
¿Qué es el Tamaño de una Página Web?
El término tamaño de página web en el mundo del SEO se refiere al tamaño del archivo descargado de una página web dada.
El tamaño de la página web consiste en todos los archivos que componen una página. Una página web típica está hecha de varios archivos que pueden incluir HTML, CSS, Javascript o archivos de imagen, así como otros recursos.
¿Cómo funciona el tamaño de una página web?
Todos los archivos en el sitio tienen diferentes tamaños que, al sumarlos, equivalen al tamaño de la página web.
Por ejemplo, el tamaño de página para una página web que está compuesta por un documento HTML de 110 KB de tamaño, una imagen cuyo tamaño es de 223 KB y un archivo de hoja cuyo tamaño es de 87 KB será de 420 KB.
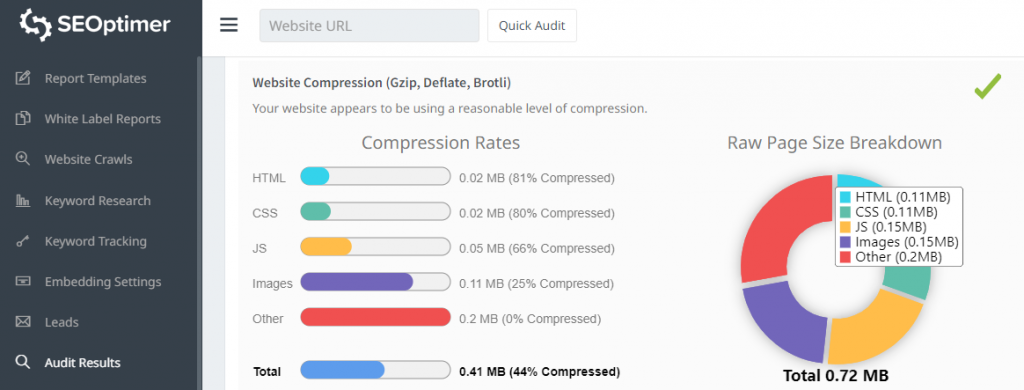
Cuando revisas tu sitio con SEOptimer, puedes identificar fácilmente el tamaño total de la página de tu sitio web.

Las imágenes generalmente contribuyen más, mientras que los videos incrustados, scripts o estilos CSS también pueden aumentar el tamaño total de la página web.
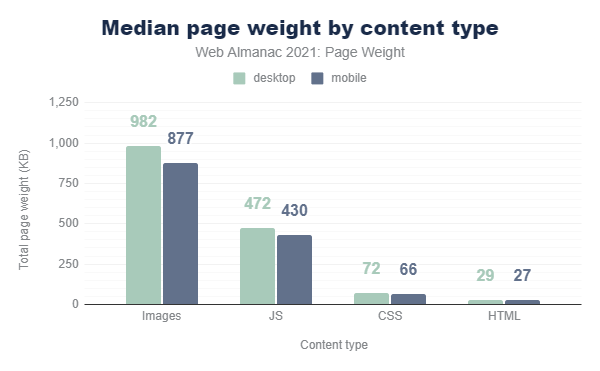
Con la captura de pantalla a continuación, notarás que las imágenes son realmente las más pesadas.
A medida que integres más complementos y software de marketing, el tamaño de tu página puede aumentar bastante.


