Le paysage commercial d'aujourd'hui est un hybride d'expériences en personne et numériques. La création d'un site web facile à naviguer renforce considérablement la crédibilité de votre entreprise, car elle offre aux clients une source d'information fiable et omniprésente dans un format facilement accessible.
Bien que les outils modernes de création de sites Web rendent la tâche plus facile que jamais, il est toujours important de connaître la structure de base d'un site Web. Chaque composant a un rôle important à jouer sur votre site et, ensemble, ils doivent offrir aux visiteurs et aux clients une expérience transparente de votre entreprise.
Voici les principaux composants des pages Web que vous devez connaître en 2022.
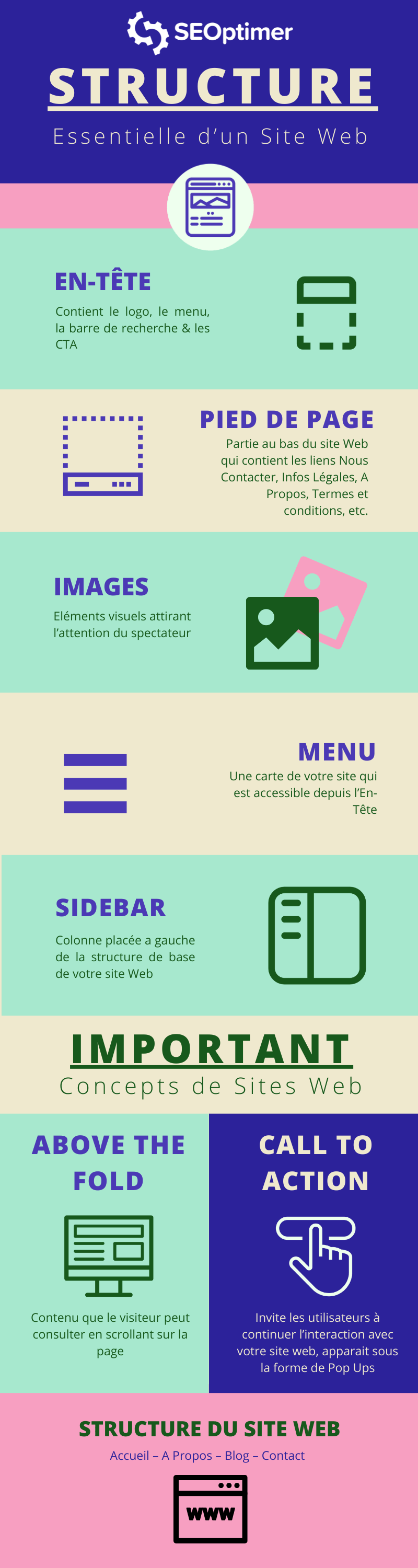
Les éléments de base d'une page Web
Ce sont les composants clés d'un site Web. La plupart d'entre nous n'y pensent pas lorsque nous naviguons sur Internet, mais nous les remarquerions s'ils manquaient ou s'ils n'étaient pas à leur place, car ce sont des éléments essentiels.
En-tête
L'en-tête est la partie supérieure de la structure de votre site Web qui contient le logo, les menus, généralement une barre de recherche, et souvent des boutons d'appel à l'action simples comme un bouton d'inscription par courriel ou un bouton « appeler maintenant ».

La tendance actuelle est aux en-têtes simples qui se chargent rapidement plutôt qu'aux en-têtes lourds, chargés d'images, qui occupent la moitié de la page.
Il est important que l'en-tête soit cohérent sur toutes les pages de votre site afin que les visiteurs puissent naviguer facilement.
Pied de page
Le pied de page est la partie inférieure de la structure de votre site web et fait office de menu secondaire. Il contient des liens vers des informations telles que :
- Infos légales
- Carrières
- Vie privée/Termes
- Nous contacter
- A propos de nous
Au minimum, votre pied de page doit contenir vos informations sur les droits d'auteur, votre politique de confidentialité et vos conditions d'utilisation.

