Définition
Le texte alternatif, « attribut alt » ou « texte alternatif » est un attribut HTML qui décrit une image sous forme de texte. Les attributs alt ne sont pas vus par les utilisateurs mais par les moteurs de recherche pour aider à définir le sujet de l'image.
Pourquoi l'attribut alt est-il important ?
Le texte de l'attribut Alt est également utilisé par les lecteurs d'écran pour transmettre des informations lorsque les titres des images ne peuvent pas être affichés par les lecteurs d'écran. Il permet d'afficher le texte dans le cas où le navigateur ne peut pas rendre l'image.

Une image vaut mille mots. Cependant, les images sans l'attribut « alt » ne sont pas pertinentes pour les moteurs de recherche, car cet attribut est utilisé par leur logiciel de reconnaissance d'image pour identifier le sujet de l'image.
Si les moteurs de recherche ne savent pas ce que contient une image, il n'y a aucun moyen pour eux de savoir comment elle se rapporte au contenu de la page. Ils ne seront pas non plus en mesure de déterminer si l'image est pertinente pour une requête de recherche d'image. Grâce à l'apprentissage automatique et à l'intelligence artificielle, les moteurs de recherche sont de plus en plus capables d'identifier ce qu'une image est censée être, de comprendre les actions et d'identifier les objets dans les images. Pourtant, les images expliquées par leur propriétaire réel permettent à la technologie de traiter les informations plus rapidement.
Heureusement, il existe un moyen relativement simple de résoudre ce problème pour améliorer votre SEO et l'expérience des utilisateurs : le texte alternatif des images. En fournissant du texte alternatif, vous aidez les moteurs de recherche à identifier et à classer les images afin de fournir aux utilisateurs des informations pertinentes.
Différence entre le texte alternatif et le titre d'une image
Le texte Alt est l'attribut HTML alt et donne plus d'informations sur l'image. Le titre de l'image est affiché dans une fenêtre contextuelle lorsque vous passez votre souris sur une image. Si l'image ne s'affiche pas, le texte alt est fourni, mais pas le titre de l'image.
