
We assume you have set up the look and feel of your White Label Report and configured your Embed Form as per our other guide ‘How To Guide for Installing the Embed Form’.
In this article we’ll go through the process of embedding the form into your website that is running on Wordpress using the Avada Theme and Fusion Builder as the page layout system.
Please, note these steps were tested with Wordpress v. 5.2.1, Avada theme v. 5.9.1 and Fusion Builder v. 1.9.1.
Installing The Embedded Form using Fusion Builder
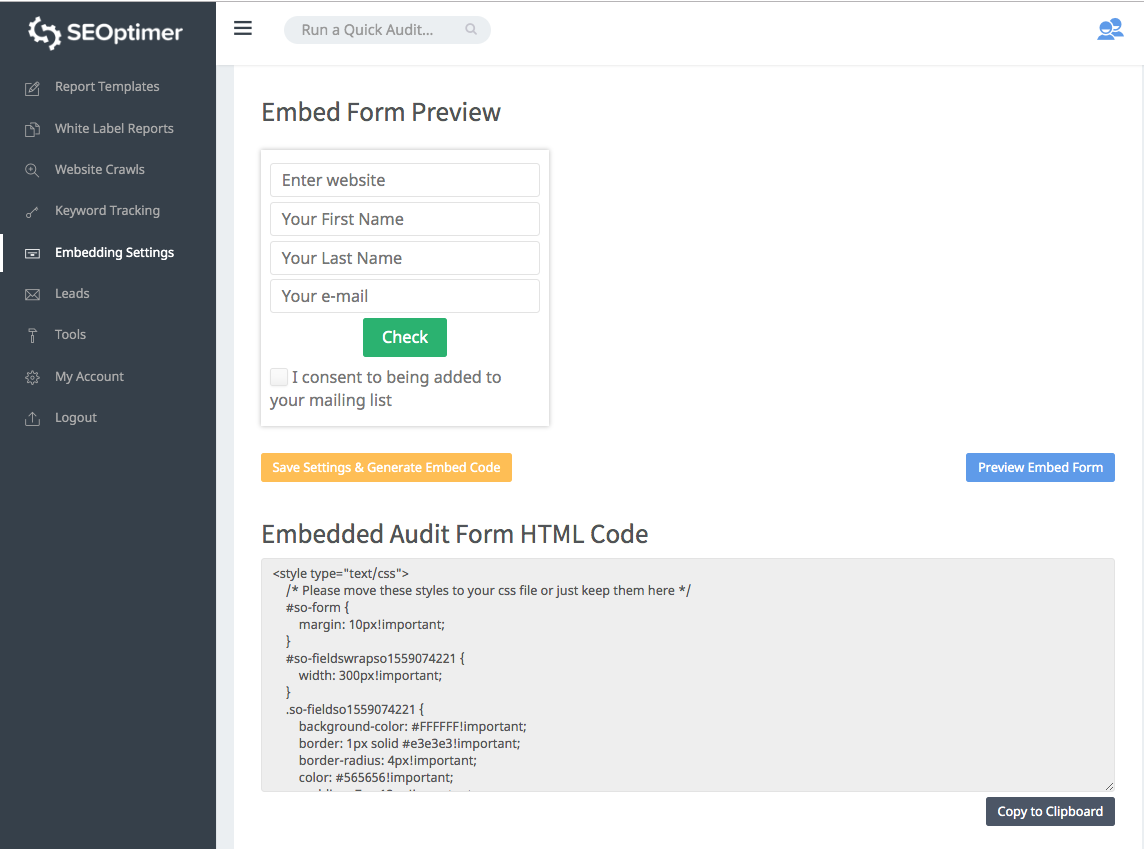
1. Login to your SEOptimer account and go to Embedding Setting page.
2. Click “Save Settings & Generate Embed Code” button under the form preview.

3. Copy the code manually or by clicking the “Copy to Clipboard” button.
4. Log in to your Wordpress site.

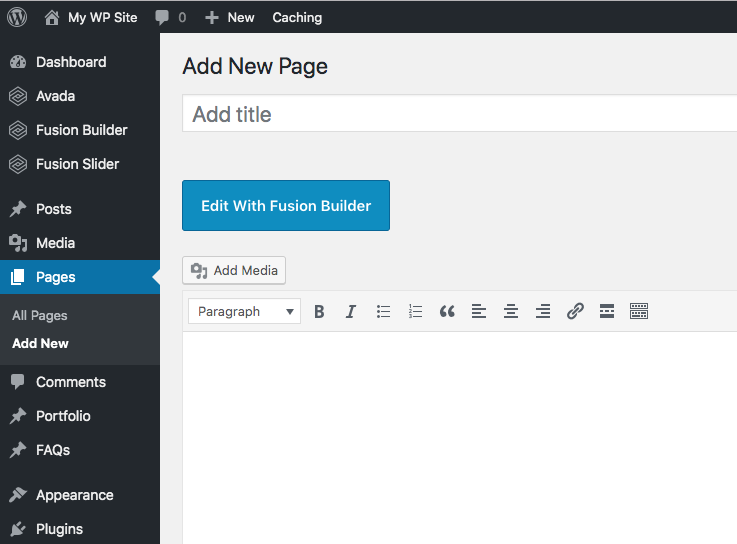
5. Create a new page or edit an existing one and click the ‘Edit With Fusion Builder’ button at the top of the page below the page title input field.

