
Was ist Seiten-Geschwindigkeit?
Der Begriff Seiten-Geschwindigkeit bezieht sich auf die Zeit, die Ihr Medieninhalt oder Ihre Webseite benötigt, um vom Website-Hosting-Server in den Webbrowser heruntergeladen zu werden, damit der Besucher ihn sehen kann. Mit anderen Worten, die Seiten-Geschwindigkeit ist die Dauer zwischen dem Klicken auf einen Link und der Anzeige jedes Elements auf der Webseite, die der Browser angefordert hat.
Warum ist Seiten-Geschwindigkeit wichtig?
Die Seitengeschwindigkeit ist einer der wichtigen Faktoren, die Google bei der Bewertung von Websites verwendet. Sie kann einen großen Einfluss auf das SEO Ihrer Website haben. Laut Googles Benchmarks sollte eine gute Webseite Folgendes haben:
- Der durchschnittliche Geschwindigkeitsindex sollte drei Sekunden nicht überschreiten
- Das durchschnittliche Seitengewicht sollte nicht mehr als 500kb betragen
- Die durchschnittliche Anzahl der Anfragen sollte 50 nicht überschreiten
- Die durchschnittliche Zeit für das erste Byte sollte 1,5 Sekunden nicht überschreiten

Die Optimierung der Leistung der Website sollte ein Schwerpunkt einer technologisch überlegenen Website sein. Die Ladegeschwindigkeit Ihrer Webseite wird über den Erfolg Ihres Online-Geschäfts entscheiden. Tatsächlich wird eine unbeeindruckende Website-Leistung wahrscheinlich die Gewinnmargen Ihres Geschäfts schmälern, wenn ein Benutzer die Geduld verliert aufgrund der Qual des Wartens auf eine langsam ladende Seite. Gemäß Daten von dem Aberdeen Group Forschung, eine sofort reagierende Website wird höhere Konversionsraten erleichtern; zusätzlich wird jede einsekündige Verzögerung beim Laden Ihrer Seite die Benutzerzufriedenheit um etwa 16 Prozent stark verringern. Es wird auch die Seitenaufrufe um etwa 7 Prozent reduzieren.
Einige der Vorteile von Investitionen in die Seitenladegeschwindigkeit sind:
Reduzierte Absprungraten
Sie werden viele Vorteile genießen, nachdem Sie Ihre Webseite für Geschwindigkeit optimiert haben, einer davon ist eine reduzierte Absprungrate, weil nur wenige Personen die Seite aufgrund von Ungeduld verlassen werden. Vielleicht sind Ihnen bereits Webseiten begegnet, die sehr lange zum Laden brauchen. Daten von Google zeigen, dass die Geduld der meisten Menschen nach zwei Sekunden bricht; deshalb ermutigt Google Webentwickler dazu, sicherzustellen, dass Seiten innerhalb von einer Sekunde laden können. Alles, selbst nur 250 Millisekunden, kann wahrscheinlich einen großen Unterschied in der Entscheidung Ihres Seitenbesuchers machen.
Erhöhen Sie die Anzahl der Besuche auf Ihrer Webseite
Nachdem Sie die Ladezeit Ihrer Webseite reduziert haben, werden die Leute anfangen, Ihre Website häufiger zu besuchen. Ein Kissmetrics-Bericht zeigt, dass etwa 47 Prozent der Personen erwarten, dass eine Webseite innerhalb von 2 Sekunden lädt und etwa 40 Prozent der Suchenden Ihre Website verlassen werden, wenn eine Seite nicht innerhalb dieses Zeitrahmens laden kann. Ein weiterer Anteil von 40 Prozent wird wahrscheinlich gehen, wenn Ihre Webseite nicht innerhalb von 3 Sekunden laden kann.
Wenn nur wenige Personen Ihre Website verlassen, während andere bleiben und mehr Zeit darauf verbringen, wird die Interaktions-/Engagement-Rate steigen. Auch die Anzahl der Seitenaufrufe wird zunehmen. Jedes dieser Dinge gehört zu den Ranking-Signalen, die Google verwendet.
Suchmaschinen werden mehr Ihrer Webseiten durchsuchen
Entschuldigung, aber Sie haben Ihre Anfrage nicht abgeschlossen. Bitte stellen Sie sicher, dass Sie den vollständigen Text bereitstellen, den Sie übersetzt haben möchten.Artikel auf Yoast, nachdem Sie die Seitengeschwindigkeit erhöht haben, wird die Anzahl der Webseiten, die Suchmaschinen durchsuchen und indizieren, gestiegen sein. Mehr indizierte Webseiten erhöhen die Chancen für das Ranking der einzelnen Seite. Aber wie funktioniert das? Google hat bereits eine Bandbreite für die Korrelation zwischen Seitenladegeschwindigkeiten und dem Crawlen von Websites festgelegt. Eine längere Ladezeit verringert die Bandbreite und somit auch die Anzahl der Seiten, die Google erfolgreich crawlen kann.
Wenn Google Ihre Website durchsucht und indiziert, werden die Chancen auf Strafen und ein besseres Ranking steigen. Mit anderen Worten, die Chancen, mehr Besucher anzuziehen, werden höher sein. Nachdem Sie die Besucher angezogen haben, werden die optimierten Seiten verhindern, dass sie die Seite verlassen.
