Qu'est-ce que la taille d'une page Web ?
Le terme taille de page web dans le monde du SEO fait référence à la taille du fichier téléchargé d'une page web donnée.
La taille de la page Web comprend tous les fichiers qui composent une page. Une page web typique est constituée de plusieurs fichiers qui peuvent inclure du HTML, CSS, Javascript, ou des fichiers image, ainsi que d'autres ressources.
Comment fonctionne la taille d'une page Web ?
Tous les fichiers sur site ont des tailles différentes qui, une fois additionnées, équivalent à la taille de la page web.
Par exemple, la taille de la page pour une page web qui est composée d'un document HTML de 110 Ko, d'une image dont la taille est de 223 Ko et d'un fichier de feuille de style de 87 Ko sera de 420 Ko.
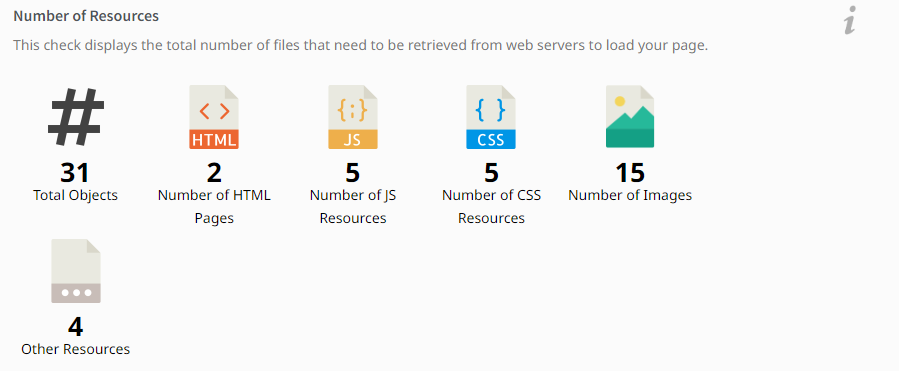
Lorsque vous examinez votre site avec SEOptimer, vous pouvez facilement identifier la taille totale de la page de votre site web.

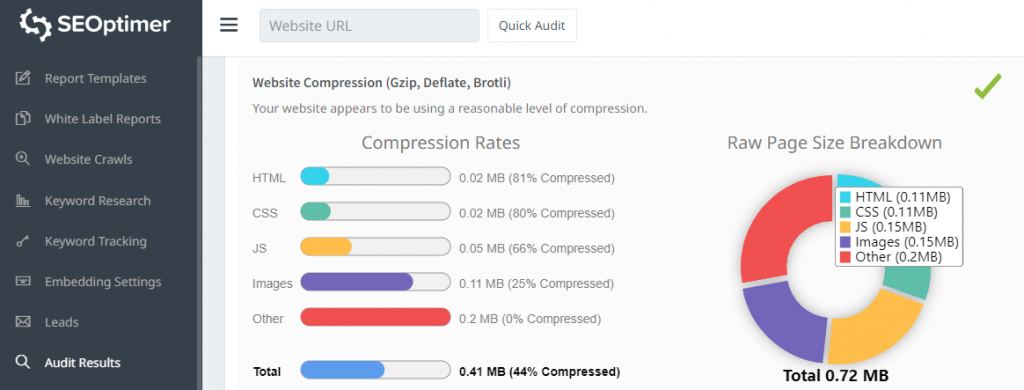
Les images contribuent généralement le plus, tandis que les vidéos intégrées, les scripts ou les styles CSS peuvent également alourdir la taille totale de la page web.
Avec la capture d'écran ci-dessous, vous remarquerez que les images sont en fait les plus lourdes.
À mesure que vous intégrez plus de plugins et de logiciels de marketing, la taille de votre page peut augmenter considérablement.