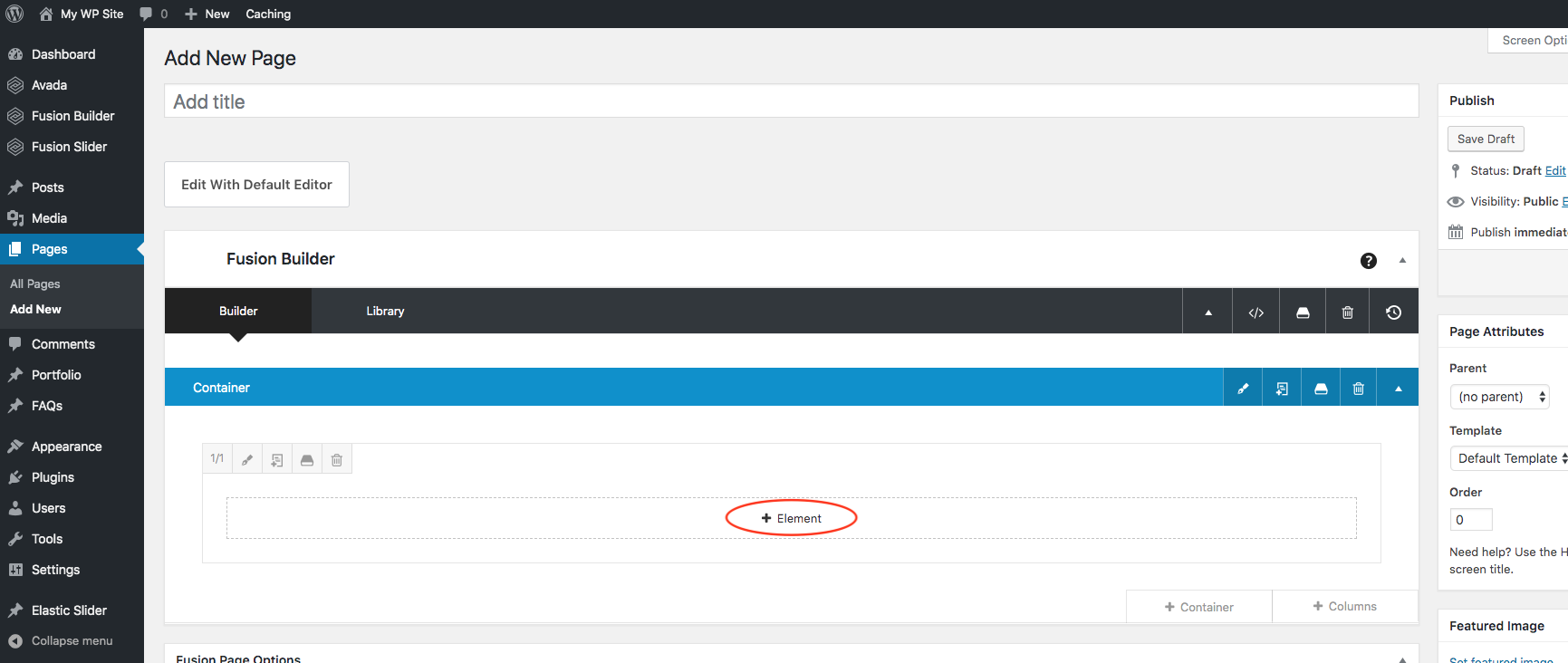
6. You need to create a new container by clicking “+ Container” button to be able to add the Embed Form code.

