
Para ofrecer una experiencia perfecta a los usuarios, debes optimizar tus páginas web. Pero ¿cómo se puede medir la calidad de la experiencia de los usuarios en un sitio web? Ahí es donde entran en juego los Core Web Vitals.
Core Web Vitals son un conjunto de métricas que se utilizan para evaluar cómo los usuarios experimentan una página web. Miden diferentes parámetros de un sitio web, como el tiempo de carga, la capacidad de respuesta y la interactividad.
Google le da importancia a la UX (experiencia de los usuarios) y Core Web Vitals son parte de una UX mejorada. Por lo tanto, mejorar la puntuación Core Web Vitals de tu sitio web ayuda a mejorar el SEO.
En este artículo hablaré sobre qué son los Core Web Vitals, cómo afectan al SEO y mostraré las diferentes formas de mejorar las métricas de Core Web Vitals para mejorar la UX.
¡Comencemos!
¿Cómo/Dónde encontrar el informe Core Web Vitals?
El informe Core Web Vitals indica el rendimiento de tu página web en función de los datos de uso del mundo real. Muestra el rendimiento de la URL agrupado por estado, grupo de métricas y grupo de URL (grupo de páginas web similares).
Google te ofrece varias formas de medir el rendimiento de las Core Web Vitals. Las cuales incluyen:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
A continuación, te mostramos cómo usar estas herramientas para medir la puntuación de Core Web Vitals.
Informe Core Web Vitals en Google Search Console
Puedes evaluar las Core Web Vitals de tu sitio con el informe nuevo de Google Search Console.
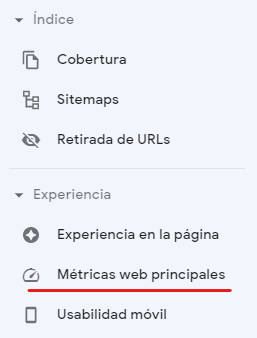
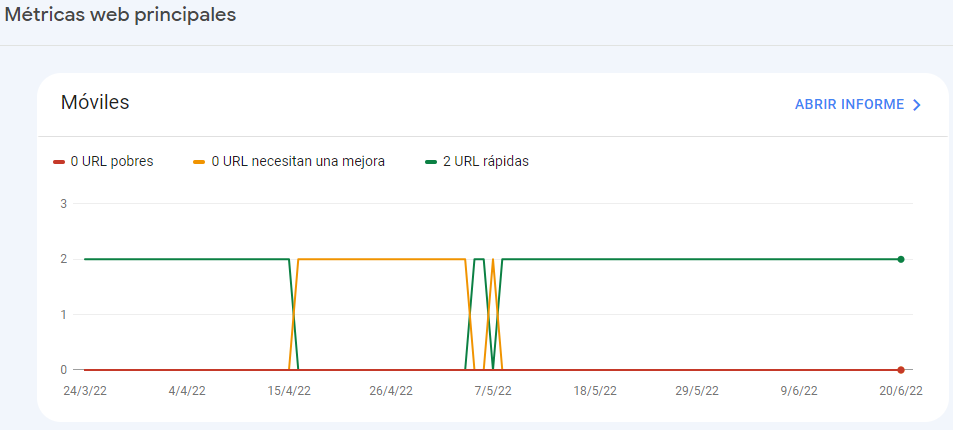
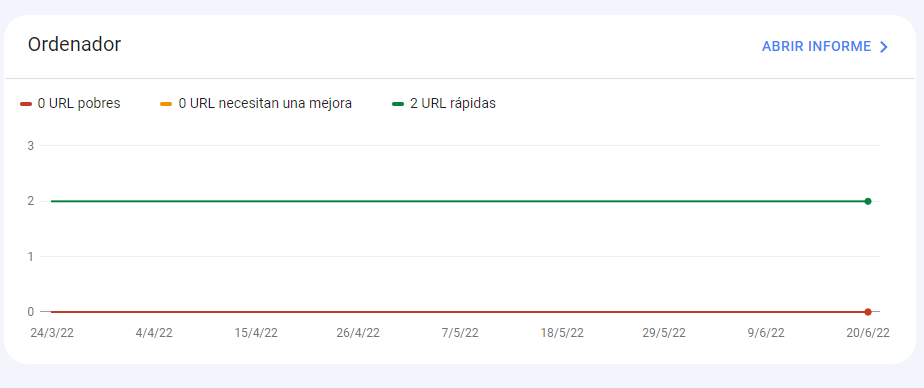
Para encontrar el informe, dirígete a “Core Web Vitals” en “Experiencia”, como se muestra en la siguiente imagen.