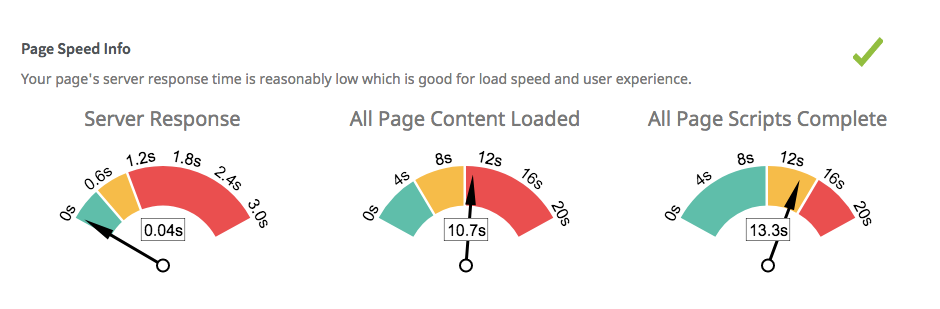
Wie schnell sollten Ihre Webseiten laden?
Alles, was langsamer lädt als ein Augenblick—400 Millisekunden—ist zu langsam. Ein Bericht, den Google-Ingenieure veröffentlicht haben, zeigte, dass die kaum wahrnehmbare Webseitenladezeit von 0,4 Sekunden ausreicht, um einen potenziellen Besucher dazu zu bewegen, Ihre Seite zu verlassen, bevor sie vollständig geladen ist.
Ihre Seitenladezeit sollte 100 Millisekunden nicht überschreiten. Das liegt daran, dass das visuelle sensorische Gedächtnis in Ihrem Gehirn in 100-Millisekunden-Schüben funktioniert. Der Speicher muss sich alle 0,1 Sekunden leeren, weil die Photorezeptorzellen in Ihren Augen mehr Informationen an Ihren Okzipitallappen übertragen müssen.
Die Hinzufügung von auch nur einer Sekunde zur Ladezeit beeinträchtigt den nahtlosen Gedankenfluss, weil der Benutzer es vorzieht, die Kontrolle über die Web-Browsing-Aktivitäten zu haben, und der mentale Stress wird nur zunehmen, wenn die Webseite nicht reagiert.
Nach 10 Sekunden Verzögerung wird die Aufmerksamkeit des Besuchers nachlassen. Frustration, Ungeduld und ein Gefühl des Verlassenseins werden stärker und verhindern, dass der Besucher in Zukunft Ihre Website erneut besucht. Um dies zu verhindern, ist es wichtig, dass Sie an der Verbesserung der Geschwindigkeit Ihrer Website arbeiten.
Was verursacht eine langsame Seitengeschwindigkeit?
Langsame Webseiten treten aus einer Reihe von Gründen auf. Einige der häufigsten Ursachen sind:
Seitengröße: Die Größe Ihrer Webseite steht in direktem Verhältnis zur Seitengeschwindigkeit. Kleinere Seiten laden schneller als größere Seiten. Die Trends der letzten Jahre zeigen, dass die durchschnittliche Seitengröße für die meisten Webseiten gestiegen ist.
Laut KeyCDN ist die durchschnittliche Webseite um 317% von etwa 702kb im Jahr 2010 auf über 3.422kb im Jahr 2017 gewachsen. Das bedeutet, dass Sie Wege finden sollten, die Geschwindigkeit Ihrer Webseite zu verbessern, unabhängig von ihrer wachsenden Größe.
Seitengröße und Gewicht: Schriftart und Gewicht der Seite spielen eine wichtige Rolle bei der Seitengeschwindigkeit. Laut Google sollten Sie das Gewicht Ihrer Seiten unter 500KB halten, obwohl sie festgestellt haben, dass 70% der von ihnen analysierten Seiten über 1MB, 36% über 2MB und 12% über 4MB waren.
Ihr Gastgeber: Der Host kann auch die Seitenladezeit Ihrer Website beeinflussen. Der Trick besteht darin, den richtigen Host zu finden, der hohe Geschwindigkeit, Bandbreite und Verfügbarkeit für Ihre Website bietet.
Extern verlinkte Medien: Das Verlinken von Videos und Bildern kann eine großartige Möglichkeit sein, die Autorität Ihrer Website zu verbessern, aber es kann auch die Seitengeschwindigkeit erheblich verlangsamen. Es ist wichtig zu erwägen, Videos direkt auf Ihrer Website zu haben, anstatt sie extern zu verlinken.
Zu viele Anzeigen: Wenn Sie eine Affiliate-Marketing-Website betreiben oder von Anzeigen für Einnahmen abhängig sind, reduzieren Sie die Anzahl der Anzeigen, um die Seitenladezeit zu erhöhen
Widgets: Einige Widgets, die Sie verwenden, um Ihre Website zu verbessern, können tatsächlich das Laden Ihrer Webseite verlangsamen. Achten Sie darauf, die Anzahl der Widgets auf Ihrer Seite zu regulieren.
