
Las etiquetas de título HTML se usan para diferenciar diferentes niveles de títulos y subtítulos dentro de una página web. Imagínate el índice de un libro que te ayuda a ver de qué trata cada capítulo. Las header tags son similares, en el sentido de que se utilizan para ofrecer organización, como navegación, contexto y estructura dentro de las páginas de resultados de búsqueda, tanto para los usuarios como para los motores de búsqueda. También identifican el contenido que precede al contenido anterior, creando estructuras jerárquicas.
Así se ven las header tags según el nivel de cada título:
<h1>Este es el título 1</h1>
<h2>Este es el título 2</h2>
<h3>Este es el título 3</h3>
<h4>Este es el título 4</h4>
<h5>Este es el título 5</h5>
Según la plantilla o el diseñador web de tu página, las etiquetas de título pueden variar en ubicación, fuente y tamaño.
Diferencias entre <H1> y <title>
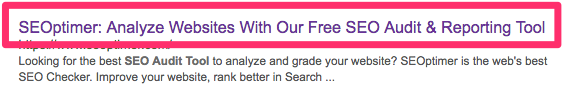
Las etiquetas de título son lo que los motores de búsqueda ven y muestran en sus SERP.

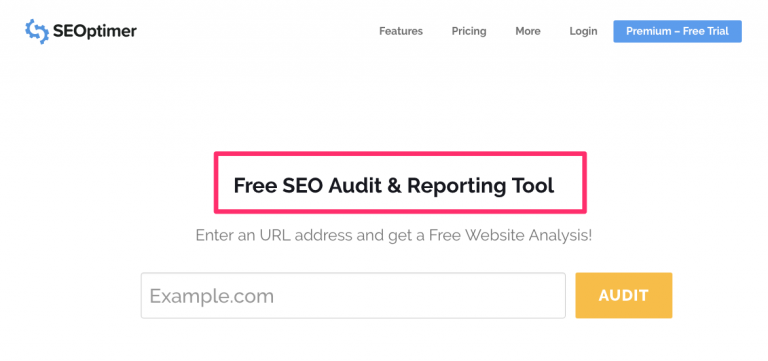
Sin embargo, la etiqueta H1 es el elemento HTML para el título de primer nivel dentro del contenido del texto de la página web.

Las etiquetas H1 se consideran, en la mayor parte de los casos, la segunda “title tag”, ya que la mayoría de las personas se confunden cuando usan un CMS, como WordPress, en el que usan el título de la publicación como <title> y <h1>. Sin embargo, los motores de búsqueda dan más importancia a las etiquetas de título. Por lo tanto, deberías usar una title tag y una H1 por página web.
Usos de las header tags
H1 tags: usualmente se relacionan con el título de la publicación. El uso de más de una etiqueta H1 por página lo recomiendan las instrucciones Bing Webmaster.
H2 tags: se pueden usar etiquetas H2 para los subtítulos del título y también se puede incluir más de una etiqueta H2.
H3 tags: se usan cuando se tienen subtemas dentro del tema H2.
H4, H5 y H6 tags: se usan con poca frecuencia, pero también se pueden utilizar si es necesario.
Cuanto más semántica y estructurada sea la información para los lectores, mejores serán estas etiquetas de título para los motores de búsqueda.