7. On the popup window select a desired page layout and then click “+ Element” button inside the container.

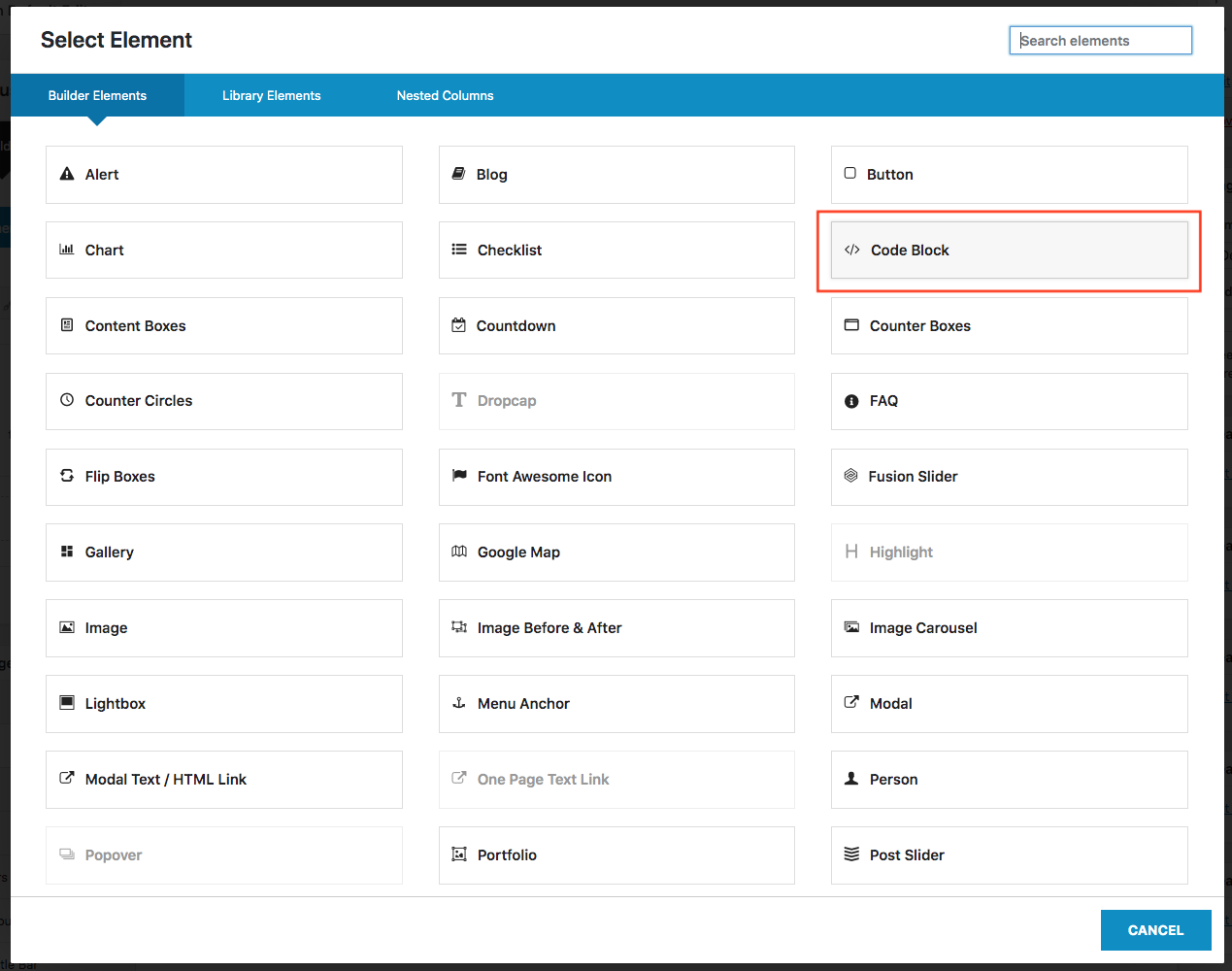
8. The popup with available layout elements will appear. Select ‘Code Block’.

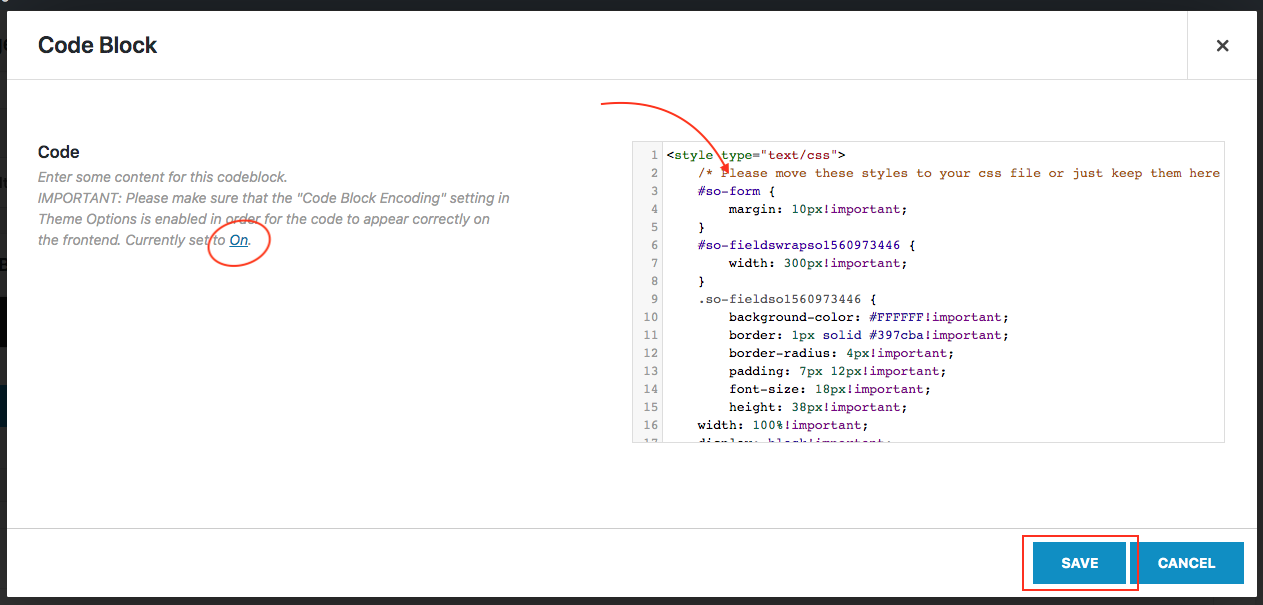
9. Paste your SEOptimer Embed Form code into the next window ‘Code Block’ and then click “Save” button in the right corner of the popup window.