Hay dos informes distintos, uno para dispositivos móviles y otro para ordenadores de escritorio.

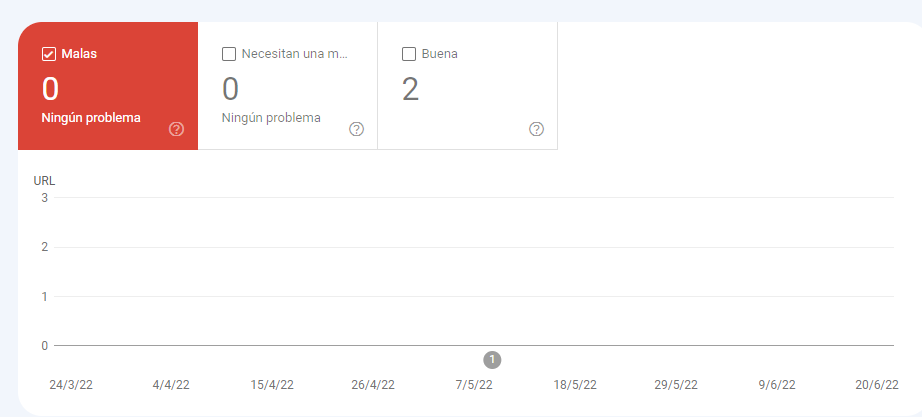
En cada informe, encontrarás datos sobre las URL y su rendimiento.
Esto es perfecto porque encontrarás información sobre todo tu sitio web, en vez de solo una página. Gracias a este informe, puedes identificar las páginas web que precisan de tu atención.
Sin embargo, es posible que en este informe se omitan algunas URL por falta de datos suficientes para el reporte. Esto sucede cuando tu sitio es nuevo o tiene pocas páginas de destino.
Core Web Vitals en PageSpeed Insights
También puedes evaluar el informe Core Web Vitals usando PageSpeed Insights (PSI) de Google. Este informe se basa en los datos del Informe de la Experiencia del Usuario de Chrome (CrUX).
En este informe, también encontrarás información adicional sobre los elementos que afectan a las métricas de Core Web Vitals. El PSI también te ofrece sugerencias para mejorar la puntuación de Core Web Vitals.
Para conocer la velocidad de tu página, simplemente ingresa la URL de tu sitio web en el cuadro que aparece y presiona el botón “Analizar”.