¿Por qué son tan importantes las etiquetas de título?
Si te fijas en el índice de los libros, descubrirás que algunos tienen índices más descriptivos que otros. En un libro de no ficción se suele ir describiendo su contenido hasta llegar a una conclusión. Y en cualquier contenido escrito online, también hay un principio, un desarrollo y un final.
Por ejemplo, si escribes sobre “Las mejores 10 herramientas SEO para el comercio online”:
- Necesitarás un introducción
- Tendrás que explicar por qué se necesitan esas 10 herramientas.
- Deberás indicar cuáles son las 10 mejores.
- Tendrás que hacer una descripción o reseña de cada una.
- Necesitarás finalizar con un resumen, una conclusión y un CTA (call-to-action).
Las header tags pueden ayudar a distinguir cada sección para comprender con mayor facilidad el alcance del contenido, en vez de leer cada párrafo y tratar de averiguar cuándo comienza o termina todo.
Ejemplo perfecto de contenido en vídeo:
Ver un vídeo de YouTube de 10-40 minutos puede ser divertido o una pérdida de tiempo total. En vez de ver el vídeo completo, primero te gustaría echar un vistazo a su descripción, leer algunos párrafos o ver puntos de interrupción de contenido y marcas de tiempo, para saber más sobre el vídeo antes de dedicarle tu valioso tiempo.
¿Cuál es el impacto de las header tags en el SEO?
Las etiquetas de título son lo que se denominan factores de clasificación suaves; de hecho, puedes tener varias etiquetas H1 y a Google no le importará. Sin embargo, si quieres seguir las instrucciones de Bing, solo habría que incluir una etiqueta H1.
¿Por qué son importantes si las etiquetas de título no son un factor de clasificación?
Google y otros motores de búsqueda quieren ver tu página web de la misma manera que lo hace un usuario. Así pueden ofrecer una mejor experiencia a los usuarios, dividiendo el contenido para que sea de fácil lectura. A continuación puedes ver información sobre las etiquetas de título de Hangouts para webmasters de Google:
"Creo que tiene sentido usar marcas semánticas con diferentes niveles de encabezado para dividir mejor su contenido y que sea un poco más fácil de entender. A veces, esto ayuda a los motores de búsqueda a comprender mejor qué partes del texto se relacionan. En ocasiones, también ayuda a los usuarios a comprender esto un poco mejor". —John Mueller 2018
"Si las he estado usando correctamente, definitivamente las guardo allí y es algo que no sé como un factor realmente pequeño y suave cuando se trata de firmar páginas". —John Mueller 2018
Estos pequeños y suaves factores sí tienen un gran peso en la clasificación. Los motores de búsqueda sabrán si estás abusando de las header tags para incluir palabras clave, lo que afectará a la clasificación del contenido. Las etiquetas de título tienen un impacto positivo en el SEO cuando los snippets destacados, como la búsqueda de palabras clave por voz y los títulos, describen diferentes elementos de la lista, como recetas y guías prácticas.
Cómo escribir etiquetas de título perfectas
Si leíste nuestra guía “Cómo crear una etiqueta de título compatible con el SEO”, lo más probable es que sigas las mejores prácticas que mencionamos. La regla más importante al escribir header tags perfectas es crear una estructura semántica para la página web. John Mueller de Google comenta:
"…por lo que estas etiquetas de encabezado en HTML nos ayudan a comprender la estructura de la página, pero no es que se tenga ningún truco para conseguir una clasificación fantástica al tener texto en etiquetas h2…. a veces, vemos sitios que intentan abusar de eso y ponen todo su contenido en una etiqueta h1 diciendo que es un texto realmente importante y que hay que tratarlo con mucha importancia ya que para comprender el contexto de una página, es mejor comprender la estructura del texto en la página. Pero no es el caso de querer clasificar automáticamente uno o dos niveles más arriba al usar solo un título, por lo que recomendaría usarlo para darle una estructura semántica a la página, pero no digo que este sea un requisito para clasificar correctamente en las búsquedas." —John Mueller, Google.
Por lo tanto, para crear etiquetas de título perfectas en cada página/post se pueden seguir dos razones:
- Estructura de la página para facilitar la lectura.
- Relevancia para las palabras clave.
Para evitar problemas con los motores de búsqueda y la experiencia del usuario, estas son algunas cosas que se pueden hacer.
Cómo usar una header tag
Imagínate que estás escribiendo un esquema para tu contenido. ¿Cómo diferenciarías cada tipo de información? Podrías definir cada punto secundario usando <em> y <strong>.
Hay que evitar: aunque se permite usar varias etiquetas h1, intenta usar únicamente una etiqueta <h1> por página (Instrucciones Bing Webmaster). Puedes usar varias etiquetas H1 para definir características clave en las páginas, pero solo usa una etiqueta H1 en los posts y artículos. Puedes mover todas las funciones clave a una etiqueta H2 en lugar de asociarlas con la H1. Si las etiquetas H1 y H2 no tienen un factor de clasificación real, la estructura y la semántica son más importantes.
Hay que evitar: poner el mismo nombre en <h1> y <title>. Si tu <title> es “Qué es una Header Tag”, evita usar las mimas palabras en la etiqueta <h1>.
Hay que evitar: títulos demasiado largos. No hay ningún límite, pero se recomienda usar entre 10 y 70 caracteres.
Hay que evitar: usar etiquetas de título para diseñar y no presentar estructura.
Se puede hacer: seguir las instrucciones para las etiquetas H1–H6: “Los seis elementos de título, H1-H6, hacen referencia a los encabezados de cada sección. Aunque el orden y la aparición de los títulos no están limitados por la DTD HTML, los documentos no deben omitir niveles (por ejemplo, de H1 a H3), ya que convertir dichos documentos en otras representaciones puede ser un problema”.—W3C
Se puede hacer: mantener una estructura consistente de los títulos en toda la página para que la puedan usar mejor los motores de búsqueda y ayude a los usuarios con la lectura del contenido.