El tamaño de las páginas web ha ido creciendo de manera constante a lo largo de los años. La primera página web en internet tenía solo 4 KB de tamaño.
Esto era particularmente porque los navegadores de aquel entonces no soportaban muchas cosas que sí hacen hoy en día.
Por ejemplo, no fue hasta 1993 que los navegadores comenzaron a soportar imágenes.
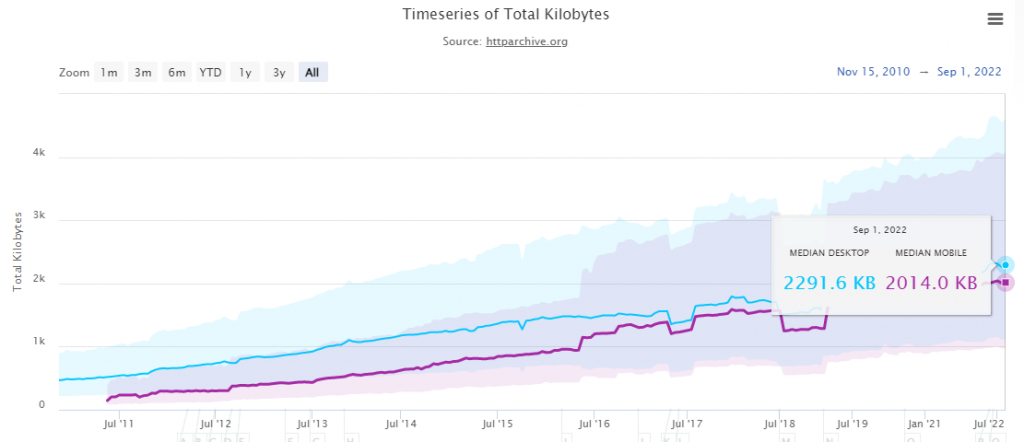
Según HTTParchive el tamaño medio de una página web en agosto de 2017 fue de 1.6 MB para sitios web de escritorio. Esto es un aumento notable desde el promedio de 1.2 MB de 2014.
Avanzando rápidamente a septiembre de 2022, el tamaño promedio de una página web es de alrededor de 2.2 MB para sitios de escritorio y 2 MB para sitios móviles.

Según el informe Average Webpage in 2017 de Pingdom, un promedio de 819 KB estaba dedicado a video y 1,818 KB para imágenes.
En 2021, vemos que las imágenes todavía constituyen la mayor parte del tamaño total de la página web.

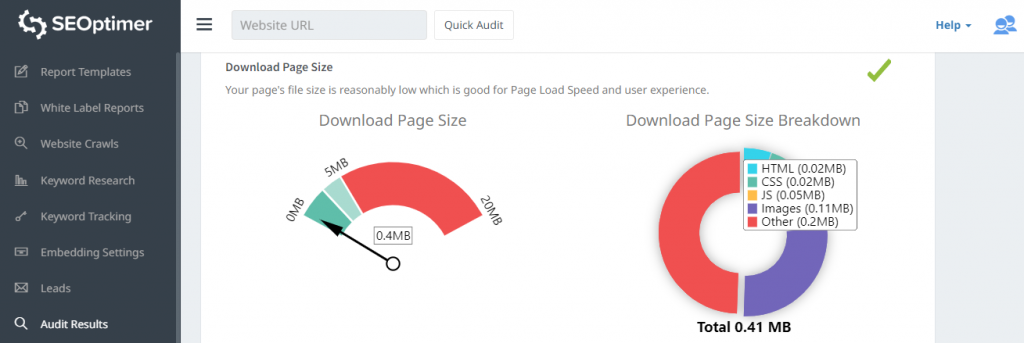
Descargar Tamaño de la Página Web vs. Tamaño Bruto
Antes de continuar nuestra discusión sobre el tamaño de la página web y cómo reducirlo, tenemos que hacer una distinción importante entre el tamaño bruto de la página y el tamaño de descarga de la página web.
Si combinaras todos los elementos sin comprimir de una página, obtendrías el tamaño bruto de la página.
Debido a que los protocolos web modernos comprimen los archivos de la página, el tamaño de descarga de la página es más pequeño que el tamaño real en bruto de la página.
El tamaño de la página de descarga se refiere a la cantidad total de contenido que el navegador debe descargar para poder ver una página web.
Por ejemplo, cualquier optimización en el sitio, como la minificación, se clasifica como tamaño de descarga de la página web.
Mientras que, si utilizas una herramienta de compresión de imágenes para optimizar las imágenes de una página web, estarás optimizando el tamaño bruto.
Algoritmos de Compresión de Sitios Web
A continuación, vamos a discutir brevemente tres de los algoritmos de compresión de sitios web más comunes. La mayoría de las personas no necesitan preocuparse demasiado por los métodos de compresión, ya que el servidor web estará configurado para usar un algoritmo de compresión la mayor parte del tiempo. Esto es simplemente una explicación de cada algoritmo de compresión.
Gzip
Gzip es la tecnología de compresión más utilizada para transferir y comprimir datos a través de internet.
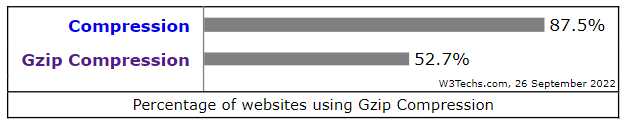
Este algoritmo de compresión es probablemente uno de las tecnologías de compresión web más antiguas, habiendo sido introducido en 1992. Sin embargo, todavía es ampliamente utilizado por sitios web, con más del 52.7% de todos los sitios web utilizando la compresión Gzip en 2022.