Il s'agit de détails juridiques importants. De nombreuses pages Internet contiennent également un plan du site dans le pied de page. C'est utile pour les grands sites Web comportant plusieurs sections, car cela aide les utilisateurs à naviguer plus rapidement sur le site.
Barre latérale
Les barres latérales sont l'une des parties les plus personnalisables de la structure d'une page Web.
Ils peuvent se trouver à gauche ou à droite de la page, ou les deux. Ils contiennent toute combinaison des éléments suivants :
- CTAs
- Flux sociaux
- Articles récents du blog
- Opt-in d'email
- A propos de nous
- Bios des auteurs
- Widgets d'achat
- Témoignages de clients
- Informations de contact
- Vidéos
Choisissez les quelques éléments les plus importants pour votre barre latérale afin d'éviter une impression d'encombrement.
Menu et navigation
Les visiteurs ont besoin d'un moyen de visiter les différentes sections du site. Votre menu est un plan de votre site et doit être accessible depuis l'en-tête.

Les liens du menu doivent être divisés par catégorie d'une manière logique pour votre entreprise ; par exemple, les services résidentiels et commerciaux pour une entreprise de plomberie.
En cliquant sur un lien, les visiteurs sont dirigés vers différentes pages du site Web.
Sur les mobiles, le menu est généralement représenté par trois lignes empilées les unes sur les autres, c'est-à-dire un « menu hamburger ». Les navigateurs tapent sur le menu pour afficher des options étendues. Assurez-vous que chaque page Web est liée à votre menu, sinon les visiteurs ne le trouveront pas. Les menus extensibles peuvent contribuer à réduire l'encombrement de l'en-tête de votre site.
Contenu du corps
Toutes les caractéristiques de conception existent en définitive pour compléter le contenu de chaque page.
Il s'agit généralement du contenu écrit d'une page, bien que si votre page contient beaucoup d'images (comme une galerie de photos, par exemple), les photos constituent le corps principal du contenu.
Le terme « body » fait référence au code HTML de cette section, qui indique à votre plate-forme de contenu de la placer dans le grand espace ouvert au milieu de votre page.
Images/Feature Image
Les pages Web ont besoin de visuels pour attirer l'attention du spectateur et lui communiquer rapidement le type de contenu qu'il trouvera sur ce site.

La plupart des pages contiennent une image vedette ou image du héros. Il s'agit de l'image représentative de chaque page. D'autres images doivent également être incluses, mais l'image vedette doit être la première.
Sur WordPress, une Featured Image est également connue sous le nom de vignette de l'article. Cette image est indexée avec la page web et apparaît dans les recherches comme le lien visuel pour une page donnée.
Principales structures du site web
Chaque site Web possède un ensemble de pages principales qui sont essentielles à la structure d'un site Web. Il s'agit de :
- Accueil
- Page de renvoi
- A propos de nous
- Contact
- Blog
Nous verrons à quoi sert chaque page.
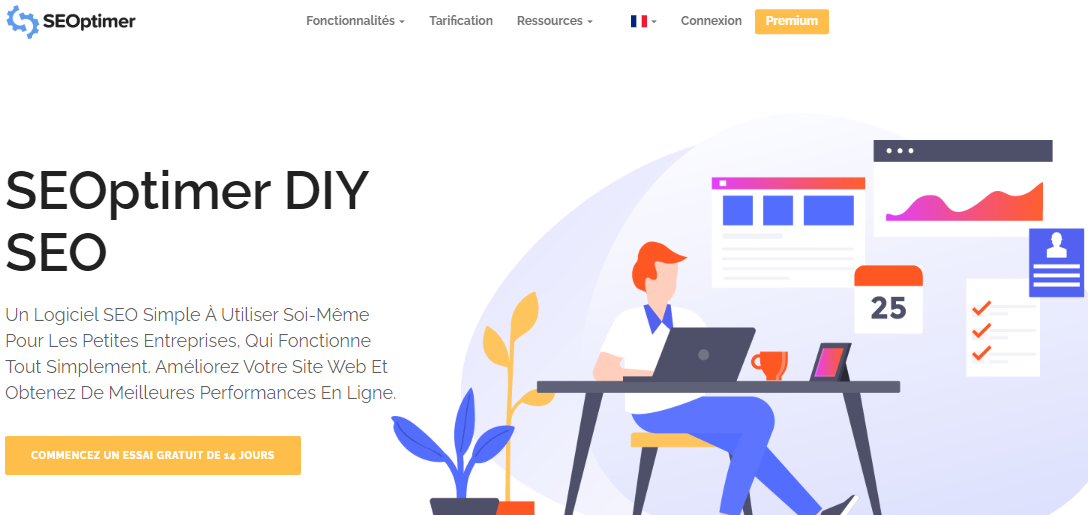
Page d'accueil
C'est le point d'ancrage et l'un des principaux éléments d'un site Web. Elle renvoie à toutes vos autres pages et sert de bienvenue et d'introduction pour les visiteurs. Elle comprend généralement une image de présentation, des liens vers le contenu clé de votre site et une présentation ou un avantage clé de votre entreprise.