Best Practices für die Seitenladegeschwindigkeit
Nachdem Sie die Vorteile einer besseren Ladegeschwindigkeit erkannt haben, sollten Sie mit dem Prozess der Geschwindigkeitsoptimierung beginnen. Es gibt jedoch ein großes Problem, das während des Optimierungsprozesses auftreten kann: Menschen neigen eher dazu, Fehler zu machen, die die Seitenladegeschwindigkeit negativ beeinflussen, anstatt sie zu unterstützen. Wenn Sie diese Fehler im Voraus kennen, können Sie sie vermeiden und den Prozess der Ladegeschwindigkeitsoptimierung unterstützen.
Fehler bei der Bildoptimierung
Es gibt keine universelle Methode zur Bildoptimierung. Der Prozess kann die Bewertung und Analyse verschiedener Aspekte wie Pixel, Qualität, codierte Daten und Formatfähigkeiten umfassen. Ein großer Fehler, den viele Menschen machen, ist das Einbinden von Text in Bildern. Text in einem Bild einzuschließen, beeinträchtigt die Benutzererfahrung, weil sie den Text nicht auswählen, darauf zoomen oder danach suchen können.
Verwendung von Weiterleitungen
Umleitungen sehen nicht gut aus. Auch wenn sie besser als temporäre Umleitungen sind, dauern sie etwa 301 Sekunden. Wenn sie falsch verwendet werden, können sie mehrere Roundtrips verursachen und die Ladezeiten Ihrer HTML-Dokumente erhöhen, noch bevor der Inhalt geladen ist. Wenn Sie Umleitungen verwenden müssen, nutzen Sie sie vorsichtig und sparsam.
Browser-Cache nicht nutzen
Das Nutzen des Browser-Caches ist der Prozess, dem Browser-Cache Anweisungen zu geben, die Ressourcen zu speichern, die Ihre Webseite ausmachen. Das bedeutet, dass jedes Mal, wenn ein Besucher Ihre Seite erneut besuchen muss, die Ressourcen, die während des ersten Besuchs geladen wurden, nicht neu geladen werden. Dies verbessert die Seitenladegeschwindigkeit Ihrer Webseite erheblich. Google empfiehlt es als eine gute Methode zur Optimierung der Leistung einer Webseite. Das Nicht-Ausnutzen des Browser-Caches wird mehrere Hin- und Herfahrten zwischen dem Benutzer und dem Server beeinflussen, was Verzögerungen und Datenkosten für die Besucher verursachen wird. Um dies zu vermeiden, implementieren Sie den HTTP-Cache oder eine andere Technik, die die Speicherung der zuvor angeforderten Quellen ermöglicht.
Fehler bei der Optimierung von Web-Schriftarten
Web-Schriftarten sind eine bessere Möglichkeit, Ihr Webdesign zu verbessern, da sie zur Ästhetik Ihres Website-Designs beitragen und es den Benutzern erleichtern, zu lesen. Wenn Sie die Web-Schriftarten nicht optimieren, führt dies zu einer reduzierten Ladegeschwindigkeit. Optimale benutzerdefinierte Website-Schriftarten werden tatsächlich die Seitengeschwindigkeit erhöhen.
Studien zeigen, dass etwa 57% aller Websites Jetzt verwenden Sie benutzerdefinierte Schriftarten. Dies hat erheblich zur Vergrößerung der Größe von Webseiten beigetragen und ist somit ein wichtiger Faktor für die Bestimmung der Seitenladezeit Ihrer Website geworden. Auf einer durchschnittlichen Webseite machten die Schriftarten 2016 123KB der Seitengröße aus, im Vergleich zu nur 2KB im Jahr 2010. Da Mobilgeräte im E-Commerce immer wichtiger werden, wird die Verwendung einer Schriftgröße von 16 Pixeln nicht nur die Seitenladezeit Ihrer Website verbessern, sondern auch Ihre Website mobilfreundlich machen.

