
Si estás lanzando un nuevo sitio web, probablemente hayas invertido una cantidad considerable de tiempo, esfuerzo y dinero para construir un sitio que sirva a tus clientes o audiencia, y a los objetivos de tu negocio. Has trabajado realmente duro para asegurarte de que el sitio represente con precisión tu marca y que será un excelente primer punto de contacto para tus clientes o usuarios.
A pesar del esfuerzo que has puesto en tu sitio web, es fácil pasar por alto detalles importantes. Aquí es donde una lista de verificación para el lanzamiento de un sitio web resulta útil.
Una lista de verificación para el lanzamiento de un sitio web asegurará que tu sitio web esté listo para cuando hagas tu gran anuncio de lanzamiento del sitio web.
Lista de verificación para el lanzamiento de un sitio web
Aquí tienes 23 elementos para marcar antes de lanzar tu nuevo sitio web.
1. Revisar todo el contenido
Los errores tipográficos en las páginas principales pueden hacer que tu sitio parezca poco profesional y poco confiable. Necesitas leer tu texto antes del lanzamiento.
Existen herramientas de corrección que incluso puedes añadir como extensiones de Chrome como Grammarly. Esta herramienta revisará la puntuación, ortografía y errores gramaticales.

Ten en cuenta lo siguiente al corregir el contenido de tu sitio:
- Texto de relleno
- Formato consistente y uso de encabezados
- Texto blanco sobre fondo blanco - puede que hayas añadido estilos y no cambiaste el color de la fuente.
- Asegúrate de diferenciar tu texto enlazado del texto normal mediante el uso de formato
Mientras corriges, asegúrate de revisar tanto el archivo HTML de la página como lo que ves en tu navegador.
A veces, puede haber elementos que no están destinados a estar en el navegador, por ejemplo, el texto alternativo de una imagen, y elementos que se supone que deben verse pueden estar ocultos usando estilos CSS.
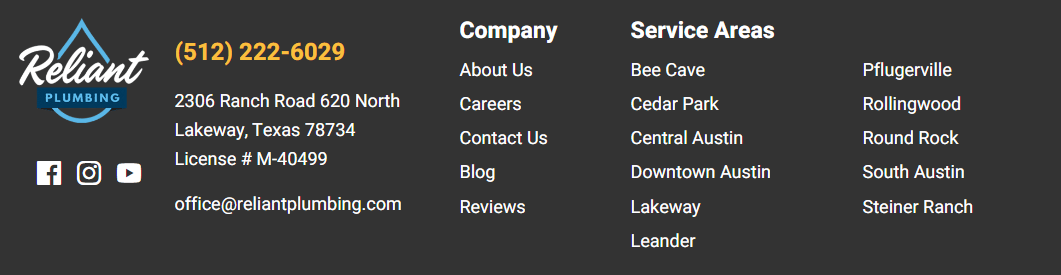
2. Asegúrate de que los detalles del Nombre, Dirección, Número de Teléfono (NAP) sean claramente visibles
El nombre, dirección y número de teléfono (NAP) de tu empresa deben ser fácilmente visibles para facilitar que los clientes o usuarios se pongan en contacto contigo.

Puedes incluir el nombre de tu empresa en tu logotipo en las barras de navegación superior e inferior, por ejemplo.
Tu dirección podría ir al final de tu página de inicio, y a tu página de contactos. Es incluso mejor tener un pin de Google Maps que muestre la ubicación exacta.
Tu número de teléfono también debería ser fácilmente visible. Podría estar en tus barras de navegación, pie de página y páginas de contacto.
La información de contacto podría incluir enlaces a tus páginas de redes sociales. Asegúrate de que los enlaces funcionen y dirijan a las personas a las páginas correctas. Puedes incluir los iconos sociales en tus barras de navegación y pie de página para un fácil acceso.
Si utilizas un formulario de contacto en tu sitio donde los usuarios rellenan sus datos personales, entonces necesitas tener una página de política de privacidad.
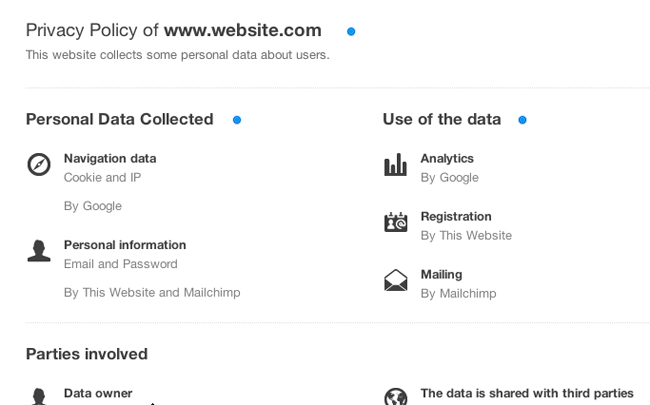
3. Enlace a una página de Política de Privacidad
Necesitas asegurar a tus usuarios que la información personal que proporcionan no es accesible por terceros. Una política de privacidad te cubrirá las espaldas.

Mejor aún, necesitas que acepten los términos y condiciones antes de que compartan su información personal.