Le logo que vous incluez dans votre en-tête (qui doit figurer sur chaque page, ne l'oubliez pas) doit renvoyer à votre page d'accueil, au cas où les visiteurs se perdraient dans les différentes sections d'un site web.
Votre page d'accueil doit rester cohérente mais toujours à jour. Les sites Web obsolètes sapent la confiance des clients.
Page de renvoi
Une page de renvoi est différente d'une page d'accueil. Les pages de renvoi sont généralement liées à une campagne promotionnelle et donnent aux prospects un endroit où atterrir lorsqu'ils cliquent sur une publicité ou un message social.
Les pages de renvoi sont simples et mettent en avant un appel direct à l'action, comme « acheter maintenant », « demander un devis gratuit » ou « télécharger le guide ».
Vous pouvez créer plusieurs pages de renvoi pour des promotions ou des campagnes spécifiques et vous devriez retirer celles qui sont obsolètes pour éviter de diriger les prospects vers un contenu inutile.
À propos
Votre page « À propos » est l'une des plus importantes de la structure de votre site Web.

Il s'agit souvent de la première étape pour les nouveaux visiteurs de votre site et il doit comporter quelques informations sur votre histoire, votre mission et votre particularité.
Page de contact
Votre page de contact est essentielle et doit être accessible depuis n'importe quelle partie de votre site via une barre latérale ou un menu d'en-tête.
Cette page doit être simple et facile à parcourir. Un formulaire de courrier électronique, une adresse et un numéro de téléphone sont des éléments essentiels.
Site web Blog
Les blogs sont un excellent outil pour attirer du trafic sur votre site grâce à un contenu qui fait autorité. Vos blogs doivent être accessibles à partir d'une page de blog qui répertorie chaque article dans l'ordre, le plus récent étant placé en haut.

Vous pouvez également prévoir une section pour les articles de blog que vous souhaitez mettre en avant ou un endroit pour présenter vos articles les plus populaires.
Vous devrez peut-être diviser les articles du blog en plusieurs pages pour accélérer les temps de chargement. Veillez à conserver les articles dans l'ordre chronologique, mais vous pouvez permettre aux internautes de les trier par thème ou par catégorie, surtout si vous avez beaucoup d'articles.
Concepts importants pour les structures de sites Web en 2022
La conception de la structure d'un site Web fait l'objet d'un vaste jargon. Voici quelques-uns des termes les plus importants à connaître.
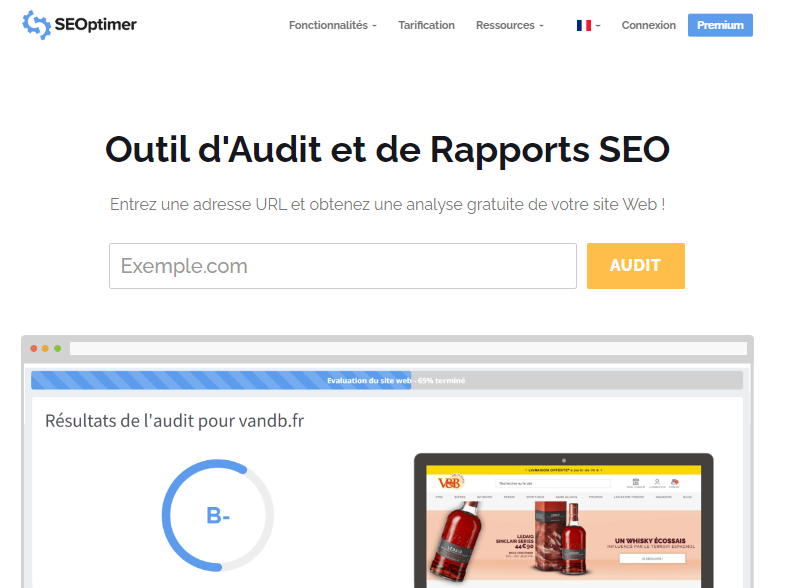
Above the fold (Le dessus de la pile)
Les journaux sont empilés, et l'article le plus important est généralement placé en première page, vers le haut, de manière à pouvoir être lu rapidement, même lorsque le journal est plié.
En ce qui concerne les sections de pages web, « above the fold » signifie que les visiteurs peuvent voir le contenu sans faire défiler la page.