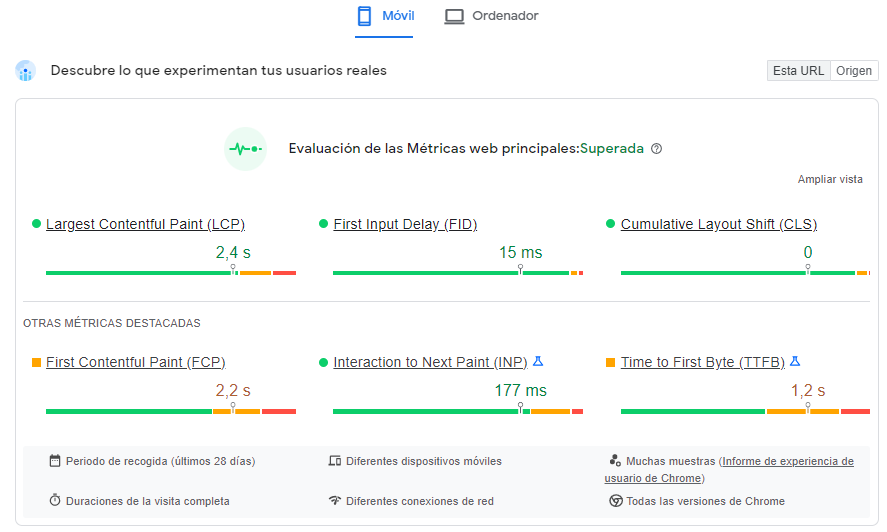
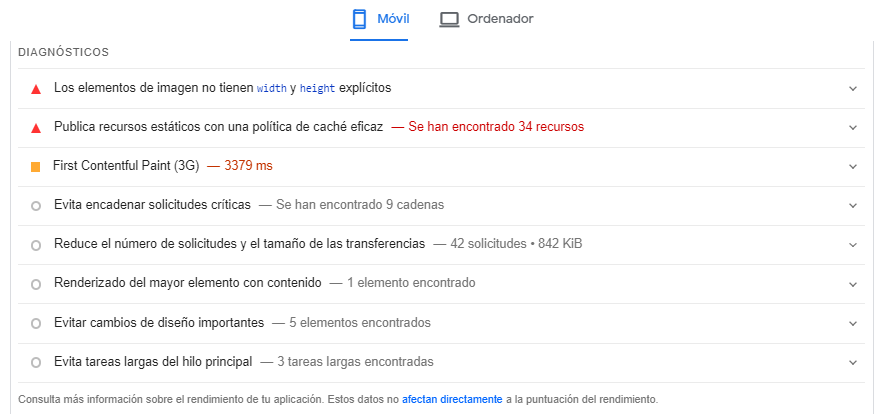
Ahora, la herramienta mostrará el resultado de Core Web Vitals tanto para ordenadores de escritorio, como para dispositivos móviles. En la siguiente imagen puedes observar cómo se ve.
Además de los problemas, PageSpeed Insights también te ofrece varias posibilidades de optimización, como puedes ver en la siguiente imagen.
La actualización de las herramientas de desarrollo de Chrome te permite encontrar y solucionar problemas de inestabilidad visual en una página.
Además, estas herramientas también miden el tiempo total de bloqueo (TBT).
El TBT se muestra en la esquina inferior izquierda de la ventana.
Sigue estos pasos para analizar las Core Web Vitals con las herramientas de ChromeDev.
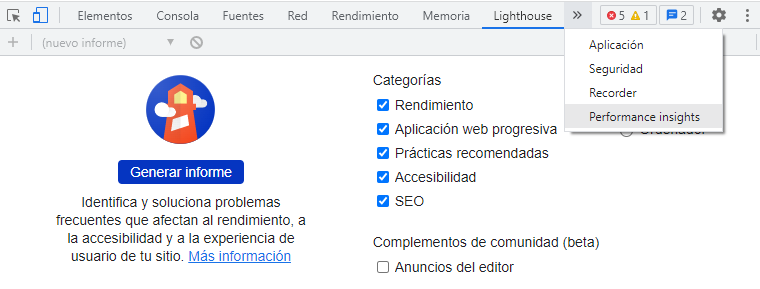
Paso 1: Para abrir Dev Tools, haz clic con el botón derecho, selecciona “Más herramientas” y haz clic en “Herramientas de desarrollo”.
Paso 2: Dirígete a la pestaña Rendimiento.

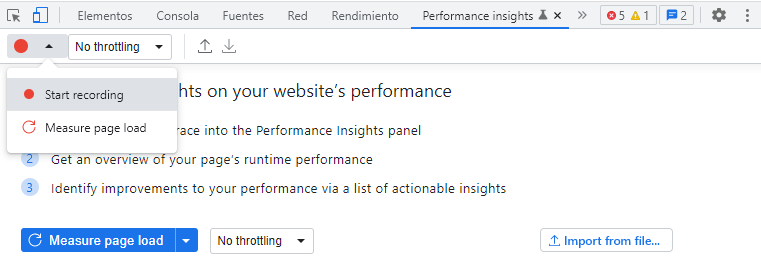
Paso 3: Haz clic en el botón de grabación y vuelve a cargar la página.