Desinflar
Deflate es un método de compresión sin pérdida que utiliza una combinación del algoritmo LZ77 y la codificación Huffman para reducir el tamaño de los archivos de páginas web.
El algoritmo de compresión encuentra bytes de datos que se repiten. Luego reemplaza los datos repetidos con una referencia corta que apunta de vuelta a los datos originales, reduciendo así el tamaño total.
Brotli
Desarrollado por Google, Brotli es otro algoritmo de compresión sin pérdida que es una fuerte alternativa al método de compresión Gzip y, a menudo, proporciona una mejor compresión general, especialmente para activos/archivos basados en texto.
La diferencia entre la compresión Brotli y otros métodos de compresión es que Brotli también hace uso de un diccionario estático predefinido adicional y un diccionario dinámico para comprimir datos y archivos.
¿Por qué es importante el tamaño de la página web?
El tamaño de la página web importa cuando se considera la clasificación en motores de búsqueda para tus páginas web.
No solo afectará la clasificación de tu sitio web, sino también el rendimiento de tu sitio. Algunas de las razones por las que deberías centrarte en el tamaño de tu página web incluyen:
Velocidades de Carga
Según Google Webmasters, la velocidad de carga es uno de los factores considerados al clasificar páginas web.
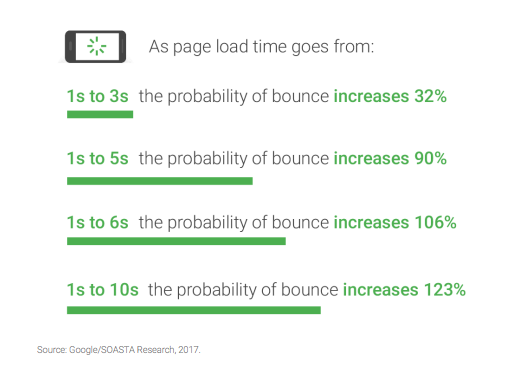
Las páginas que cargan más rápido tienen un rango más alto que las que cargan lentamente. Esto se debe particularmente a que las páginas lentas no son útiles para la mayoría de las personas, dado su alto índice de rebote.

¿Cómo se relaciona esto con el tamaño de la página web? Bueno, el tamaño de la página web afecta directamente a la velocidad de carga de una página web.
Búsqueda Móvil
El aumento del uso de smartphones ha afectado positivamente el uso de teléfonos móviles para navegar en internet.
En 2015, Google anunció que por primera vez el uso de teléfonos móviles para realizar búsquedas en línea había superado a los ordenadores de sobremesa en las diez principales economías mundiales.
En 2018, Google inició la indexación móvil primero. Esto es una gran preocupación porque las páginas web tardan más tiempo en cargar en dispositivos móviles que en ordenadores de sobremesa.
Según Lukew, los smartphones 4G son un 12% más lentos mientras que los teléfonos 3G son un 40% más lentos que los ordenadores de sobremesa en cargar páginas web. La única manera de mejorar el tiempo de carga en dispositivos móviles es reducir el tamaño promedio de tus páginas web.
Esto es importante porque Google tiene en cuenta la capacidad de respuesta móvil al decidir sobre las clasificaciones de SEO.
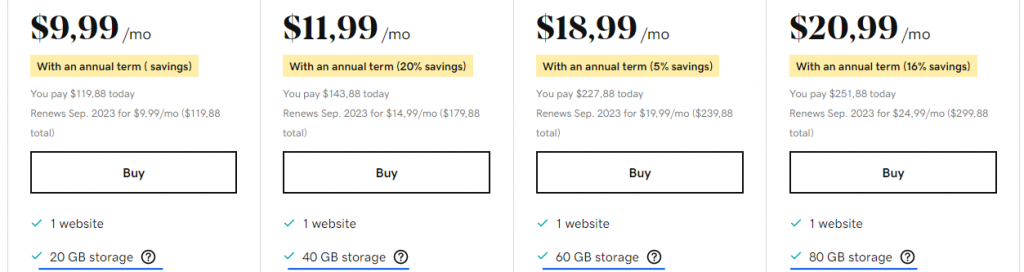
Costes de Alojamiento Web
Los planes de alojamiento para tu sitio web se basan en el ancho de banda.
La empresa que aloja tu sitio web estima el tamaño del ancho de banda basándose en el tamaño de la página web, el número de páginas y el número de visitantes.