Meilleures pratiques : Comment rédiger un texte alternatif
Les images sont du contenu, ce qui exige qu'elles soient de haute qualité, attrayantes et attrayantes ; le texte alternatif exige le même niveau de qualité. Pour apprendre à rédiger le meilleur texte alt pour vos images, voici quelques conseils :
Soyez descriptif
La description d'une image peut comprendre des noms, des verbes, des adjectifs et des adverbes. La description de ce qui se passe dans l'image, de ce qui s'est passé ou de ce qui va se passer doit être rédigée de manière à ce que les moteurs de recherche puissent traiter ces informations efficacement.
- Permettre à l'utilisateur de visualiser l'image si et quand le chargement de l'image échoue.
- Pas plus d'une ou deux phrases
- Évitez d'utiliser des expressions telles que « graphiques de » ou « image de » et des informations inutiles qui peuvent allonger le texte.
Évitez le bourrage de mots-clés
Vous devrez consacrer autant d'efforts à la création d'informations riches permettant aux utilisateurs d'identifier vos images qu'aux balises de titre et aux méta-descriptions.
Vous trouverez ci-dessous quelques exemples de directives pour vous aider à identifier ce que les moteurs de recherche recherchent dans le texte alternatif :
- Mauvais (texte alt manquant) : < img src=« puppy.jpg » alt=« »/>
- Mauvais (bourrage de mots clés) : < img src=« puppy.jpg » alt=« chiot chien bébé chien chiot chiots chiots chiens chiots litière chiots chien retriever labrador wolfhound setter pointer puppy jack russell terrier chiots nourriture pour chien pas cher nourriture pour chiots »/>
- Mieux : < img src=« puppy.jpg » alt=« puppy »/>
- Meilleur : < img src=« puppy.jpg » alt=« chiot dalmatien jouant à la balle »/>
Comment ajouter l'attribut alt dans WordPress
Il existe trois façons d'ajouter du texte alt dans WordPress.
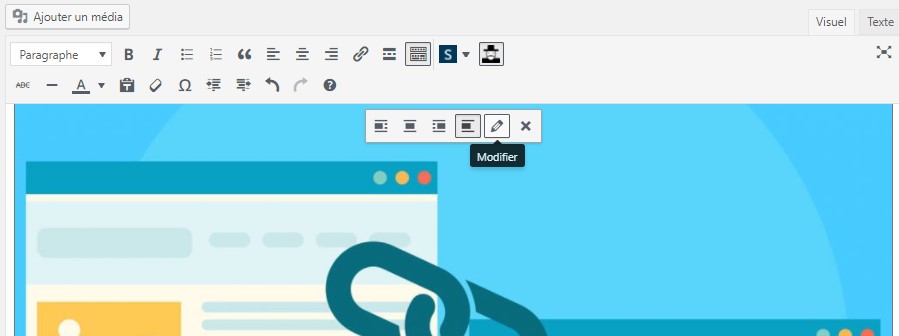
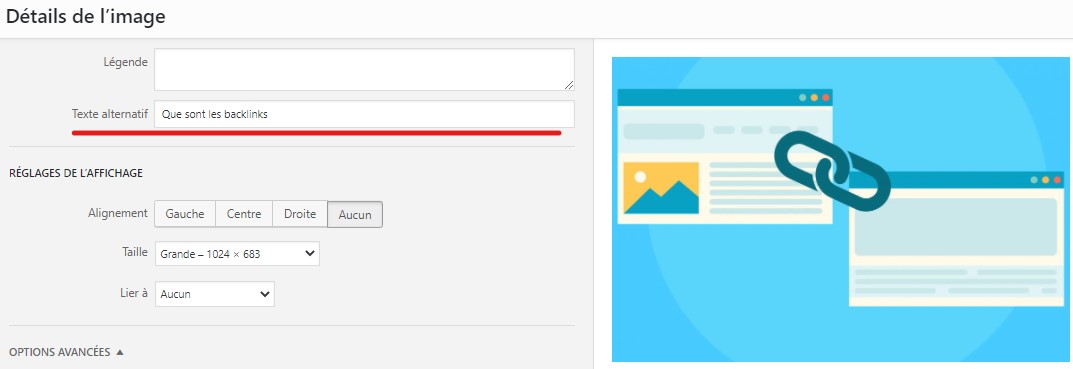
- Si vous téléchargez une image directement sur la page elle-même :
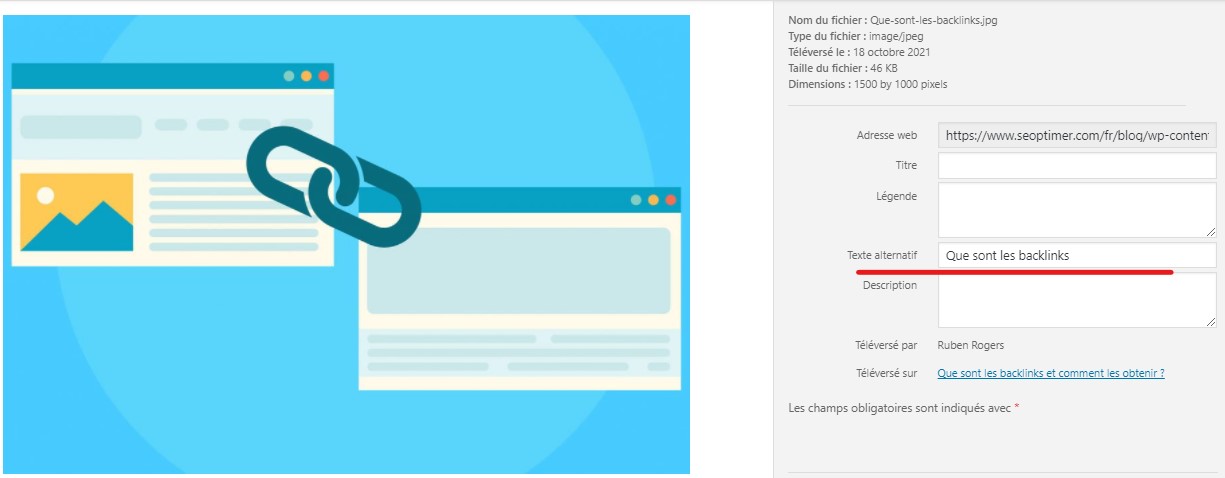
- Vous pouvez modifier l'image en cliquant sur l'image et en sélectionnant l'icône du crayon.