IMPORTANT: Please make sure that the "Code Block Encoding" setting in Theme Options is enabled

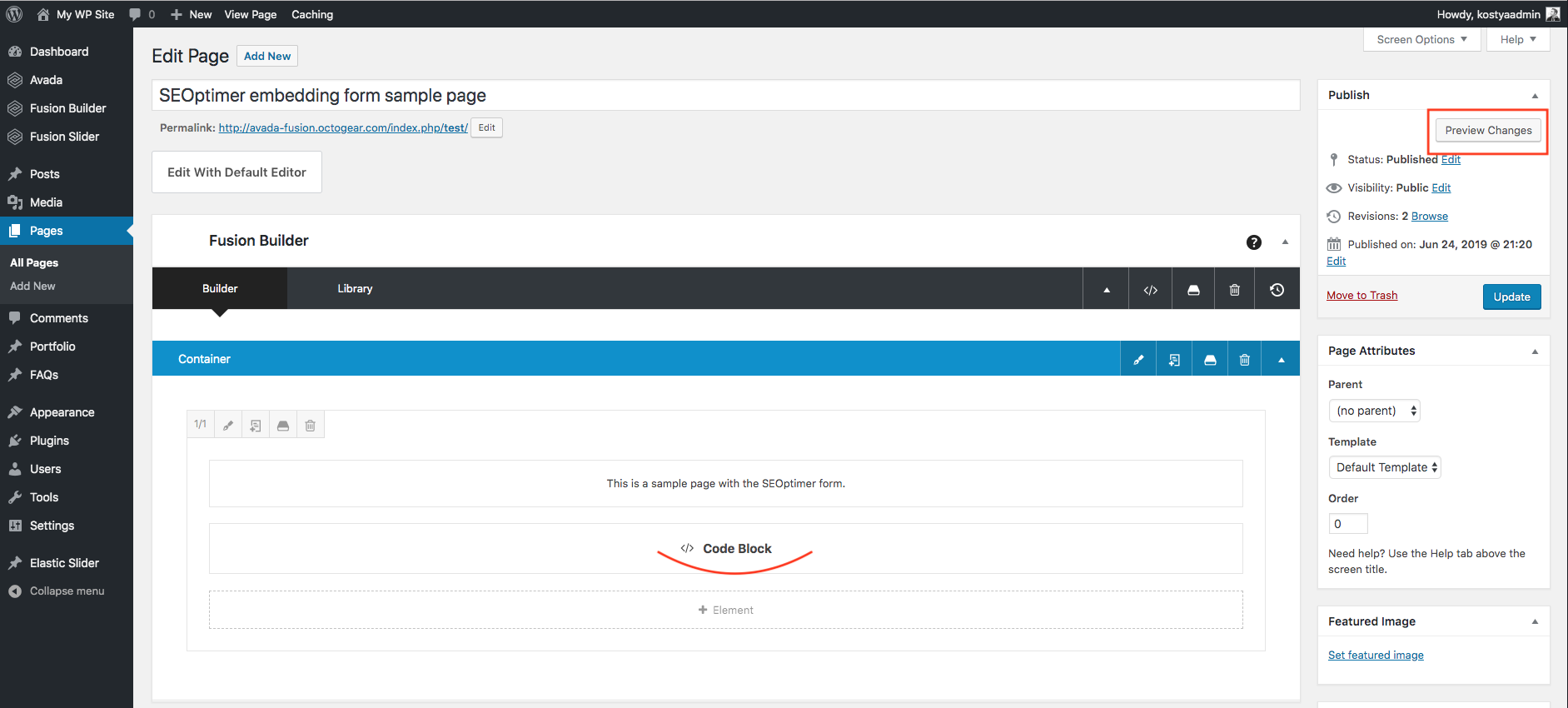
10. The code block should appear in the container. Now click the “Preview” button in the top right corner of your screen to see how the page looks with the form. If everything is fine, navigate back to the page editor and click the “Update” button to save the changes. Congratulations! Your Wordpress site contains a working SEOptimer Embedded Form now!