Si tu sitio web está compuesto por páginas con tamaños más grandes, entonces es probable que necesites más ancho de banda del que actualmente utilizas. Esto aumenta el costo de alojar tu sitio web.
Mejores prácticas para el tamaño de la página web
Hoy en día, el marketing en internet requiere un gran equilibrio entre los diversos factores en juego.
El tamaño de las páginas web ha ido creciendo de manera constante a lo largo de los años. Una razón para esto es la popularidad de las imágenes en línea.
La mayoría de las personas que visitan tu sitio no leerán tus páginas web si no tienen imágenes y gráficos atractivos.
Por lo tanto, es importante equilibrar el uso de imágenes y la minimización del tamaño de tus páginas web. Para hacerlo todo correctamente, aquí tienes una serie de mejores prácticas a seguir:
Optimizar imágenes
Las imágenes juegan un papel importante en los sitios web. Ayudan a transmitir información que las palabras por sí solas no pueden.
Sin embargo, el uso de imágenes aumenta el tamaño de una página web lo que reduce considerablemente la velocidad de carga de la página. Para mitigar esto, considere utilizar creación inteligente de imágenes con IA para comprimir y optimizar imágenes sin sacrificar calidad, asegurando tiempos de carga más rápidos mientras se mantiene el atractivo visual.
Intenta comprimir o redimensionar las imágenes al tamaño recomendado por archivo de 500 KB.
Simplemente comprimir imágenes y texto puede ser un cambio radical—cuando se hace correctamente, el 30% de las páginas ahorran más de 250 KB.