- Allez dans Bibliothèque et sélectionnez l'image à laquelle vous voulez ajouter le texte alt.


Comment ajouter l'attribut alt dans Wix
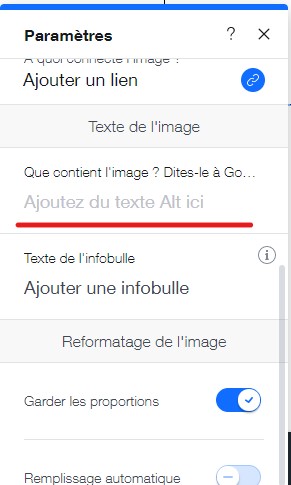
Vous pouvez ajouter des images de texte alt une fois que vous avez ajouté l'image à la page. Si vous avez déjà ajouté l'image, vous pouvez cliquer sur l'icône représentant un engrenage.

Mettez l'image en surbrillance, puis cliquez sur la première option à droite, intitulée Titre (texte Alt), où vous pouvez ajouter votre description.

Comment ajouter du texte alt dans Shopify
Shopify dispose d'une bibliothèque de médias située dans Paramètres > Fichiers. Cependant, vous ne pourrez pas ajouter de texte alt à vos images à partir de cet endroit. Il existe trois endroits où vous pouvez modifier la description de vos images.
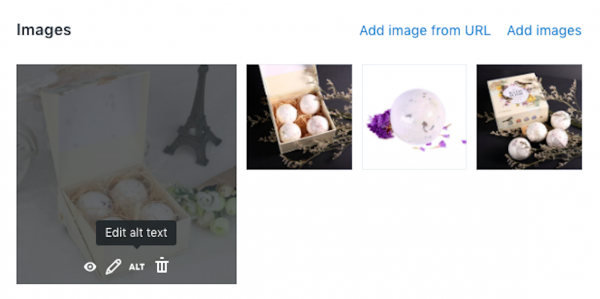
Si les images téléchargées sont des images de produits, vous pouvez cliquer sur la fonction "ALT" située en bas de chaque image.

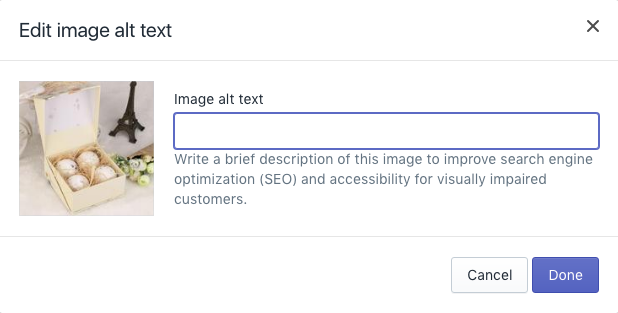
Ou bien, ajoutez votre texte alt directement sur l'image ici :

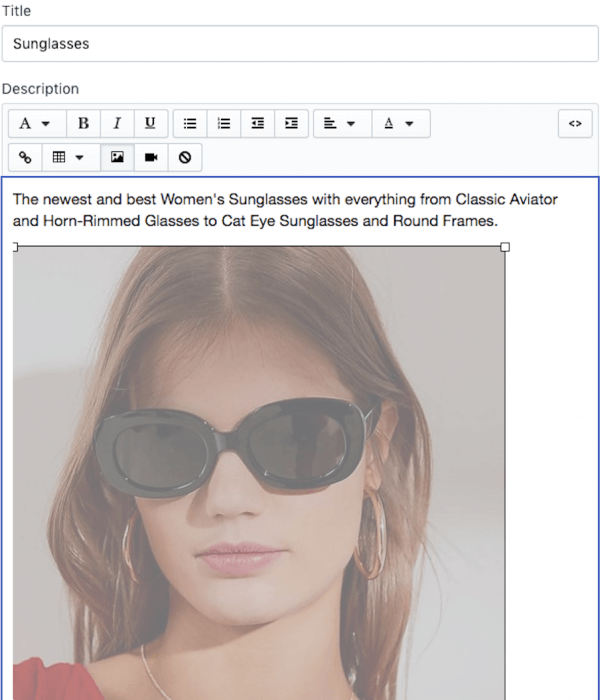
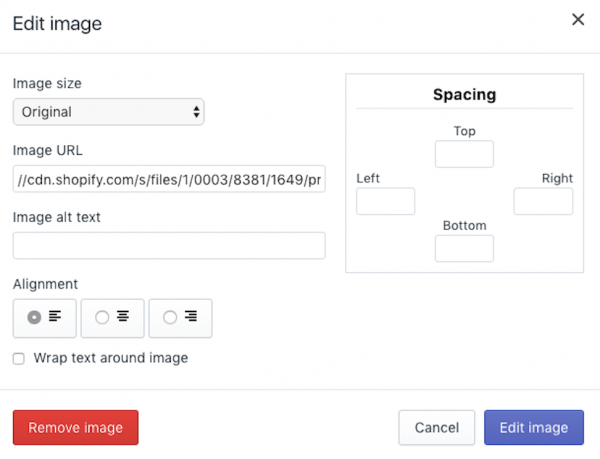
Si vous créez une page réelle avec l'image ajoutée à votre page, l'ajout du texte alt se fait en trois étapes. Vous devez cliquer sur l'icône d'image pour télécharger une image, puis cliquer sur l'image elle-même, et enfin cliquer à nouveau sur l'icône d'image.

Vous pouvez également ajouter votre texte alt à l'URL de l'image :

Les images vedettes sont importantes à identifier sur chaque page, collection ou article. Une fois que vous avez ajouté une image, vous devez cliquer sur Mettre à jour pour pouvoir ajouter votre texte alt pour cette image spécifique.