Un ejemplo aquí sería en la página de inicio. Antes de que envíen su consulta o solicitud de presupuesto, necesitan aceptar los términos y condiciones.
De esa manera, estás libre de demandas legales relacionadas con datos personales, especialmente tras la entrada en vigor del GDPR.
4. Asegúrate de cumplir con las Normas de Cumplimiento
Mientras garantizas la privacidad de los datos, puedes al mismo tiempo, estar atento al cumplimiento. Aquí tienes lo que necesitas vigilar:
- Licencias para fotos de stock.
- Una alerta de que tu sitio utiliza cookies.

- Atribución adecuada para imágenes, fuentes e iconos que no son de tu propiedad
- Algunos trabajos creativos también pueden requerir permiso por escrito de su fuente. Asegúrate de que esto se haga.
- Cualquier otro cumplimiento basado en los requisitos de tu ubicación. Puede que necesites confirmar que estás libre de cualquier problema legal.
5. Comprueba la seguridad de tu sitio
Estrechamente relacionado con asuntos legales está la seguridad. Si tus clientes van a realizar alguna transacción en tu sitio, necesitas cuidar de su información personal y también de su información financiera.
Los sitios que utilizan certificados SSL tienen más probabilidades de obtener una mejor posición, ya que Google confirmó en 2014 que HTTPS era uno de los señales de clasificación.
Otros motores de búsqueda también incluyeron la seguridad de los sitios web en su algoritmo de clasificación.

Verificar que tu sitio esté aprobado por los escáneres de malware populares ayudará a asegurar que tu sitio es seguro para que tus clientes lo naveguen.
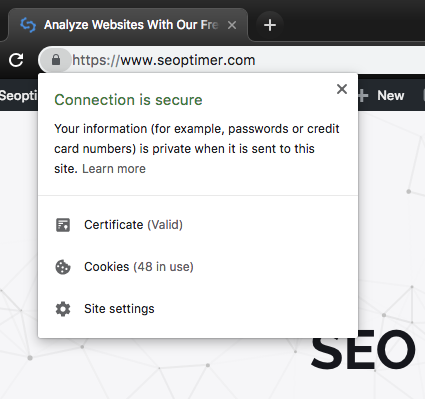
Cuando se trata de seguridad, comprueba lo siguiente:
- Scripts de monitorización
- Almacenamiento seguro de contraseñas
- Certificados SSL - comprueba si tu paquete de alojamiento incluye uno. La mayoría de los anfitriones ofrecen certificados SSL gratuitos.
- Plugins de seguridad - asegúrate de que estén correctamente instalados (algunos plugins que puedes usar aquí son iThemes, MalCare, Security y Wordfence).
- Evita añadir la dirección de correo electrónico en texto plano en tu sitio web para evitar cualquier spam o hackeo.
- Que tu sitio pueda funcionar sin Javascript - esto puede sonar escandaloso ya que Javascript puede añadir una gran funcionalidad a tu sitio. Esto se debe a que hay navegadores que no lo admiten y puede ser utilizado como una vulnerabilidad. También hay usuarios que saben cómo desactivar Javascript, y de nuevo, esto podría ser una vulnerabilidad. Habla con tus desarrolladores para asegurarte de que han utilizado el concepto de los principios de JavaScript no intrusivo.
- Plugins de spam - mientras te ocupas de la seguridad, también podrías ocuparte del spam. Un plugin en el que podrías interesarte aquí es Antispam Bee.
6. Comprobar la imagen de marca del sitio web
Una parte importante de la lista de verificación para el lanzamiento de un sitio web es asegurarse de que tienes la imagen de marca de tu empresa establecida. Para esto puedes comenzar realizando una auditoría de marca sencilla.

¿En qué debes fijarte cuando se trata de branding?
Logotipo
Asegúrate de que tu logotipo esté colocado correctamente en tu página. También podrías enlazarlo a la página de inicio.
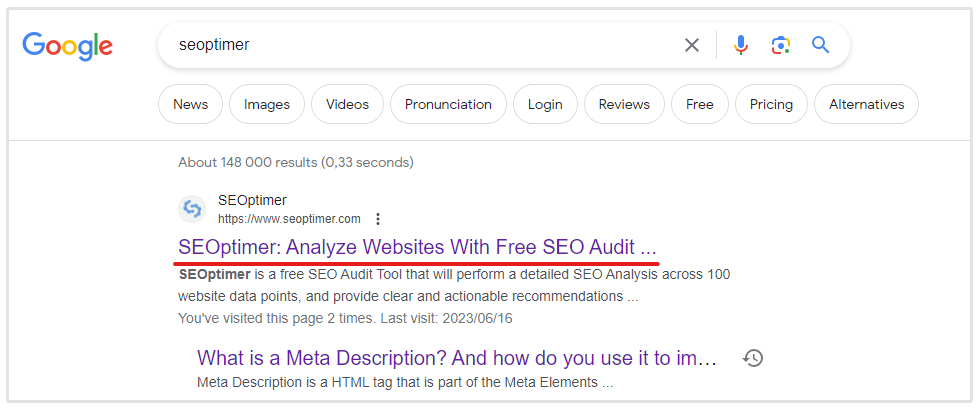
Favicon
Un favicon es un icono justo antes de la barra de direcciones de tu sitio en el navegador. Se recomienda encarecidamente un icono cuadrado.
![]()
Logotipo de Retina
Esta versión de tu logotipo se verá genial si tus usuarios utilizan pantallas de alta resolución para ver tu sitio web. Aquí tienes un artículo que explica cómo subir un logotipo retina.
Medios del Sitio Web
Otro aspecto importante de este paso es asegurarse de que uses imágenes y videos que estén alineados con tu nueva marca.
La idea es que te ciñas a una imagen de marca cohesiva para asegurar que tu sitio web tenga un aspecto profesional. Recuerda, el diseño de tu sitio web juega un papel clave en cómo los visitantes perciben tu negocio.
7. Optimizar el SEO On-Page
SEO en la página es el proceso de optimizar todos los elementos en el sitio de tu página web para ayudar a Google a entender tu sitio web.
El proceso de SEO en la página implica muchos pasos diferentes y cosas a considerar.
Sin embargo, aquí tienes algunos de los aspectos más importantes del SEO en la página que necesitas hacer correctamente antes de lanzar un nuevo sitio web:
- Asegúrate de que cada página tenga etiquetas de título diferentes pero relevantes

