
L'attribut HTML lang spécifie la langue du contenu textuel utilisé sur une page Web. Il est généralement utilisé pour signaler clairement quelle est la langue de la page afin d'éviter toute confusion.
Les moteurs de recherche utilisent l'attribut lang pour renvoyer à l'internaute des résultats spécifiques à une langue, et il signale également au moteur de prononciation des lecteurs d'écran de passer à une autre langue.
Cet article vous aidera à comprendre la balise lang en HTML et son importance, ce qu'elle fait, comment la mettre en œuvre sur votre site, et a-t-elle un impact sur le référencement ?
Vous êtes prêts ? Commençons.
Qu'est-ce que l'attribut HTML Lang ?
L'attribut HTML lang est utilisé pour déterminer la langue du texte utilisé sur une page Web. L'objectif principal de cet attribut est de signaler la langue du document principal.
Il est également utilisé par les lecteurs en ligne qui changent de langue pour afficher la prononciation et l'accent corrects du contenu de la page web.
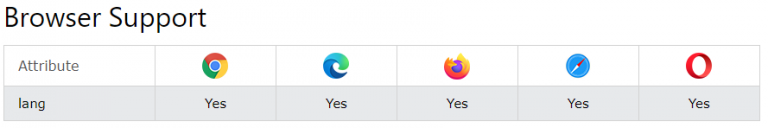
La balise HTML lang est prise en charge par les navigateurs web les plus courants tels que Chrome, Internet Explorer, Firefox, Safari et Opera.

Voici la syntaxe de l'attribut HTML lang :
<html lang = "language_code">
Dans la syntaxe ci-dessus, language_code est utilisé pour spécifier le code de langue ISO.
Par exemple, si la langue du contenu est l'anglais, le code de langue doit être « en » :
<html lang = "en">
De même, si le contenu est en langue française, le code de langue doit être :
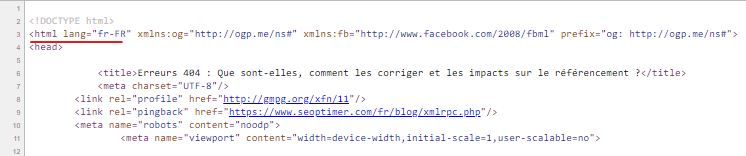
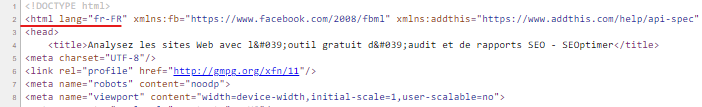
<html lang = "fr">
En HTML 5, l'attribut lang peut être utilisé avec n'importe quel élément HTML comme <p> et <h1>.
Par exemple, si vous avez une page Web dont le contenu est écrit en 4 langues différentes - anglais, français, russe et espagnol, les codes de langue corrects peuvent être spécifiés comme suit :
<html lang="en">
<body>
<p>Ce paragraphe est en anglais.</p>
<p html lang="fr">ce paragraphe est en français</p>
<p html lang="ru">. этот абзац на французском</p>
<p html lang="es">este párrafo está en francés</p>
</body>
</html>
Dans le code ci-dessus, les moteurs de recherche peuvent comprendre clairement la langue de quatre paragraphes différents et les afficher dans la SERP lorsque cela est approprié.
En outre, les lecteurs d'écran peuvent choisir la langue et la prononciation correctes pour une meilleure accessibilité aux utilisateurs malvoyants.
Pourquoi l'attribut HTML Lang est-il important et utile ?
L'attribut HTML lang est crucial car il aide les moteurs de recherche comme Google, Bing, Yandex et d'autres à afficher des résultats spécifiques à la langue dans les SERP.

Source de l'image : Reliablesoft
Si vous avez plusieurs versions d'une page Web pour différentes régions ou langues, vous devez informer les moteurs de recherche de ces versions. Cela aidera les moteurs de recherche à afficher la meilleure version de votre site en fonction de la langue ou de la localisation.
Voici quelques-unes des principales raisons pour lesquelles la balise HTML lang est utile :
- Il aide les moteurs de recherche à comprendre la langue correcte de la page Web. Cela améliore la qualité des résultats de recherche car les moteurs de recherche peuvent renvoyer des résultats basés sur les préférences linguistiques de l'internaute.
- Les extensions de navigateur et autres logiciels tels que les outils de traduction peuvent utiliser la balise lang pour afficher les informations dans la bonne langue.