Hay una serie de herramientas que puedes utilizar para comprimir o redimensionar imágenes de manera efectiva:
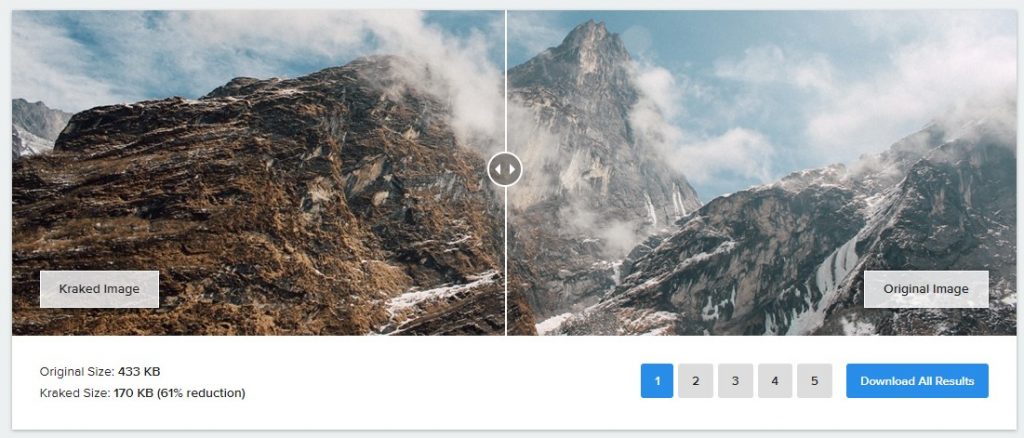
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Otra forma de optimizar imágenes es usar sprites CSS.
![]()
Esto se refiere a combinar varias imágenes en una sola imagen y luego aplicar CSS para mostrar una imagen individual según sea necesario.
Esto ahorra ancho de banda porque se envían menos solicitudes para las imágenes.
Evita Fuentes Personalizadas Innecesarias
La fuente personalizada añade atractivo a tu sitio web, pero también puede hacer que la página sea pesada, aumentando el tiempo de carga y produciendo resultados negativos.
Evitar el uso innecesario de fuentes personalizadas ayudará a reducir el tamaño de tus páginas web y disminuir el tiempo de carga, aumentando finalmente el número de visitantes de la página.
Minificar Recursos
Minificar recursos es el proceso de eliminar datos redundantes o innecesarios de tus páginas web sin afectar cómo son procesadas por los navegadores.
Por ejemplo, la minificación podría involucrar la eliminación de códigos no utilizados, comentarios de código o nombres de función más cortos.
Google proporciona una guía detallada sobre cómo proceder para minificar recursos.
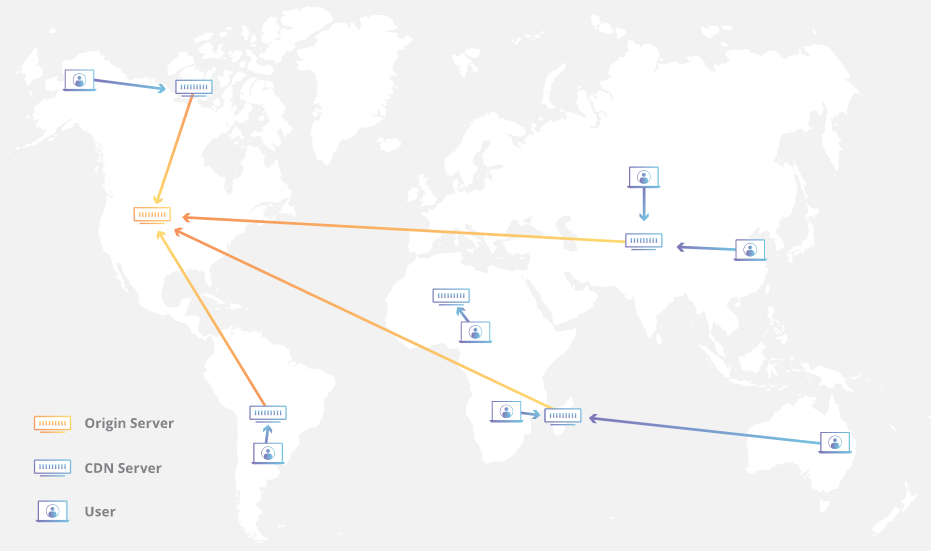
Utiliza Redes de Entrega de Contenidos (CDN)
Para acelerar sitios web en esta era de crecientes tamaños de páginas, muchas personas están utilizando CDNs. Estos son sistemas de servidores interconectados que emplean tecnologías de proximidad geográfica para entregar contenido web.
 Fuente: Cloudflare
Fuente: Cloudflare
Esta es una herramienta importante para las clasificaciones de SEO local de negocios franquiciados ya que las páginas web se mostrarán a los buscadores con la ubicación donde se almacenan los elementos del sitio web.
Esto ayudará incluso cuando las páginas web sean relativamente más pesadas. Está claro que el tamaño de la página web es importante para el ranking de tu sitio web.
Las páginas web más grandes se cargarán lentamente, lo que significa que Google pasará por alto esas páginas al decidir qué páginas clasificar.
Esto se debe a que a los usuarios no les gustan las páginas que se cargan lentamente y la compañía de motores de búsqueda se enorgullece de satisfacer a sus clientes.
Para asegurarte de que tus páginas se carguen más rápido, necesitas averiguar sus tamaños y optimizarlas. Para ayudarte a hacer esto, hay una serie de otras herramientas que puedes considerar usar:
- Análisis de página web
- Evaluador de Sitios Web
- Extractor de Tamaño de Página
- Xenu
Optimización del Tamaño de la Página Web para WordPress
WordPress es, con diferencia, el CMS más popular. Si tienes un sitio web de WordPress, puedes hacerlo más rápido optimizando el tamaño de su página web.
Esto se puede hacer siguiendo estos sencillos pasos:
Optimiza las Fuentes
Se utilizan diferentes fuentes en la creación de contenido de una página. Las estimaciones de KeyCDN indican que las fuentes representan un promedio de 123 KB del tamaño total de la página.
A partir de septiembre de 2022, las fuentes representan aproximadamente 143 Kb y 124 Kb del tamaño de la página web en dispositivos de escritorio y móviles respectivamente.

