De un tiempo a esta parte se viene hablando mucho del diseño UX y del diseño UI, es decir, de la interfaz de usuario y de la experiencia de usuario. Yo sin ir más lejos en algún post sobre diseño web he mencionado estos términos, pero ¿sabéis en qué consiste cada uno o, más bien, en qué se diferencian?
Actualizada a enero de 2016
Empecemos por lo básico. El UI (user interface) es la interfaz de usuario, la parte que el usuario ve cuando entra en nuestra web, y el UX (user experience) es la experiencia de usuario, lo que siente al hacerlo.

La experiencia de usuario es el diseño orientado y enfocado en el usuario y sus emociones. Diseño por y para el usuario basado en los sentimientos que tendrá al visitar nuestra web, haciendo que en definitiva sea una buena experiencia.
Para lograr esto hay ciertas fases o procesos a llevar a cabo, como la definición de la personalidad del usuario, el escenario o tarea a realizar por él, la organización y jerarquía de los contenidos y los puntos en los que debería tomar una decisión.
Para realizar un diseño con una buena experiencia de usuario siempre intentaremos comprender las necesidades y deseos del mismo.
Por su lado el UI es la parte visual, la interfaz gráfica que verá el usuario de nuestro sitio, de lo que ya hemos habado en otras ocasiones. Si lo hacemos bien, diseñaremos teniendo en cuenta todo lo que sacamos en claro durante el proceso UX, pero adaptando el estilo a la identidad corporativa de nuestra marca. Es decir, la interfaz de usuario es una herramienta poderosa para conseguir una buena experiencia de usuario.
Si esto lo llevamos a la práctica, en una página web la interfaz de usuario (UI) sería una serie de botones y cómo se ven, y la experiencia de usuario (UX) serían los botones en sí mismos y las acciones que realizan.
Poniendo un ejemplo, podríamos entrar en un sitio en el que nos encontrásemos un botón muy bien diseñado, con relieve, sombra y demás (UI) pero que al ponernos encima no cambiara el cursor o al hacer clic no nos llevase a ningún sitio (UX). En este caso el usuario al entrar podría percibir la web de forma positiva por tener una estética bien cuidada, un buen diseño UI, pero al interactuar se quedaría con una mala sensación ya que no habría un buen diseño UX.