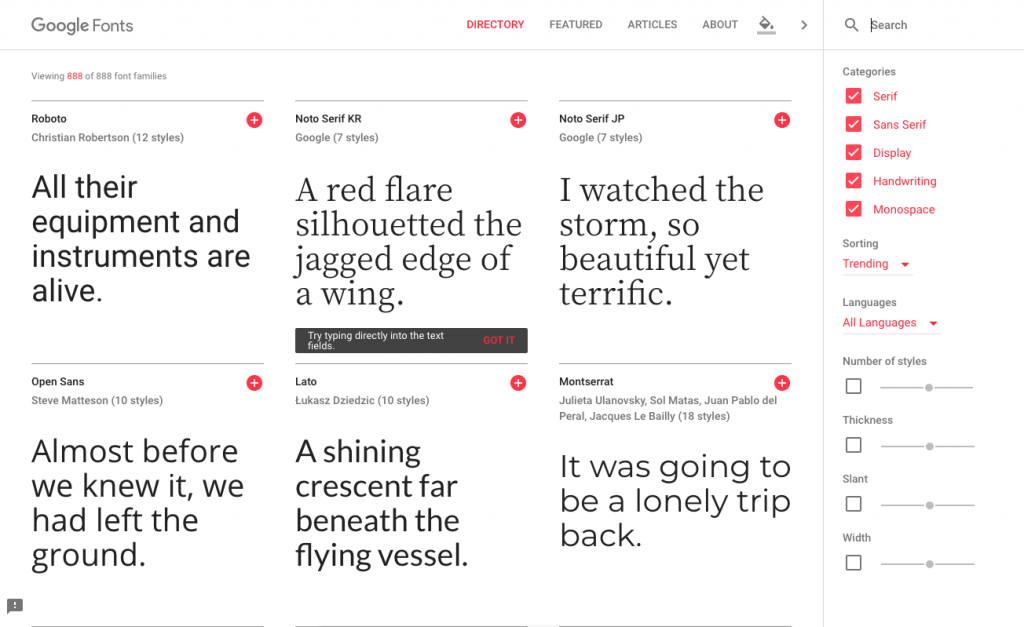
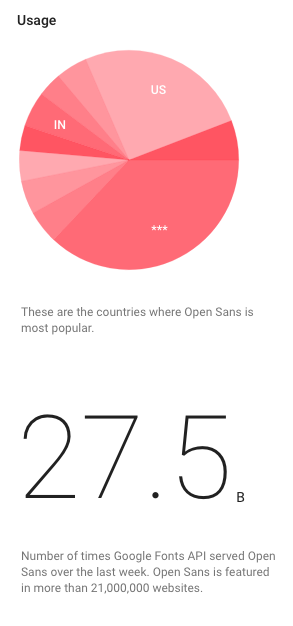
Das Finden der beliebtesten Schriftarten kann Ihnen helfen, zwischengespeicherte Schriftarten zu verwenden. Gehen Sie zu Google Fonts und wählen Sie eine Schriftart aus, bei der Sie die Nutzung für jede Schriftart finden können, um die beste Schriftart für die Verwendung zu bestimmen.
Was tun, um die Seitenladegeschwindigkeit Ihrer Website zu verbessern
Nachdem Sie etwas über die häufigsten Fehler gelernt haben, die die Ladegeschwindigkeit beeinflussen, sollten Sie nun bereit sein, etwas über die besten Praktiken zu lernen, die Ihnen helfen werden, die Geschwindigkeit zu optimieren. Der Optimierungsprozess konzentriert sich auf acht Bereiche:
Minimieren der HTTP-Anfragen
Einer der Schlüsselbereiche zur Verbesserung der Leistung einer Website beinhaltet die Minimierung der Gesamtanzahl an Roundtrips, die der Webbrowser benötigt, um den Server zu erreichen. Der Browser muss jede Datei auf Ihrer Website herunterladen, wie JavaScript, CSS oder Bilder. Indem Sie die Anzahl der Anfragen reduzieren, werden Sie die Geschwindigkeit deutlich verbessern. Die Einbindung einer separaten CSS-Datei für jeden Teil Ihrer Website wird nur die Ladezeit erhöhen. Fügen Sie das CSS in einem einzigen Blatt zusammen und machen Sie dasselbe für HTML und JavaScript.
Verkleinern Sie das CSS, HTML und JavaScript
Um den Code, den du schreibst, zu verstehen, solltest du ihn so formatieren, dass er für Menschen leichter zu lesen ist. Auch wenn du menschenfreundlichen Code schreibst, solltest du versuchen, alle unnötigen Zeichen zu identifizieren und zu eliminieren. Das ist besonders wichtig für groß angelegte Websites, die tausende von Codezeilen haben, denn diese Zeilen können dich in der Leistung kosten.
Unnötige Zeilen enthalten wahrscheinlich Leerzeichen, Zeilenumbrüche und Kommentarzeichen. Sie können diese Zeichen entfernen, ohne die Leistung Ihres Codes zu beeinträchtigen. Indem Sie sie entfernen, reduzieren Sie die Größe Ihrer Code-Datei und die Datenmenge, die ein Webbrowser herunterladen muss. Wenn Sie bereit sind, CSS, HTML und JavaScript zu minimieren, ziehen Sie eines der vielen online verfügbaren Tools in Betracht.
Optimieren der Bilder
Ein weiteres Asset, das ein Browser herunterladen muss, sind die Bilder auf Ihrer Webseite. Bilder sind dafür bekannt, die Ladezeit von Websites schmerzhaft zu verlangsamen. Wenn möglich, verwenden Sie CSS, um Grafiken zu erstellen und vermeiden Sie Bilder. CSS-Grafiken funktionieren besser für Elemente wie Schaltflächen. Manchmal kann CSS jedoch daran scheitern, das Design von Fotografien oder detaillierten dekorativen Elementen nachzubilden.
Durch das richtige Formatieren und Komprimieren Ihrer Bilder (ohne deren visuelle Qualität oder Erscheinungsbild zu verlieren), reduzieren Sie die Datenmenge, die der Benutzer herunterladen muss, und erstellen wunderschön optimierte Bilder für Ihre Webseite. Unser Tool verwendet pagespeed insights, um diese Überprüfungen durchzuführen, daher sind Googles Richtlinien und Tools die besten Quellen, um sicherzustellen, dass sie tatsächlich den Test bestehen können
Weiterleitungen reduzieren
Die Anzahl der Weiterleitungen auf Ihrer Website wird die Ladezeit Ihrer Website direkt beeinflussen. Eine Weiterleitung ist einfach eine leere Seite, auf die der Besucher starrt, während Ihre Webseite lädt. Wenn Ihre Webseite immer wieder weiterleitet, wird der Besucher wahrscheinlich gehen, bevor der Inhalt vollständig geladen ist. Das ist der Hauptgrund, warum Sie hart daran arbeiten sollten, die Weiterleitungen auf Ihren Seiten zu reduzieren.