Source de l’image : SEO SEA Expertise
Des études indiquent que les internautes passent jusqu'à 80 % de leur temps de lecture sur le contenu web situé au-dessus du pli, décidant principalement s'ils veulent prendre la peine de faire défiler le contenu vers le bas pour continuer à lire.
Il doit s'agir d'un contenu qui attire l'attention, comme un titre fort, une image intéressante ou un résumé d'une ligne expliquant le contenu de la page et son intérêt.
Call to action (CTA ou appel à l’action)
Les sites Web peuvent avoir plus d'un CTA, et ils peuvent être situés dans plusieurs parties différentes d'une page Web : la barre latérale et l'en-tête sont les plus courants.

Les appels à l'action invitent les internautes à faire quelque chose pour interagir davantage avec votre marque et apparaissent sur votre page Web sous forme de fenêtre contextuelle ou de formulaire. Les expressions courantes comprennent :
- S'abonner à
- En savoir plus
- Essayez-le gratuitement
- Commandez maintenant
- Voir comment
- Agissez maintenant
- Réservez votre prochaine aventure
- Contactez-nous
- Planifiez votre consultation
- Obtenir une correspondance
- Faites-vous plaisir
- Obtenez 10 % de réduction
Les CTA doivent être urgents mais non insistants et doivent correspondre au ton de votre marque. Ils exigent généralement que l'internaute fournisse une adresse électronique.
Toutes vos pages web les plus importantes (page d'accueil, page « contact », page « à propos de nous » et page « blog ») doivent comporter un appel à l'action, même s'il s'agit d'un simple formulaire d'inscription par courriel.
Formulaires
Un formulaire web est une page où les utilisateurs saisissent volontairement des informations personnelles. Les enquêtes, les inscriptions par courriel, les mises à jour des expéditions et les programmes de fidélisation sont tous traités par des formulaires Web.
Veillez à ce que les formulaires soient courts et clairs, et incluez toujours une déclaration sur la manière dont les informations seront utilisées. Selon HubSpot, l'amélioration de l'expérience utilisateur dans les formulaires Web a permis d'augmenter jusqu'à 75 % le taux de conversion des prospects des entreprises.
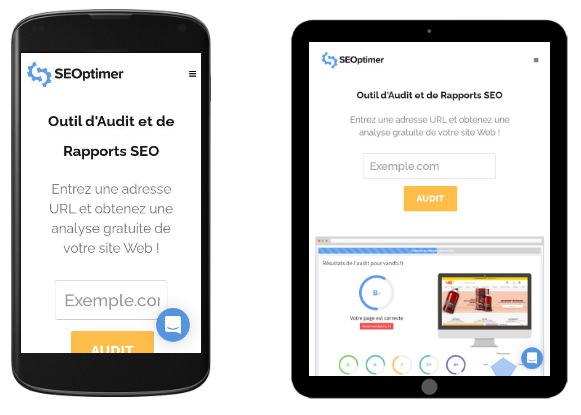
Pages Web adaptées aux mobiles
Dans le monde entier, la moitié de la navigation sur l'internet se fait sur un appareil mobile. En outre, les utilisateurs sont plus nombreux à effectuer des achats via des appareils mobiles. Cela signifie que votre site web doit être optimisé pour une visualisation et une interaction facile via les smartphones et les tablettes.

