
Should 404 errors be every webmaster’s nightmare? What are 404 errors? What impact do they have on SEO? Is there a correct way to implement 404 redirection?
These are the questions we'll be answering, including the different ways you can create redirections and 404 pages.


The Basics of HTTP Protocols
Before we look at 404 errors, it is good to have a general understanding of the basics of web HTTP protocols. Basically, the internet is made up of clients and servers.
Clients, in this case, refer to the browsers that you use to access the Internet - Google Chrome, Safari, Opera, Firefox, and Internet Explorer.
When a user requests a website, the request is actually sent to web servers, which then responds. The user makes their request using the HTTP protocol.
What is an HTTP? These are standards that all internet users have agreed to. When users make requests, it is status codes that will reveal whether the request was successful or not. These status codes are what is referred to as HTTP status codes.
There are different HTTP status code blocks:
- 100 - generally made of informational requests
- 200 - successful requests
- 300 - used for redirects
- 400 - block shows client errors
- and 500 - shows server errors
Let’s further look at the 400 block since it is where the focus of this article, 404 errors, are categorized. The 400 block means that a page was not found or the client sent a request with a certain problem.
The issue is coming from the client’s side. The 404 error is as a result of the requested page not being found.
What is a 404 Error?
Now that you understand what HTTP status codes are and their source, how would we define a 404 error?
It is an HTTP response code that shows that the page that a user has requested has not been found. It is usually accompanied by a message like “page not found” or “The page you are trying to access does not exist”.
Why 404 Errors Should Have You Concerned
404s are extremely common. But, should you be concerned if you have them on your site as a webmaster?
Well, not all 404s are bad. Remember, they are a result of errors on the client’s side. Sometimes, if a user mistypes your URL, it means that they are in essence requesting for a webpage that does not exist.
In this case, serving 404 is actually a good idea. Note that Google will not penalize you if you served a 404 as a result of a ‘bad URL’.


John Mueller, from Google said in his 404 error video:
“In your server logs, or analytics, check for traffic to those URLs. If there’s no traffic, that’s great. In Search Console check for links to those URLs. Are there no relevant links? That’s great too. If you see nothing special in either the links, or the traffic, having those pages return 404 is perfectly fine.”
If however, you have an authoritative web page with awesome ‘link juice’ (lots of backlinks) and when the users make requests they are seeing 404s, you need to be quite concerned.
Sometimes this may occur when a page is deleted from your site and even the server, but there are still links to that deleted page and bookmarks that still exist or from URL restructures (for instance, after renaming directories).
Other issues that may result in 404 include outdated references or link mentions with typos.
The Impact of 404s on SEO
As we have seen, 404 errors need to be a source of concern, depending on their cause and the resource that they affect. Let’s look at its effect on SEO.
Loss in PageRank
When you have 404s, search engine bots are trying to access a resource which does not exist.
Every time the crawler comes across a 404 error, it sends negative signals about that particular resource. If this happens several times, the resource will be removed from the index.
If this was your page’s homepage or a landing page with important link juice or information, then this means that that page will not rank at all.
What happens to your users? If this was the product page on an e-commerce site, it means that your sales will be affected too.
Bad User Experience
The whole point of having a site in the first place is to create a point of contact between users and your brand. If the point of contact results in a bad experience, then there is no point of having it.
If the users keep trying to access a resource and all they get is 404s, then they will stop trying. Guess where they are headed? To your competitor’s site, store or business.
Sooner or later, search engine bots will begin to note the high bounce rates, and this will see them rank your site or webpage lower and lower.
What Should You Do About 404s?

