
Tidak ada yang lebih buruk daripada pembaca kode batang yang rusak saat Anda pergi belanja kebutuhan pokok.
Ini berarti Anda harus memasukkan semua kode kupon Anda secara manual.
Sangat membosankan, ya?
Terkadang menghubungkan kembali bisa terasa sama.
Itu berarti mengetik kode HTML secara manual, atau mengklik serangkaian tombol di CMS Anda untuk memasukkan URL, teks jangkar, target, dll.
Banyak blogger dan pemilik situs web yang kewalahan, dan bahkan menambahkan backlink bisa terasa seperti pekerjaan rumah.
Jadi mengapa tidak mempermudah bagi mereka yang ingin membuat tautan kembali ke Anda?
Anda dapat melakukan itu dengan mudah menggunakan kode backlink HTML.
Tempatkan saja di situs web Anda agar siapa saja dapat menyalin dan menempel—praktis sebuah backlink yang mudah diambil dalam bentuk teks, banner, atau media.
Tidak hanya mereka membantu Anda mengontrol bagaimana Anda mendapatkan tautan (yep, kami berbicara tentang kata kunci), tetapi ada cara untuk membuat potongan backlink HTML yang membantu baik pengguna dan SEO Anda juga.
Elemen Kunci dari Backlink HTML

Sebuah potongan kode backlink HTML adalah sepotong kode yang Anda tempatkan di situs web Anda agar pengunjung dapat menyalin dan menempelkannya. Ini mencakup beberapa elemen kunci:
- URL: Ini adalah bagian https://example.com/ dari hyperlink, setelah atribut href.
Meskipun secara teknis sepele, bagian dari potongan kode ini sangat penting untuk kepentingan backlink Anda: Apakah Anda yakin ingin ini menjadi halaman utama Anda? Atau apakah Anda lebih suka jika tautan mengarah ke halaman Tentang atau Layanan Anda, atau mungkin konten terbaik Anda?
- target: Hati-hati dengan yang satu ini. Jika Anda melewatkannya, ketika pengunjung mengklik backlink di situs orang lain, situs Anda akan dimuat dalam jendela atau tab yang sama di browser mereka. Banyak pemilik situs web tidak ingin kehilangan pengunjung ke situs web lain, dan lebih suka memuat situs Anda dalam tab baru.
Menyertakan atribut target="_blank" dalam potongan kode Anda akan membuat pemilik situs lebih senang untuk menautkan ke Anda, dan itu tidak akan merugikan tingkat pentalan atau peringkat Anda.
- rel: Kita semua tahu tentang atribut rel="nofollow" dari berbagai diskusi tanpa akhir di forum dan blog SEO, tapi bagaimana dengan rel="noopener?"
Atribut ini membatasi kemungkinan skrip jahat di halaman yang terhubung meretas ke halaman Anda, dan membantu melindungi situs web dan pengunjung Anda dari ancaman jahat.
- Teks jangkar: Ini adalah tempat untuk kata kunci target dan bermerk dalam backlink Anda.
Karena Anda memiliki kontrol editorial penuh atas backlink HTML ini, pastikan Anda berpikir dengan cermat tentang kata kunci yang ingin Anda gunakan dengannya. Apakah Anda ingin menempati peringkat untuk kata kunci bermerek di sini, atau frasa kunci niche? Atau mungkin campuran keduanya?
- Optimasi gambar: Jika Anda membuat potongan HTML banner, Anda perlu menerapkan semua praktik terbaik untuk SEO gambar.
HTML Backlink Snippet #1: Teks dan Banner
Ini adalah jenis potongan backlink HTML yang paling mudah untuk dibuat. Anda dapat menggunakan kode ini untuk backlink teks atau backlink berbasis banner (gambar).Di bawah ini adalah dua contoh, dan bagaimana penampilannya ketika digunakan oleh seseorang yang membuat tautan kembali ke Anda:
Snippet Teks
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Pemenang Situs Web ACME Anda</a>Ini akan tampak seperti:
Example.com - Pemenang Situs Web ACME Anda
Snippet Banner
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Pemenang Situs Web ACME Anda"/></a>Anda biasanya akan menampilkan potongan kode di situs web Anda di antara tag <pre></pre>, sehingga kode tersebut terlihat "apa adanya" dan tidak muncul sebagai backlink aktif.
HTML Backlink Snippet #2: Infografis dan Video
Ya, Anda juga dapat membuat potongan HTML untuk infografis dan video yang dapat dibagikan!
Perbedaan satu-satunya adalah di sini Anda memiliki lebih banyak teks untuk ditambahkan.