Cela ne se fait pas automatiquement. Certains créateurs de sites Web sont conçus pour créer des pages Web adaptées aux téléphones portables ; Constant Contact en est un exemple.
Les bonnes pages web mobiles sont simples, ont un CTA clair et comportent des images de haute qualité.
Créateurs de sites Web et systèmes de gestion de contenu
Les services de création de sites web comme WordPress et Shopify ont considérablement simplifié la création d'un site web sans connaissances techniques avancées.
C'est là que la plupart des gens commencent le processus de conception et de construction d'un site Web. Chaque page est essentiellement une série de codes, et un constructeur de structure de site Web vous permet de concevoir un site Web sans accéder directement à ces codes.
Les utilisateurs choisissent parmi une série de modèles préconçus, qui offrent divers degrés de personnalisation.
Les créateurs de sites Web permettent aux gestionnaires de sites de télécharger du nouveau contenu, de modifier la disposition du site, d'intégrer des formulaires et des flux sociaux, et d'ajouter des outils spéciaux appelés plugins.
La plupart des constructeurs de sites Web sont également appelés systèmes de gestion de contenu, ce qui signifie simplement que vous pouvez écrire, modifier et publier votre contenu à l'aide de son interface.
Nous avons examiné ici quelques-uns des constructeurs de structures de sites Web les plus populaires :
WordPress
L'un des créateurs de sites web les plus populaires est WordPress.

Avec des options de personnalisation infinies et un coût annuel raisonnable, WordPress offre également de nombreuses options d'optimisation mobile. Bien qu'il soit possible que vous deviez modifier certains codes HTML ici et là, il est surtout facile à utiliser.
Shopify
Sans doute le constructeur de sites d'e-commerce le plus personnalisable, Shopify compte plus d'un million et demi d'utilisateurs dans le monde. Il dispose d'un système de paiement intégré, ce qui en fait un excellent choix pour les boutiques en ligne.
Wix
Wix est un bon choix si vous souhaitez démarrer rapidement et si vous n'êtes pas aussi pointilleux sur les options de personnalisation. Bien qu'il ne dispose pas d'autant d'options d'organisation de blog que WordPress, il peut être un bon choix pour les petites entreprises qui veulent une vitrine et quelques options de contenu.
Squarespace
Tous les modèles de Squarespace sont automatiquement adaptés aux mobiles et les designs simples et lumineux sont appréciés par des personnalités publiques comme Amanda Gorman. Il est également moins cher que certains concurrents.
Weebly
Un bon choix pour les sites de commerce électronique, Weebly a une interface intuitive et offre une expérience limitée gratuitement, avec des niveaux de prix modestes offrant des fonctions supplémentaires. Il dispose d'une section Apps plutôt que plugins, ce qui pourrait être plus familier pour les utilisateurs de WordPress.
Pièces techniques du site Web
Les informations en coulisses comme l'hébergement, les domaines et le CMS sont toujours importantes pour comprendre pleinement l'anatomie d'un site Web. Nous avons couvert les composants les plus importants ci-dessous.
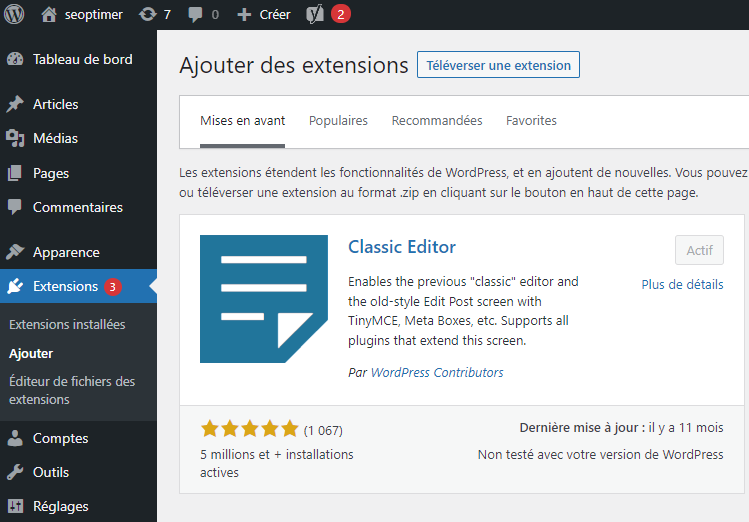
Plugins
Les plugins sont comme des applications qui ajoutent des fonctionnalités à votre site Web. Votre constructeur de site Web vous proposera un menu de plugins compatibles avec son interface. Certains sont gratuits et d'autres nécessitent un abonnement ou un compte auprès d'un service tiers.