Si vous avez déjà téléchargé des centaines ou des milliers d'images, la meilleure façon de mettre en place un texte alternatif pour toutes les images est soit d'aller sur chaque produit individuellement, soit de télécharger un plugin. En tant qu'e-commerçant, la plupart des textes alt ont trait aux produits, aux spécificités et aux types. Ces plugins peuvent vous aider à ajouter la description principale, cependant, vous devez vous concentrer sur la fourniture de descriptions de haute qualité et éviter de rationaliser et d'automatiser le texte alt.
Quelques plugins qui peuvent vous aider à accélérer vos besoins en matière de texte alt
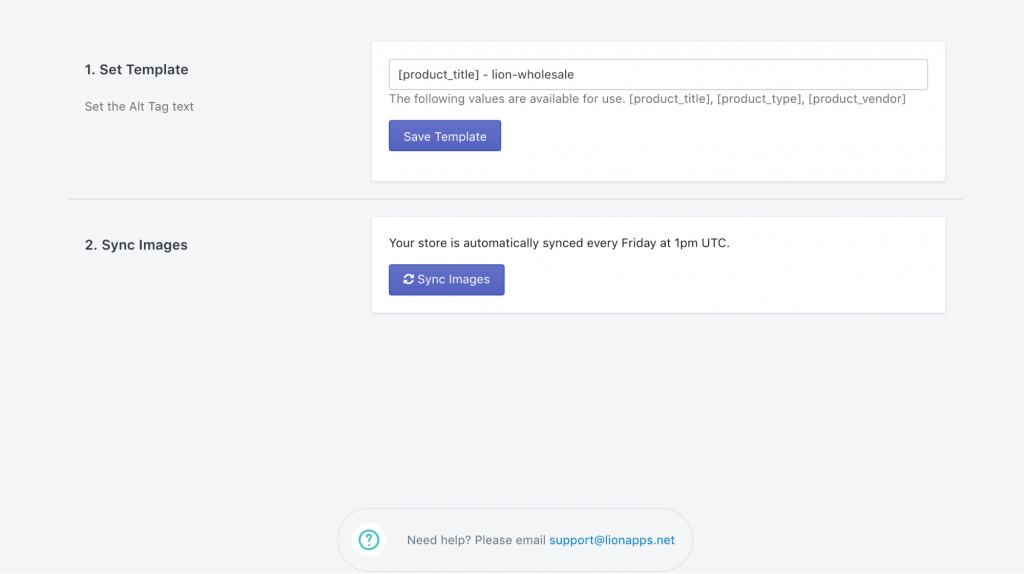
Lion App

Ce plugin Lion Apps ne vous aidera pas à ajouter du texte alt descriptif à vos images, mais il vous permet d'ajouter le titre du produit, le type et le vendeur à vos images pour décrire un produit.

SEO All In One

L'application SoftpulseInfotech SEO All in One vous propose une autre variable à choisir. « Variant title » vous permet d'ajouter plus d'une variante du produit, comme la couleur, la taille et le style à vos descriptions de texte alt.

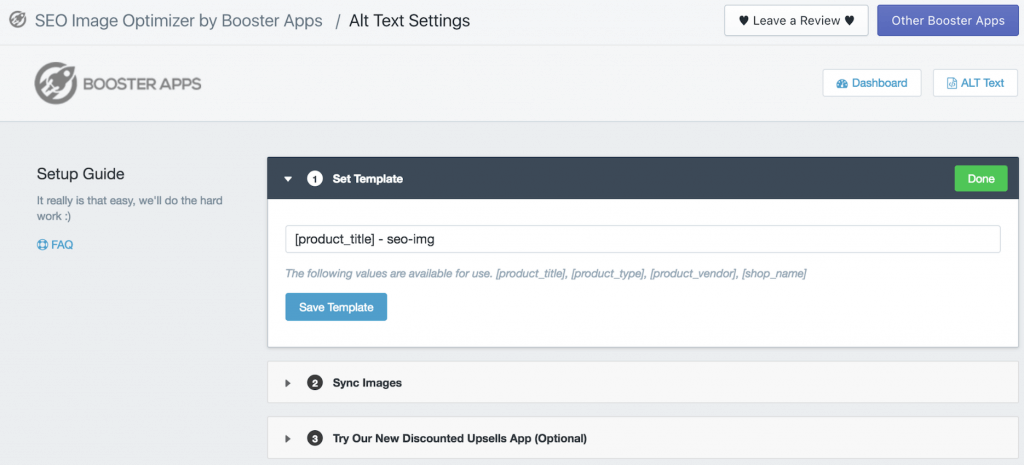
SEO Image Optimizer par Booster Apps

SEO Image Optimizer de Booster Apps est le plugin le plus populaire, car de nombreux utilisateurs de Shopify utilisent leurs applications. Cependant, tous sont créés égaux et font les mêmes choses pour le texte alt.