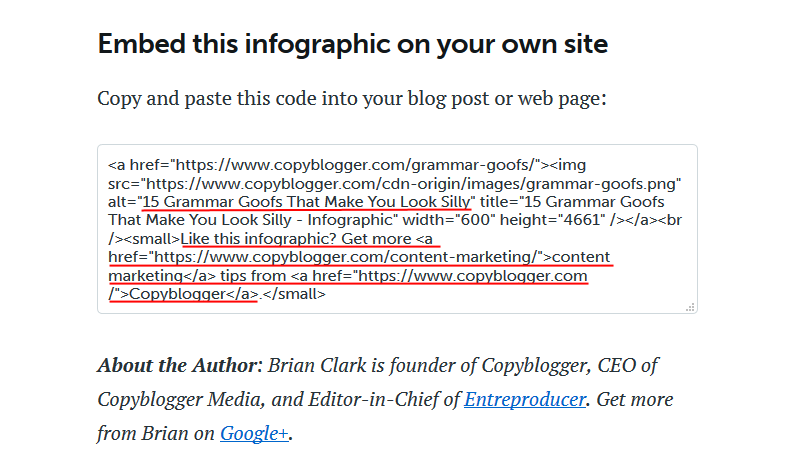
Lihat contoh ini dari infografis Copyblogger tentang "Kesalahan Gramatikal:"

Anda dapat menemukan kesamaan dengan potongan HTML berbasis banner yang telah saya tunjukkan sebelumnya. Misalnya, nama file dari infografis tersebut mengandung kata kunci ("kesalahan tata bahasa"), dan tag alt berisi judul dari postingan tersebut.
Namun, dalam kasus ini, potongan kode tersebut disertai dengan teks tambahan di dalam tag <small> yang berisi ajakan bertindak dan tautan balik tambahan.
Itu berarti ketika pengunjung menyalin potongan HTML ini dan menempelkannya di situs web mereka, bukan hanya infografis untuk mendapatkan link juice, tetapi juga halaman lain di situs web Anda yang telah Anda sisipkan ke dalam teks CTA.
Cara Mengoptimalkan Backlink HTML untuk SEO
1. Gunakan kata kunci target dan bermerk dalam teks jangkar (tetapi jangan terlalu dioptimalkan)
Anda akan menemukan bahwa kata kunci niche target dan kata kunci bermerek akan menemukan tempat alami mereka dalam teks jangkar dari backlink HTML Anda.
Hanya pastikan bahwa anchor Anda:
1. Terlihat alami: Alias ditulis dalam bahasa alami. Anda ingin sesuatu seperti "temukan hotel murah di Atlanta" dan bukan "hotel murah Atlanta"—itu bukan cara bicara manusia!
2. Tidak diulang-ulang dalam teks Anda: Mesin pencari modern tidak memerlukan kepadatan kata kunci untuk menempatkan konten Anda pada peringkat tertentu untuk kata kunci tertentu—yang mereka butuhkan adalah relevansi topik. Menggunakan kata kunci target Anda beberapa kali dalam teks Anda adalah hal yang baik, di mana pun itu masuk akal, tetapi jangan berlebihan kecuali Anda ingin menghadapi hukuman pengisian kata kunci yang berlebihan dan pembaca yang terganggu.
2. Jangan meremehkan tag alt dan teks yang Anda sertakan dalam snippet
Seperti yang Anda lihat pada contoh-contoh, tag alt sangat penting untuk mengoptimalkan banner, infografis dan video. Namun, juga berguna untuk memiliki deskripsi teks baik untuk potongan HTML visual maupun kode backlink reguler dengan CTA yang akan mengarahkan lebih banyak lalu lintas ke halaman lain di situs Anda.
Baik tag alt maupun teks tambahan ini adalah tempat yang baik untuk menyertakan kata kunci yang ingin Anda peringkatkan.
3. Miliki versi dofollow dan nofollow dari kode backlink HTML
Beberapa webmaster hanya akan membuat tautan balik dengan tag nofollow untuk menghindari hukuman dari Google.
Walaupun ini kemungkinan kecil terjadi—terutama sekarang bahwa Google menurunkan nilai tautan yang "tidak alami" daripada menghukum situs web yang menautkan—masih berguna untuk memberikan pengunjung yang tidak paham teknologi alternatif kode HTML untuk backlink Anda yang mengandung atribut rel="nofollow".
Karena Anda sudah menggunakan atribut rel="noopener", cukup tambahkan "nofollow" di antara tanda kutip:
rel="noopener nofollow"
Cara (dengan Sopan) Memberikan Insentif untuk Lebih Banyak Backlink HTML
"Ramah" adalah kata kunci di sini.Anda tidak ingin mendorong pengunjung untuk menautkan ke Anda sebagai imbalan atas barang atau jasa. Praktik tersebut umumnya tidak disukai oleh Google dan dapat menyebabkan situs web Anda mendapatkan penalti.
Mendapatkan orang lain untuk melakukan sesuatu sebagai imbalan backlink adalah metode yang lebih baik digunakan secara hemat dan kebanyakan dalam kontes atau giveaway yang hanya untuk anggota (di mana memasukkan backlink menambah poin kontes atau giveaway).
Yang telah dikatakan, di bawah ini adalah tiga metode efektif untuk mendorong orang menggunakan kode backlink HTML Anda untuk membuat tautan kembali ke situs web Anda.
1. Kotak HTML yang mudah diambil
Memudahkan pengguna untuk mengambil potongan HTML.