Les plugins peuvent être trouvés sur de nombreuses parties d'une page web, et peuvent inclure :
- Boutons de partage social
- Vidéos intégrées
- Formulaires d'inscription par courriel
- Outils de référencement
- Compteurs d'actions
- Générateurs de pop-ups
Hébergement
L'hébergement Web est essentiellement votre petit patrimoine immobilier Internet sur lequel vous structurez votre site Web. Tous les sites web doivent acheter un hébergement, c'est-à-dire louer de l'espace sur un serveur pour stocker et publier votre contenu.
Comme le loyer, l'hébergement doit être renouvelé chaque année. La plupart des créateurs de sites Web proposent également une liste de services d'hébergement compatibles.
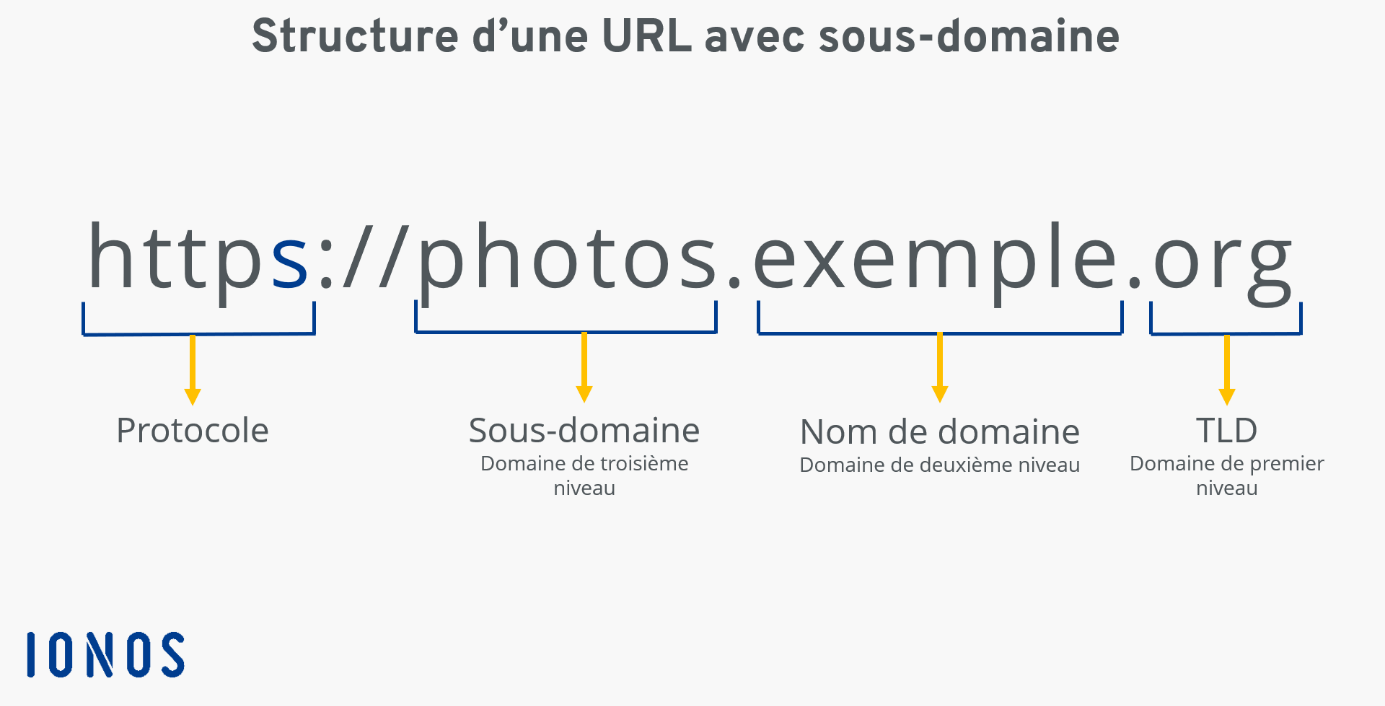
Nom de domaine
Chaque site web a un emplacement unique sur l'internet auquel on accède par son adresse IP. Cette adresse est une longue série de chiffres. Il existe donc une version textuelle « adaptée aux humains » appelée nom de domaine.
Le nom de domaine est également appelé l'adresse web. Il suit la formule standard :
www
nom de domaine
. org, .com, . edu, etc.
Elle doit communiquer la nature du site Web aussi clairement que possible, et être facile à retenir et à épeler.