Les tailles des pages Web ont augmenté régulièrement au fil des ans. La première page web sur Internet ne faisait que 4 Ko.
Cela était particulièrement dû au fait que les navigateurs de l'époque ne prenaient pas en charge beaucoup de choses qu'ils prennent en charge aujourd'hui.
Par exemple, ce n'est qu'en 1993 que les navigateurs ont commencé à prendre en charge les images.
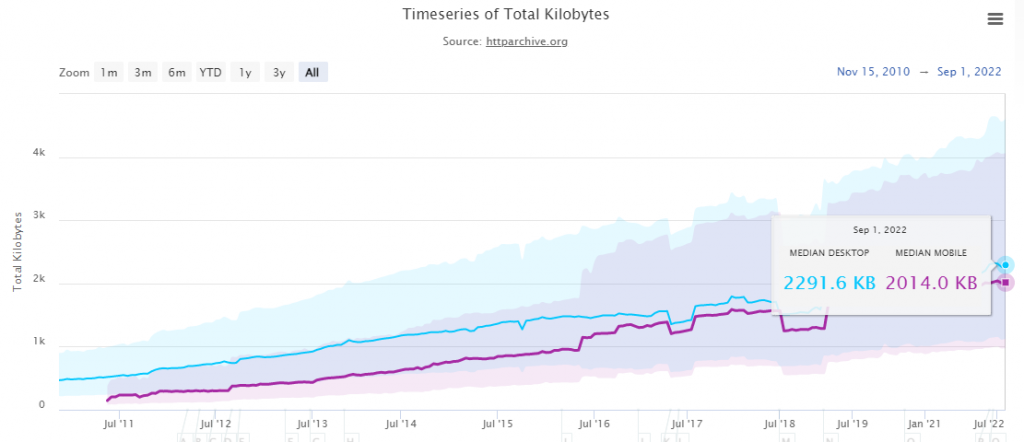
Selon HTTParchive, la taille moyenne d'une page web en août 2017 était de 1,6 Mo pour les sites web sur ordinateur de bureau. Cela représente une augmentation notable par rapport à la moyenne de 1,2 Mo de 2014.
En accéléré jusqu'à septembre 2022, la taille moyenne d'une page web est d'environ 2,2 Mo pour les sites de bureau et de 2 Mo pour les sites mobiles.

Selon le rapport Average Webpage in 2017 de Pingdom, en moyenne 819 Ko étaient dédiés à la vidéo et 1 818 Ko aux images.
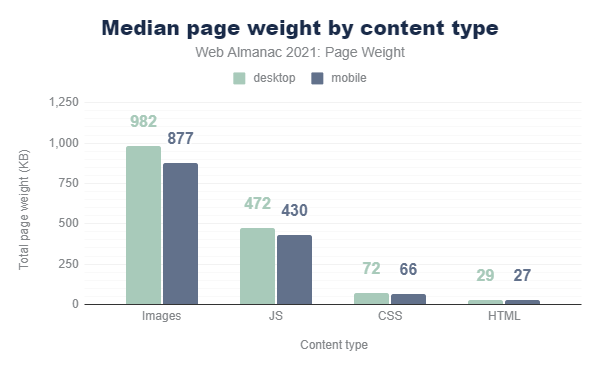
En 2021, nous constatons que les images représentent toujours la plus grande partie de la taille totale d'une page web.

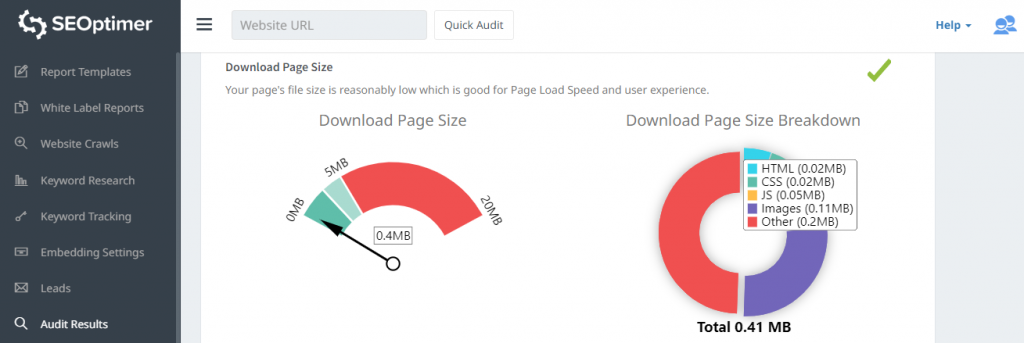
Taille de la page Web téléchargée vs. Taille brute
Avant de poursuivre notre discussion sur la taille d'une page web et comment la réduire, nous devons faire une distinction importante entre la taille brute de la page et la taille de téléchargement de la page web.
Si vous combiniez tous les éléments non compressés d'une page, vous obtiendriez la taille brute de la page.
Parce que les protocoles web modernes compressent les fichiers de la page, la taille de la page téléchargée est plus petite que la taille réelle brute de la page.
La taille de la page web de téléchargement fait référence à la quantité totale de contenu à télécharger par le navigateur afin de visualiser une page web.
Par exemple, toute optimisation sur site telle que la minification est classée comme taille de téléchargement de la page web.
Tandis que, si vous utilisez un outil de compression d'image pour optimiser les images d'une page web, vous optimiserez la taille brute.
Algorithmes de Compression de Site Web
Ensuite, nous allons brièvement discuter de trois des algorithmes de compression de site web les plus courants. La plupart des gens n'ont pas besoin de se préoccuper trop des méthodes de compression puisque le serveur web sera configuré pour utiliser un algorithme de compression la plupart du temps. Ceci est simplement une explication de chaque algorithme de compression.
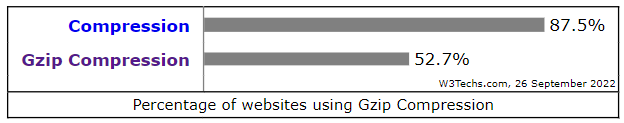
Gzip
Gzip est la technologie de compression la plus fréquemment utilisée pour transférer et compresser des données sur Internet.
Cet algorithme de compression est probablement l'une des plus anciennes technologies de compression web, ayant été introduit en 1992. Cependant, il est toujours largement utilisé par les sites web, avec plus de 52,7% de tous les sites web utilisant la compression Gzip en 2022.

