
What is the Alt Attribute?
Alternative text, "alt attribute" or “alt text” is an HTML attribute that describes an image as a text. Alt attributes are not seen by users but by search engines to help define what that image is about.
Why is the Alt Attribute Important?
The alt attribute text is used by screen readers to convey information while image titles cannot be displayed by screen readers.
These attributes help display text in case an image cannot be rendered by the browser because of low-bandwidth connections or other technical errors.

A picture is worth a thousand words. However, images without the alt attribute become irrelevant to search engines. This is because the image recognition software used by search engines needs the help of image alt text to identify and understand what the on-page images are about.
If search engines don’t know what an image is about, there’s no way for them to tell how it relates to the page content.
They also won’t be able to figure out if it’s relevant to an image search query.
With machine learning and A.I., search engines are getting closer to identifying what an image is supposed to be and the objects within images.
Yet, images explained by the website owner enable search engines to process the information faster.
Fortunately, there’s a relatively simple way to solve this problem to improve your SEO and user experience: image alt attribute text.
By providing alt text, you are helping search engines identify and categorize images to provide users with the most relevant information.
Difference between Image Alt Text and Image Title
The alt text is an HTML tag and it gives more information about the image.
The image title is displayed as a popup when you hover your mouse on an image. If the image fails to render, the alt text is provided, but not the image title.
Alt Attributes and SEO
You may be thinking, will image alt attributes help my content to rank higher in Google and other search engines?
The short answer is no, at least not directly. You won’t magically jump to the top spot in the search results just by adding image alt text to your image files.
Image alt attributes won’t give your blog articles and web pages a boost in rankings in the regular search engine results pages.
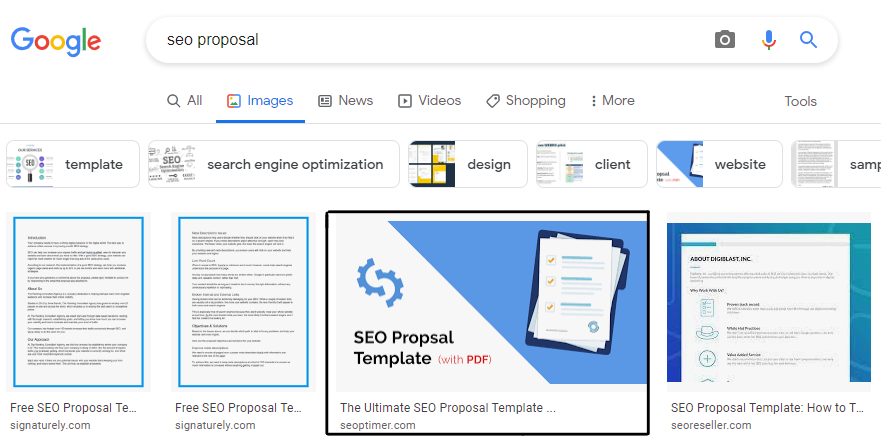
However, optimizing image alt attributes can increase the odds of your images showing up when users are using Google’s image search function, and can therefore assist in improving image SEO.

Best Practices: How to Write an Alt Text
Optimizing images form part of on-page SEO and page content, which means that they need to be high-quality, attractive, and engaging. The alt attribute text that you write for website images requires the same level of quality as one would devote to writing blog content.
To learn how to write the best alt text for your images, here are some guidelines:
Be descriptive
Image alt tags should be descriptive and should include nouns, verbs, adjectives, or adverbs.
These tags can be used to describe what is happening in the image, what has happened, or what is going to happen. These “image descriptions” must be written so that search engines can process the information effectively.
Secondly, avoid using phrases such as “graphics of” or “image of” and unnecessary information that can lengthen the text.
Here’s an example of an image alt text for this image:

An aerial shot of all the beautiful houses in a neighborhood located in Dallas, Tx.
Keep it short and specific
When writing image alt text, be sure to write about the main subject of the image.
Don’t try and write in-depth paragraphs about the entire image, describing the background setting, or any other irrelevant details.
Moreover, keep image alt attributes below 125 characters in length.
Add keywords
You should add the page’s main keyword to the image alt text, but only if the keyword would fit in naturally when describing the image.
For instance, if you’re targeting “dog food for puppies”, but you’ve got an image of a dog toy, then adding the target keyword wouldn’t make sense to describe the image.
Avoid keyword stuffing
Also, avoid stuffing the image alt text with the page’s target keyword. Keyword stuffing will not give you an upper leg in the search engine results page and is seen as spam in the eyes of Google.
Additionally, imagine a screen reader has to read an image alt attribute that’s stuffed with keywords. This would result in a horrible user experience for someone using such a device.
Example of a Good Image Alt Attribute Text
You’ll need to use the same amount of dedication in creating rich alt attributes for your images as you do with title tags and meta descriptions.
Below are some example guidelines to help you differentiate between good alt attributes and bad ones:
- Bad (missing alt text): <img src=”car.jpg” alt=””/>
- Worse (keyword stuffing): <img src=”car.jpg” alt=”red car car with red paint red painted car car painted red fast red car”/>
- Better: <img src=”car.jpg” alt=”car”/>
- Best: <img src=”car.jpg” alt=”Red car with black wheels”/>
How to Add Alt Attribute Text in WordPress
Adding alt attributes to your WordPress images is an easy and straightforward process, that doesn’t require any special coding skills.
The process for adding alt text to new images or images that have already been uploaded is exactly the same.
Here’s how to add alt attributes in WordPress:
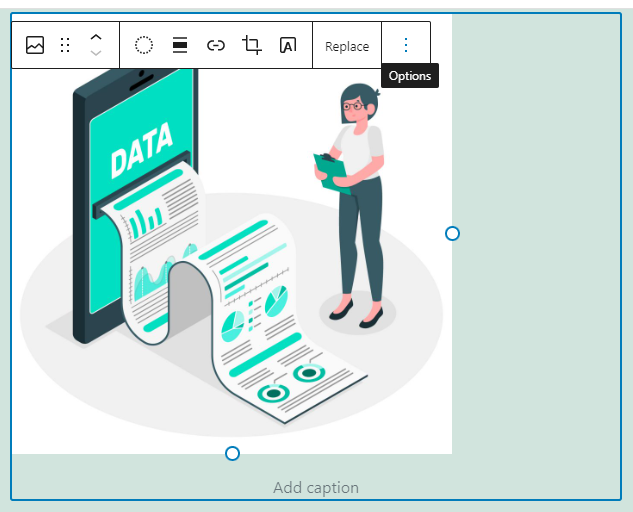
Step 1: Click on the image and then click on the 3 dots in the right corner.

Step 2: Then click on “Show more settings”.
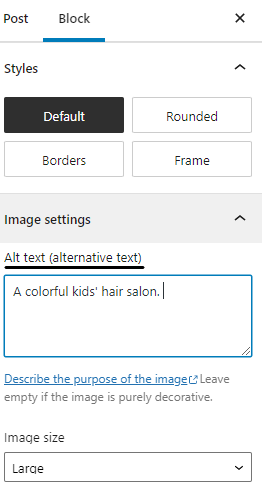
Step 3: Scroll down to the “Alt text (alternative text)” box and enter the text that you’d like to insert.

Alternatively, you can also go to the Media Library, click on the respective image, and insert the text into the Alternative Text box.

How to Add Alt Attribute Text in Wix
You can add alt text to images once you’ve uploaded and added the images to the desired page.
Here’s how to add alt attribute text in Wix:
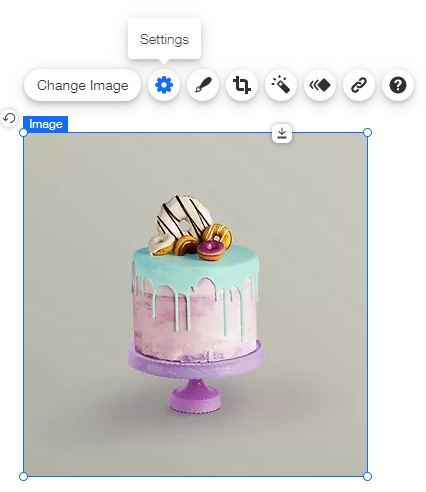
Step 1: Click on the respective image so that it remains highlighted. Then click on the Gear icon.