Source de l’image : Ionos
Par exemple, les célébrités choisissent souvent leur propre nom comme nom de domaine. Un nom commun peut être déjà pris ou un nom difficile à épeler peut rendre le site difficile à trouver.
URL
L'URL est l'abréviation de Uniform Resource Locator (localisateur de ressources uniformes) et désigne l'emplacement exact d'une page web donnée. Elle comprend votre nom de domaine et des informations spécifiques sur la page.
Les noms de domaine renvoient à la page d'accueil du site. Les URL renvoient à une page spécifique du site.
Par exemple : https://www.taylorswift.com/ renvoie à la page d'accueil du site officiel de Taylor Swift, tandis que https://store.taylorswift.com/collections/new-merchandise-beach-collection/products/just-a-summer-thing-scrunchies renvoie à une page présentant un produit particulier dans la boutique du site.
La plupart des créateurs de sites Web offrent un certain contrôle sur l'URL. Si vous choisissez de ne pas la personnaliser, elle sera générée automatiquement sur la base du nom de votre page Web.
SSL
SSL est l'abréviation de « secure sockets layer ». Il s'agit d'un type de code qui assure un cryptage sécurisé entre un serveur et un navigateur.
Cela protège les données qui passent entre les deux endroits. Il empêche les attaquants tiers d'intercepter les données saisies dans le navigateur lors de leur acheminement vers le serveur. Il est donc recommandé que tout site demandant des informations personnelles obtienne un certificat SSL.
Il existe toute une gamme de certificats SSL, avec différents niveaux de protection. Les certificats de haute sécurité sont généralement exigés par la loi pour les sites web financiers ou d'assurance, par exemple, tandis qu'un site de commerce électronique standard aura des exigences de sécurité moins élevées.
Le coût du certificat dépend également du niveau de sécurité qu'il offre, et la plupart doivent être renouvelés chaque année.
SEO
Le référencement (SEO) est l'abréviation de « Search Engine Optimization » (optimisation des moteurs de recherche) et constitue le principal moyen de faire en sorte que votre site Web soit trouvé par les moteurs de recherche (notamment Google).
La plupart des internautes ne cliquent que sur la première page des résultats de recherche. Il est donc essentiel que votre site soit utile à Google.

Cela se fait par l'optimisation, ou l'inclusion de mots-clés dans différentes parties d'une page Web.
La recherche de mots-clés permet d'identifier les mots-clés recherchés par votre public cible. Il existe de nombreux outils conçus pour effectuer des recherches par mots-clés. La fonction de recherche prédictive de Google est un bon moyen de trouver des expressions de recherche longues, appelées mots-clés à longue traîne.
Les sections de la page Web à optimiser comprennent :
Méta-description : Chaque page Web possède une méta-description qui explique le sujet de la page. Votre constructeur de site web vous permet de modifier directement cette description pour y inclure des mots-clés importants.
Balise de titre : Incluez des mots-clés cibles dans vos titres pour montrer immédiatement aux moteurs de recherche et aux lecteurs qu'il s'agit du sujet qu'ils recherchent.
Balises d'en-tête : L'utilisation d'une combinaison correcte de balises d'en-tête pour structurer la hiérarchie des sujets représente la meilleure pratique pour la publication de contenu sur votre site.
Le corps du texte : Évitez de disperser des mots-clés partout, ce qui nuit à votre classement dans Google. Les inclure judicieusement dans le premier paragraphe est le moyen le plus stratégique d'optimiser vos pages.
Comment optimisez-vous les sites de vos clients ? Nous aimerions avoir de vos nouvelles. Tweetez-nous @seoptimer.
Cliquez sur l'image ci-dessous pour télécharger notre infographie sur les éléments essentiels d'un site web.