Paso 4: Una vez que la página se haya vuelto a cargar, detén la grabación.
Paso 5: Verás información de las diferentes métricas.
Core Web Vitals y su impacto en el SEO y el ranking de Google
Core Web Vitals es esencial para el SEO, ya que te da una idea de cómo los usuarios experimentan tu sitio.
Cuando los visitantes tienen una experiencia impecable en tu sitio, probablemente volverán y también es probable que recomienden el sitio web a sus amigos.
De la misma manera, si la página web no responde y está llena de ventanas emergentes, no volverán a visitar el sitio.
Por lo tanto, Google prefiere sitios que ofrezcan una buena experiencia, y Core Web Vitals mide el impacto de la experiencia de los usuarios en tu sitio.
Componentes de Core Web Vitals
Estos son los principales componentes de Core Web Vitals:
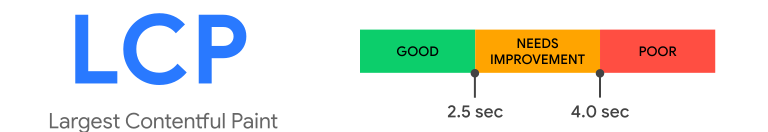
Largest Contentful Paint (LCP)
Es una de las métricas que puedes usar para medir la experiencia de los usuarios. El LCP mide el tiempo de carga. Más específicamente, mide el tiempo que se necesita para que el elemento de contenido más grande sea visible en la pantalla del usuario.
Tu página web debe cargarse rápidamente para ofrecer a los usuarios una buena experiencia. Como sabes, las páginas que se cargan con mayor rapidez tienen un ranking SEO más alto. Además, el tiempo de carga también afecta a la interacción y las tasas de conversión. Entonces, ¿qué mide el LCP?
Dependiendo de los elementos de la página, esto es lo que el LCP tiene en cuenta:
- Imágenes
- H1
- Bloques de texto
- Imágenes de posters de vídeo
- Imágenes de fondo cargadas dentro de la función URL().
¿Qué factores afectan al LCP provocando una puntuación baja?
- Tiempos de respuesta lentos del servidor: un servidor lento ralentiza el tiempo de carga y aumenta la puntuación LCP, ya que lleva más tiempo renderizar las imágenes en la pantalla.
- Renderización de JavaScript y CSS: si JavaScript y CSS están bloqueados, el contenido solicitado tardará mucho en mostrarse.
- Tiempos de carga lentos de los recursos: las imágenes, vídeos y otros archivos también pueden afectar a la velocidad de carga y el LCP.
Debes asegurarte que a los usuarios les resulte fácil interactuar con enlaces y botones en tu sitio para conseguir conversiones mayores.
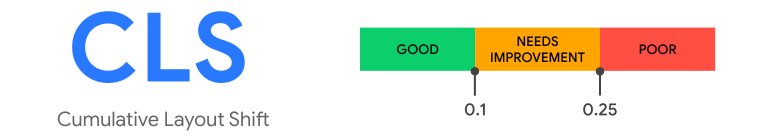
El CLS es una métrica que mide la estabilidad visual de una página. Ayuda a identificar enlaces o botones que cambian después de cargar una página web. También muestra los niveles de dificultad que experimentarán los usuarios al interactuar con tu sitio.
Por supuesto, te frustrarás si una página web cambia elementos mientras lees o interactúas con ella.
El CLS ayuda a prevenir esto, al informarte si las imágenes o los enlaces cambian en una página después de la carga. Esto ayuda a disminuir las tasas de rebote y también mejora las ventas y la experiencia de los usuarios.
Google multiplica la fracción de impacto (el porcentaje del viewpoint que se desplazó) por la fracción de distancia (cuánto se movieron los elementos durante el cambio) para calcular tu puntuación CLS.