Entfernen Sie das render-blockierende JavaScript
Damit der Benutzer die gesamte Webseite sehen kann, muss der Webbrowser jede Datei herunterladen, die mit der Seite verknüpft ist. Das Laden der JavaScript-Dateien sollte nahe dem Ende des Kopfbereichs Ihres HTML-Dokuments erfolgen, damit der Inhalt Ihrer Webseite erscheinen kann, bevor das JavaScript vollständig geladen ist.
Wenn Sie es am Anfang des Dokumentenkopfes hinzufügen, könnte der Browser warten, bis das JavaScript vollständig geladen ist, bevor er den Rest der Seite anzeigt; daher sollten Sie die JavaScript-Dateien kurz vor Ihrem schließenden Body-Tag einfügen.
Nutzen Sie den Browser-Cache
Rund 40 bis 50 Prozent der täglichen Besucher Ihrer Website kommen mit einem leeren Cache. Die Ladezeit für Erstbesucher zu optimieren, ist Teil einer großartigen Benutzererfahrung. Sowohl Webserver als auch Webbrowser ermöglichen das Caching. Die Caches speichern alle vorherigen Anfragen, wie CSS- und JavaScript-Dateien, Bilder, Webseiten und Cookies, im Webbrowser oder Server des Benutzers. Die Speicherung der Daten reduziert die Bandbreite und hilft dabei, die Leistung Ihrer Website zu verbessern.
Entwickler verwenden Caching für Ressourcen, die sich selten ändern, wie JavaScript- und CSS-Dateien. Sie müssen möglicherweise ein Datum festlegen, wann die Ressourcen geändert werden sollen, um dem Server oder Browser mitzuteilen, dass er frische Kopien der Ressourcen abrufen soll.
Content Delivery Networks
Nachdem Sie Ihre Website geändert haben, um sie schneller laden zu lassen, sollten Sie den Server in Betracht ziehen, der sie hostet. Traditionell speichern Server eine Kopie einer Website und stellen sie allen Benutzerstandorten zur Verfügung. Die Zeit, die der Benutzer benötigt, um den Server anzufordern, und die Zeit, die der Server benötigt, um zu antworten, hängen stark von der Lage des Benutzers in Bezug auf den Server ab.
Content Delivery Networks funktionieren auf eine andere Weise:
Sie hosten nicht nur eine einzige Kopie Ihrer Webseite. Stattdessen hosten sie mehrere Kopien der Seite auf verschiedenen Servern, die sich in unterschiedlichen Teilen der Welt befinden. Jedes Mal, wenn ein Benutzer die Seite anfordert, wird die Anfrage an den Server gesendet, der seinem oder ihrem Standort am nächsten ist, um die Geschwindigkeit zu optimieren, mit der die Anfrage den Server erreicht, und die Zeit, die der Server benötigt, um auf die Anfrage zu antworten. Dies ist eine großartige Option, die in Betracht gezogen werden sollte, nachdem Sie alle anderen Methoden ausgeschöpft haben.
Komprimierung aktivieren
Dateikomprimierung ist ein wichtiger Teil der Verbesserung der Erreichung großer Seitenladegeschwindigkeiten. Verwenden Sie Anwendungen wie gzip, um Dateien zu komprimieren und die Größen von HTML-, CSS- und JavaScript-Dateien zu reduzieren. Komprimieren Sie jede Datei, die größer als 150 Bytes ist, für bessere Ladezeiten. Zusätzlich müssen Sie Bildanwendungen wie Photoshop komprimieren, um die Qualität Ihrer Bilder zu steuern.
Optimierung der Seitenladezeit für WordPress
WordPress ist eine der besten Plattformen, um eine funktionierende Website für Ihr Unternehmen zu erstellen. Um diese Plattform zu nutzen und träge Seiten zu vermeiden, können die folgenden Maßnahmen ergriffen werden:
Schritt eins: Wählen Sie einen guten Host
Sie können eine gute Geschäftsseite mit großartigem Inhalt haben, aber einen schlechten Hosting-Service. Der Host sollte sich mit WordPress auskennen, um auch bei hohem Verkehrsaufkommen schnelle Ladezeiten zu gewährleisten. Ein Shared-Hosting-Service ist nicht die ideale Option. Investieren Sie stattdessen in das, was Ihnen Kopfschmerzen erspart und verhindert, dass Ihre Seite jemals ausfällt.