- Las etiquetas de título deben contener la palabra clave principal, preferiblemente lo más cerca posible del inicio del título
- Mantén las etiquetas de título entre 50 y 55 caracteres de longitud
- Incluye la palabra clave principal en la descripción meta de una página y asegúrate de que cada página tenga una descripción meta diferente pero relevante.
- Comprime las imágenes para que no ralenticen la velocidad de carga de tu sitio web.
- Utiliza etiquetas de encabezado apropiadas para dividir las páginas web en secciones.
- Siempre añade etiquetas alt en las imágenes para describirlas.
- Asegúrate de añadir varios enlaces internos a otras páginas relevantes de tu sitio web.
8. Verificar Códigos de Seguimiento (Google Analytics y Redes Sociales Facebook)

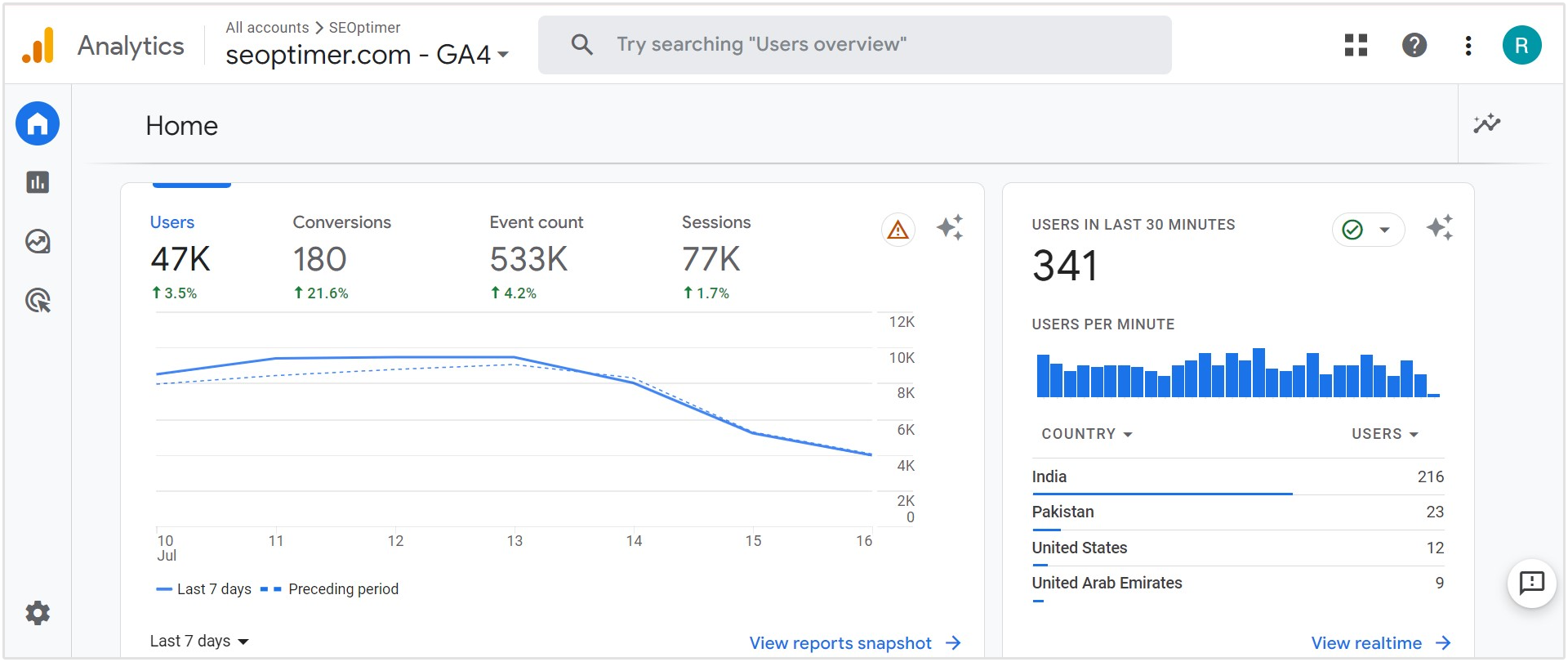
Verifica que tu página de inicio o página de aterrizaje tenga un código de Google Analytics. Esto ayudará a medir el tráfico y detalles sobre cómo tus usuarios están utilizando el sitio, por ejemplo:
- Tasas de rebote
- Fuentes de tráfico
- Páginas más visitadas
- Páginas menos visitadas
- Datos demográficos de la audiencia
- Dispositivos utilizados para acceder al sitio
- Datos y rendimiento de campañas
- Términos de búsqueda que la gente usa para llegar a tu sitio
Para Google Analytics, asegúrate de que las direcciones IP de administrador y/o de la empresa hayan sido excluidas del seguimiento. De esta manera, tendrás datos más precisos.
Otros elementos a comprobar en Google Analytics:
- Objetivos y embudos creados correctamente
- Sincronización correcta de Google Analytics y Google Console
Si usas o vas a usar Facebook para campañas de pago por clic, también necesitas asegurarte de que el píxel de Facebook esté correctamente insertado en el encabezado de la página de aterrizaje o de inicio.
9. Haz una copia de seguridad de tu sitio
Hacer una copia de seguridad de tu sitio es una excelente manera de prevenir la pérdida de datos. Esto es lo que debes verificar:
- Scripts de monitoreo
- Se ha realizado una copia de seguridad del sitio
- Copia de seguridad del sitio programada y frecuente
- Probar las copias de seguridad
Si tu sitio está impulsado por WordPress, utiliza plugins como WordPress Database Backup, BlogVault, WP Time Capsule o UpdraftPlus.
10. Comprobar estructuras de enlaces
Aquí tienes lo que debes tener en cuenta cuando se trata de enlaces:
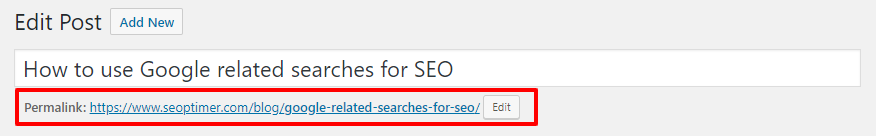
Enlaces permanentes
Si estás utilizando WordPress, tienes la opción de usar enlaces permanentes. Estos son URLs más memorables. Puedes definirlos como quieras. Solo asegúrate de que faciliten a alguien entender el contenido de las páginas web.