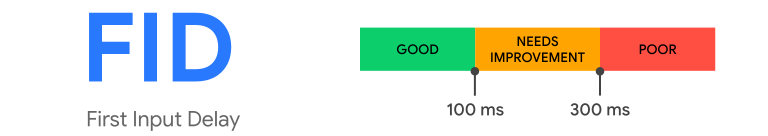
El FID es una métrica que mide la latencia del tiempo. Hablamos del tiempo entre la primera entrada del usuario en un sitio web, por ejemplo, un clic, un deslizamiento o un toque, y cuándo responde la página.
Los retrasos pueden ser frustrantes para cualquier consumidor en línea. Por lo tanto, es importante asegurarte que tu sitio web es receptivo para mejorar la interacción y la usabilidad en todo el sitio.
Cómo mejorar Core Web Vitals
Ahora que conoces los diferentes componentes de Core Web Vitals, veamos los valores/puntuaciones ideales de cada métrica.
¿Cuáles son los valores/puntuaciones ideales de Core Web Vitals?
- LCP: según Google, un LCP de 2.5 segundos o menos es bueno. Si se sitúa entre 2.5 segundos y 4 segundos, el sitio necesita mejoras. Y una puntuación superior a cuatro segundos se considera débil.
- FID: para ofrecer una buena experiencia a los usuarios, las páginas deben tener una puntuación FID de 100 milisegundos o menos.
- CLS: para lograr una experiencia de los usuarios excelente, un sitio debe mantener un CLS de 0.1 o menos.
Cómo mejorar el LCP
A continuación, te mostramos cómo reducir el LCP que se demora más de 2.5 segundos o 4 segundos en dispositivos móviles y ordenadores de escritorio.
Reduce el tiempo de respuesta del servidor y mejora el tiempo hasta el primer byte
La respuesta lenta del servidor es una de las causas de un LCP malo. Para medir el tiempo de respuesta del servidor, comprueba el tiempo hasta el primer byte (TTFB).
Siempre que se quiere consumir cualquier contenido web, el navegador lo solicita al servidor y el TTFB mide el tiempo que tarda el navegador en recibir el primer byte de información del servidor. Si mejora el TTFB, mejorará el tiempo de respuesta.
Puedes reducir el tiempo de respuesta del servidor pasándote a un servidor mejor. Puedes ponerte en contacto con tu empresa de alojamiento web para ver qué opciones tienes disponibles.
Usar una CDN
Una CDN ayuda a reducir la latencia del tiempo. Si los visitantes de tu página web se encuentran lejos del servidor, puede pasar bastante tiempo antes de que se envíen todas las imágenes y otros archivos. Esto aumentará tanto la latencia, como el ‘Round Trip Time’ (RTT).
El RTT se mide en milisegundos y es la duración desde que un navegador envía una solicitud, hasta que recibe una respuesta de un servidor.
Sin embargo, al usar una CDN, tanto la latencia de tiempo como el RTT se reducirán sin importar dónde se encuentren tus usuarios.
Aplazar JavaScript
Los archivos JavaScript pueden provocar una mala puntuación LCP. Sin embargo, si aplazas JavaScript, los archivos JS se procesarán solo después de analizar el documento HTML y crear el árbol DOM. Como nada bloqueará el proceso, la métrica LCP mejorará.
Eliminar el JavaScript que no se utiliza
Eliminar el JavaScript que no se utiliza es otra manera de eliminar los recursos de bloqueo de renderizado. Estos archivos JavaScript sin utilizarse impiden que el navegador se encargue de otras tareas al cargar las páginas. Esto retrasará el First Paint de tu página. Por lo tanto, eliminar los archivos JavaScript que no se utilizan tendrá un gran impacto en el rendimiento de tus páginas. Para encontrar la lista de archivos JavaScript que no se utilizan, consulta el informe de Google PageSpeed Insights.
Optimiza tus imágenes
Para mejorar el LCP, también debes optimizar las imágenes en tu página web. Asegúrate que las imágenes se carguen bien tanto en dispositivos móviles, como en ordenadores de escritorio. Pide a tus desarrolladores que disminuyan la escala de cada imagen según los requisitos para evitar problemas de LCP.