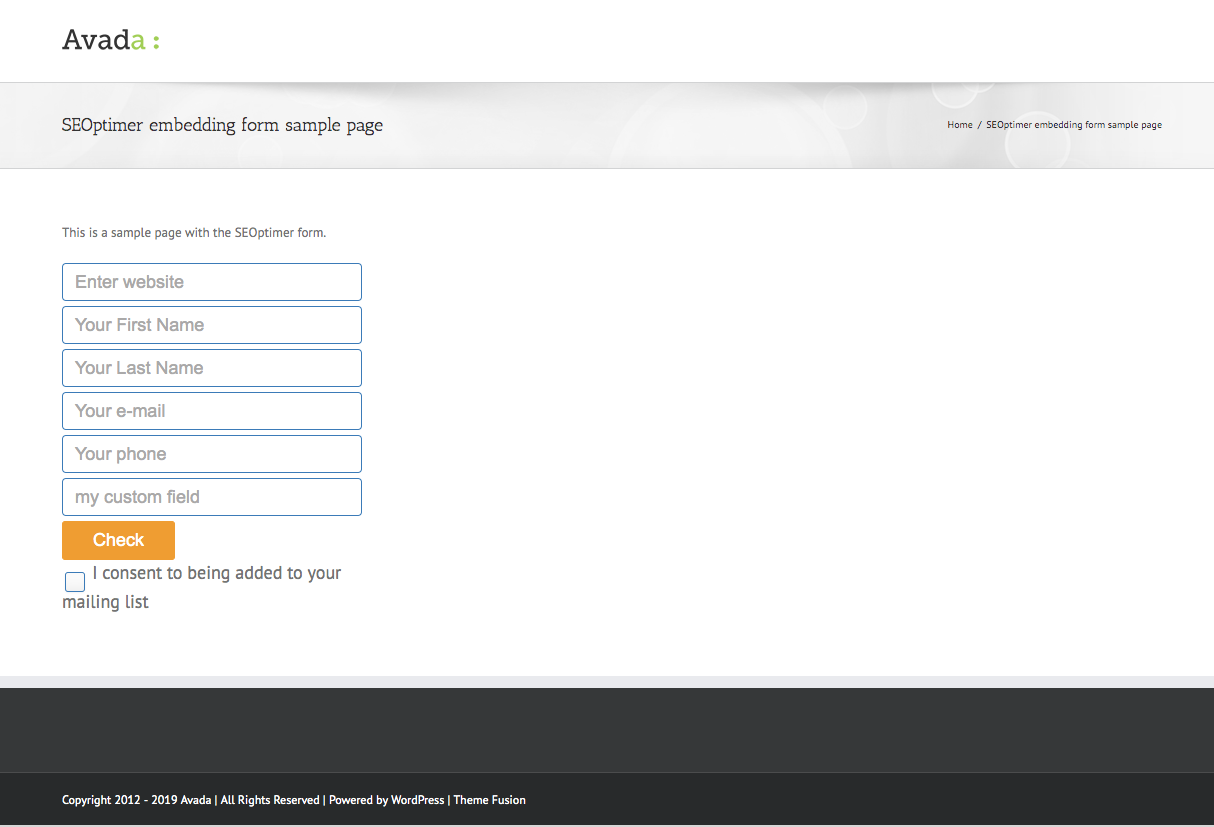
11. The last but not least step would be to test the form functionality on your website. Fill in the fields and click “Check” button to validate that the form is functioning as expected according to the settings you have chosen on the Embedding Settings page.

Adding Embedded Form Code into a Wordpress Widget
There is an option to include the SEOptimer form into a widget on your website in order to display the form throughout the entire website instead of showing it on a single page.
