
¿Qué son los botones ‘Leer más’ y por qué son tan útiles?
El botón “Leer más’ es muy útil para cualquier webmaster. Se trata de un botón versátil con muchos usos. Por ejemplo, se puede utilizar para abreviar contenido para que solo se muestre una parte. También se usa para alternar entre mostrar y ocultar contenido; por ejemplo, cuando una página web oculta contenido y te pide que te suscribas para leer el resto.
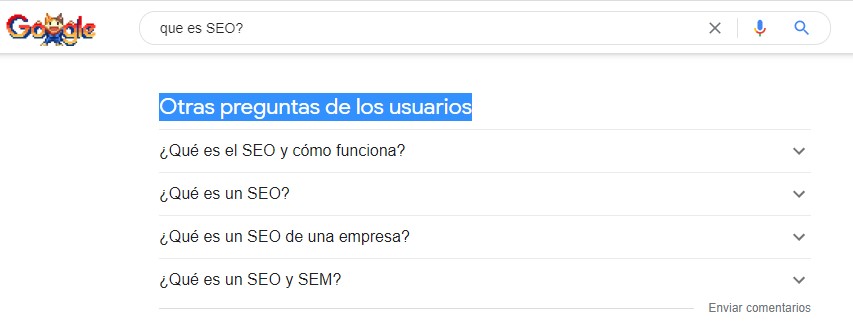
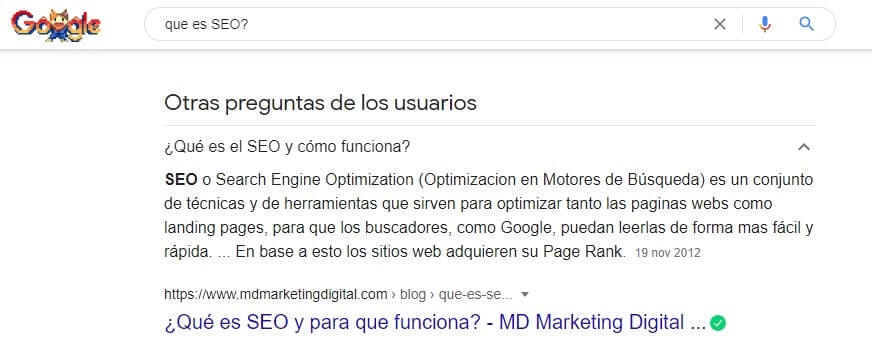
Se usa en las páginas de ‘Preguntas Frecuentes’ donde solo se muestra una parte de la respuesta y el lector debe presionar ‘Leer más’ para ver el resto de la respuesta; o en los resultados del motor de búsqueda donde solo se muestra una parte de la meta descripción. Cuando este botón se utiliza de esta manera, se llama ‘acordeón’.
 Fuente: Elmundo.es
Fuente: Elmundo.es
Ejemplo de ‘acordeón’


El botón ‘Leer más’ también se muestra en los correos electrónicos, como se puede ver en la siguiente imagen:
El botón ‘Leer más’ usualmente se presenta como un botón, icono, flecha o hipervínculo. En ocasiones, puede ser una combinación de un botón/icono y un hipervínculo.
Este botón también puede redirigir a otra página, lo que le da al usuario la oportunidad de interactuar más con el sitio web y su contenido.
Botón ‘Leer más’ – Mejores prácticas
Tu botón ‘Leer más’ debe destacar entre el resto del contenido. También debe estar alineado con tu compañía. Estas son las prácticas recomendadas que debes seguir al crear tus botones ‘Leer más’:
Asegúrate de que el texto de tu botón se lee fácilmente y es lo suficientemente grande. Esto hará que sea más visible. El tamaño del texto debe ser razonablemente grande.

Fuente de la imagen: DinaHosting
Un texto demasiado grande se verá como algo raro y es posible que el usuario ni siquiera decida hacer clic en él.
Tu botón ‘Leer más’ tiene que destacar y el contraste es una manera segura de conseguirlo. Esta página web usa el botón ‘Continuar leyendo’, en vez de ‘Leer más’ para guiar a los usuarios sobre los próximos pasos a seguir. Este botón destaca del resto del contenido. Tiene un borde morado que facilita que el usuario lo vea. También tiene mucho espacio en blanco alrededor.