Cómo mejorar el FID
Estas son las mejores formas de mejorar la puntuación FID:
Optimiza tu código CSS
Los archivos CSS deben descargarse y analizarse para reducir su impacto en el FID. Puedes optimizar el CSS eliminando los códigos CSS que no se utilicen o minimizando y comprimiendo tus archivos.
Optimiza tu código JavaScript
Las tareas de JavaScript pueden bloquear el subproceso principal del navegador durante un período de tiempo prolongado. Puedes minimizar el tiempo que JavaScript bloquea el subproceso principal al:
- Dividir tareas largas en tareas asincrónicas más pequeñas. Haz que tus tareas estén por debajo de los 50 ms para estar seguro.
- Minimizar la cantidad de datos que deben procesarse posteriormente por parte del cliente.
- Explorar la carga bajo demanda del código de terceros, como etiquetas o análisis. A menudo bloquean el thread.
- Delegar parte del trabajo del subproceso principal a los trabajadores web. Esto reducirá la carga de trabajo en el thread y mejorará el FID.
Elimina los scripts de terceros no esenciales
Los scripts de terceros pueden tener un impacto negativo en el FID. Por lo tanto, debes minimizar los scripts de terceros en tu sitio para tener un excelente valor FID.
Cómo mejorar el CLS
Los cambios de diseño pueden ser desalentadores y molestos. Estas son algunas de las mejores formas de solucionar problemas de CLS:
Reserva espacio para anuncios, incrustaciones e iFrames
Usualmente, los anuncios se cargan de forma asincrónica y pueden provocar un cambio. Por lo tanto, debes reservarles espacio de manera anticipada.
En algunos casos, la red publicitaria no entrega el anuncio. No contraigas el contenedor si esto sucede, porque provocarás un cambio de diseño. En su lugar, utiliza un marcador de posición.
Optimiza la entrega de fuentes (FOUT/FOIT)
No optimizar tus fuentes también puede provocar cambios de diseño.
Cuando un navegador necesita una fuente del navegador web, cualquier elemento que utilice la fuente se ocultará hasta que el recurso de la fuente se haya descargado por completo. Esto se conoce como ‘Flash Of Invisible Text’ (FOIT).
Los navegadores permanecen en este modo hasta que se carga el personalizado, creando un ‘Flash Of Unstyled Text’ (FLOUT). Para evitar cambios de diseño resultantes de diferentes fuentes, tu sitio debe cargar menos líneas de fuente.
Dimensiones de tamaño para medios
Una de las soluciones CLS más fáciles consiste en añadir atributos de altura y anchura a imágenes y vídeos. Esto permite a los navegadores saber cuánto tiempo deben asignar a cada vídeo o imagen por adelantado.
Si no añades estos atributos, la siguiente imagen cambiará para darle paso después de que se cargue. Puedes encontrar las dimensiones de la imagen o el vídeo que cargues abriendo DevTools y tocando el elemento.
Deshabilita las animaciones
Puedes crear elementos potentes con CSS/JS. Sin embargo, pueden causar cambios en el diseño. Si tienes que incluir animaciones, asegúrate de que ofrecen contexto y continuidad de un estado a otro. De lo contrario, evita las animaciones.
Conclusión
En resumen, Core Web Vitals son las medidas que Google utiliza para evaluar la velocidad de una URL específica. Sus componentes principales son LCP, FID y CLS. Estas métricas miden diferentes aspectos de la experiencia de los usuarios. Debido a que la experiencia de los usuarios es importante para aumentar las ventas y las conversiones, siempre debes esforzarte para mejorar sus puntuaciones.
Recuerda usar Google Search Console y PageSpeed Insights para supervisar el rendimiento de tu página. Estas herramientas reflejan con precisión cómo los usuarios experimentan tu sitio. Comienza a optimizar tu puntuación Core Web Vitals para mejorar tu SEO.