- Les balises linguistiques vous permettent également de varier le style du contenu en fonction de la langue. Par exemple, vous pouvez définir une police spécifique pour une langue particulière. En outre, les agents utilisateurs peuvent effectuer une sélection automatique des polices en fonction de la langue du document.
- Les lecteurs d'écran, les synthétiseurs vocaux et les traducteurs en braille utilisent l'attribut lang pour produire des résultats à partir du texte. Dans des pays comme le Royaume-Uni, le gouvernement impose l'utilisation de balises lang correctes conformément aux directives du W3C sur l'accessibilité du Web.
L'attribut HTML Lang a-t-il un impact sur votre référencement ?
Cet attribut HTML lang n'a pas d'incidence sur le référencement car les principaux moteurs de recherche tels que Google et Bing n'utilisent pas cette balise pour filtrer les résultats de recherche en fonction de la langue ou du lieu.
Google utilise la balise hreflang pour déterminer l'emplacement et la langue de votre contenu.
Voici la syntaxe de la balise hreflang :
<link rel="alternate" hreflang="lang_code" href="url_of_page"/>
Ou
<link rel="alternate" hreflang="en-gb">
Où en fait référence à l'anglais et gb fait référence au Royaume-Uni. Cela signifie que la page est destinée aux utilisateurs anglophones du Royaume-Uni.
De même, Bing utilise la métabalise « content-language » pour comprendre la langue du document.
Voici la syntaxe de la métabalise « content-language » :
<meta http-equiv="content-language" content="">
Ou
<meta http-equiv="content-language" content="en-us">
Où en fait référence à l'anglais et us fait référence aux États-Unis. Cela signifie que la page est destinée aux utilisateurs anglophones des États-Unis.
Par conséquent, l'attribut HTML lang n'a pas d'incidence sur le référencement. Cependant, vous devriez toujours utiliser la balise lang car elle affecte l'expérience utilisateur et contribue à rendre votre site Web compatible avec le W3C.
Lorsque vous traitez des sites Web multilingues, vous devez utiliser les balises hreflang et content-language pour Google et Bing, respectivement, en fonction des lieux et des moteurs de recherche ciblés.
Comment mettre en œuvre l'attribut Lang sur votre site web
Vous pouvez ajouter la balise lang sur une page Web en modifiant le code source.
Vous devez toujours utiliser l'élément HTML comme déclaration pour définir le langage car le HTML hérite de tous les autres éléments d'une page.

Par exemple, si vous souhaitez définir le français comme langue de l'ensemble de la page Web, utilisez cette balise :
<html lang="fr">
<body>
<p>C'est une page web écrite en anglais.</p>
<h1>La balise titre h1</h1>
<image src="">
</body>
</html>

Vous pouvez également spécifier la langue des différents paragraphes d'un document. Dans ce cas, vous devez utiliser plusieurs balises HTML lang ensemble.
Voici un exemple de page comportant deux langues différentes :
<html lang="en">
<body>
<p>This parapgraph is written in English.</p>
<h1>...</h1>
<image src="">
<p html lang="fr">ce paragraphe est en français</p>
<h1>...</h1>
<image src="">
</body>
</html>
En outre, si vous souhaitez spécifier la langue d'un contenu sans balises, utilisez span, bdi ou div.
Voici un exemple :
<p>Dites bonjour en coréen sous la forme < span lang="ko"> 안녕하세요</span>.</p>
Comment choisir les codes de langue
Vous devez toujours ajouter l'attribut HTML lang pour définir la langue par défaut d'une page Web.
Les navigateurs, moteurs de recherche et autres applications peuvent utiliser ces informations pour afficher les informations aux utilisateurs de la manière la plus appropriée.
Lorsque vous traitez plusieurs langues, vous avez besoin d'aide pour choisir les codes corrects pour chaque endroit.