Enlaces rotos
Existe la posibilidad de que durante el desarrollo, los enlaces se hayan cambiado continuamente. A veces, la misma página se puede acceder utilizando diferentes URLs.
Plugins como Broken Link Checker serán útiles para un sitio de WordPress para ayudar a identificar cualquier enlace roto.
Para sitios web que no utilizan WordPress, puedes usar extensiones de Chrome como Link Miner y Broken Link Checker, o herramientas gratuitas como Xenu y W3 Link Checker.
Enlaces internos
Asegúrate de añadir algunos enlaces internos en todas tus páginas. Un ejemplo aquí serían las páginas de Servicios enlazando a la página de contactos donde los usuarios pueden solicitar un presupuesto.

Asegúrate de que los enlaces funcionen y que apunten a páginas e información relevantes.
Después de asegurarse de que todos los problemas relacionados con los enlaces estén resueltos, ayuda a confirmar manualmente, especialmente si su sitio utiliza alguna funcionalidad personalizada.
11. Asegúrate de que tu sitio web sea rastreable
Si hay páginas que no quieres que sean rastreadas e indexadas, necesitas asegurarte de que tu archivo robots.txt incluya instrucciones claras.
Si quieres añadir etiquetas no follow, noindex, por ejemplo donde los usuarios introducen su información personal al registrarse, iniciar sesión o realizar pagos, entonces asegúrate de que estén colocadas correctamente.
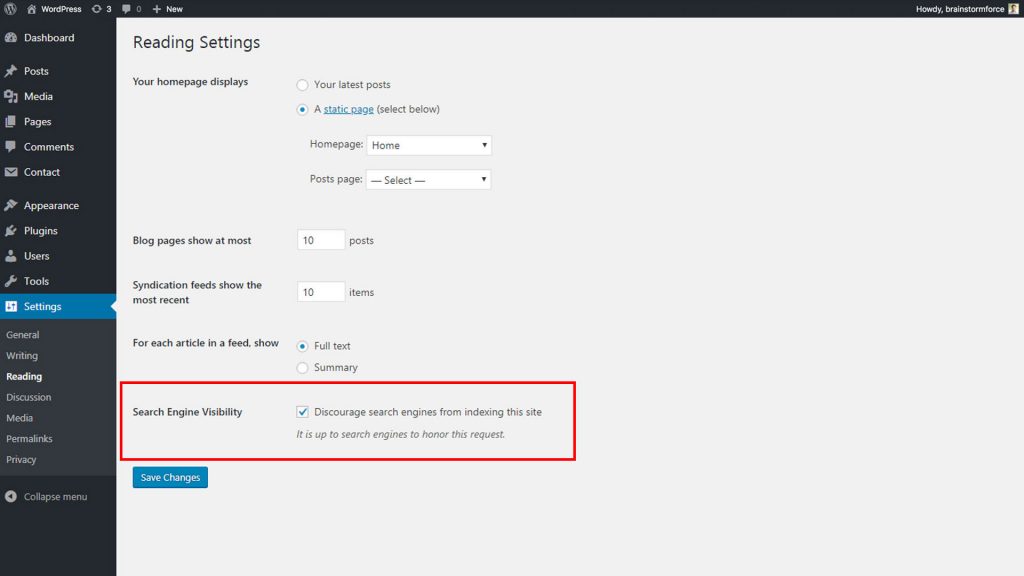
12. Habilitar la Indexación
Durante el desarrollo, es una buena práctica desactivar la indexación, especialmente si estás utilizando WordPress. Necesitas asegurarte de que en este punto, justo antes del lanzamiento, la indexación esté habilitada.
Aquí es donde puedes activar la indexación en WordPress:

La otra opción, especialmente si no estás utilizando WordPress, es enviarlo a Google aquí:

También puedes asegurarte de tener un archivo sitemap.xml en tu directorio raíz, lo que, de nuevo, permite que tu sitio sea indexado.
Si tu sitio está impulsado por WordPress, añade el complemento Google XML Sitemaps.
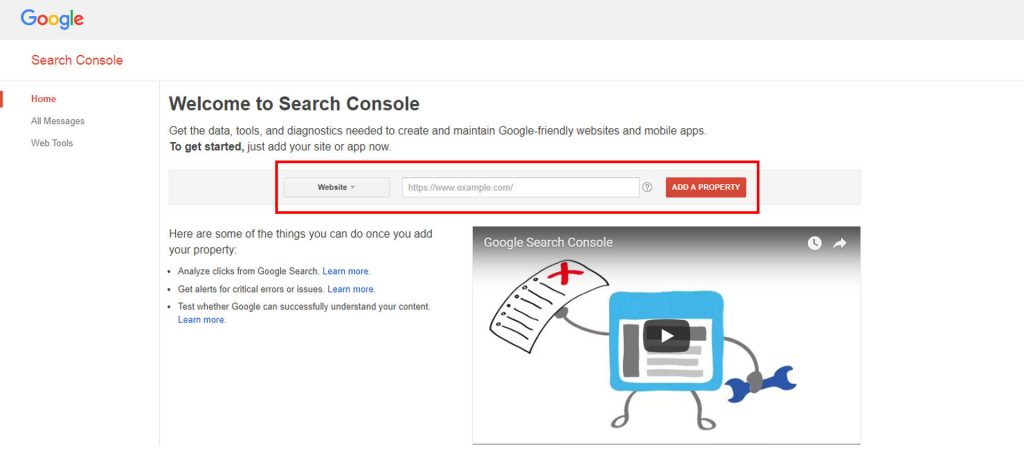
Recuerda añadir tu sitio y mapa del sitio a Google Search Console.
13. Comprueba la compatibilidad entre navegadores
Es importante comprobar la compatibilidad de tu sitio web entre diferentes navegadores (Chrome, Internet Explorer, Safari y Firefox). Puedes utilizar herramientas como Browsershots, CrossBrowserTesting y Browserling.
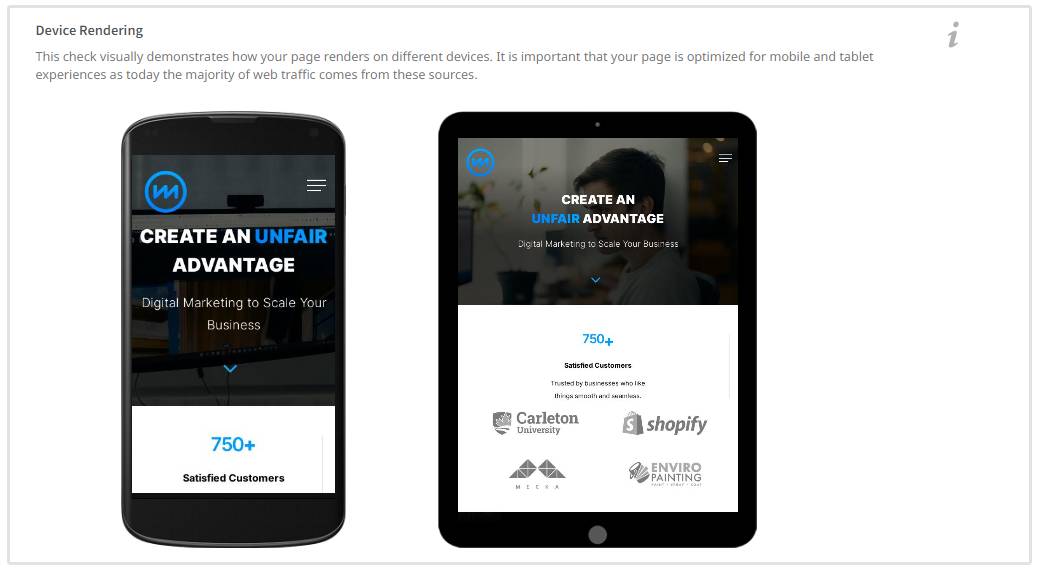
14. Comprobar la compatibilidad entre dispositivos
También necesitas comprobar que tu sitio es compatible con diferentes dispositivos - PCs, Android, iOS y tabletas.