En muchas ocasiones parece que hablar de es hablar de una misma cosa pero, como vemos, son cosas diferentes que no siempre van unidas, ya que podemos encontrarnos con páginas web con bonitos diseños pero que no tengan una buena organización de la navegación por ejemplo. Si quieres que tu web, además de bonita, sea efectiva, no te pierdas estos consejos para mejorar tu experiencia de usuario.
Consejos para mejorar la experiencia de usuario
1. Sé empático
Una de las cosas más básicas a la hora de diseñar una web que consiga una buena experiencia de usuario es la capacidad de ponerse en el lugar de nuestro target. Para ello, lo primero que debemos hacer es conocer bien cuál será nuestro público objetivo. Una vez le tengamos definido, debemos diseñar para él.
Si por ejemplo con nuestra web pretendemos llegar a madres jóvenes, debemos ponernos en sus zapatos y diseñar para ellas. No podemos obviar al target en ningún momento si queremos conseguir una buena experiencia de usuario.
En función del tipo de usuario al que nos dirijamos, diseñaremos de una forma u otra. Debemos tener en cuenta si está habituado al entorno online o si, por el contrario, no se desenvuelve del todo bien, en cuyo caso deberemos ponerle las cosas mucho más fáciles.
También elegiremos los colores, tipografías, imágenes, colocación de elementos e incluso el tono con el que hablemos, en función de a quién nos dirijamos.
Si tenemos todo esto es cuenta, estaremos mucho más cerca de tener una buena experiencia de usuario en nuestra web.
2. Apóyate en la teoría
A la hora de diseñar una web es tan importante como conocer al target el saber lo que se hace.
Conocer lo que transmite cada color o cada tipografía puede hacer de tu diseño mucho más que algo atractivo. Saber qué composición usar o cómo destacar los elementos que necesitemos, también son cosas que deberíamos saber antes de empezar a diseñar.
Es muy importante para conseguir una buena experiencia de usuario, además de conectar con nuestro público objetivo, facilitarle el acceso a la información a nuestro usuario y, sobre todo, conseguir colocar todos los elementos de nuestra web de tal forma que guíen la vista de usuario. Así conseguiremos atraer su atención justo sobre lo que queramos.
Por ejemplo, si queremos que el visitante rellene un formulario deberíamos hacer que este llame su atención. Para esto nos valdremos de colores, tamaños, espacios en blanco...
3. Observa y escucha
Nadie mejor para decirte si hay algo en tu web que debas cambiar que tus propios usuarios.
Lo ideal es que, antes de lanzar la web, se hagan pruebas de usabilidad por diferentes personas. Pero, una vez lanzada, sobre todo al principio, pedir a tus visitantes su opinión pude ayudarte, y mucho, a mejorar la experiencia de usuario.
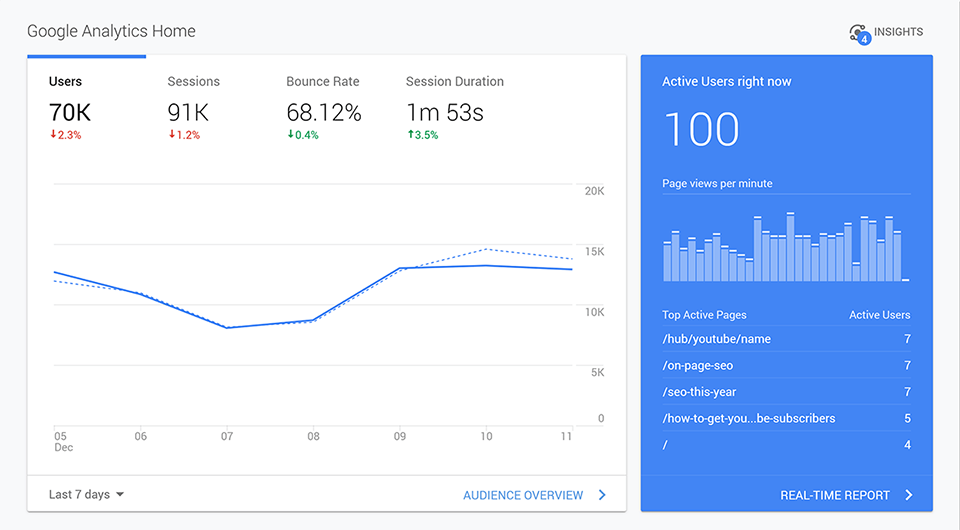
Además, actualmente contamos con herramientas, como Google Analytics, que nos ofrecen información sobre todo lo que ocurre en nuestra web. Así, podremos conocer qué secciones convierten más, cuáles son las que más "retienen" a los usuarios en ellas, etc.
En definitiva, apoyarnos en la analítica web es una gran idea si queremos ofrecer una mejor experiencia de usuario.

4. Abre tu mente
Puede que te encante como está tu web y no quieras hacer cambios, pero si lo que quieres es que, ademas de a ti, le guste a tu target, debes estar dispuesto a cambiar. De nada sirve conocer la opinión de tus usuarios, o analizar tu web, si no vas a cambiar nada...
Una buena experiencia de usuario no siempre se consigue a la primera, pero eso no es motivo para desistir. Si realizar pruebas constantes, cambiando colores por ejemplo, y observas que unos funcionan mejor que otros, tienes un cambio en tu mano que no deberías ignorar.
5. Sé detallista
En diseño web, los detalles lo pueden cambiar todo. No tendremos la misma percepción de una web, y por ende de la empresa que hay detrás, si vemos algo cuidado hasta en su más mínimo detalle que si vemos algo a lo que no se le ha puesto tanto mimo.
Para conseguir una buena experiencia de usuario debemos prestar atención a todos los elementos de nuestra web: los botones, el color de los enlaces en texto, la colocación del buscador, etc.
También debemos personalizar la página de error 404, así, incluso si algo sale mal, le haremos la vida más agradable a nuestro usuario.
Ahora que ya conocemos en qué consisten y en qué se diferencian el diseño UI del UX, y cómo mejorar este último, podría venir la gran pregunta ¿cuál es más importante? En mi opinión, ambas cosas lo son por igual y deberían ir siempre de la mano :)
Por cierto, si desea analizar su sitio web y obtener recomendaciones personalizadas sobre cómo mejorar su clasificación de SEO, consulte nuestra herramienta de informes y auditoría de SEO.

Nuestra herramienta realiza una auditoría integral del sitio web en menos de 30 segundos y verifica los factores importantes que utilizan los motores de búsqueda para determinar la elegibilidad de clasificación de un sitio web. Esto incluye Core Web Vitals, SEO en la página, backlinks y más.