¿Cuántas etiquetas de título debería usar?
Independientemente de que tu contenido sea breve y conciso, o más amplio, la clave consiste en crear un equilibrio de etiquetas de título.
Para los contenidos breves:
Un H1 por página/post.
Dos o tres H2.
Usa H3 para vincular grupos dentro del H2 o relacionados con fuentes y referencias.
Para contenidos más largos, puedes añadir más etiquetas H2, H3–H6 según la estructura que quieras ofrecerle a los visitantes.
Incluye las palabras clave en tus títulos
No queremos ser repetitivos, pero deberías usar las etiquetas de título para describir de qué se va a tratar cada sección.
Si escribes sobre los “Mejores consejos para escribir etiquetas de título”, no deberías comenzar con “Qué es el SEO”.
O
Paso 1
Paso 2
Paso 3
A continuación puedes ver un ejemplo de buenas etiquetas de título:
Título: “Mejores consejos para escribir etiquetas de título”
H1: “Guía SEO de etiquetas de título” (este título explica cuál es el objetivo del artículo. Es para SEO y no una guía para atraer clics o conversión).
H2: “Qué es una etiqueta de título” (dependiendo de los conocimientos de tu audiencia, puedes añadir o eliminar esta sección y seguir adelante).
H2: “Por qué es importante una etiqueta de título” o “Por qué es importante” (es importante añadir valor y explicar por qué quieres ayudar a tus lectores. A no ser que tu enfoque sea para una audiencia con conocimientos avanzados, en cuyo caso puedes consultar estudios de casos sobre cómo ha cambiado el algoritmo de Google y qué hay que hacer ahora).
H3: “Qué dicen los expertos sobre las etiquetas de título” o “Los expertos hablan sobre las etiquetas de título” o “Qué nos dicen los expertos”.
H2: “Los mejores consejos e instrucciones sobre las etiquetas de título” (Información de por qué y cómo tener una lista de verificación o guía puede ayudarte a evitar errores con el SEO).
H3: “Cosas que tienes que hacer”, “Buenos ejemplos de títulos”, “Buenos ejemplos”, “Aspectos a evitar” o “Ejemplos de malas etiquetas de título” (Ya sea para añadir palabras clave o no, la estructura debe indicar una intención clara).
H2: “Cómo añadir etiquetas de título en WordPress”.
H2: “Resumen” o “En conclusión“.
Sigue una estructura y se consistente
Si tras revisar las heading tags observas que se mencionan demasiadas palabras clave iguales, el contenido se verá demasiado repetitivo y como si estuviera escrito para los motores de búsqueda. Está bien expresar y explicar tu artículo sin utilizar palabras clave que ayuden a los motores de búsqueda y a los lectores a comprender de qué trata el título.
El primer ejemplo de H3, “Qué dicen los expertos”, se puede entender perfectamente si está en el H2, “Por qué es importante una etiqueta de título”. Si en cambio añadiste “Por qué es importante”, estás refiriéndote al título real, por lo que al reiterarte puedes ayudar a los lectores y motores de búsqueda a comprender el conjunto y hacer referencia a lo que ocurrirá a continuación y escribir “Qué dicen los expertos sobre las etiquetas de título”.
Mantén una estructura consistente en todas tus páginas. Los títulos se usan para ofrecer cierta consistencia a la audiencia. Los títulos también son indicadores que ayudan a los lectores a decidir si quieren seguir leyendo o buscar otra página web.
Cómo añadir una etiqueta de título en WordPress
Hay dos maneras de cambiar las etiquetas de título en WordPress. Puedes destacar las palabras que deseas cambiar y usar atajos de teclado:
Para Mac
CTRL + ALT + 2/3/4/5/6 – Aplica para la etiqueta de título adecuada (<h2>, <h3>, etc.).
Para PC
SHIFT + ALT + 2/3/4/5/6 – Aplica para la etiqueta de título adecuada (<h2>, <h3>, etc.).
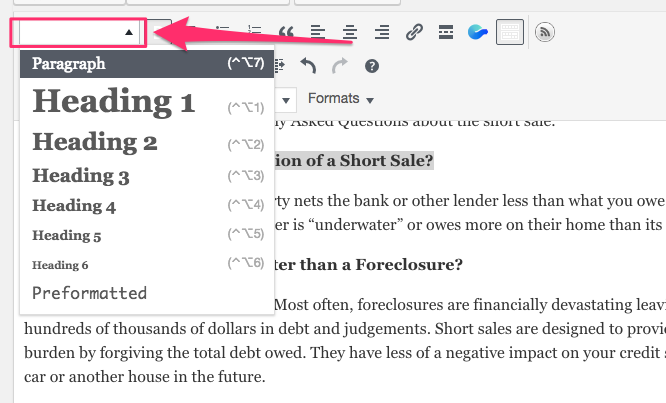
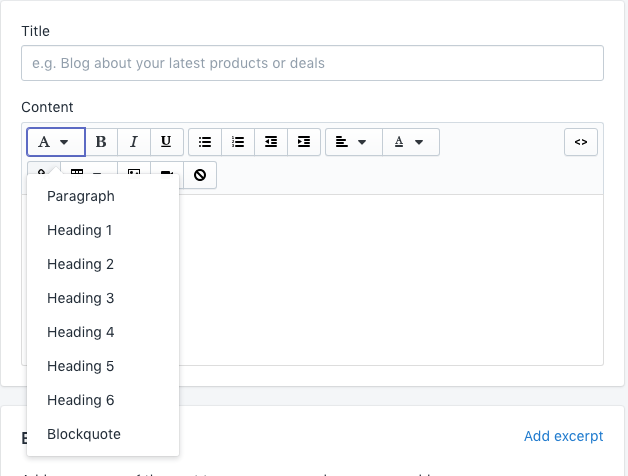
O selecciona el menú desplegable y elige el título que se adapte a tus necesidades:

Cómo añadir una etiqueta de título en Wix
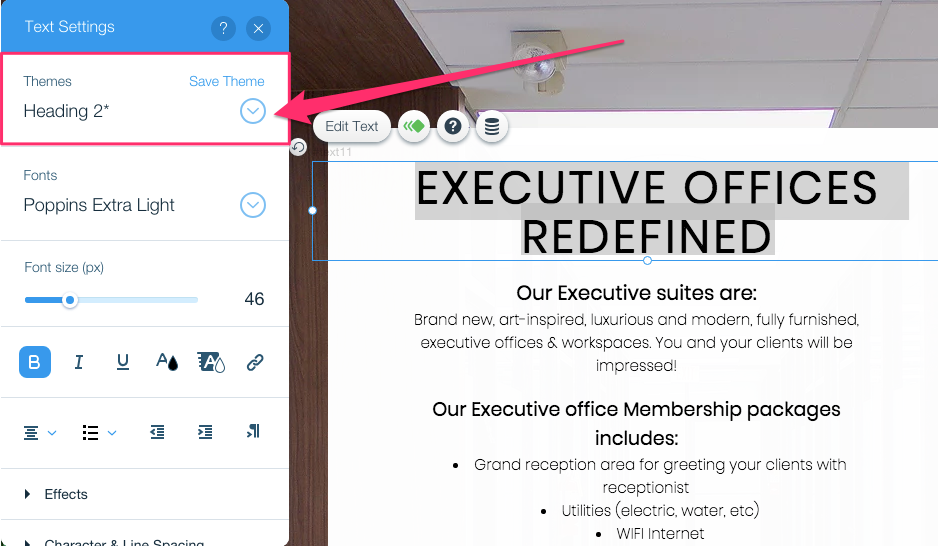
Para hacer cambios en tu página de Wix, simplemente puedes destacar las palabras o frases que quieras y seleccionar el menú desplegable debajo de Temas.

Por otro lado, el editor de posts de Wix es un poco complicado. Cuando quieras cambiar la etiqueta del título, haz clic en el botón T.

Puede ser complicado de ver, pero se puede ver un 1 pequeño justo debajo de la letra T. Si haces clic en él una vez más, puedes cambiar el tamaño de la palabra y el número pequeño cambiará a T2.

Para entendernos, T1 es H2, T2 es H3, Tt es texto normal. En este editor no se incluye H4-H6. H1 solo se aplica al título y no hay disponible un H1 adicional para el post.
Cómo añadir una etiqueta de título en Shopify
Cambiar la etiqueta de título en Shopify es tan sencillo como destacar la palabra o frase y hacer clic en el botón A para seleccionar qué etiqueta de título quieres aplicar.