Deflate
Deflate est une méthode de compression sans perte qui utilise une combinaison de l'algorithme LZ77 et du codage Huffman pour réduire la taille des fichiers de pages web.
L'algorithme de compression détecte les octets de données qui sont répétés. Il remplace ensuite les données répétitives par une courte référence qui pointe vers les données originales, réduisant ainsi la taille globale.
Brotli
Développé par Google, Brotli est un autre algorithme de compression sans perte qui est une alternative solide à la méthode de compression Gzip et offre souvent une meilleure compression globale, en particulier pour les actifs/fichiers basés sur le texte.
La différence entre la compression Brotli et les autres méthodes de compression est que Brotli utilise également un dictionnaire statique prédéfini supplémentaire et un dictionnaire dynamique pour compresser les données et les fichiers.
Pourquoi la taille d'une page Web est-elle importante ?
La taille de la page Web est importante lorsqu'il s'agit de prendre en compte le classement de vos pages Web dans les moteurs de recherche.
Cela n'affectera pas seulement le classement de votre site web, mais également sa performance. Voici quelques raisons pour lesquelles vous devriez vous concentrer sur la taille de votre page web :
Vitesses de chargement
Selon les Google Webmasters, la vitesse de chargement est l'un des facteurs pris en compte lors du classement des pages web.
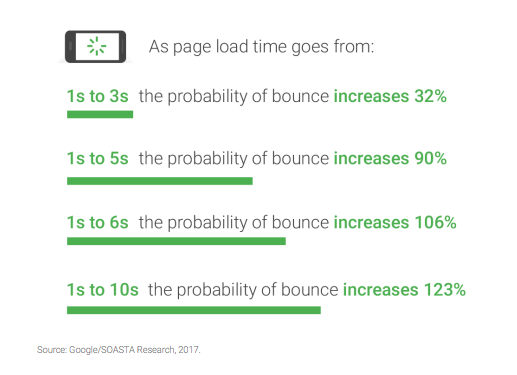
Les pages qui se chargent plus rapidement sont mieux classées que celles qui se chargent lentement. Cela est particulièrement dû au fait que les pages lentes ne sont pas utiles pour la plupart des gens, étant donné leur taux de rebond élevé.