If your theme works with widgets, simply follow the next steps to try this:
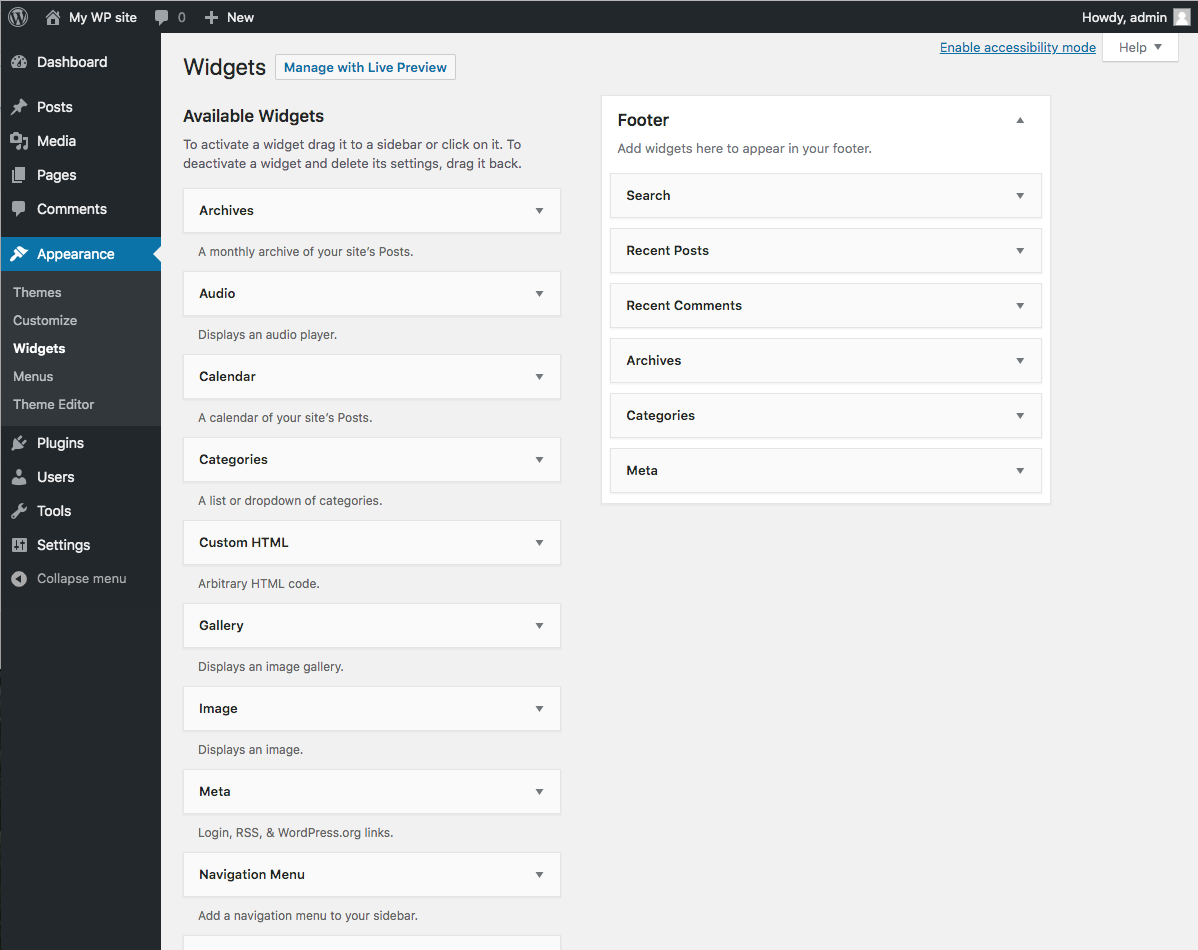
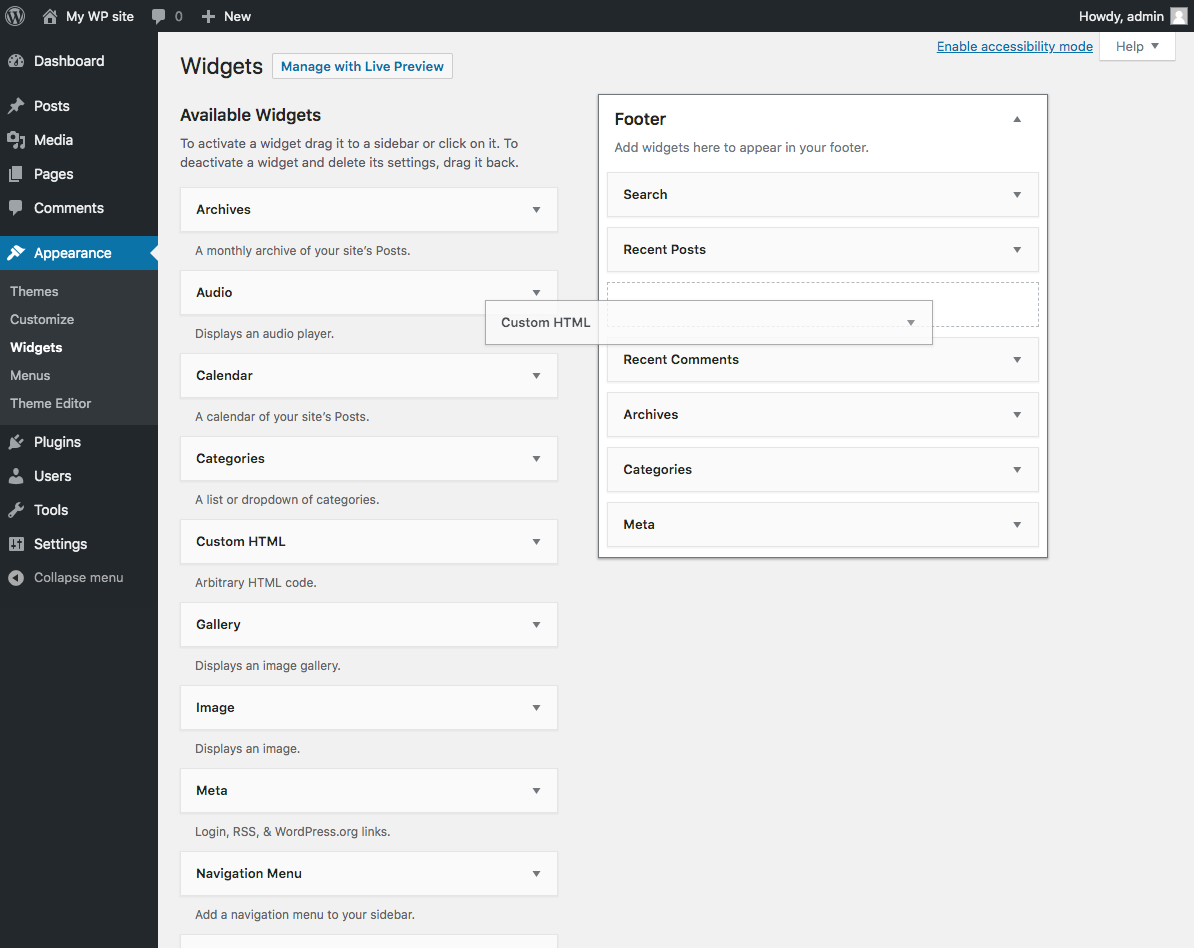
1. Log in to your Wordpress installation and navigate to Appearance/Widgets page.