Voici la liste complète des codes linguistiques ISO pour chaque lieu :
| Langue | Code ISO |
| Abkhazie | ab |
| Afar | aa |
| Afrikaans | af |
| Akan | ak |
| Albanais | sq |
| Amharique | am |
| Arabe | ar |
| Aragonais | un |
| Arménien | hy |
| Assamese | as |
| Avaric | av |
| Avestan | ae |
| Aymara | ay |
| Azerbaïdjanais | az |
| Bambara | bm |
| Bashkir | ba |
| Basque | eu |
| Biélorusse | être |
| Bengali (Bangla) | bn |
| Bihari | bh |
| Bislama | bi |
| Bosniaque | bs |
| Breton | br |
| Bulgare | bg |
| Birmane | my |
| Catalan | ca |
| Chamorro | ch |
| Tchétchène | ce |
| Chichewa, Chewa, Nyanja | ny |
| Chinois | zh |
| Chinois (simplifié) | zh-Hans |
| Chinois (traditionnel) | zh-Hant |
| Tchouvache | cv |
| Cornouailles | kw |
| Corse | co |
| Cri | cr |
| Croate | hr |
| Tchèque | cs |
| Danois | da |
| Divehi, Dhivehi, Maldivien | dv |
| Néerlandais | nl |
| Dzongkha | dz |
| Anglais | sur |
| Espéranto | eo |
| Estonien | et |
| Ewe | ee |
| Féroïques | fe |
| Fidjien | fj |
| Finlandais | fi |
| Français | fr |
| Fula, Fulah, Pulaar, Pular | ff |
| Galicien | gl |
| Gaélique (écossais) | gd |
| Gaélique (Manx) | gv |
| Géorgien | ka |
| Allemand | de |
| Grec | el |
| Groenlandais | kl |
| Guarani | gn |
| Gujarati | gu |
| Créole haïtien | ht |
| Hausa | ha |
| Hébreu | il |
| Herero | hz |
| Hindi | hi |
| Hiri Motu | ho |
| Hongrois | hu |
| islandais | est |
| Ido | io |
| Igbo | ig |
| Indonésien | id, in |
| Interlingua | ia |
| Interlingue | ie |
| Inuktitut | iu |
| Inupiak | ik |
| Irlandais | ga |
| Italien | il |
| Japonais | ja |
| Javanais | jv |
| Kalaallisut, groenlandais | kl |
| Kannada | kn |
| Kanuri | kr |
| Cachemire | ks |
| Kazakh | kk |
| Khmer | km |
| Kikuyu | ki |
| Kinyarwanda (Rwanda) | rw |
| Kirundi | rn |
| Kirghizistan | ky |
| Komi | kv |
| Kongo | kg |
| Coréen | ko |
| Kurde | ku |
| Kwanyama | kj |
| Lao | lo |
| Latin | la |
| Letton (Lettish) | lv |
| Limbourgeois ( Limburger ) | li |
| Lingala | ln |
| Lituanien | lt |
| Luga-Katanga | lu |
| Luganda, Ganda | lg |
| Luxembourgeois | lb |
| Manx | gv |
| Macédoine | mk |
| Malgache | mg |
| Malais | ms |
| Malayalam | ml |
| Maltais | mt |
| Maori | mi |
| Marathi | mr |
| Marshallese | mh |
| Moldavie | mo |
| Mongolie | mn |
| Nauru | na |
| Navajo | nv |
| Ndonga | ng |
| Ndebele du Nord | et |
| Népalais | ne |
| Norvégien | no |
| norvégien bokmål | nb |
| Norvégien nynorsk | nn |
| Nuosu | ii |
| Occitan | oc |
| Ojibwe | oj |
| Vieux slavon ecclésiastique, vieux bulgare | cu |
| Oriya | ou |
| Oromo (Afaan Oromo) | om |
| Ossète | os |
| Pāli | pi |
| Pashto, Pushto | ps |
| Persan (Farsi) | fa |
| Polonais | pl |
| Portugais | pt |
| Punjabi (oriental) | pa |
| Quechua | qu |
| Romanche | rm |
| Roumain | ro |
| Russe | ru |
| Sami | se |
| Samoan | sm |
| Sango | sg |
| Sanskrit | sa |
| Serbe | sr |
| Serbo-croate | sh |
| Sesotho | st |
| Setswana | tn |
| Shona | sn |
| Sichuan Yi | ii |
| Sindhi | sd |
| Cinghalais | si |
| Siswati | ss |
| Slovaquie | sk |
| Slovène | sl |
| Somali | so |
| Ndebele du Sud | nr |
| Espagnol | es |
| Sundanais | su |
| Swahili (Kiswahili) | sw |
| Swati | ss |
| Suédois | sv |
| Tagalog | tl |
| Tahitienne | ty |
| Tadjik | tg |
| Tamil | ta |
| Tatar | tt |
| Telugu | te |
| Thaïlandais | th |
| Tibétain | bo |
| Tigrinya | ti |
| Tonga | à |
| Tsonga | ts |
| Turc | tr |
| Turkmène | tk |
| Twi | tw |
| Uyghur | ug |
| Ukrainien | uk |
| Urdu | ur |
| Ouzbek | uz |
| Venda | ve |
| Vietnamien | vi |
| Volapük | vo |
| Wallon | wa |
| Gallois | cy |
| Wolof | wo |
| Frison occidental | fy |
| Xhosa | xh |
| Yiddish | yi, ji |
| Yoruba | yo |
| Zhuang, Chuang | za |
| Zulu | zu |
Vous pouvez sélectionner un code de langue en fonction de votre emplacement cible et l'ajouter à la page Web.