Incluso puede ser útil realizar pruebas de compatibilidad usando dispositivos específicos. Las Herramientas para Desarrolladores de Google Chrome te permiten elegir diferentes dispositivos.
Aquí tienes cómo usar Dev Tools:
- Para acceder a esta herramienta, haz clic derecho en tu sitio (también puedes usar el atajo Ctrl+Shift+I)
- Elige “Inspeccionar”
- Justo antes de “Elements”, hay un icono rectangular que parece un teléfono pequeño y otro más grande colocados uno sobre el otro
- Cuando pasas el cursor por encima, muestra las palabras ‘toggle device toolbar’
- También puedes usar el atajo Ctrl+Shift+M para acceder a él
- Haz clic en ello.
- A la izquierda, verás un botón de selección con diferentes dispositivos
- Elige cuáles quieres probar en tu sitio y mira cómo se renderiza en cada uno de ellos.
Las mismas herramientas que utilizaste para verificar la compatibilidad con navegadores también pueden usarse para comprobar la compatibilidad entre dispositivos.
15. Compatibilidad con AMP
Esto solo será relevante si estás utilizando Google AMP para sitios móviles de carga más rápida. Necesitas probar tu sitio utilizando una Herramienta de Prueba AMP de Google.
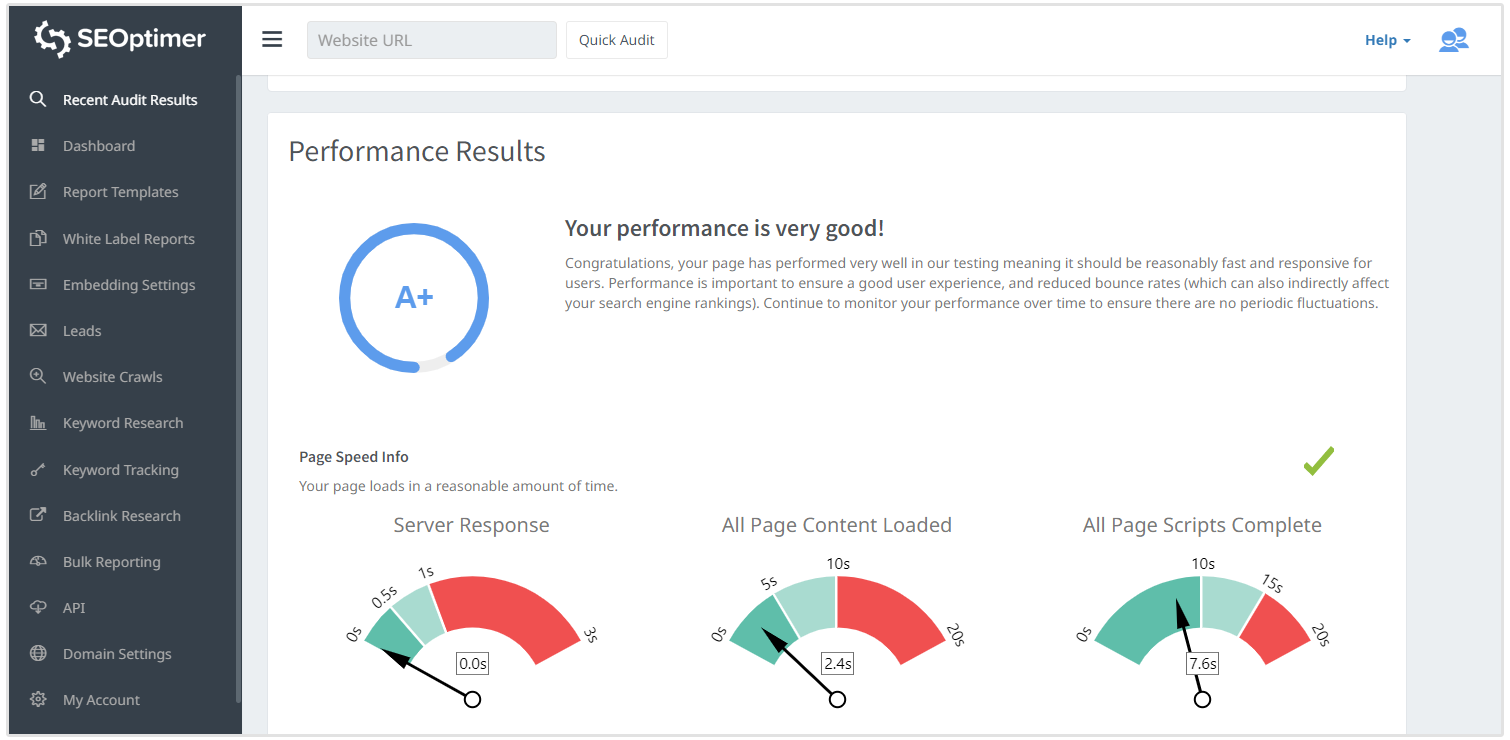
16. Velocidad de Carga del Sitio
Las imágenes afectan en gran medida la velocidad de carga del sitio. Necesitas asegurarte de que tus imágenes estén optimizadas.
Aquí están los plugins que puedes usar para optimizar imágenes: EWWW Image Optimizer y ShortPixel.
También puedes utilizar la opción de carga diferida de imágenes.