What do we do about 404s? A great way to deal with the 404 is to learn how to do redirects.
Redirects come in handy if there is a URL change for example when you have an old URL with evergreen content that brings significant traffic to your site and you decide to change the URL to a new one.
You can also create awesome 404 pages where it is necessary to serve them. Let’s explore these options next:
404 Redirection Options
There are several redirect types, for instance, 301 redirects, 302 redirects, and HTML redirects. Which one should you use when?
HTML Redirects
This type automatically sends users to a new site after a specific period of time. It is accompanied by a message to show that the site has moved and that they are being redirected shortly.
While this may be a seemingly good idea, HTML redirects can be bad when it comes to user experience. This is because the user might not be prepared for the big change from the resource that cannot be found to an entirely new site.
Worse still, it could affect navigation when the user wants to go back to a previous page. They might end up going back to the 404 error, and then get confused trying to look for a specific resource.
301 Redirects
What are the situations that may require the use of this redirect?
- If you move your site entirely to a new domain
- If you tend to have frequent misspellings of your URL
- If you want to make a clear distinction between www and non-www versions of your site as in www.abc.com and abc.com. In this case, you need to determine what the default version will be and then redirect the non-default version to the default one.
301s are a great option for old pages with impressive link authority. These can be redirected to newer versions that are quite similar to the old pages. Better still, you can create a new URL to host the old page that had started to show 404 errors.
302 Redirects
This redirect is ideal if you are dealing with a temporary situation. For instance, let’s say that you are rebuilding the main sections on your website.
You can use a 302 to inform your users that the page is temporarily unavailable due to the ongoing edits or upgrades.
Caveat
At this point, what happens when you had used a 302 redirect but you have actually decided to not remove it? For example, once you are done building the main section of your site you decide to keep both the new and old versions.
In this case, search engines may overlook the new site and keep indexing the old one, with the older content. It is only safer to ensure that you use the correct redirect types.
How to Implement 404 Redirection in WordPress
Are there ways to manage 404s if you are using a CMS like WordPress? There are plugins like the Redirection.me plugin that can do a clean job.
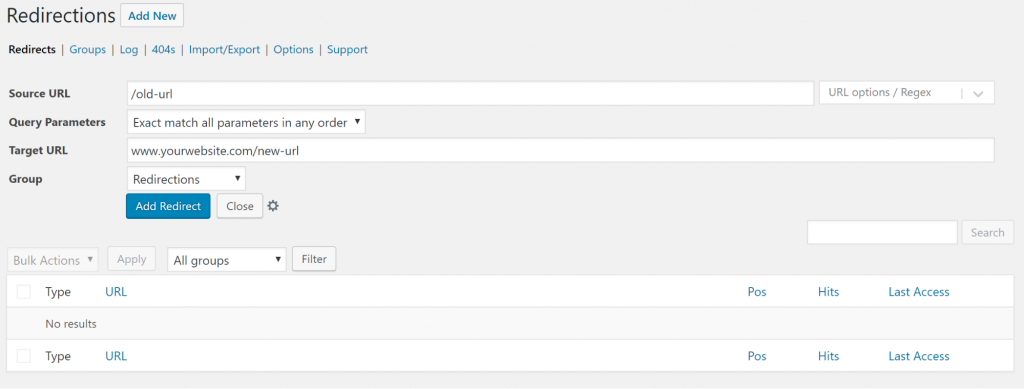
How to Use the Redirection Plugin
- You need to download, install and activate the plugin.
- Then go to ‘settings’
- Go to the 404 tab and click it to review any issues detected


- You then need to fill the Redirect section with the URLs from which you want to redirect
- Fill the new URLs, the ones that you want to redirect to in the destination tab


- Save changes
Other plugins that you can use include:
- Simple 301 Redirects
- WP 404 Auto Redirect to Similar Post
- Yoast SEO Premium
- Safe Redirect Manager
Using .htaccess for 404 Redirection
You need a server powered by Apache and the mod_rewrite needs to be installed too. You'll also need to access your .htaccess file.
Here is how to go about it:
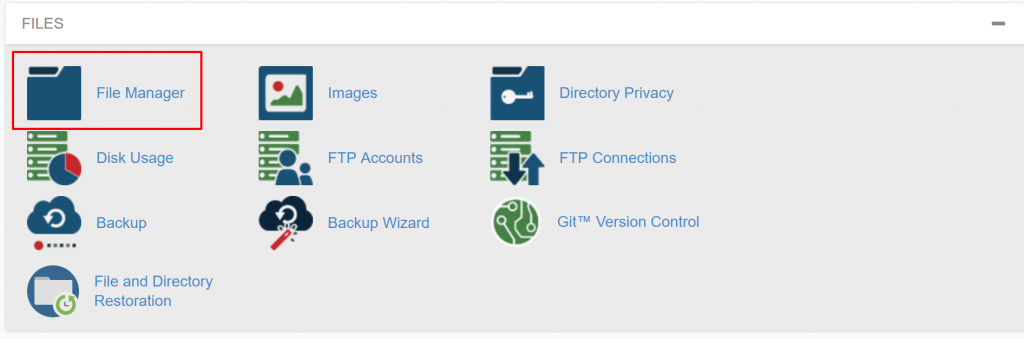
- Access your cPanel and login
- Go to ‘Files’ then ‘File Manager’