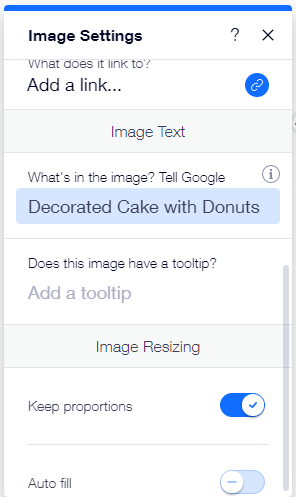
Step 2: Once you click the Gear icon, you’ll notice that a small menu with all the image settings opens up. Scroll down until you see a box titled “What’s in the image? Tell Google”. In this box, enter the image alt attribute text that best describes your image.

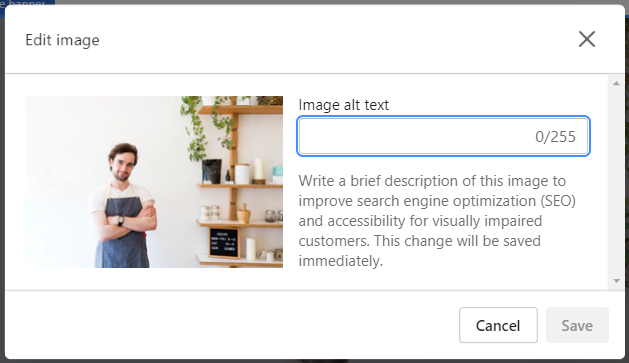
How to Add Alt Attribute Text in Shopify
All the images for your Shopify store can be accessed from your store’s media library, here you can also update the image alt attribute text for each image.
To update the image alt text of an image via the media library, follow these steps:
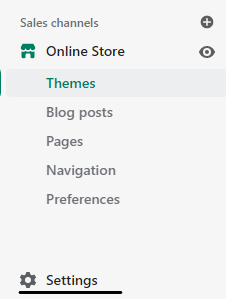
Step 1: Log in to your Shopify account and click on your store’s Settings in the bottom left corner of the page.

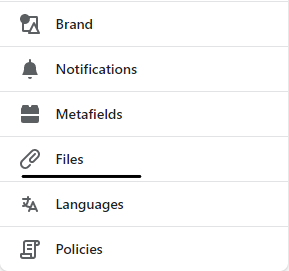
Step 2: You’ll notice a menu opening up, scroll down all the way until you see Files and click on it.

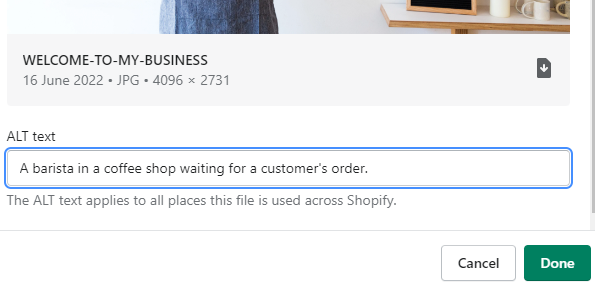
Step 3: Here you will see all the image files that you’ve added to your store. Click on the image that you’d like to update. Now add the new alt text to the box labeled “ALT text” and click on Done when finished.