Comment cela se rapporte-t-il à la taille de la page web ? Eh bien, la taille de la page web affecte directement la vitesse de chargement d'une page web.
Recherche Mobile
L'utilisation accrue des smartphones a eu un effet positif sur l'utilisation des téléphones mobiles pour naviguer sur internet.
En 2015, Google a annoncé que pour la première fois l'utilisation de téléphones mobiles pour effectuer des recherches en ligne avait dépassé celle des ordinateurs de bureau dans les dix premières économies mondiales.
En 2018, Google a initié l'indexation mobile-first. C'est une préoccupation majeure car les pages web prennent plus de temps à charger sur les appareils mobiles que sur les ordinateurs de bureau.
Selon Lukew, les smartphones 4G sont 12 % plus lents tandis que les téléphones 3G sont 40 % plus lents que les ordinateurs de bureau pour charger les pages web. La seule façon d'améliorer le temps de chargement sur les appareils mobiles est de réduire la taille moyenne de vos pages web.
C'est important car Google prend en compte la réactivité mobile lorsqu'il décide des classements SEO.
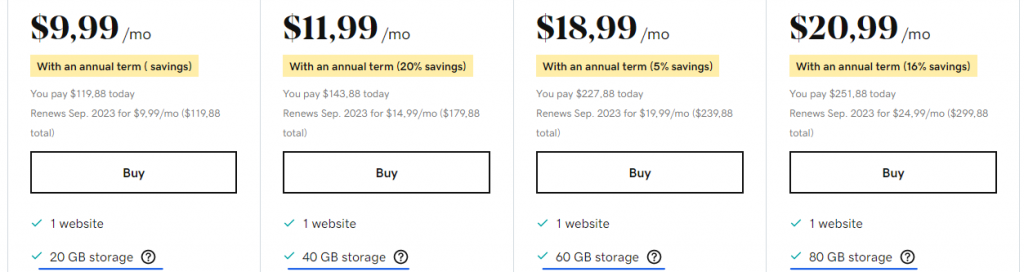
Coûts d'Hébergement Web
Les plans d'hébergement pour votre site web sont basés sur la bande passante.
La société qui héberge votre site web estime la taille de la bande passante en fonction de la taille de la page web, du nombre de pages et du nombre de visiteurs.

Si votre site web est composé de pages de grande taille, il y a de fortes chances que vous ayez besoin de plus de bande passante que ce que vous utilisez actuellement. Cela augmente le coût de l'hébergement de votre site web.
Pratiques recommandées pour la taille des pages Web
Aujourd'hui, le marketing sur Internet nécessite beaucoup d'équilibre entre les différents facteurs en jeu.
La taille des pages Web a augmenté de manière constante au fil des années. Une des raisons à cela est la popularité des images en ligne.
La majorité des personnes visitant votre site ne liront pas vos pages web si elles ne contiennent pas d'images et de graphiques attrayants.
Il est donc important de trouver un équilibre entre l'utilisation d'images et la minimisation de la taille de vos pages web. Pour tout faire correctement, voici un certain nombre de bonnes pratiques à suivre :
Optimiser les images
Les images jouent un rôle important dans les sites web. Elles aident à transmettre des informations que les mots seuls ne peuvent pas.
Toutefois, l'utilisation d'images augmente la taille d'une page web ce qui réduit considérablement la vitesse de chargement de la page. Pour atténuer cela, envisagez d'utiliser la création d'images intelligentes avec l'IA pour compresser et optimiser les images sans sacrifier la qualité, assurant des temps de chargement plus rapides tout en conservant un attrait visuel.
Essayez de compresser ou de redimensionner les images à la taille recommandée par fichier de 500 Ko.
La simple compression des images et du texte peut être un facteur clé de changement—lorsqu'elle est réalisée correctement, 30 % des pages économisent plus de 250 Ko.