2. From ‘Available Widgets’ section drag the “Custom HTML” widget box and drop it into an active widget area.

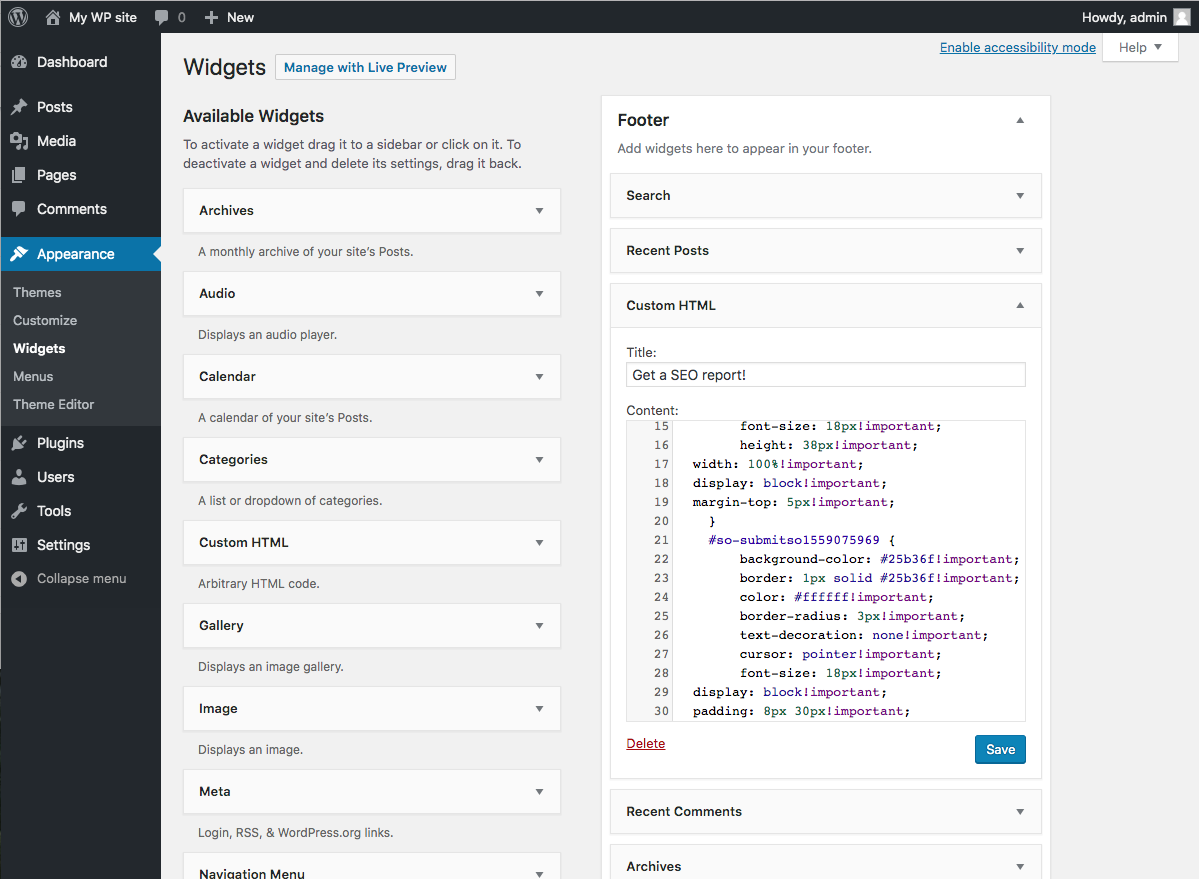
3. Fill in the Title field, paste form code into the ‘Content’ text field, and then click the ‘Save’ button to apply the changes.