- Access your site’s document root folder
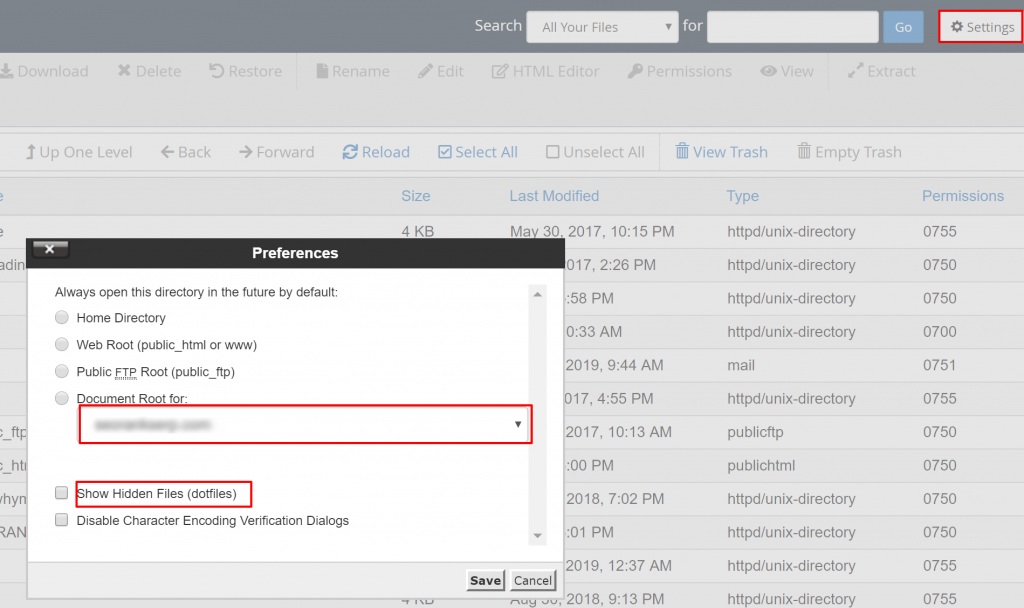
- Click ‘settings’
- Select ‘show hidden files’
- Save

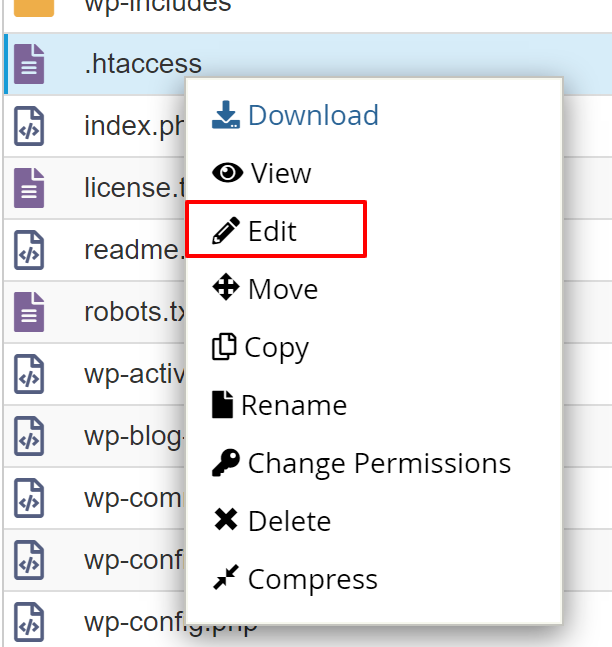
- Right click on your .htaccess file
- Choose ‘edit’