Schritt zwei: Verwenden Sie ein leichtgewichtiges Framework
Langsame, unresponsive Websites kommen bei Kunden nie gut an. Einer der Gründe, warum Ihre Website langsam sein könnte, ist ein schlechtes Framework. Ein Framework, das mit zu vielen Funktionen überladen ist, beeinträchtigt die Ladegeschwindigkeit negativ. Sie sollten Frameworks vermeiden, die viele Plugins und benutzerdefinierte Änderungen haben. Lassen Sie das von Ihnen gewählte Theme-Framework, ob kostenlos oder Premium, einfach sein. Denken Sie daran, dass Sie auf Geschwindigkeit aus sind. Bemühen Sie sich, die Ränge Ihrer Geschäftswebsite zu erhöhen und wählen Sie ein gutes Framework.
Schritt drei: Caching-Plugin
WordPress hat kostenlose, einfach zu bedienende Plugins dafür. Caching-Plugins, die auf einer WordPress-Seite installiert sind, erhöhen die Ladegeschwindigkeiten erheblich. Ein solches Plugin ist das W3 Total Cache. Es auf WordPress zu installieren und zu aktivieren ist extrem einfach. Sobald Sie dieses Plugin aktivieren, können Sie die Geschwindigkeit erneut testen und den immensen Unterschied feststellen.
Schritt vier: Content Delivery Network
CDN dreht sich alles darum, schnelle Download-Optionen für Ihre statischen Dateien für Besucher bereitzustellen. Alle Dateien befinden sich auf Servern, die den Besuchern am nächsten sind. Content Delivery Networks reduzieren auch die Serverantwortzeiten.
Schritt fünf: Optimieren Sie die Startseite
Die Startseite hat einen hohen Wert, da sie die Landeseite ist. Die Leute möchten eine Startseite, die gut aufgebaut ist und vor allem schnell lädt.
Es können verschiedene Dinge getan werden, um dies zu gewährleisten. Inaktive Widgets können entfernt werden und Sie sollten vollständige Beiträge vermeiden, stattdessen Ausschnitte verwenden. Teilen-Widgets sollten in Beiträgen sein, aber nicht direkt auf der Startseite, es sei denn, sie sind absolut notwendig.
Die Anzahl der Beiträge auf der Seite sollte auf ein Minimum beschränkt werden. Sie können auch ein Plugin zur Beschleunigung der Websitegeschwindigkeit nutzen, um die Ladezeit Ihrer gesamten Website zu verbessern.
Optimierung der Seitengeschwindigkeit für Wix
Wix ist ein schneller Website-Baukasten. Mehr als einmal hat er sich als hilfreich für Anfänger und Profis erwiesen. Die Freiheit, die Wix bietet, ermöglicht es Ihnen, die Seiten Ihrer Website mit Leichtigkeit anzupassen. Ihnen wird die Option geboten, mehr Videos hinzuzufügen und Ihr Buchungssystem auszuwählen (zusätzlich zu vielen weiteren), was alles die Seitenladezeit beeinflussen kann. Um zu verhindern, dass Sie einige Fehler machen, die zu langsamen Wix-Seiten führen, befolgen Sie diese Schritte:
Bilder optimieren, während die Qualität erhalten bleibt.
Es ist einfach, diesen Schritt zu ignorieren, da Wix selbst Bilder für Sie optimiert. Obwohl das nett ist, ist es nicht so effektiv. Unternehmen müssen daher nach Alternativen suchen. Bilder zu optimieren, während die Qualität erhalten bleibt, erfordert, dass Sie das Foto komprimieren, um seine Größe zu reduzieren, aber nicht seine Abmessungen. Es gibt Tools, die bei der verlustfreien Kompression von Bildern helfen.
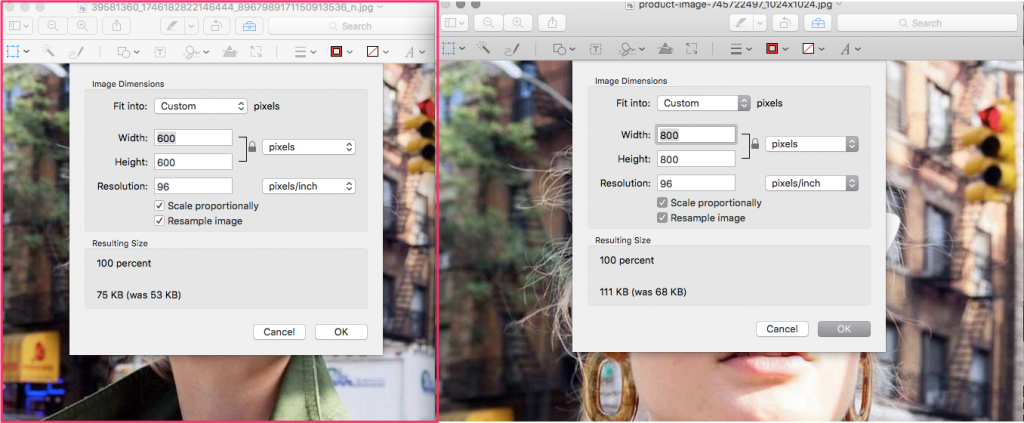
Ein solches Werkzeug ist Facebook. Wenn Sie bereits ein hochwertiges Foto auf Facebook hochladen, können Sie das hochgeladene Bild von Ihrem Foto herunterladen, es wird Ihnen ein optimiertes Foto bereitstellen, das für Ihre Wix-Website geeignet ist. Jegliche Größenänderung sollte vor dem Hochladen erfolgen, um die besten Ergebnisse zu erzielen. Vermeiden Sie schwere Fotos, um Ihre Seitenladegeschwindigkeit zu erhöhen.