Con diferentes fuentes disponibles y la búsqueda de singularidad, es importante elegir fuentes que no sean engorrosas.
La velocidad de carga y los tamaños de fuente son algunos de los factores importantes a considerar en este aspecto.
Mientras hay fuentes personalizadas para usar en la creación de páginas, también hay una opción para elegir cuál se adapta mejor al proceso de optimización de fuentes.
Optimiza la compresión de archivos e imágenes de tu WordPress con plugins
También podrías querer comprobar si múltiples plugins añaden sus propios archivos font-awesome.min.css.
Puedes fusionar estos archivos para que tengas menos archivos .css en tu sitio web de WordPress utilizando un plugin como Merge + Minify + Refresh o Page Ninja.

Optimiza las Imágenes
Las imágenes mejoran enormemente una página web. Hacen que la página sea atractiva y facilitan la interacción de los visitantes con el sitio.
El creciente aumento en el tamaño de las páginas web se ha atribuido al uso de imágenes.
Reducir el número de imágenes por producto, reducir el tamaño de las imágenes y la disposición adecuada de las imágenes en la página son tres excelentes maneras de optimizar el tamaño.
Asegúrate de usar aplicaciones confiables y efectivas para la compresión de imágenes. Dichas herramientas garantizan que se mantenga la calidad de la imagen mientras se reduce su tamaño y se hace más amigable para el usuario.
Algunos complementos para la optimización de imágenes incluyen:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Optimizar Vídeos
Un desarrollo reciente en la creación de páginas web es la inclusión de vídeos.
Mientras siguen siendo uno de los componentes menores de una página, también añaden al tamaño de la página web.
Cuando optimices el tamaño de la página, debes considerar reducir el número de vídeos utilizados de tal manera que te asegures de que no ocupen mucho espacio innecesariamente.
Editar los vídeos para reducir la duración y mantener tanto contenido como sea posible también es un paso ideal hacia la optimización de la página.
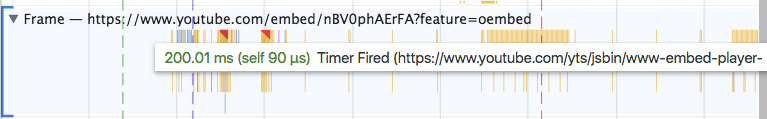
Los videos incrustados en tu página aumentarán el número de solicitudes necesarias para renderizar en tu página, incluyendo la descarga de la imagen de miniatura y las resoluciones.
No solo aumentará el tamaño en bytes, sino que el tiempo de carga aumentará considerablemente debido a las solicitudes HTTP adicionales.

Puedes optimizar tus vídeos con algunas opciones diferentes.
Video Lightbox permite que tu video se abra en una ventana emergente para verlo en lugar de estar incrustado en tu sitio. Puedes incrustar videos de YouTube sin aumentar el tamaño de la página web incrustando solo la imagen en miniatura.
Optimiza los Comentarios, Opiniones y Reseñas de los Visitantes
Una plataforma para que los visitantes dejen reseñas y comentarios juega un papel vital en mantenerlos comprometidos, así como en recopilar información importante de los consumidores.
Este contenido, sin embargo, requiere espacio lo que aumenta considerablemente el tamaño total de la página web. Agregar herramientas de terceros como Disqus o reseñas de productos en la página es una manera ideal de optimizar el tamaño de la página.