- If you do not have a .htaccess file, you need to create one. To do this, click ‘new file’ on the top left
- Ensure that you name this new file ‘.htaccess’
- Ensure that the directory in which the .htaccess file is created to /public_html/
- If a dialog box pops up, click ‘edit’


.htaccess Using FTP (FileZilla)
If you do not have access to cPanel, you can access your .htaccess using FTP.
- Open FileZilla and log in to your web space using FTP
- Double-click public_html to list your website files
- Select .htaccess, right-click and select View/Edit
- Enter your new code. Save the file once you have finished editing
- Click Yes in FileZilla to upload your new .htaccess file
Here is the code to use in your .htaccess file. The ‘problem-domain’ here refers to the domain that is serving 404s. ‘Redirected- domain’ is the source to which you are redirecting the URL that has been serving 404s.
You need to comment out the second last line and uncomment the last line to avoid creating more errors - this time, a 403.
# REDIRECT BROKEN LINKS FROM SPECIFIC DOMAIN
<IfModule mod_rewrite.c>
RewriteCond %{REQUEST_FILENAME} .*
RewriteCond %{HTTP_REFERER} ^https?://([^.]+\.)?problem-domain\. [NC]
RewriteRule (.*) http://redirected-domain.tld/target.html [R=301,L]
# RewriteRule (.*) - [F,L]
</IfModule>
You then need to upload the updated code to your server. You can then check whether the problematic domains are still serving 404s.
404 Redirection Using PHP
You need to place the redirection code in the redirect.php file. This keeps the code functionality separate from the 404 error message which should show on the site (look out for it in the next section).
This is the code you need to add to your 404.php file after <?php declaration:
include(‘redirect.php’);