In dem oben genannten Beispiel sind Facebook-Bilder um 22% gegenüber dem Originalbild reduziert. Man kann den Unterschied in der Größe bemerken, aber die Bildqualität ist sowohl optimal als auch mobilfreundlich
Begrenzen Sie die Verwendung von Animationen auf einer Seite
Animationen sind gut für Ihre Website, da sie die Aufmerksamkeit eines Besuchers fesseln; jedoch werden zu viele Animationen auf einer Seite definitiv die Ladezeit verlangsamen. Es sei denn, es ist absolut notwendig, beschränken Sie Ihre Auswahl auf nur die wichtigsten Animationen. Falls die Seite so viele Animationen wie möglich haben muss, seien Sie klug in der Art und Weise, wie Sie die Seite gestalten, um eine schnelle Ladezeit zu erhalten.
Schriftarten
Der dritte Schritt besteht darin, die passende Schriftart für die Website zu verwenden. Eine gute Empfehlung ist die Verwendung beliebter Schriftarten wie San Serif. Diese Schriftarten sind grundsätzlich im Browser der Besucher zwischengespeichert. Sobald sie die Seite öffnen, besteht keine Notwendigkeit, diese Schriftarten zu laden. Das spart viel Zeit und verbessert das Kundenerlebnis durch eine schnell ladende Seite.
Reduzieren Sie die Verwendung von Diashows und Web-Effekten
Ein großartiges Design mit Effekten und Diashows wird Ihre Kunden willkommen heißen, könnte aber auch die Kundenzufriedenheit verringern. Warum? Die Energie, die benötigt wird, um diese Effekte zu laden, könnte zu langsameren Ladezeiten führen. Während Ihre ästhetisch ansprechende Website langsam im Hintergrund geladen wurde, hat der Besucher andere Tabs geöffnet und eine viel schnellere Seite gefunden. Es ist wichtig, die Ladegeschwindigkeit nicht zu vergessen, wenn man die Benutzeroberfläche optimiert.
Räumen Sie Ihren Header auf
Unternehmen müssen klug sein, wenn sie ihre Wix-Website einrichten. Es ist leicht, sich mit der Freiheit, ihre Seite anzupassen, mitreißen zu lassen. Der Kopfbereich, zum Beispiel, muss einfach sein. Das Logo und der Firmenname oder Slogans sind ausreichende Beschreibungen. Andere Elemente zum Kopfbereich hinzuzufügen, ist schlechtes Design und führt zu einer langsameren Seitenladung.
Optimierung der Seitenladezeit für Shopify-Seite
Das Starten eines Shopify-Stores ist einfach. Tatsächlich werden die meisten Artikel einen Anstieg der Verkäufe mit Shopify versprechen und die Idee mit einfachen Anweisungen verkaufen. Wir schätzen solche Informationen zusätzlich zu den schnell ladenden Seiten. Es gibt ein paar Dinge, die man tun kann, um die Seiten seines Shopify-Stores zu verbessern:
Verwenden Sie Accelerated Mobile Pages (AMP)
Nach der Verwendung von Leistungsanalyse-Tools wie PageSpeed Insights ist es jetzt an der Zeit, Maßnahmen zu ergreifen. Viele Shopify-Nutzer sind auf ihren Handys und werden nach Artikeln suchen und Käufe von Handgeräten aus tätigen, daher wird jedes Geschäft auf Shopify verpflichtet sein, AMP für schnelle Seiten zu verwenden.

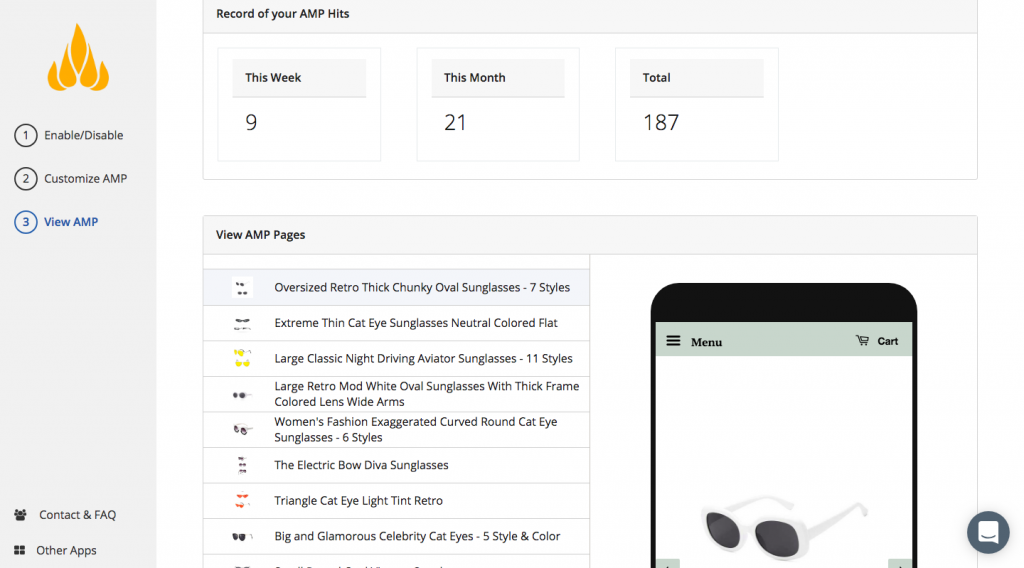
Shopify-Apps wie FireAmp machen Shop-Seiten blitzschnell auf Mobiltelefonen. Beschleunigte mobile Seiten zu erstellen, ist der richtige Weg für Ihr Shopify-Geschäft.