Fuente: Hubspot
Aunque no hay nada intrínsecamente negativo al usar ‘Leer más’, se recomienda usar palabras que fomenten una acción inmediata, ya que tienen un sentido de urgencia. Puedes utilizar más palabras de urgencia y motivantes como ‘Leer más para mejorar tu SEO’, etc.
A continuación puedes ver algunas frases que puedes usar en tu botón ‘Leer más’:
- Leer ahora
- Solo hoy, lee artículos ilimitados
- Lee artículos ilimitados mientras esté vigente la oferta
- Aprovecha hoy la oferta de contenido ilimitado
Las palabras que indican exclusividad también son muy útiles. Como por ejemplo: ‘exclusivo’, ‘lista de suscriptores’ y ‘miembros’. Un ejemplo de ‘llamada a la acción’ (Call to Action) podría ser: ‘Para leer más, únete a nuestros miembros exclusivos’.
Añadir un beneficio también animará a que el usuario haga alguna acción. Por ejemplo, puedes incluir un beneficio como ‘Lee más y consigue gratis tu libro electrónico’. Esto incitará a tus usuarios a presionar el botón ‘Leer más’ y seguir leyendo para conseguir el beneficio; especialmente si ya disfrutan del contenido con el que ya han interactuado.
Aunque ya hemos mencionado que añadir un beneficio animará a que tus visitantes realicen alguna acción, pon atención a las palabras que usas. Lo ideal es que el botón ‘Leer más’ incluya entre 2 y 5 palabras. Una manera de abreviar el texto del botón consiste en usar ‘activadores de clic’. Conozcámoslos.
Se trata de un botón con texto adicional que te ayudará a transmitir los beneficios. El texto del botón principal podría ser ‘Leer más’ y el activador de clic ‘Conseguir mi libro electrónico gratis’. El texto del botón principal debe ser más grande y más legible. El activador de clic es bastante más pequeño.
Prioridad a los dispositivos móviles
Al diseñar tu botón ‘Leer más’, recuerda que es importante diseñarlo primero para los dispositivos móviles. Desde el 1 de julio de 2019, Google está usando la indexación de dispositivos móviles. Esto significa que tu botón ‘Leer más’ debe verse correctamente en los dispositivos móviles. También debe ser fácil de usar, teniendo en cuenta que los usuarios de los dispositivos ‘tocarán’ la pantalla y no usarán ratones. El botón debe ser lo suficientemente grande para que puedan ‘tocarlo’ sin tener que agrandar la pantalla.
Un tamaño de al menos 48 x 48 dp (píxeles independientes de la densidad) es ideal para dispositivos móviles. El espacio entre botones debe ser de al menos 8 dp. En este artículo puedes aprender más sobre el diseño de la interfaz de los dispositivos móviles.
Cuando el texto del botón está personalizado, hay una mayor probabilidad de que los usuarios lo presionen. Por ejemplo, podría tener un ‘Leer más’ con un texto como ‘Conseguir gratis mi libro electrónico’, en vez del típico ‘Leer más’. Al estar más personalizado, podrías conseguir un CTR más alto con ‘Conseguir gratis mi libro electrónico’.
Dentro del flujo natural de lectura
Tu botón ‘Leer más’ debe encontrarse dentro del flujo natural de lectura de los usuarios. Los usuarios leen de arriba a abajo y de izquierda a derecha. Coloca el botón ‘Leer más’ a la derecha o en la parte inferior del contenido en particular. Lo más importante es colocar el botón donde se pueda encontrar con facilidad. Los lectores no deben desplazarse demasiado para encontrarlo.
Cómo añadir botones ‘Leer más’ en WordPress
WordPress 5.0 tiene una característica nueva que te permite añadir botones fácilmente en WordPress. El nuevo editor de bloques (Gutenberg) incluye un bloque de botones incorporado que facilita la creación del botón ‘Leer más’. Lo puedes hacer así:
- Inicia sesión en tu panel de control
- Accede a tus publicaciones
- También puedes editar una publicación existente
- Coloca el cursor del ratón donde te gustaría mostrar el botón ‘Leer más’
- Presiona el icono + para añadir un bloque nuevo
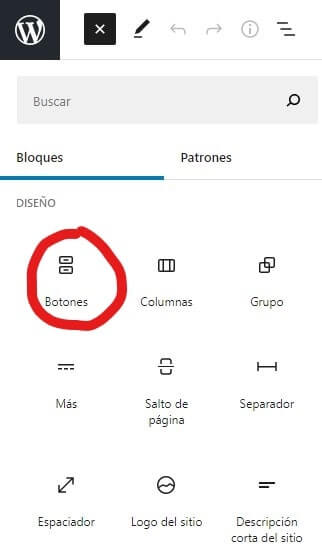
- Debajo de los elementos de diseño, selecciona el bloque de botón como se muestra en la siguiente imagen:

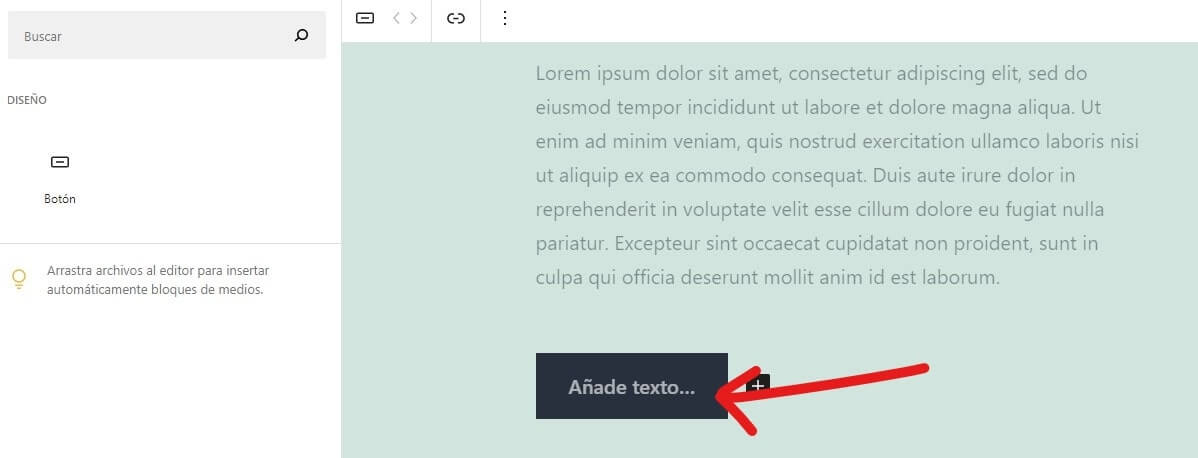
- El botón se añadirá a tu publicación de la siguiente manera:

- Edita el texto ‘Leer más’
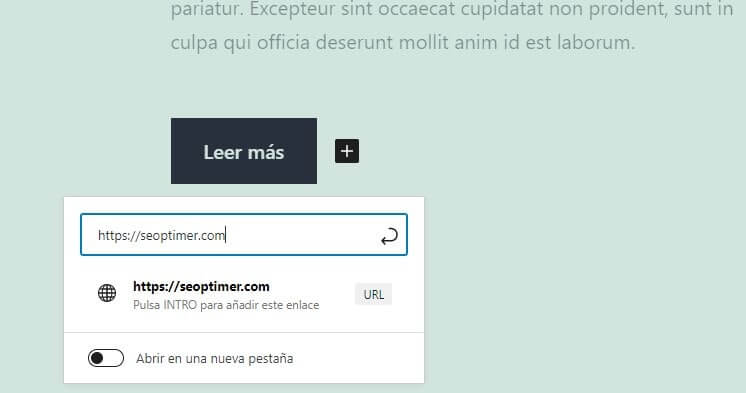
- Pega el enlace que quieres que incluya el botón