Create a file named redirect.php in your site’s root directory.
You then need to add the following code to it:
<?php// current address$oldurl = strtolower($_SERVER[‘REQUEST_URI’]);// new
Redirect address$newurl=’ ‘;
‘oldurl’ here is the URL from which you are redirected and ‘newurl’ is the URL to which you are redirecting.
The code that you add here depends on the extent of the need for redirection. If the reason for the 404 was a simple change in the name of the URL, for instance, singular and plural versions, you may want to use this simple code:
$newurl = str_replace(‘book’, ‘books’, $oldurl);
This is the code that you can use for simple redirects:
$redir = array(‘book’ => ‘/books/’, ‘video’ => ‘/videos/’, ‘demo’ =>
‘/demonstrations/main/’);while ((list($old, $new) = each($redir)) && !$newurl({
If (strpos($oldurl, $old) !==false) $newurl = $new;}
The array above ($redir) defines value pairs that can be configured. If the first string is found in the URL that you are redirecting from, and the address to which you are redirecting is set to the second string.
If the word ‘book’ in the above code is found in the URL that you are redirecting from, the user will be redirected to the URL with ‘books’.
If the URL that you are redirecting from contains at least two of the words defined in the code, the first word will take precedence. If the first word is ‘book’, this is what will be redirected to ‘books’.
Redirecting Your 404s in Shopify
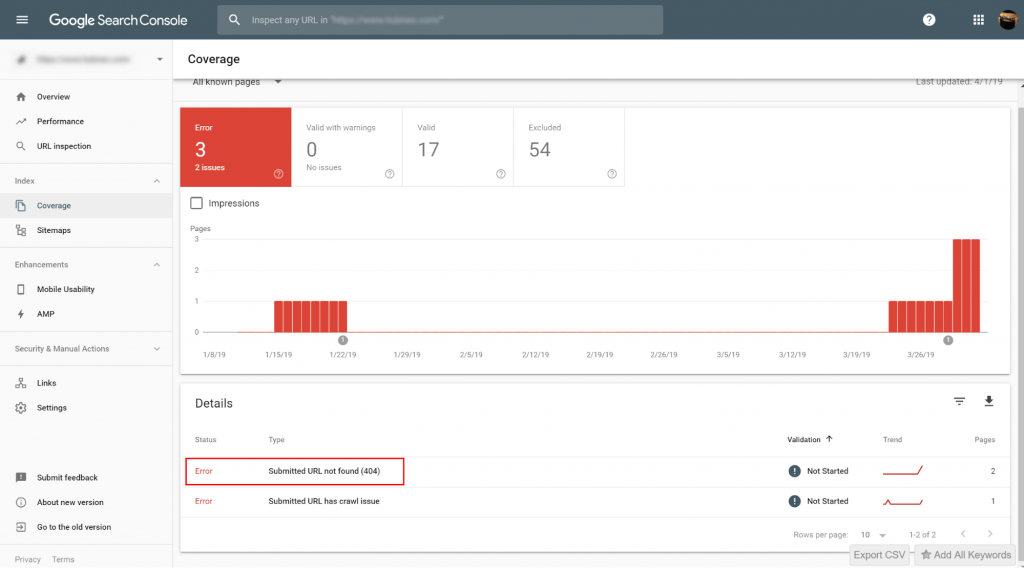
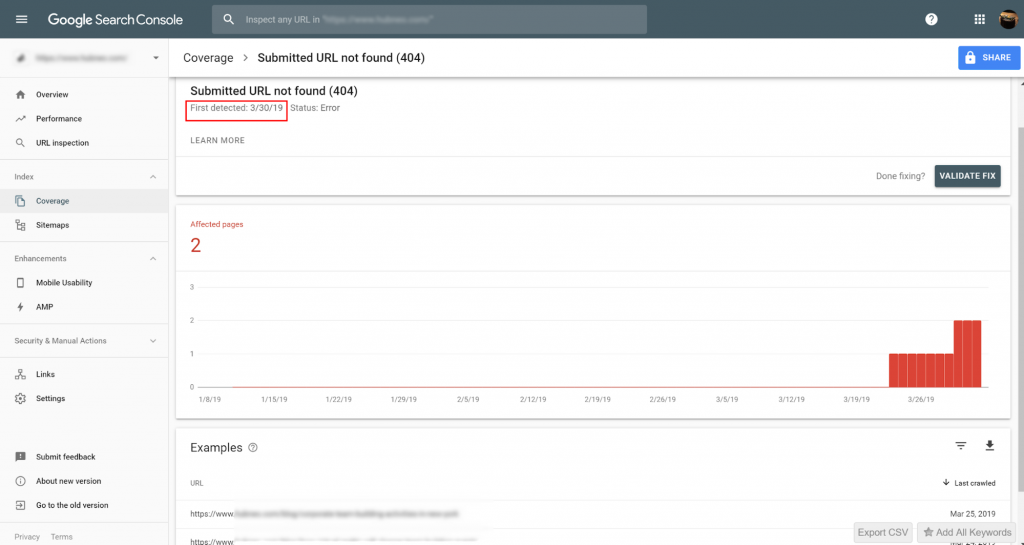
To redirect your 404s in Shopify, you need to access the Google Search Console, so you can review your 404 errors.
- Once you are done, login and go navigate to the dashboard.
- Click ‘Coverage’ on the left hand sidebar
- Click ‘error Submitted URLs not found (404)’