Ein Thema auswählen
Das von Ihnen installierte Theme könnte die gesamte Zukunft Ihres Shops bestimmen. Ein optimiertes Theme hat beim Laden keine Probleme, da es alle CSS- und JavaScript-Dateien in einem Ordner enthält. Andererseits ist ein Theme mit mehreren Dateien problematisch für die Seiten des Shops. Diese Dateien werden auf eine render-blockierende Weise geladen, was die Geschwindigkeit der Seite beeinflusst. Der Ausweg, um diesen Fehler zu vermeiden, erfordert von Ihnen, das PageSpeed Insight-Tool oder ein anderes Leistungstool zu verwenden, um die Vorschauseite des Themes zu überprüfen. Das Theme mit der höchsten Punktzahl ist das, für das Sie sich entscheiden sollten.
Ein weiteres Element, das man bei der Auswahl eines Themes berücksichtigen sollte, ist, wie responsiv sie sind. Das ausgewählte Theme muss erkennen können, welches Gerät die Kunden verwenden, um bessere Bildauflösungen und so weiter anzubieten. Achten Sie darauf, das Theme aktuell zu halten.
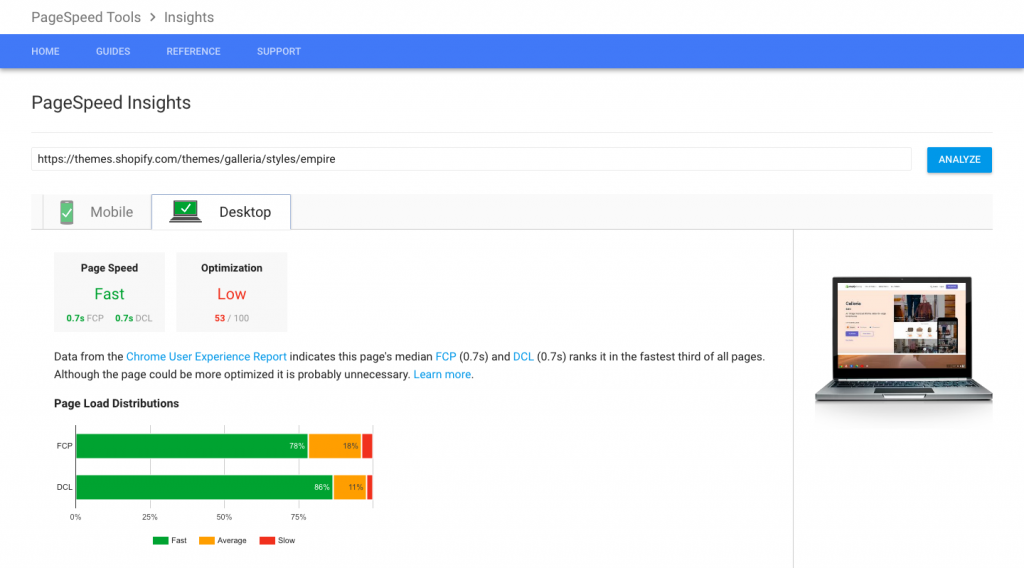
Verwenden Sie PageSpeed Insight, um zu überprüfen, ob das Theme direkt aus dem Karton optimiert ist.
Beginnen Sie mit der Verwaltung Ihrer Shopify-Apps
Die Installation von Apps erhöht die Leistung und Funktionalität des Stores. Wenn Ihr Online-Shop weiter wächst, steigt auch der Bedarf, mehr Apps hinzuzufügen. Diese Apps bringen ihre eigenen JavaScript-Dateien mit, die an sich kein Problem darstellen; jedoch beeinflussen sie die Ladezeiten, wenn die App nicht verwendet wird, indem sie im Hintergrund geladen werden.
Eine schnelle Möglichkeit, dieses Problem zu überprüfen, besteht darin, die Liste der installierten Apps und deren Nutzung zu überprüfen. Wenn Sie sie nicht mehr benötigen, entfernen Sie sie. Dies verbessert die Leistung erheblich.
HTTP-Anfragen
HTTP Requests Checker gibt Ihnen einen guten Einblick in die Anzahl der gemachten Anfragen. Indem Sie JavaScripts kombinieren, Bilder in base64 konvertieren, die Anzahl der Social-Media-Buttons begrenzen und CSS-Sprites für Bilder verwenden, garantieren Sie schnell ladende Seiten. Diese Bemühungen reduzieren die Anzahl der HTTP-Anfragen und sorgen für erstaunliche Ergebnisse.







.png)