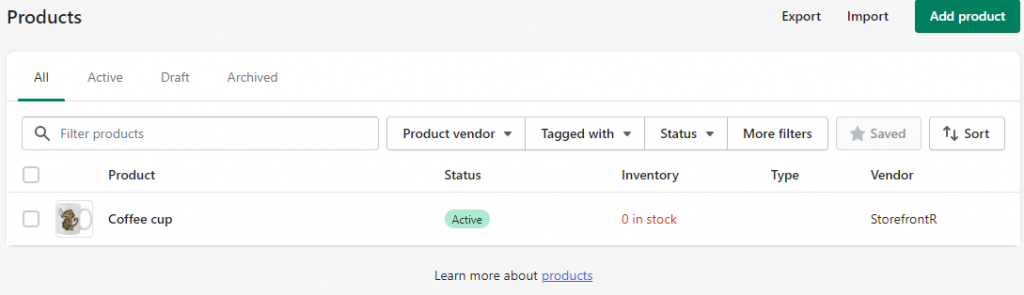
If you want to add image alt text to product images then navigate to your store’s Products dashboard.

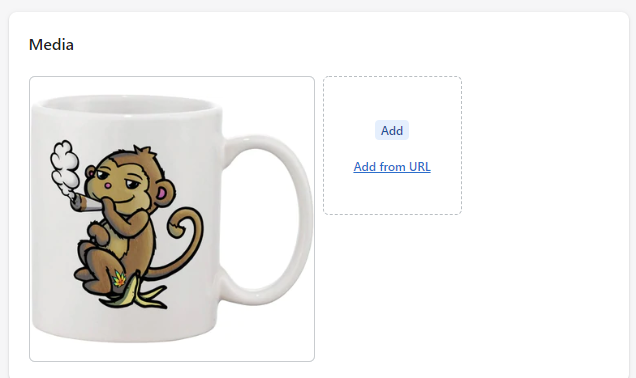
Click on the product that you’d like to update and scroll down to the Media section.

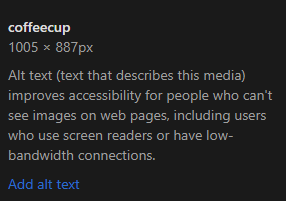
Then, click on the image and add text to the Add alt text dialogue box.

Once you've added the desired text, remember to hit Save alt text.
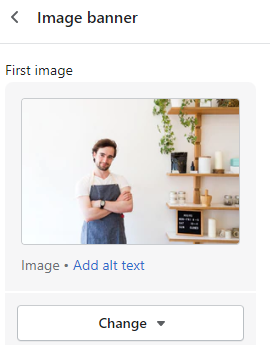
You can also add your alt text to images directly from the storefront editor.
Simply click on the image that you’d like to add alt text to. A menu will open with various image settings and customization options.

Click on Add alt text and insert the desired text into the available text box. Once done, click on Save.

It’s important to add image alt text to featured images since these images usually aim to describe your business, services, or products.
If you’ve already uploaded hundreds of thousands of images, the best way to implement alt text to all images is to either go to each product individually or possibly download a plugin.
If you’re running an eCommerce store, most alt text will describe products and product variations such as size, color, material, etc.
Plugins can help you add the main description, however, you should focus on providing high-quality descriptions and avoid streamlining or automating alt text.
Some Plugins that can Help you Expedite your Alt Text Needs
Plug In SEO

Plug In SEO from SureSwift Capital is one of the most highly rated SEO plugins for Shopify. According to the plugin author’s description, this app is what Yoast SEO is for WordPress.
This Shopify app enables you to fix broken links and add schema to your store. But more importantly, it helps store owners to add image alt attribute text to product imagery and on-page content.
SEO All in one

The SEO - All in One & Auto SEO app provides store owners with the ability to set unique and dynamic alt attribute text for all product images. The “Variant title” feature allows you to add more than one variant of the product, such as color, size, and style to your alt text descriptions.

SEO Image Optimizer by Booster Apps
Booster SEO & Image Optimizer is one of the most popular Shopify plugins for alt attributes featuring more than 3,100 reviews from users.
Not only can this app help you automate alt text generation, but it can also assist with the optimization of meta tags, sitemaps, and many other search engine optimization tasks.

Conclusion
Adding alt text to the images on your website won’t magically boost its rankings to the top spot in the search engine results pages.
Instead, image alt attributes serve to describe what images are about so that screen readers can correctly describe images to users.
These tags are also used by search engines to understand how images relate to the on-page content. When used correctly, image alt attribute text can also assist in ranking for related image search queries.