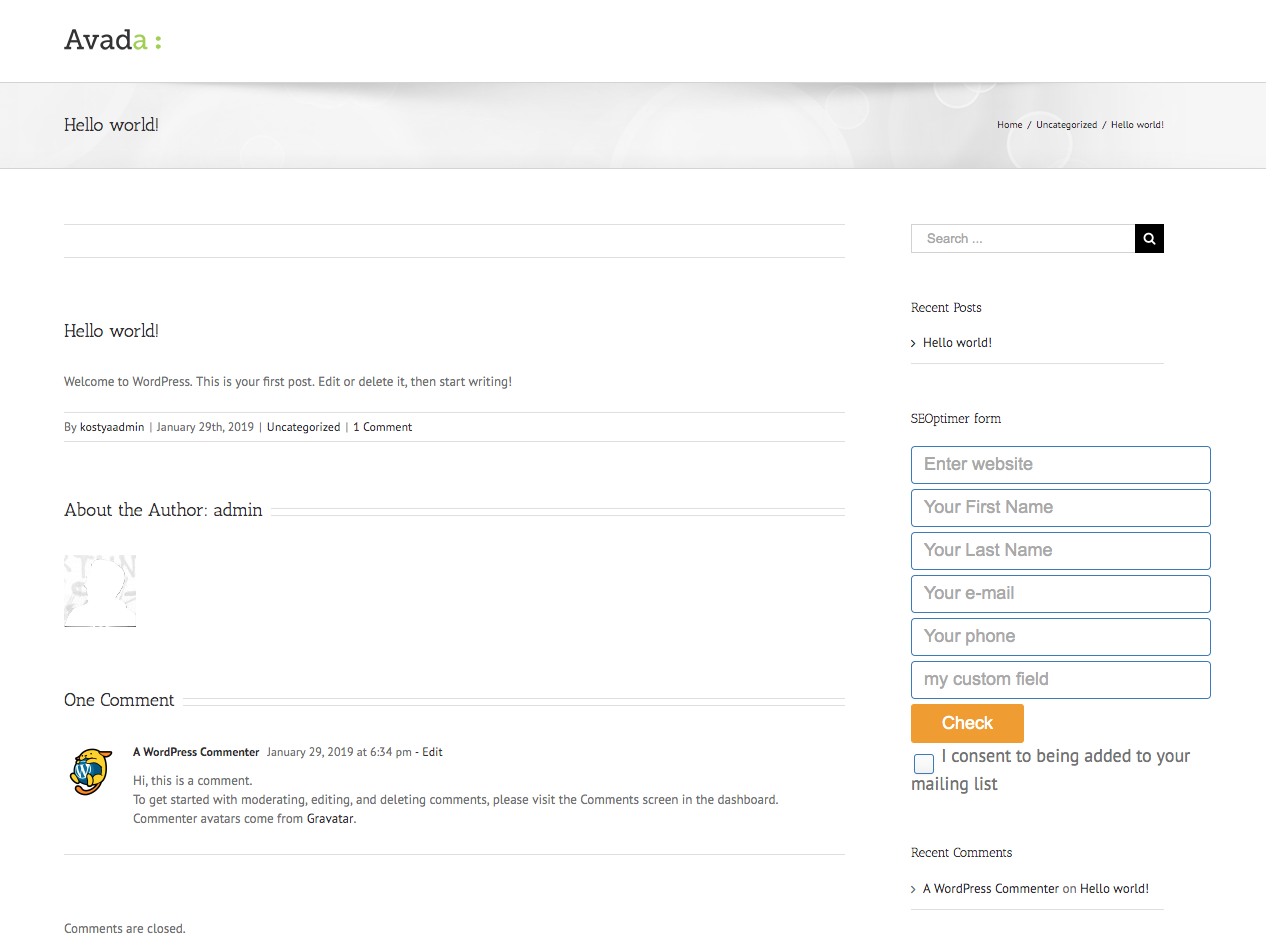
4. Go to your website and confirm that the form is displayed within the widget on selected pages.

5. As previously, submit a test enquiry via the form you’ve just installed to confirm it is functioning as expected.
Potential Issue and Conflicts
If SEOptimer form is functioning incorrectly on your website after performing the steps above, please, try to follow the recommendations:
- Check installed third-party WordPress plugins – Some plugins append tracking parameters to URLs on a website, or otherwise interfere with existing form logic. We recommend to turn off plugins (especially click tracking or analytics plugins) on your website one by one to pinpoint a conflicting plugin.
- Check javascript compatibility – The embedding code contains some Javascript to carry out it's functions. It is sometimes possible that other Javascript on the page could interfere with it. You could diagnose this by checking for errors in the Developer Tools console log, and disabling related Javascripts on the page.
If you continue having issues with your Embed Form, feel free to reach us via Live Chat available in the bottom right of all SEOptimer pages, OR by sending us an email to support (at) seoptimer.com with a description of your issue.
Best of luck!