- Under each device type, you will also see two types of 404 errors - soft 404 and not found
- You need not to worry about the former. Let’s deal with the latter.
- You need to click the ‘not found’ tab in order to see the list of URLs.


- You then begin your analysis by filtering the URLs with 404s
- Next step? Redirecting
- You need to access your Shopify dashboard to do redirects (Here’s our guide on how to redirect URLs with Shopify)
- On your dashboard, click ‘navigation’ on the left
- You will see a link called ‘URL redirects’ at the top center part of the dashboard
- Click on it
- It opens a page that allows you to see a button called ‘URL redirect’
- Click on it
- A pop up opens
- On the Old URL field, paste the link from which you want to redirect. Don’t include your domain’s URL
- Paste the link to which you want to redirect in the Redirect in the new page field. This time, include your domain name in the link
- If you have a number of links, the Shopify SEO app will come in handy.
Side Note
Not all 404s need to be redirected. Remember the URLs that are non-existent? Those do need 404s. Something else to note here is that redirecting 404s to the homepage is not a good idea in terms of user experience.
The user is trying to access specific information, and redirecting them to the homepage may not be the best way to go about this.
It may be confusing and annoying, increasing your bounce rates. You do not want search engine bots to catch you on this one

Create Great 404 pages for Necessary Scenarios
Since not all 404s need redirection, there is a need to ensure that the pages that serve the necessary 404 messages are presentable. For example, it is good to give the user options.
You can let them know that there are similar pages on your site that have the same content that they are looking for, and provide the links.
The 404 page also needs to have an appealing design to hold the client’s attention longer as they decide whether to take your options and navigate where you are requesting them to.
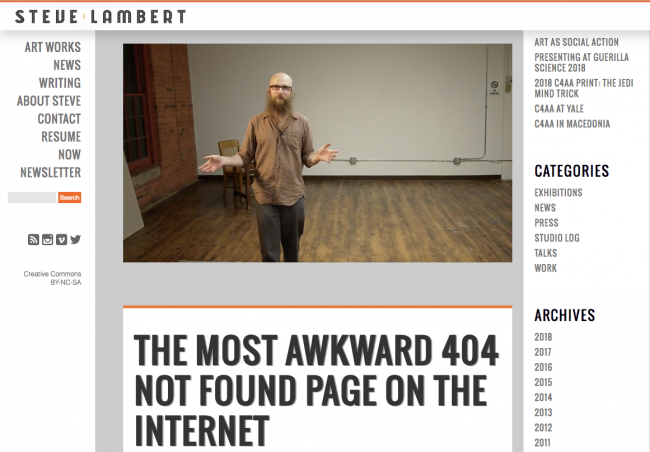
This way, it’s a win-win. Your SEO does not get hurt, and the user has a better experience when using your site. One of my all-time favorite is Steve Lambert’s 404 page.

Most importantly, the 404 page design needs to be consistent with the design of the rest of the website and webpages in terms of font size and style, color and themes.
You can also include a search tab, to encourage the user to specifically search for what they want for.
Creating a 404 page in WordPress
If you use Wordpress, you can use the w3 Total Cache plugin to serve 404 pages and messages. Other plugins include:
- WordPress Ultimate 404 Plugin
- Redirection
- 404 page
- and 5sec Proper 404
Setting up a 404 Page Using .htaccess
You can set up a 404 error page using .htaccess. If you're not sure how to access your .htaccess file look at the previous .htaccess section. After you have accessed or created it, let’s go ahead and create our 404 error message.
- We need to add the error message to the .htaccess file.
- Here is a message you can use:
ErrorDocument 404 "<H1>Page not found</H1>"
- You can also point to a static HTML page that you have set aside to use with 404s. Here is how to do this:
ErrorDocument 404 /404.html
- Replace ‘404.html’ with your URL.
- Click save changes
- A success message should show
Setting up 404 Page Using PHP
Here is the code you need to add to your site’s root file:
<?php// basic 404 error pageheader(‘HTTP/1/1 404 Not
Found’); header(‘Status: 404 Not Found’);?><!DOCTYPE html><html
lang=”en”><head><meta charset=”UTF-8”><title>Page not
found</title>< /head><body><h1>Page not found</h1><p>Sorry,we cannot
find that page.</p><p><a href=”/”>Please return to the home
page…</a></p></body></html>
Creating a 404 Page with Shopify
With Shopify, any URL that doesn't exist will be redirected to a 404 page. You can create a custom 404 page to help the visitors navigate to the desired locations on your site.
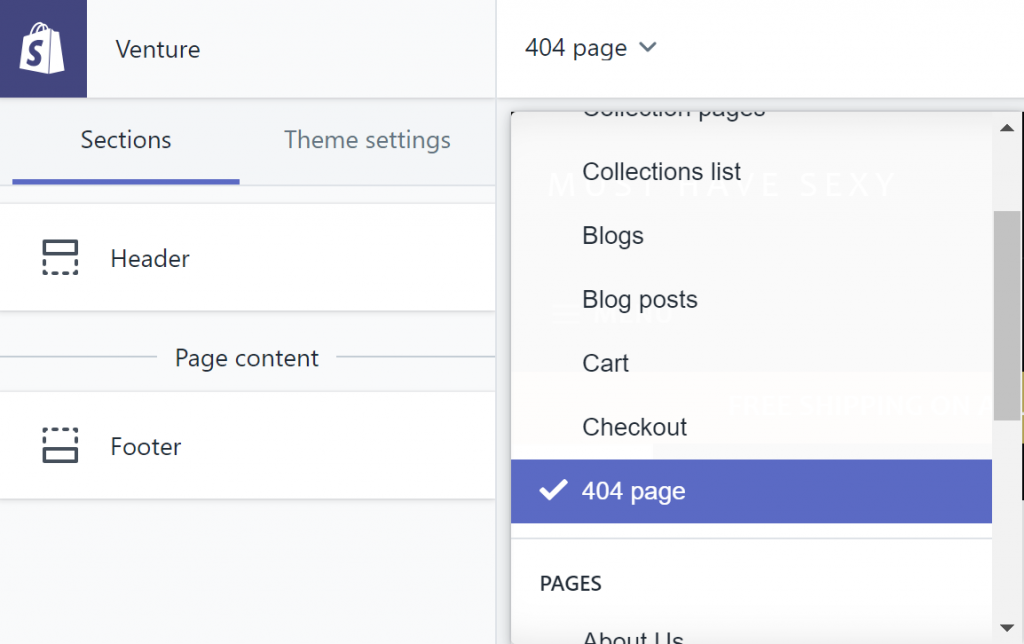
You can make changes by going to Themes>>Customize and select 404 page:


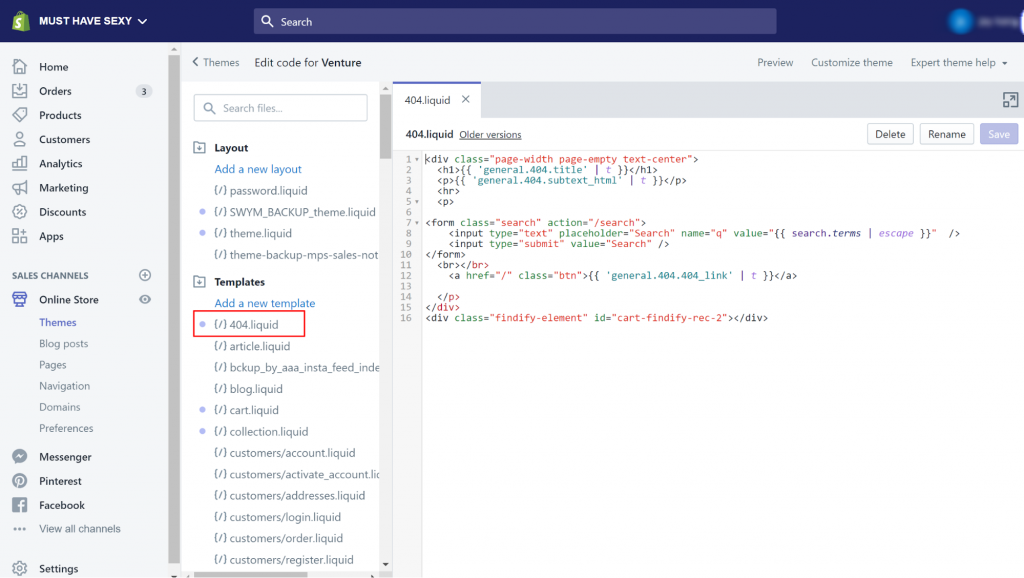
Or customize by going to the actual code and select 404.liquid to make any changes there:

Remember, you need to make this page appealing!
In Conclusion
We have looked at 404 errors in-depth, defined them, and looked at their impact on SEO.
We have also looked at how to deal with 404s via redirects and creating appealing 404 pages using .htaccess, and PHP, as well as how to handle redirects in WordPress and Shopify.
It is important to know which method suits your site. Remember, not all 404s are bad, you need to know when to use them.