- Puedes editar la alineación, color y estilo del botón seleccionado
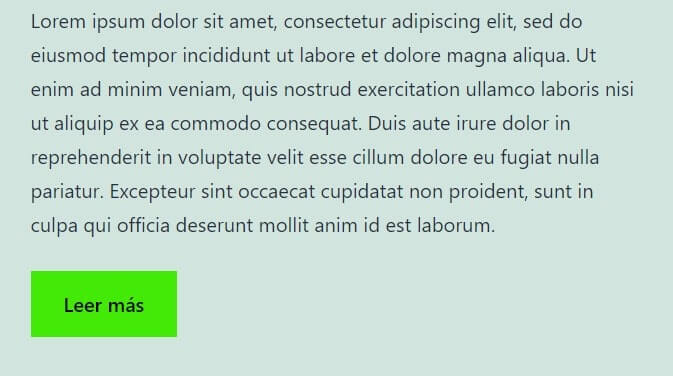
Así es cómo finalmente se verá el botón:

Puedes añadir un hipervínculo ‘Leer más’ para que funcione como un botón. Lo puedes hacer así:
- Inicia la sesión en tu panel de control
- Dirígete a tus publicaciones
- Crea una publicación nueva
- También puedes editar un artículo existente
- Coloca el cursor del ratón donde quieres que se muestre el botón ‘Leer más’
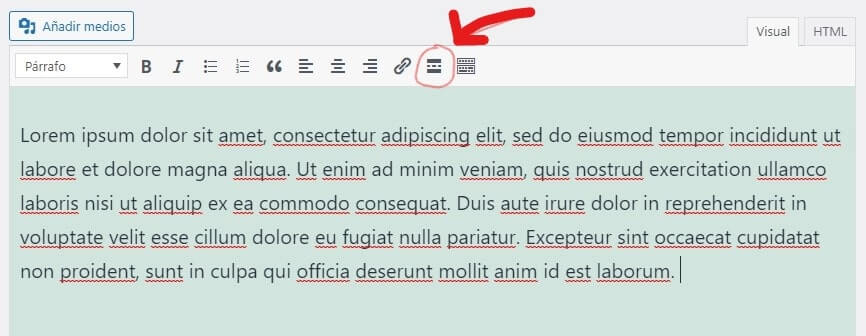
- Presiona la opción ‘visual’ de tu editor y elige el siguiente icono:

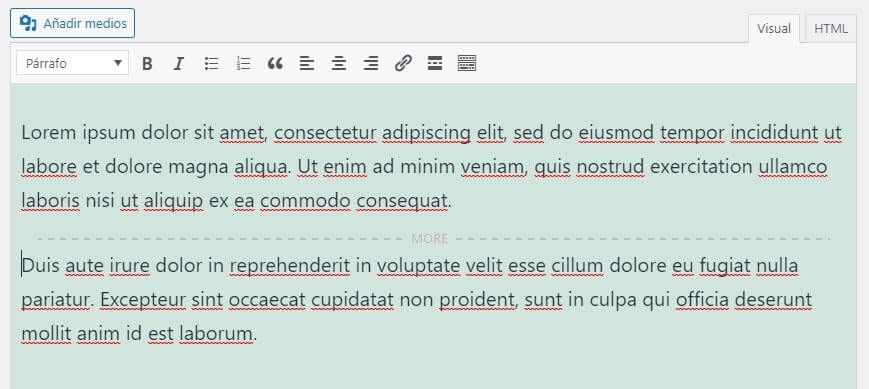
- Tu publicación se dividirá mostrando las palabras ‘MÁS’ y el texto que estará oculto a continuación

- El texto predeterminado será ‘Continuar leyendo’, pero puedes cambiarlo a ‘Leer más’
Otra manera:
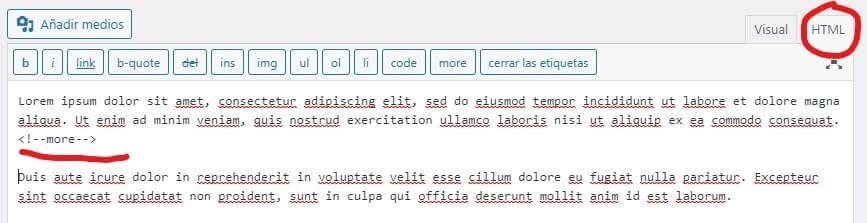
- Cuando tengas acceso a una publicación existente o hayas comenzado a crear una nueva, puedes elegir la opción HTML de tu editor de la siguiente manera:

- Coloca el cursor donde quieres que se muestre ‘Leer más’
- Selecciona ‘Más’ en tu editor HTML
- Se creará una etiqueta como esta: <!–más→
- Edítala para que aparezca como ‘Leer más’
- Asegúrate que esta etiqueta se coloca fuera de otras etiquetas HTML para evitar problemas de edición
Atención:
- Al usar la etiqueta leer más en WP debes repetir el procedimiento anterior para cada una de tus artículos o páginas
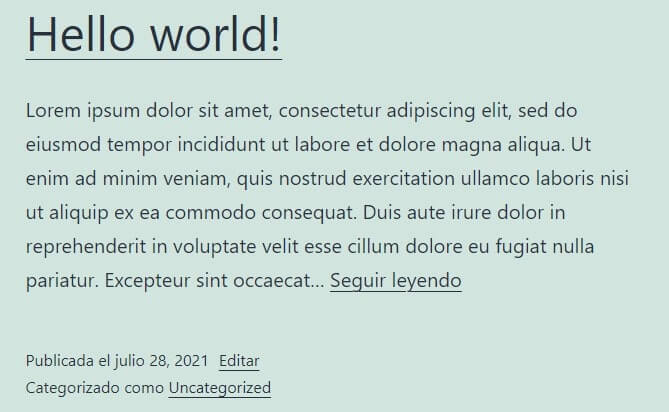
- El botón solo se ve en las páginas principales como la página de inicio o la página de publicación, y no en la publicación individual como en:

- Usar estilo y código HTML utilizando CSS
- Usar códigos cortos
- Usar complementos (plugins)
Centrémonos en las últimas dos.
Puedes usar un complemento como MaxButtons para generar códigos cortos en tu página de WordPress. Se hace así:
- Accede a tu panel de control de WordPress
- Dirígete a los complementos (plugins)
- Busca MaxButtons y descárgalo
- Activa el complemento
- En el panel de control del complemento, selecciona ‘Añadir nuevo’
- Esto te llevará hasta el botón del editor

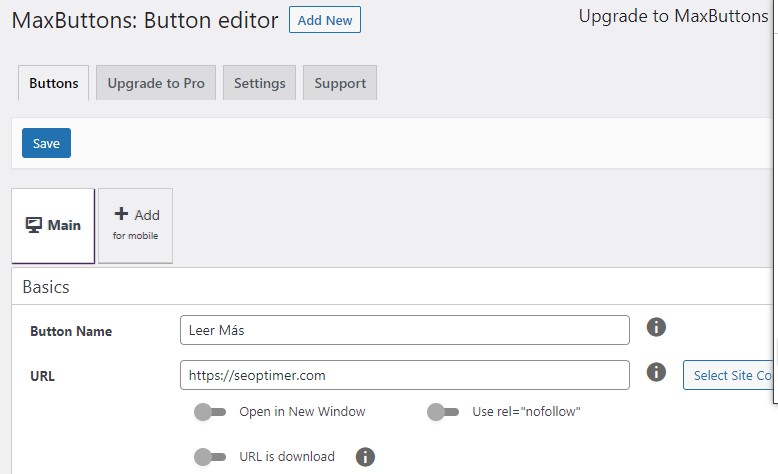
- Entonces puedes añadir el texto ‘Leer más’ y el enlace que prefieras
- Configura el estilo del botón según tus preferencias
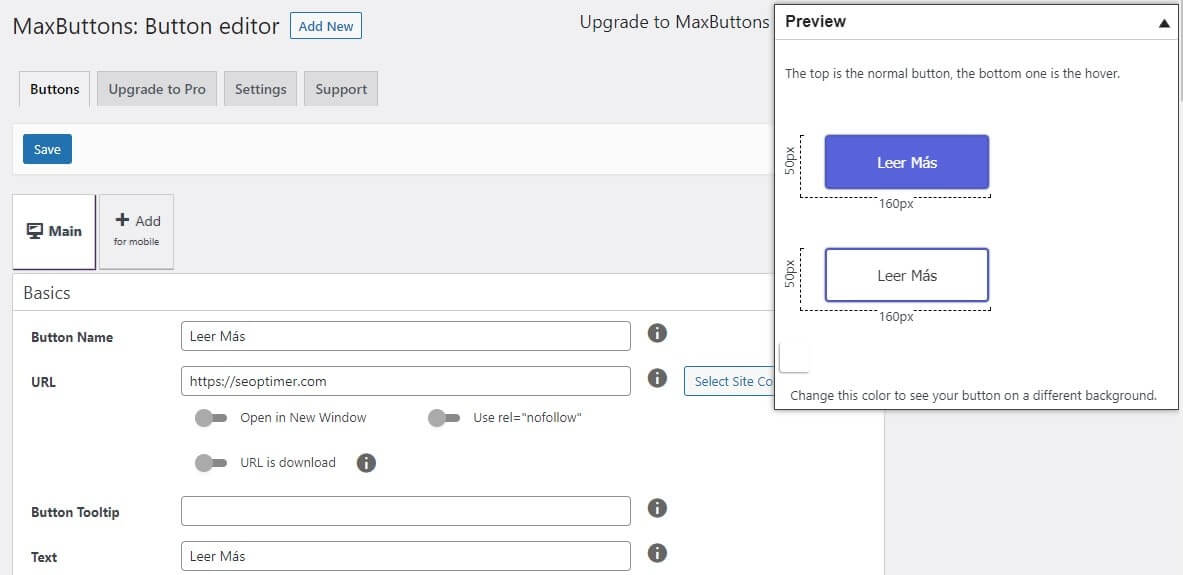
- Puedes ver una vista previa de los cambios según los vas haciendo en el botón ‘vista previa en vivo’