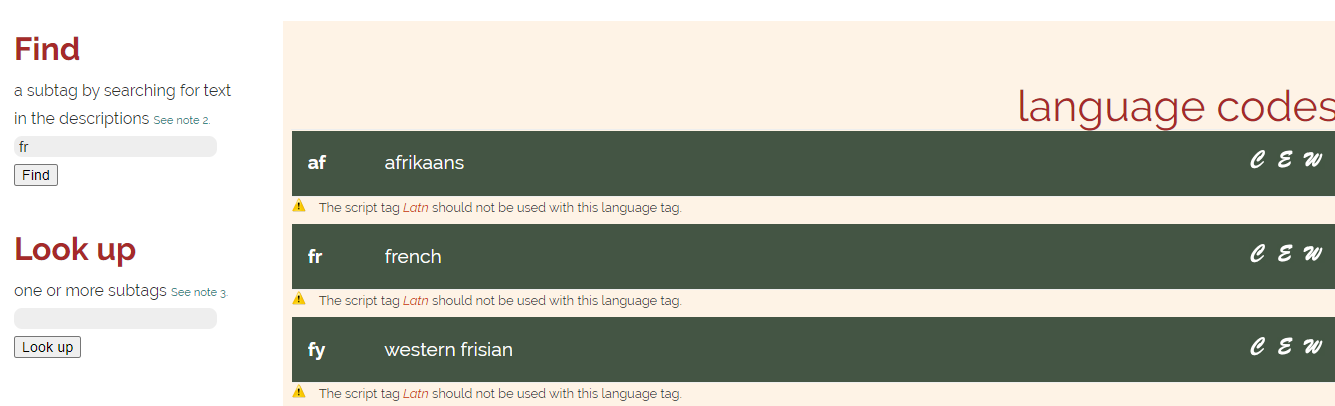
Si vous souhaitez trouver les sous-balises pour les langues régionales, vous pouvez utiliser un langues sous-balises de recherche de Outil de .
Saisissez le code de l'emplacement principal de votre emplacement cible, et l'outil récupérera automatiquement toutes les balises secondaires connexes pour cet emplacement.
Voici un exemple :

Erreurs courantes lors de la mise en œuvre des balises HTML Lang
Voici quelques-unes des erreurs les plus courantes commises lors de l'utilisation de l'attribut HTML lang :
- Utilisation d'un code de langue incorrect. Par exemple, utiliser ch pour la Chine, au lieu de zh.
- Erreurs typographiques courantes lors de l'écriture de la syntaxe de la balise lang. Par exemple, écrire <html lan=« en »> au lieu de <html lang=« en »> pour l'anglais et ou <html lang=« tu »> au lieu de <html lang=« tr »> pour le turc.
- L'ajout de codes de pays incorrects, comme l'utilisation du code de pays avant la langue. Par exemple, <html lang=« bn-in »> est correct, alors que <html lang=« in-bn »> est incorrect. La langue doit toujours précéder le code du pays. Pour consulter la liste complète des codes de pays, vous pouvez visitez cette ressource.
Conclusion
L'attribut HTML lang est un élément vital de votre site Web. Peu importe que vous serviez des utilisateurs de différents endroits ou non ; l'utilisation d'attributs HTML lang valides est cruciale pour améliorer l'accessibilité et l'expérience utilisateur de votre site Web.
Si vous cherchez à améliorer le référencement de votre site Web, veillez à utiliser les balises hreflang et content-language, respectivement.
J'espère que ce guide HTML lang a permis de répondre aux questions les plus fréquemment posées sur la balise HTML lang.
Bon étiquetage !