-tête pour votre site internet ?
Les tailles d'en-tête les plus courantes pour les sites internet sont :
| TAILLE D'EN-TÊTE | LARGEUR | HAUTEUR | RATIO |
| Taille d’en-tête 1024 | 1024 | 256 | 4 :1 |
| Taille d’en-tête 1024
1/3 de page (plus de hauteur) |
1024 | 300 | 24 :7 |
| Taille d’en-tête 1024
Moitié de page |
1024 | 384 | 8 :3 |
| Taille d’en-tête 1024
Pleine page (en-tête principal) |
1024 | 768 | 4 :3 |
| Taille d’en-tête 1280 1/3 de page | 1280 | 267 | 24 :5 |
| Taille d’en-tête 1280 1/3 de page (plus de largeur) | 1280 | 375 | 24 :7 |
| Taille d’en-tête 1280 Moitié de page | 1280 | 400 | 16 :5 |
| Taille d’en-tête 1280 Pleine page (en-tête principal) | 1280 | 800 | 8 :5 |
| Taille d’en-tête 1366 1/3 de page | 1366 | 256 | 16 :3 |
| Taille d’en-tête 1366 1/2 page | 1366 | 384 | 32 :9 |
| Taille d’en-tête 1366 Plein page (en-tête principal) | 1366 | 768 | 16 :9 |
| Taille d’en-tête 1440 1/3 de page | 1440 | 300 | 24 :7 |
| Taille d’en-tête 1440 1/2 page | 1440 | 450 | 16 :5 |
| Taille d’en-tête 1440 Pleine page (en-tête principal) | 1440 | 900 | 8 :5 |
| Taille d’en-tête 1600 1/3 de page | 1600 | 300 | 16 :3 |
| Taille d’en-tête 1600 1/2 de page | 1600 | 450 | 32 :9 |
| Taille d’en-tête 1600 Pleine page (en-tête principal) | 1600 | 900 | 16 :9 |
| Taille d’en-tête 1920 1/3 de page | 1920 | 360 | 16 :3 |
| Taille d’en-tête 1920 1/2 de page | 1920 | 540 | 32 :9 |
| Taille d’en-tête 1920 Pleine page (en-tête principal) | 1920 | 1089 | 16 :9 |
Conclusion
Tout d’abord, vous devez optimiser votre en-tête en fonction de ce que vous attendez de vos visiteurs. Assurez-vous bien que vos images ne dépassent pas 72 dpi, et qu'elles sont au format couleur RVB. Moins votre en-tête compte d’éléments, plus l'action est ciblée. À l'inverse, plus il a d'éléments, plus l'utilisateur est obligé d’analyser tout le contenu et de se demander ce qui répond le plus à ses besoins. Il n'y a pas de bon ou de mauvais choix, tout dépend du parcours typique de l'utilisateur et du comportement que vous souhaitez susciter.
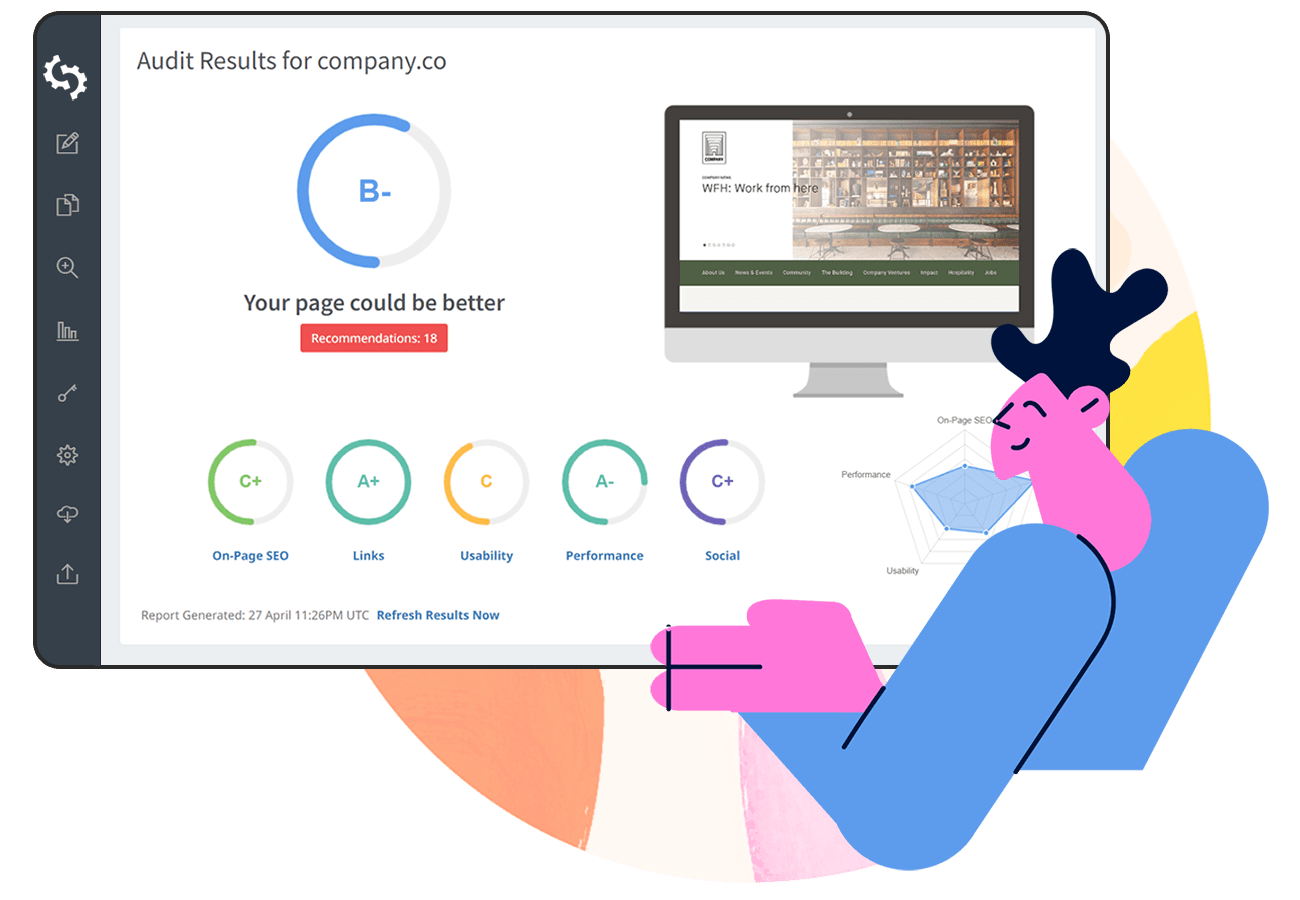
Gardez à l'esprit que plus il y a de médias dans votre en-tête, plus le temps de chargement sera long, et plus la taille de la page de votre site sera grande. Vous pouvez évaluer la vitesse de chargement de votre site internet grâce à SEOptimer pour trouver un équilibre entre une expérience utilisateur inoubliable et une vitesse de chargement optimale.