Il existe un certain nombre d'outils que vous pouvez utiliser pour compresser ou redimensionner efficacement des images :
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Une autre manière d'optimiser les images est d'utiliser les sprites CSS.
![]()
Cela fait référence à la combinaison de plusieurs images en une seule image, puis à l'application de CSS pour afficher une image individuelle selon les besoins.
Cela économise de la bande passante car moins de requêtes sont envoyées pour les images.
Évitez les polices personnalisées inutiles
Une police personnalisée ajoute à l'attrait de votre site web mais peut également alourdir la page, augmentant le temps de chargement et produisant des résultats négatifs.
Éviter l'utilisation inutile de polices personnalisées aidera à réduire la taille de vos pages web et à diminuer le temps de chargement, augmentant finalement le nombre de visiteurs de la page.
Minifier les ressources
Minifier les ressources est le processus d'élimination des données redondantes ou inutiles de vos pages web sans affecter la manière dont elles sont traitées par les navigateurs.
Par exemple, la minification pourrait impliquer la suppression de codes inutilisés, de commentaires de code ou de noms de fonction plus courts.
Google fournit un guide détaillé sur la manière de procéder à la minification des ressources.
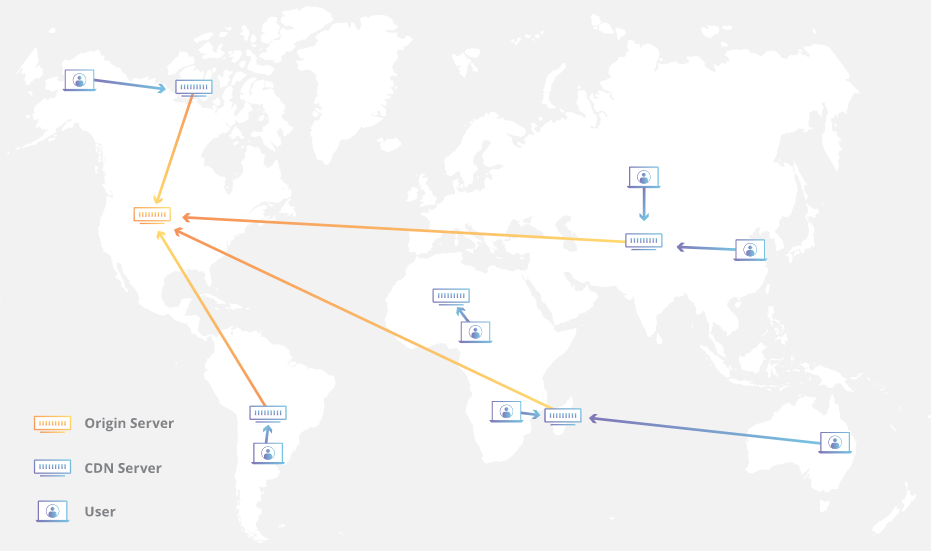
Utilisez des réseaux de distribution de contenu (CDN)
Pour accélérer les sites web à cette époque où la taille des pages augmente, de nombreuses personnes utilisent désormais des CDN. Ce sont des systèmes de serveurs interconnectés qui utilisent des technologies de proximité géographique pour distribuer le contenu web.
 Source : Cloudflare
Source : Cloudflare
Cet outil est important pour le classement SEO local des entreprises franchisées car les pages web seront affichées aux chercheurs avec l'emplacement où les éléments du site web sont stockés.
Cela aidera même lorsque les pages web sont relativement plus lourdes. Il est clair que la taille de la page web est importante pour le classement de votre site internet.
Les pages web plus volumineuses se chargeront lentement, ce qui signifie que Google négligera ces pages lorsqu'il décidera quelles pages classer.
Cela est dû au fait que les utilisateurs n'apprécient pas les pages qui se chargent lentement et que la société de moteur de recherche se fait une fierté de satisfaire ses clients.
Pour vous assurer que vos pages se chargent plus rapidement, vous devez déterminer leur taille et les optimiser. Pour vous aider dans cette tâche, il existe un certain nombre d'autres outils que vous pouvez envisager d'utiliser :
- Analyseur de page Web
- Évaluateur de site Web
- Extracteur de taille de page
- Xenu
Optimisation de la taille de la page Web pour WordPress
WordPress est de loin le CMS le plus populaire. Si vous avez un site web WordPress, vous pouvez le rendre plus rapide en optimisant la taille de ses pages web.
Cela peut être réalisé en suivant ces étapes simples :
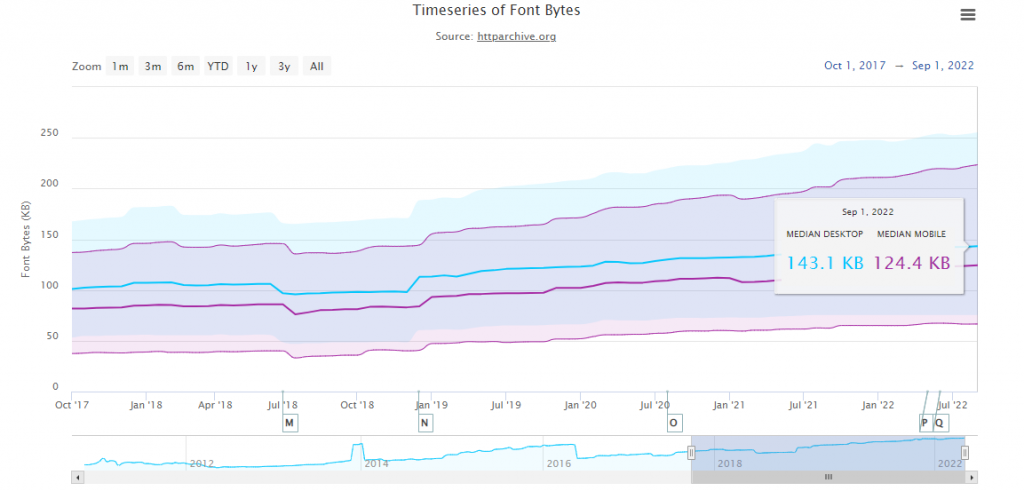
Optimisez les Polices
Différentes polices sont utilisées dans la création de contenu d'une page. Les estimations de KeyCDN indiquent que les polices représentent en moyenne 123 Ko de la taille totale de la page.
En septembre 2022, les polices représentent environ 143 Ko et 124 Ko de la taille de la page Web sur les ordinateurs de bureau et les appareils mobiles respectivement.