- Guarda el botón
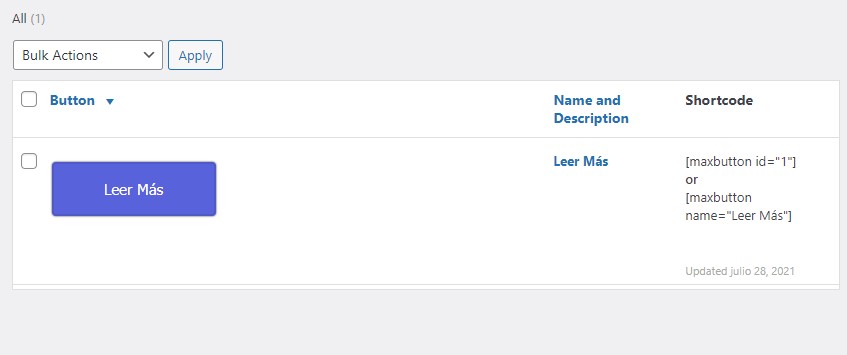
- Regresa al panel de control de MaxButton y verás el código corto generado

- Copia y pega el código corto donde quieres colocarlo en tu publicación o página
- Una vez que se publique la publicación o página, deberías poder ver el botón
- El inconveniente de este método es que si quieres añadir un botón con un estilo diferente al que acabas de incluir, tendrás que editar cada botón específico.
Un complemento para olvidarte de los botones de código corto es muy útil porque no es necesario usar códigos cortos.
- Instala y activa el complemento
- Crea una publicación o página nueva
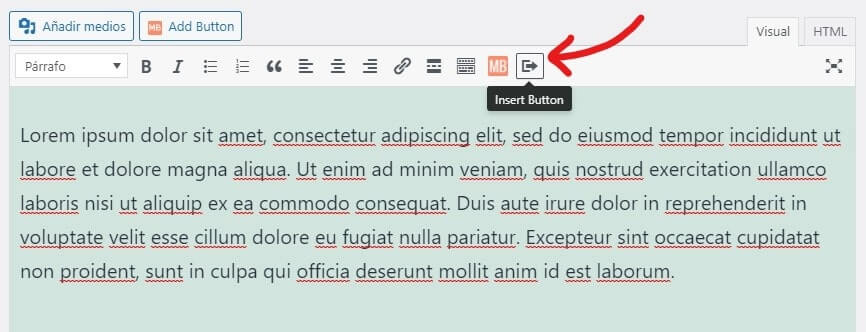
- En el editor visual selecciona insertar botón

- Añade el texto del botón y la URL que quieres incluir en el botón
- Selecciona el estilo de botón que prefieras. Elige el icono, color, tamaño y alineación
- Publica tu publicación nueva o actualizada
A continuación puedes ver cómo se vería el botón con este ejemplo:

Impacto del botón ‘Leer más’ en el SEO
El botón ‘Leer más’ es importante tanto para los usuarios, como para el SEO. Esta son algunas razones de su importancia:
Navegación más sencilla por la página web
Cuando el usuario llega al botón ‘Leer más’, ya ha leído el extracto o la versión resumida de tu contenido, lo que despertará su curiosidad. Este botón te facilitará el siguiente paso.
El usuario querrá saber qué sucederá a continuación, y el botón ‘Leer más’ le llevará al “otro lado de la historia”, donde quedará satisfecha su curiosidad.
Resultados en una clasificación más alta en los SERP
Los botones ‘Leer más’ se pueden usar para animar a los usuarios a interactuar más con tu contenido y pasar más tiempo en la página web. Además, Google sabe cuánto tiempo se pasa en el sitio por las tasas de rebote, por lo que esto puede ayudar indirectamente a que tu página web tenga una clasificación más alta e incluso pueda mejorar ligeramente su clasificación.
Una página web visualmente más atractiva
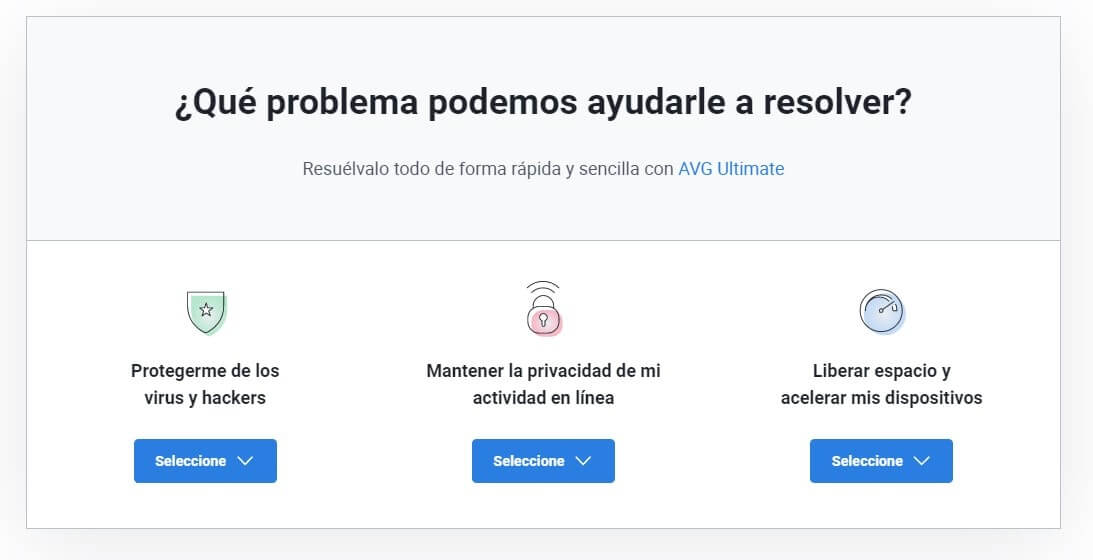
Usar el botón ‘Leer más’ hace que tu página web sea más atractiva. En vez de tener que incluir toda la información en una sola página, solo puedes mostrar lo que es importante y dirigir al usuario para que acceda a más contenido.

Fuente: AVG
El botón ‘Leer más’ contribuye a tu CTR (tasa de clics). Los usuarios tienen la oportunidad de interactuar con tu contenido y oferta, y además están dispuestos a realizar más acciones; como por ejemplo, registrarse o hacer una compra. El botón ‘Leer más’ actúa como un representante del “CTA principal”. Si, por ejemplo, tu objetivo final es que los usuarios pidan un presupuesto, el botón ‘Leer más’ les ayudará a interactuar con más contenido que, en última instancia, conducirá al objetivo final.
Conclusión
Hemos analizado el botón ‘Leer más’, su importancia y las prácticas recomendadas para implementarlo de forma eficaz en tu página web. Aunque sigas nuestros consejos, debes realizar evaluaciones continuamente para ver qué funciona y qué no según tus objetivos, para finalmente conseguir el resultado deseado.