Su enfoque debería ser limitar el número de comentarios que se muestran e implementar otras características que puedan tener para ayudar a reducir el tamaño de su página web.
Optimización del Tamaño de la Página Web para Wix
Si diseñas tu sitio web utilizando Wix, estás limitado en lo que puedes hacer para optimizar el tamaño de la página web en comparación con WordPress o Shopify.
Sin embargo, aquí tienes algunos pasos que puedes seguir para reducir el tamaño de las páginas web.
Optimiza los textos y enlaces de la página
Como guía definitiva, los visitantes se benefician enormemente de los títulos de las páginas y las descripciones durante las búsquedas y navegaciones.
Con el papel importante que desempeñan, es necesario usar títulos y descripciones cortos y concisos en la optimización del tamaño de la página.
Esto significa que se debe usar el menor número posible de palabras asegurando que haya un significado claro y definido.
Esto implica además tener las fuentes adecuadas junto al contenido para los títulos y descripciones.
Google, en su Nuevo Referente de Velocidad de Página Móvil para la Industria, escribió:
“Simplemente comprimir imágenes y texto puede ser un cambio radical: el 30% de las páginas podrían ahorrar más de 250KB de esa manera.”
Ya que Wix se presenta como una solución lista para usar, el único control que tienes es lo que introduces en el sitio en comparación con la optimización a través de plugins como en otras plataformas CMS.
Es importante señalar que dentro de un sitio web, las diferentes páginas están vinculadas mediante direcciones de enlace y texto ancla. Estos ayudan a facilitar la navegación y ofrecen orientación a los visitantes.
Sin embargo, en cada página donde se utilizan, son una adición al contenido de la página y, por lo tanto, poseen el potencial de aumentar el tamaño de la página.
En la optimización del tamaño de una página web es necesario reducir los enlaces y textos ancla tanto como sea posible. Esto debería mejorarse aún más reduciendo el número de caracteres utilizados en el proceso.
Evita el Autoplay de Audio y Video
Los archivos de audio pueden aumentar el tamaño de la página y el tiempo de carga, por lo que se recomendaría evitarlos por completo. Sin embargo, si subes audio a tu sitio, sube archivos de audio que sean una tasa de bits de 128 KBP.
Optimizar la compresión de imágenes
Las imágenes utilizadas en una página son importantes. Forman parte de las páginas modernas y de tendencia, pero también ofrecen al visitante una mejor interfaz de usuario.
Sin embargo, las imágenes ocupan mucho espacio en una página y por lo tanto requieren la necesidad de comprimir esas imágenes.
El proceso de optimización del tamaño de la página web de Wix requiere el uso de herramientas de compresión de imágenes fiables para asegurar que el contenido y la calidad de la imagen no se vean afectados.

Esto debería hacerse además de asegurar que hay una disposición adecuada de las imágenes para garantizar que se use el mejor número posible sin aumentar el espacio consumido.
Optimización del Tamaño de la Página Web para Shopify
Hay una serie de características únicas de Shopify que pueden afectar a tus páginas web y la velocidad de tu sitio web. Para optimizar el tamaño de tu página web de Shopify, sigue estos sencillos pasos:
Optimiza las imágenes de productos
Shopify proporciona una plataforma para que los comercializadores y propietarios de tiendas se comuniquen con los clientes. Esto se logra mediante el uso de imágenes junto con otro contenido en la página para atraer al cliente.
En este sentido, es importante reducir el número de imágenes de un solo producto para optimizar el tamaño de la página.