Cambiar las etiquetas de título dentro de la página de inicio es un poco complicado. Hacer cambios puede ser tan fácil como editar el código en el archivo theme.liquid o seguir el archivo del que extrae los datos.
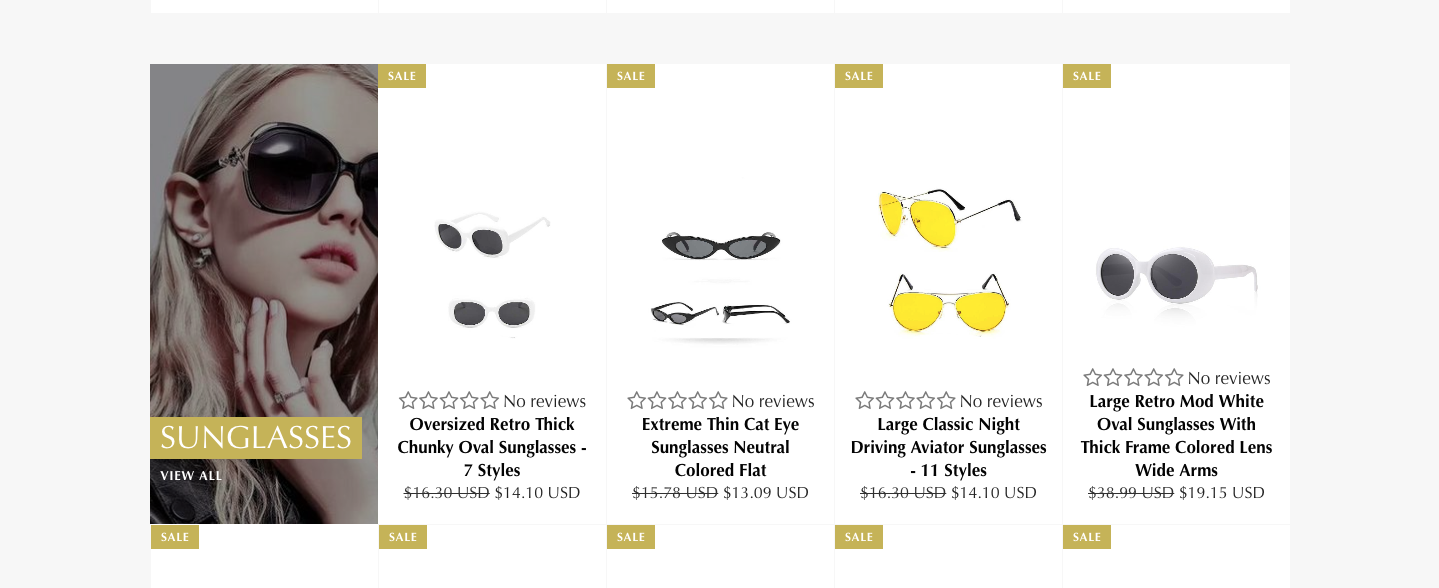
Si una sección de tu página de inicio tiene una lista de colección añadida como la que aparece en la siguiente captura de pantalla:

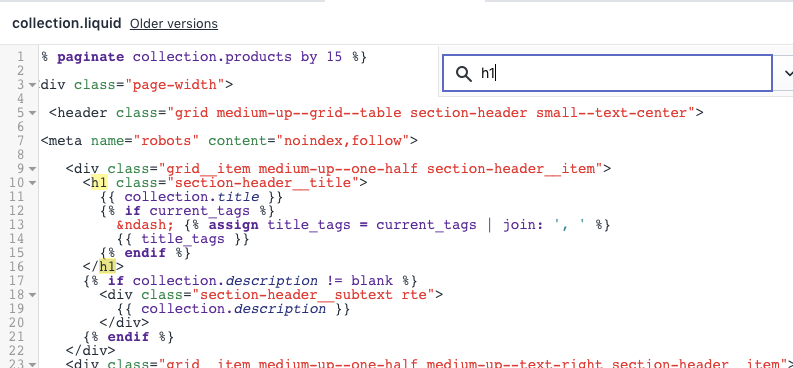
Estarás extrayendo datos del archivo collection.liquid que clasificará el nombre de la colección como H1.

Si añades varias listas de colecciones a la página de inicio, tendrás varias H1. Te recomendamos que le pidas al desarrollador de tu tema que haga los cambios por ti.