Terkadang sebuah kotak HTML sederhana yang berisi kode untuk disalin-tempel jauh lebih baik daripada kotak berbasis JavaScript yang mewah yang tidak akan berfungsi di setiap peramban (beberapa orang akan menonaktifkan JavaScript karena alasan keamanan—tidak bisa menyalahkan mereka).
Kotak kode HTML berbasis teks adalah alternatif yang jauh lebih mudah digunakan dan juga mudah untuk diimplementasikan. Yang perlu Anda lakukan hanyalah memasukkan kode Anda di antara tag berikut di halaman Anda:
<pre>[masukkan kode HTML Anda di sini]</pre>Et voilà!
2. Cara mengatakan "terima kasih"
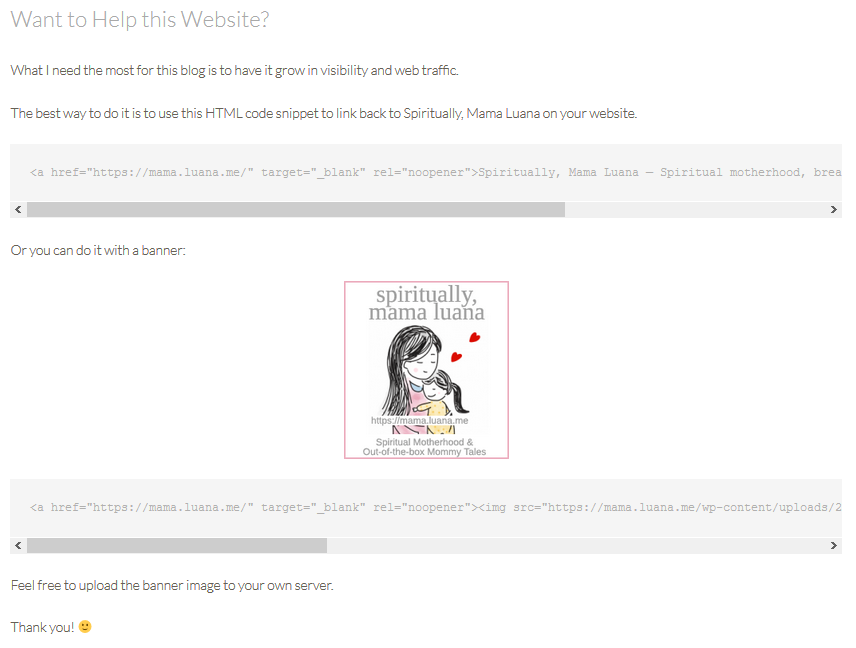
Beritahu pengunjung yang puas bahwa salah satu cara terbaik untuk membantu situs Anda berkembang adalah dengan menautkan kembali menggunakan kode backlink HTML di halaman web mereka.
Jangan terlalu mendesak. Cukup nyatakan bahwa itu akan membantu, dan jelaskan bagaimana itu akan membantu dengan daftar poin sederhana atau tautan kembali ke halaman lain di mana Anda menjelaskan pentingnya backlink untuk situs web Anda agar dapat menetapkan posisi di mesin pencari.
Yang saya lakukan untuk blog keibuan saya adalah menambahkan kode HTML saya di bawah header "Ingin Membantu Website Ini?" di mana saya dengan jelas menyatakan bahwa saya membutuhkan blog untuk tumbuh dalam visibilitas dan lalu lintas. Kode-kode tersebut mengikuti pernyataan tersebut:

3. Sebuah isyarat penghargaan
Anda tahu orang-orang baik hati yang akan menautkan kembali ke situs web Anda hanya karena mereka menghargai salah satu inisiatif Anda, bahkan ketika mereka tidak pernah menggunakan layanan Anda atau membeli dari e-shop Anda?
Atau beberapa penggemar berat dari konten yang Anda publikasikan di blog Anda?
Nah, orang-orang ini pantas mendapatkan sebuah "gesture of appreciation" untuk kebaikan mereka.
Sebagai contoh, Anda bisa menulis sesuatu seperti:
Apakah Anda telah membuat tautan balik ke situs web ini? Luar biasa! Terima kasih atas dukungannya. Tolong beritahu saya tentang tautan balik Anda karena saya ingin mengucapkan terima kasih dan mengundang Anda ke fitur wawancara saya berikutnya.
Memberikan cinta kembali itu berhasil.
Kesimpulan Backlink HTML
HTML backlink snippets adalah cara cepat untuk membuat pengunjung Anda semakin senang untuk membuat tautan balik ke Anda.
Bagaimanapun juga, apa yang lebih mudah daripada mengambil sepotong kode HTML dan hanya menempelkannya ke halaman web Anda?
Ini hanya memakan waktu satu detik dan tidak berbiaya apa-apa.
Dan seperti yang Anda lihat dari panduan kecil ini, membuat potongan backlink HTML ternyata tidak sulit.
Jangan abaikan cara mudah ini untuk mendapatkan backlink dari webmaster dan klien yang menghargai pekerjaan Anda.