Avec différentes polices disponibles et la quête d'unicité, il est important de choisir des polices qui ne sont pas encombrantes.
La vitesse de chargement et les tailles de police sont certains des facteurs importants à prendre en compte à cet égard.
Alors qu'il existe des polices personnalisées à utiliser dans la création de pages, il y a aussi une option pour choisir celle qui convient le mieux au processus d'optimisation des polices.
Optimisez la compression de vos fichiers et images WordPress avec des plugins
Vous pourriez également vouloir vérifier si plusieurs plugins ajoutent leurs propres fichiers font-awesome.min.css.
Vous pouvez fusionner ces fichiers afin de réduire le nombre de fichiers .css sur votre site WordPress en utilisant un plugin tel que Merge + Minify + Refresh ou Page Ninja.

Optimisez les Images
Les images améliorent considérablement une page web. Elles rendent la page attrayante et facilitent l'interaction des visiteurs avec le site.
L'augmentation croissante de la taille des pages web est attribuée à l'utilisation d'images.
Réduire le nombre d'images par produit, réduire la taille des images et l'agencement approprié des images sur la page sont trois excellentes manières d'optimiser la taille.
Assurez-vous d'utiliser des applications fiables et efficaces pour la compression d'images. Ces outils garantissent que la qualité de l'image est maintenue tout en réduisant sa taille et en la rendant plus conviviale.
Certains plugins pour l'optimisation d'image incluent :
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Optimiser les vidéos
Un développement récent dans la création de pages web est l'inclusion de vidéos.
Bien qu'ils restent parmi les composants mineurs d'une page, ils ajoutent également à la taille de la page web.
Lors de l'optimisation de la taille de la page, vous devez envisager de réduire le nombre de vidéos utilisées de telle manière que vous vous assuriez qu'elles n'occupent pas inutilement beaucoup d'espace.
Éditer les vidéos pour réduire la durée et conserver autant de contenu que possible est également une étape idéale vers l'optimisation de la page.
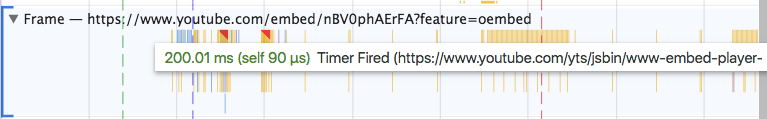
Les vidéos intégrées sur votre page augmenteront le nombre de requêtes nécessaires pour s'afficher sur votre page, y compris le téléchargement de l'image de la vignette et des résolutions.
Non seulement la taille de vos données augmentera, mais le temps de chargement augmentera considérablement en raison des requêtes HTTP supplémentaires.

Vous pouvez optimiser vos vidéos avec quelques options différentes.
Video Lightbox permet à votre vidéo de s'ouvrir dans une fenêtre pop-up au lieu d'être intégrée sur votre site. Vous pouvez intégrer des vidéos YouTube sans augmenter la taille de la page web en intégrant uniquement l'image de la vignette.
Optimisez les commentaires, retours et avis des visiteurs
Une plateforme permettant aux visiteurs de donner des avis et des commentaires joue un rôle essentiel pour les maintenir engagés ainsi que pour recueillir des informations importantes de la part des consommateurs.
Ce contenu nécessite cependant de l'espace ce qui augmente considérablement la taille totale de la page web. Ajouter des outils tiers comme Disqus ou des avis sur les produits sur la page est un moyen idéal pour optimiser la taille de la page.