17. Eliminar archivos, imágenes, complementos, páginas y publicaciones no deseados
During the development stages, there’s a lot of testing. You want to ensure that you get rid of all unwanted items - images, plugins, pages, and posts.
De esta manera, terminas lanzando un sitio limpio, con solo lo que se requiere para una experiencia de usuario correcta y la funcionalidad del sitio.
En este punto, también puedes buscar imágenes de relleno, contenido y texto. Asegúrate de que los archivos correctos estén vinculados entre sí. Puede que por ejemplo hayas estado probando algunos estilos y añadido un archivo CSS extra. Asegúrate de que el definitivo y previsto sea el que está vinculado en las páginas web.
Ten cuidado al eliminar, ya que podrías acabar eliminando los elementos equivocados.
18. Prueba la Funcionalidad del Sitio
Si un usuario necesita rellenar un formulario, por ejemplo, asegúrate de que los campos de entrada y los botones de enviar funcionen como deben. La información también debe enviarse a la ubicación correcta (servidor, correo electrónico o base de datos).
Otros aspectos de la funcionalidad a tener en cuenta:
- Redirecciones 404
- Autorespondedores
- Procedimientos de inicio de sesión
- Pop-up y Modal
- Visualización correcta de mensajes de agradecimiento
- Pruebas de validación y visualización de mensajes
- Integración con otras herramientas como software de CRM (Gestión de Relaciones con Clientes)
- Cada paso del proceso de pago funciona como se espera - carrito de compras, registros, procesamiento de pagos y notificaciones por correo electrónico.
- Un mensaje completo para ayudar al usuario a solucionar un problema, por ejemplo, si ingresan un formato de fecha incorrecto en un formulario, deberían poder recibir un mensaje que los oriente sobre qué hacer.
19. Asegurar la Consistencia
Es importante comparar el plan inicial con el producto final. ¿Cómo se suponía que fuera el diseño? ¿Refleja el plan original?
Aquí tienes lo que también deberías tener en cuenta:
- Diseño
- Contenido
- Navegación
- Formato
- Altura de línea
- Estilos de encabezado
- Fuentes y estilos de fuente
Se realizaron posibles ajustes durante el desarrollo, y es importante reconocer eso. Mantener todos los ajustes registrados ayudará a determinar si el sitio web final es lo que se pretendía y se había planeado.
20. Personaliza tus páginas 404
Es poco probable que obtengas errores 404 si tu sitio es nuevo. Sin embargo, necesitas tener en cuenta tantos casos de uso como sea posible. A veces los usuarios pueden escribir mal el nombre de tu empresa o página web, y pueden terminar con un 404.
Asegúrate de que exista una página personalizada para redirigir al visitante.
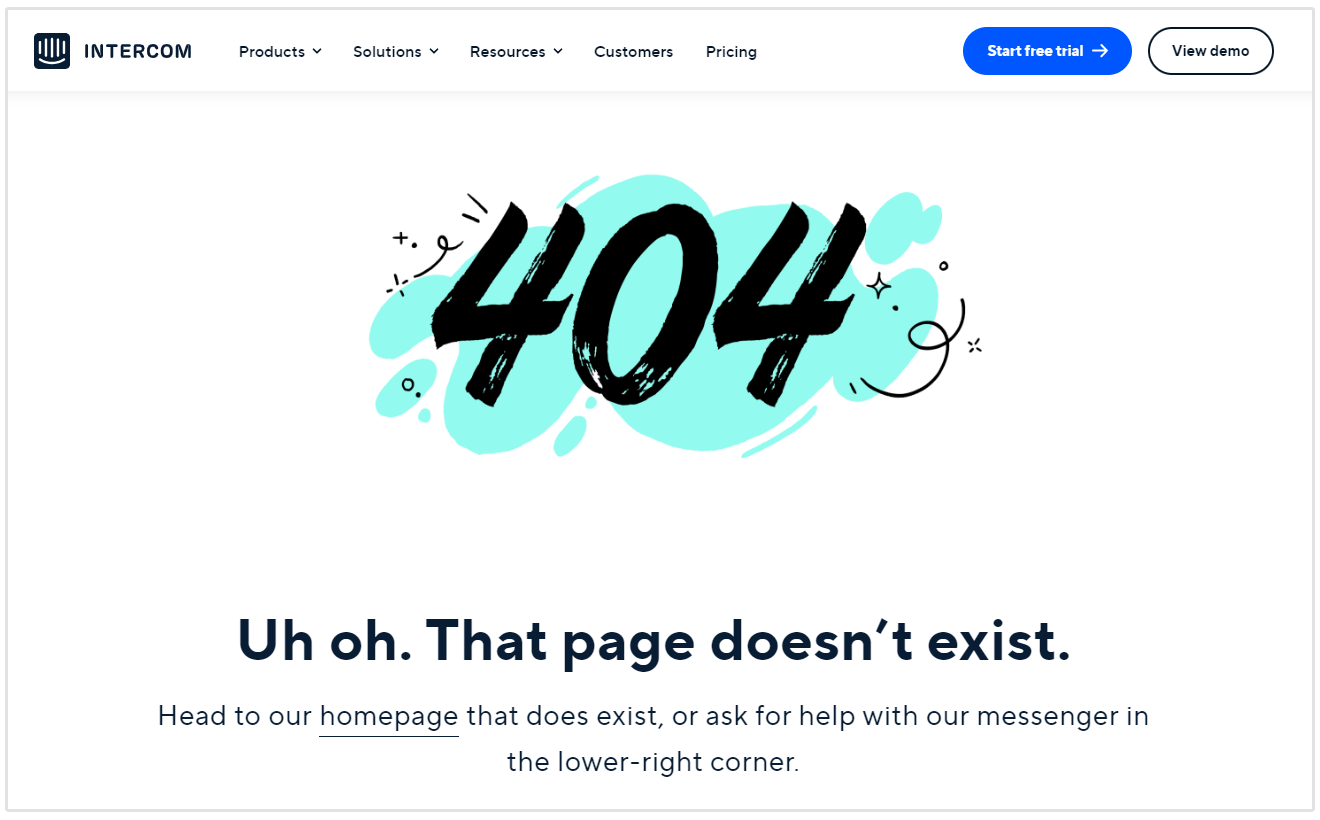
Aquí tienes un ejemplo de una página personalizada 404:

Puedes añadir información para guiar al usuario sobre qué hacer, por ejemplo, puedes añadir enlaces a otras páginas e incluir un mensaje para hacer saber al usuario que todavía puede obtener valor de tu sitio.
Puede optar por añadir un botón de búsqueda para permitir al usuario obtener la información que está buscando. Esto puede no funcionar siempre, ya que pueden buscar algo y obtener otro mensaje de error 404. Esto los hará sentir extremadamente frustrados.
21. Activar el Blogging
¿Tienes un blog? Esta es la sección de tu sitio que es esencialmente ‘viva’. Su contenido puede seguir cambiando según sea necesario y con la mayor frecuencia posible. No hay absolutamente ningún límite en la cantidad de piezas de contenido o los formatos que puedes usar aquí.
Puedes escribir como invitado en sitios con mucho tráfico y ellos pueden enlazar de vuelta a ti, escribir un comunicado de prensa o incluso mostrar premios y discursos en los que tu equipo ha participado. Esta página es una forma para que tu nuevo sitio web gane tracción más rápidamente después del lanzamiento.
22. Pruebas de Usabilidad
Esta es una técnica que implica evaluar un producto probándolo con usuarios. También puedes usarla en el desarrollo de sitios web, antes del lanzamiento. Podrías conseguir al menos 5 usuarios que representen a tu público objetivo y pedirles que usen el sitio. Haz observaciones y recopila comentarios de ellos.
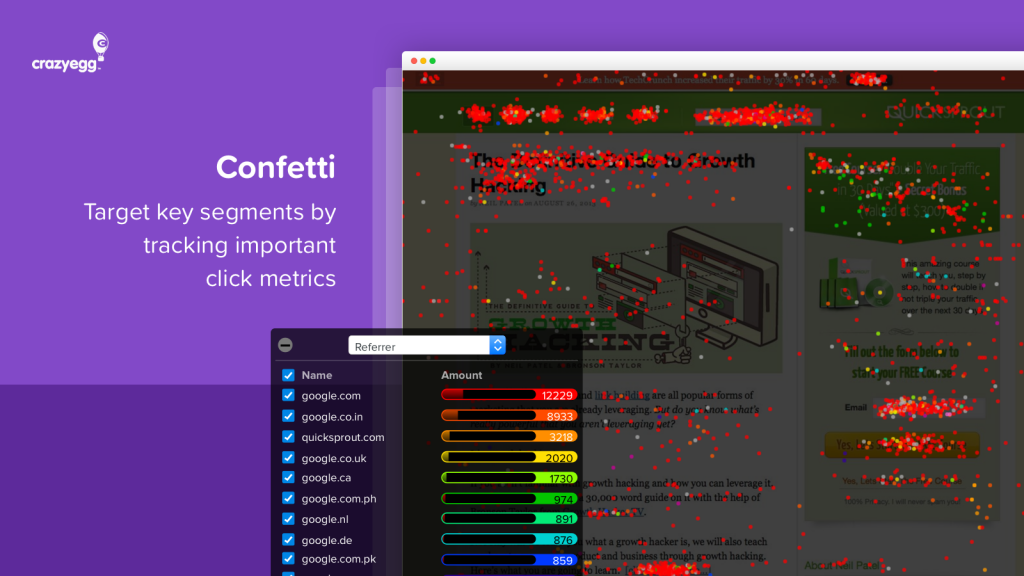
También puedes instalar mapas de calor para rastrear los movimientos del ratón. Esto te ayudará a saber cómo interactuaron los usuarios con tu sitio, y qué partes del sitio encontraron más interesantes así como relevantes.

Google Analytics, si está conectado a tu sitio, también será útil. Puedes obtener el flujo de proceso, que muestra el recorrido de los usuarios a través de tu sitio. Tienes la oportunidad de ver las páginas con la tasa de rebote más alta, las páginas donde los usuarios pasaron más tiempo, los dispositivos utilizados y el número de páginas visitadas por sesión.
También hay herramientas que pueden ayudarte a probar la usabilidad de tu sitio, como, User Testing.

23. Tener una página de pre-lanzamiento
Una página de pre-lanzamiento mantendrá a tus usuarios en expectativa. Incluso puedes añadir una cuenta atrás para tu fecha de lanzamiento. Un botón de registro puede ser una buena idea, ya que se les notificará tan pronto como lances.
Puedes crear páginas de pre-lanzamiento a partir de plantillas en LeadPages o si estás utilizando WordPress, Easy Coming Soon y EZP Coming Soon Page son buenas opciones.
Si inicialmente no tenías uno, podrías crearlo mientras realizas cualquier cambio que necesites, después de revisar la lista de verificación para el lanzamiento del sitio web. Un poco de anticipación ayudará a crear expectación en el día de tu lanzamiento.
Conclusión
Tener una lista de verificación te ayudará a cubrir muchos detalles que pueden ser fáciles de pasar por alto. Después de revisar tu lista de verificación, podrías necesitar hacer varios cambios, ediciones y ajustes.
Revisa la lista de verificación para el lanzamiento del sitio web al menos unos días antes de la fecha de lanzamiento. De esta manera, tendrás suficiente tiempo para realizar todos los cambios, sin tener que posponer la fecha de lanzamiento (especialmente si se lo habías prometido a tus clientes).