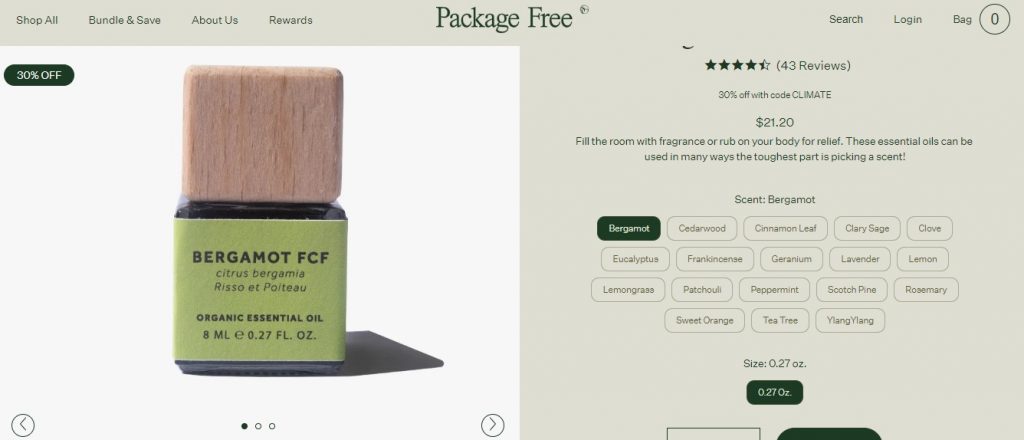
Toma como ejemplo esta página de producto de Package Free, solo presenta 3 imágenes de producto.
La edición regular y el cambio de las imágenes pueden actuar como un enfoque ideal para ofrecer a los visitantes diferentes vistas del producto en lugar de tener múltiples imágenes en una sola página.
Disminuye el tamaño de las imágenes en miniatura para ayudar a que se carguen más rápido y reducir el tamaño total de la página web. Los temas deben usar los parámetros de tamaño de imagen integrados de Shopify para descargar las imágenes más pequeñas.
Crear miniaturas separadas y reducir el tamaño de tus imágenes contribuirá en mayor medida a la reducción del tamaño de la página.
Seguimiento y Conversión
En lugar de usar aplicaciones de Shopify para rastrear conversiones, utiliza Google Tag Manager.
![]()
Actuará como un centro y solo requiere una pieza de JavaScript en tu sitio para todos tus scripts, incluyendo Google Analytics, Adwords y Facebook Tracking Pixels.
Compatibilidad con Dispositivos Móviles
El uso de dispositivos móviles aumenta cada día. A diferencia de los ordenadores de sobremesa, los dispositivos móviles utilizan memoria limitada y, por lo tanto, requieren páginas optimizadas para su visualización en móviles.
Para evitar mantener diferentes páginas para distintas vistas, optimiza las páginas existentes para hacerlas compatibles con todos los dispositivos.
La plataforma Shopify está diseñada para este propósito y, por lo tanto, tiene herramientas disponibles para ayudar a personalizar las páginas para un rendimiento óptimo en cada dispositivo.
Comprende lo que ven tus clientes
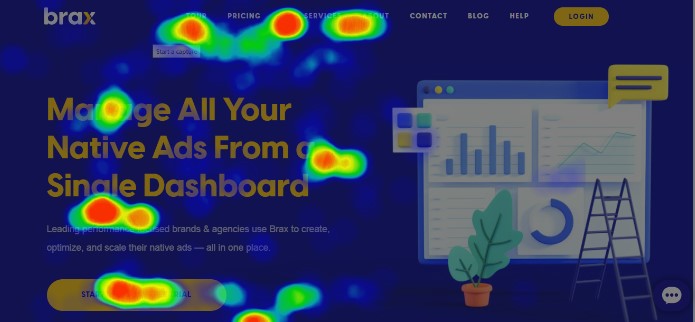
Mientras que podrías querer crear una página de inicio extensa, usar una herramienta de mapa de calor como Hotjar o Crazyegg para ayudar a rastrear con qué frecuencia tus visitantes están viendo tu sitio te mostrará cómo hacer reducciones.

Las páginas de inicio más optimizadas deben presentarse en uno o dos desplazamientos.
Un estudio de Nielson Norman Group mostró que el 57% del tiempo de visualización de la página de los individuos estaba por encima del pliegue. Mientras que el 74% del tiempo de visualización se gastó en las primeras dos pantallas completas, hasta 2,160 PX.
Conclusión
Esto concluye nuestro artículo sobre el tamaño de la página web. Sigue las recomendaciones que hemos discutido a lo largo del artículo para optimizar el tamaño total de tu página web.
Esto no solo puede mejorar tu posicionamiento en los motores de búsqueda, sino también llevar a más conversiones, disminuciones en las tasas de rebote y un mejor compromiso de los usuarios en el sitio.




.png)