Leur objectif devrait être de limiter le nombre de commentaires affichés et de mettre en œuvre d'autres fonctionnalités qu'ils pourraient avoir pour aider à réduire la taille de votre page web.
Optimisation de la taille de la page Web pour Wix
Si vous concevez votre site web en utilisant Wix, vous êtes limité dans ce que vous pouvez faire pour optimiser la taille de la page web par rapport à WordPress ou Shopify.
Toutefois, voici quelques mesures que vous pouvez prendre pour réduire la taille des pages web.
Optimiser les textes et les liens de la page
En tant que guide ultime, les visiteurs bénéficient grandement des titres de pages et des descriptions lors des recherches et des navigations.
Avec le rôle important qu'ils jouent, il est nécessaire d'utiliser des titres courts et concis ainsi que des descriptions dans l'optimisation de la taille des pages.
Cela signifie que le nombre de mots utilisés doit être le plus réduit possible tout en garantissant un sens clair et précis.
Cela implique également d'avoir les bonnes polices à côté du contenu pour les titres et les descriptions.
Google, dans leur Nouveau Benchmark de Vitesse de Page Mobile pour l'Industrie, a écrit :
« La simple compression des images et du texte peut changer la donne — 30 % des pages pourraient économiser plus de 250 Ko de cette manière. »
Puisque Wix est proposé comme une solution clé en main, le seul contrôle que vous avez est ce que vous intégrez dans le site par opposition à l'optimisation via des plugins comme sur d'autres plateformes CMS.
Il est important de noter que, dans un site web, différentes pages sont liées via des adresses de lien et du texte d'ancre. Cela aide à faciliter la navigation et offre une direction aux visiteurs.
Toutefois, sur chaque page où ils sont utilisés, ils constituent un ajout au contenu de la page et ont donc le potentiel d'augmenter la taille de la page.
Dans l'optimisation de la taille d'une page web, il est nécessaire de réduire autant que possible les liens et les textes d'ancrage. Ceci devrait être amélioré davantage en réduisant le nombre de caractères utilisés dans le processus.
Évitez l'autoplay audio et vidéo
Les fichiers audio peuvent augmenter la taille de la page et le temps de chargement, donc il est recommandé de les éviter complètement. Cependant, si vous téléchargez de l'audio sur votre site, téléchargez des fichiers audio qui sont un débit binaire de 128 KBP.
Optimiser la compression d'image
Les images utilisées sur une page sont importantes. Elles font partie des pages modernes et tendance mais offrent également au visiteur une meilleure interface utilisateur.
Toutefois, les images occupent beaucoup d'espace sur une page et nécessitent donc de compresser ces images.
Le processus d'optimisation de la taille de la page Web Wix nécessite l'utilisation d'outils de compression d'image fiables pour garantir que le contenu et la qualité de l'image ne soient pas affectés.

Cela devrait être fait en plus de s'assurer qu'il y a un arrangement approprié des images afin de garantir que le meilleur nombre possible soit utilisé sans augmenter l'espace consommé.
Optimisation de la taille de la page Web pour Shopify
Il existe un certain nombre de fonctionnalités propres à Shopify qui peuvent affecter vos pages web et la vitesse de votre site internet. Pour optimiser la taille de votre page web Shopify, suivez ces étapes simples :
Optimiser les images des produits
Shopify offre une plateforme aux marketeurs et propriétaires de magasins pour atteindre les clients. Cela est réalisé grâce à l'utilisation d'images accompagnées d'autres contenus sur la page pour attirer le client.
À cet égard, il est important de réduire le nombre d'images d'un seul produit afin d'optimiser la taille de la page.

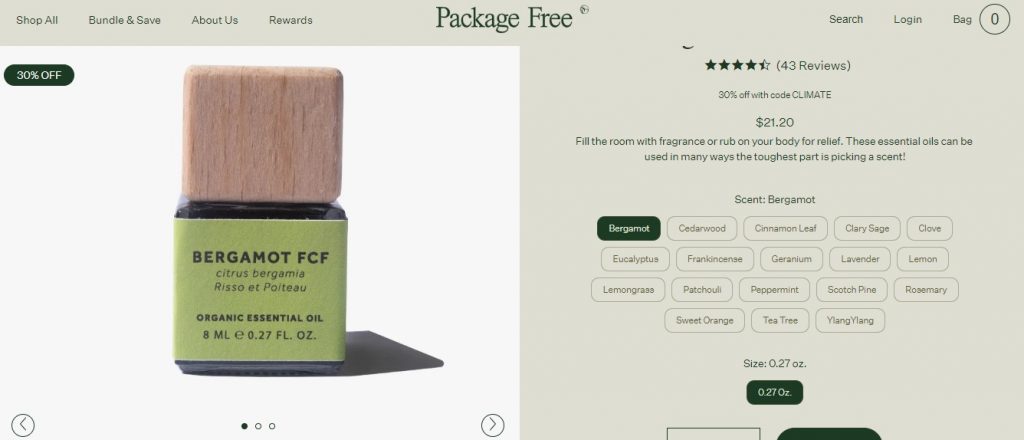
Prenez par exemple cette page produit de Package Free, elle ne présente que 3 images de produit.
La modification régulière et le changement des images peuvent constituer une approche idéale pour offrir aux visiteurs différents points de vue du produit au lieu d'avoir plusieurs images sur une seule page.
Réduisez la taille des images miniatures pour les aider à se charger plus rapidement et réduire la taille globale de la page web. Les thèmes doivent utiliser les paramètres de taille d'image intégrés de Shopify pour télécharger les images les plus petites.
Créer des miniatures séparées et réduire la taille de vos images contribuera le plus à la réduction de la taille de la page.
Suivi et Conversion
Au lieu d'utiliser des applications Shopify pour suivre les conversions, utilisez Google Tag Manager.
![]()
Il agira comme un hub et nécessite seulement un morceau de JavaScript sur votre site pour tous vos scripts, y compris Google Analytics, Adwords et les Pixels de suivi Facebook.
Compatibilité avec les appareils mobiles
L'utilisation des appareils mobiles augmente chaque jour. Contrairement aux ordinateurs de bureau, les appareils mobiles utilisent une mémoire limitée et nécessitent donc des pages optimisées pour la visualisation sur mobile.
Pour éviter de maintenir différentes pages pour différentes vues, optimisez les pages existantes pour les rendre compatibles avec tous les appareils.
La plateforme Shopify est conçue à cet effet et dispose donc d'outils disponibles pour aider à personnaliser les pages pour une performance optimale sur chaque appareil.
Comprenez ce que vos clients voient
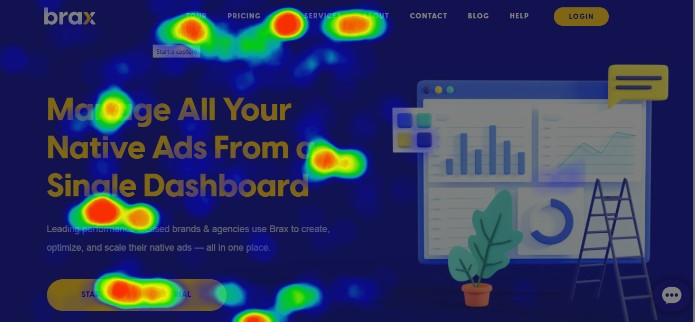
Bien que vous souhaitiez créer une page d'accueil longue, l'utilisation d'un outil de carte thermique comme Hotjar ou Crazyegg pour aider à suivre la fréquence à laquelle vos visiteurs consultent votre site vous montrera comment faire des réductions.

Les pages d'accueil les plus optimisées doivent être présentées en un ou deux défilements.
Une étude du Nielson Norman Group a montré que 57 % du temps de visualisation d'une page se situait au-dessus de la ligne de flottaison. Alors que 74 % du temps de visualisation était consacré aux deux premiers écrans complets, jusqu'à 2 160 PX.
Conclusion
Cela conclut notre article sur la taille des pages web. Suivez les recommandations que nous avons discutées tout au long de l'article pour optimiser la taille globale de votre page web.
Cela peut non seulement améliorer votre classement dans les moteurs de recherche, mais aussi conduire à plus de conversions, à une diminution des taux de rebond et à une amélioration de l'engagement des utilisateurs sur le site.